- Прозрачное окно чата
- Полноразмерное окно чата
- Перемещение окна чата в левом нижнем углу страницы
- Окно чата внизу справа, ближе к центру
- Округлые аватары в окне чата
- Пользовательский фон окна чата
- Более высокое или короткое окно чата
- Изменение цвета кнопок в окне чата
- Изменение ширины окна чата
- Удаление опции get transcript для вашего клиента
- Удаление значков «большие пальцы вверх» и «большие пальцы вниз»
- Прикрепление панели чата к среднему праву экрана
- Изменение серых значков в Circle Theme
- Изменение цвета значков
- Скрытие окна чата при печати сайта
- Использование вашего собственного шрифта в окне чата
- Использование настройки окна CSS на мобильных сайтах
Юстина Крашевская
Новый дизайн LiveChat объединяет большинство настроек CSS с простым в использовании Конфигуратор виджетов чата , Следовательно, настройка CSS больше не поддерживается . Если вы все еще используете старый дизайн, изучите почему вы должны переключиться ,
Вы можете оживить окно чата с помощью пользовательских стилей CSS.
Вот несколько примеров возможных настроек и инструкции по их достижению. Если вы планируете изменить внешний вид окна чата на мобильном или адаптивном веб-сайте, обязательно добавьте дополнительный кусок кода в CSS ,
После того, как вы сохраните изменения в своих стилях CSS, вы можете проверить новый внешний вид вашего окна чата на странице примера . Чтобы получить к нему доступ, перейдите на Раздел установки и нажмите Предварительный просмотр окна чата по ссылке на образец страницы там.
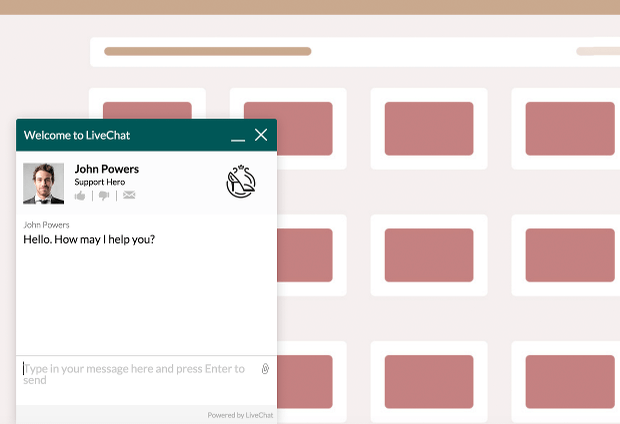
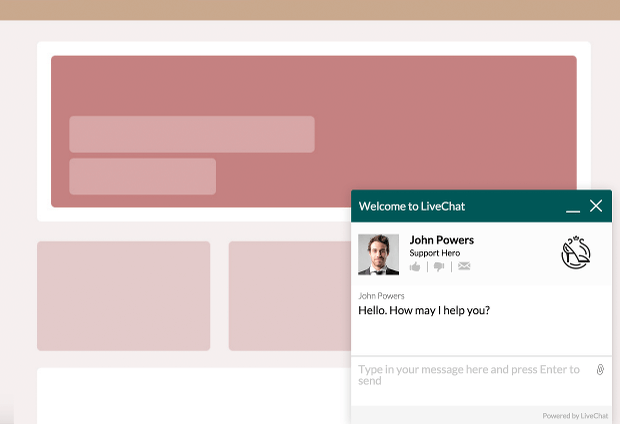
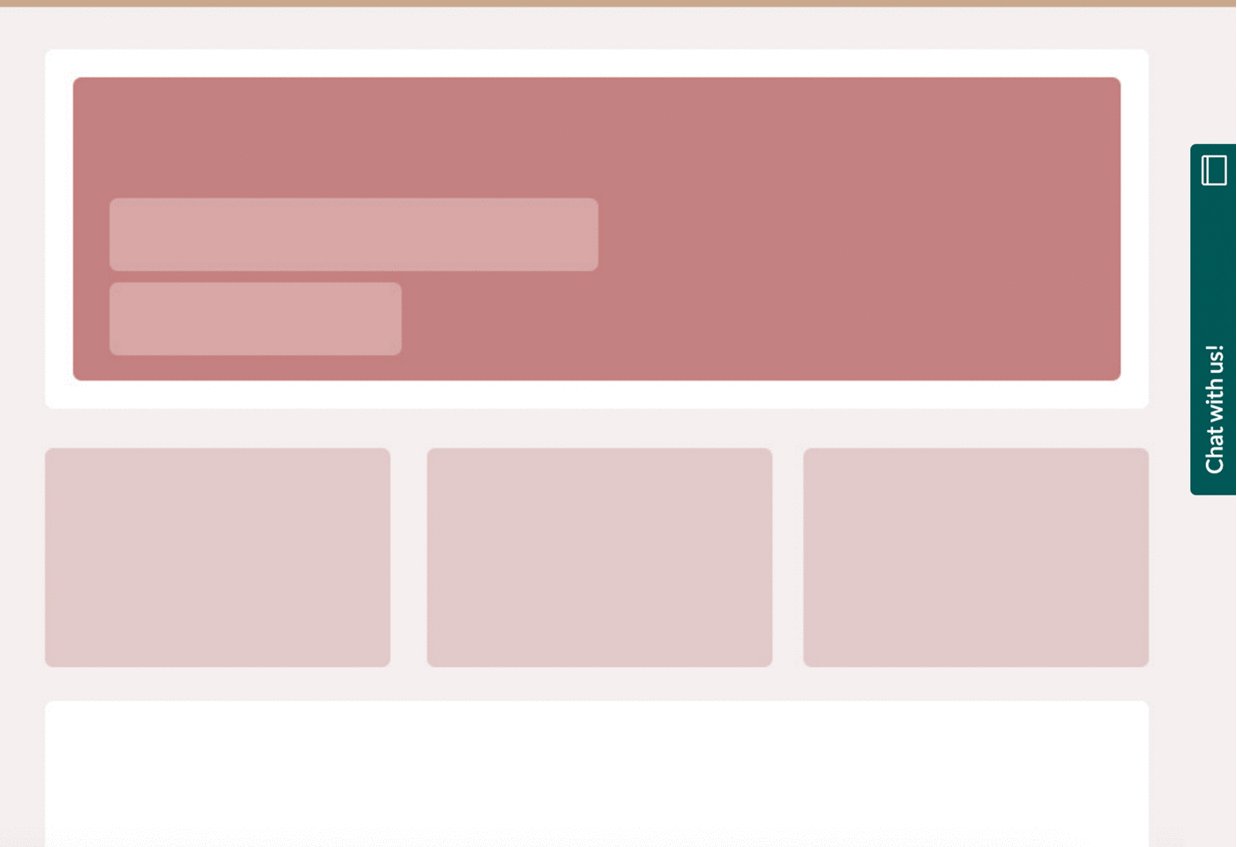
Прозрачное окно чата

Вам нравится прозрачное окно чата, которое мы используем на нашем сайте ? Скопируйте стили CSS снизу и не стесняйтесь использовать их самостоятельно!
Обратите внимание, что этот стиль не работает для мобильных устройств. Также убедитесь, что вы используете его с Modern в качестве темы окна чата.
CSS для просмотра на рабочем столе:
#operator_avatar {border: none! важный; } # livechat-full {bottom: 0! важный; правильно: 0! важно; высота: 740 пикселей! важно; максимальная высота: 100%! важно; ширина: 400 пикселей! важно; } #wrapper {padding: 2rem 2rem 2rem 2rem! важный; top: -20px! важный; } .pop-in #content, #wrapper {background: none; border-radius: 0.5rem! важно; } .title-bg, # body-inner, #operators td, # опрос после приветствия, #footer td {background: rgba (0,0,0, .65)! важный; тень от коробки: нет! важно; } .operators-bar .wrapper, .title-button, .title-button: hover {фон: нет! важный; } .operator-name, .operator-role, .icon-thumbs-down, .icon-thumbs-up, .icon-email {цвет: #fff! важный; border-right-color: #fff! важный; } .avatar {border-radius: 100%! важный; } #title {border-top-left-radius: 0.5rem; border-top-right-radius: 0,5рем; } # body-container p {padding: .25rem 1rem; } .msg-text {padding: .9rem 1.1rem; ширина: авто; дисплей: встроенный блок; поле снизу: .125rem! важно; } .msg-text a {color: наследовать! важный; } .client .msg-text {background: # 3e7ce4; цвет: #fff; пограничный радиус: 1,4рем 1,4рем. 3рем 1,4рем; } .client.same-author .msg-text {border-radius: 1.4rem. 3rem .3rem 1.4rem; } .client.last-sent .msg-text {border-radius: 1.4rem. 3rem 1.4rem 1.4rem; } .operator .msg-text {background: #fff; цвет: # 000; пограничный радиус: 1,3рем 1,4рем 1,4рем. 3рем; } .operator.same-author .msg-text {border-radius: .3rem 1.4rem 1.4rem .3rem; } .client .author, .operator .author {color: #fff! важный; } .client {text-align: right; } .time {display: none; } .last-sent .delivered-индикатор, .last-seen .last-seen-индикатор {отображение: блок! важный; цвет: hsla (0,0%, 100%, 8); размер шрифта: .65rem; ясно: оба; набивка: .2рем; } .last-seen .delivered-индикатор {отображение: нет! важно; } # typing-Indicator {color: hsla (0,0%, 100%,. 8); выравнивание текста: справа; } #rate_me_feedback_form, #email_transcript_form, # view-offline-form-sent div, # view-offline-message-sent p {margin: 2rem 1rem 1rem! важный; пограничный радиус: 1рем; фон: #fff; цвет: # 000; выравнивание текста: по центру; заполнение: 1rem. 5rem! важно; box-shadow: 0px 0px 20px 2px rgba (0,0,0,1)! важный; } .system {text-align: center; } .system .msg-text, .system .msg-text a {padding: .5rem; цвет: hsla (0,0%, 100%, 8); } #email_transcript_form input [type = submit], #operators #rate_me_feedback_form input [type = submit], .submit input, # send-file, # left-chat {background-color: # 3e7ce4! важный; тень от коробки: нет! важно; } .submit input: hover {opacity: 1! важный; } # подтверждение-закрытие p.actions {width: 100%! важный; } # подтверждение-закрытие {цвет: hsla (0,0%, 100%,. 8); } .form {border-radius: 1rem; фон: #fff; цвет: # 000; } #body label {color: # 000; } .message-wrapper {padding: 0! важный; } #footer td {border-bottom-left-radius: 0.5rem; граница-нижний-правый-радиус: 0,5рем; обивка: 3px; } #powered .footer {background: none! важный; цвет: #fff; } #footer #powered {text-shadow: 0 0.1rem 0.6rem rgba (0,0,0, .7); } #content .form .form_header {margin: 10px 0px! важный; } # message-wrapper .btn-send {display: block; правильно: 2,75рем! важно; положение: абсолютное; Цвет: прозрачный; высота: 20 пикселей; z-индекс: 3; низ: 3,5рем; граница: нет; background: url ('https://static.livechatinc.com/1520/R5WJ1/c8fc72cefff281b99213b7bb921b6fb6/send_blue.png') прозрачный центр без повтора центра; размер фона: авто 100%; } #message {padding-right: 2.65rem; } # send-file-clip {right: 1.05rem; верх: .5рем; } # send-file-clip .icon-clip {font-weight: bold; цвет: # 1556c1; тень текста: 0 0,1рем 0,1рем ргба (0,0,0, 0,175); } # popup-file {border-radius: 1rem; фон: #fff; цвет: # 000; слева: 10%; ширина: 80%; } .thumbnail {border: none! важный; маржа: 5px авто; } .integration {text-align: center; } .integration .msg-text {padding: .9rem 1.1rem; ширина: авто; дисплей: встроенный блок; поле снизу: .125rem! важно; фон: #fff; радиус границы: 1,4рем; } .url-preview {background: #fff; набивка: .5рем; граница: нет; радиус границы: 1,4рем; нижнее поле: 10 пикселей; } .details .title, .details .description {color: # 000! важный; } .url-preview.hover .details .title {color: # 3e7ce4! важный; } #invitation_message_text {color: white; фон: # 2095F2; } .invitation_message: after {border-color: прозрачный; } .rating .icon-thumbs-up, .rating .icon-thumbs-down {цвет: # 646669! важный; }
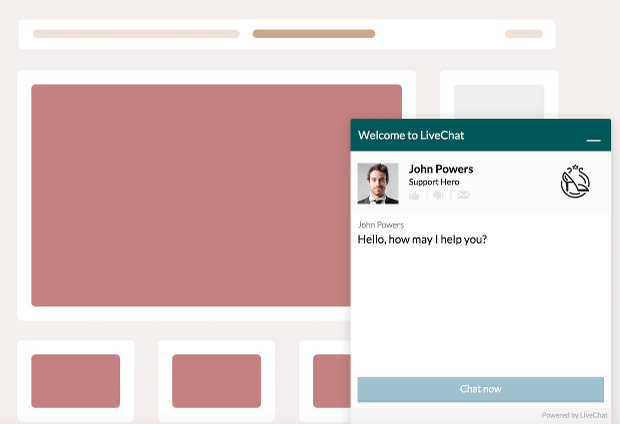
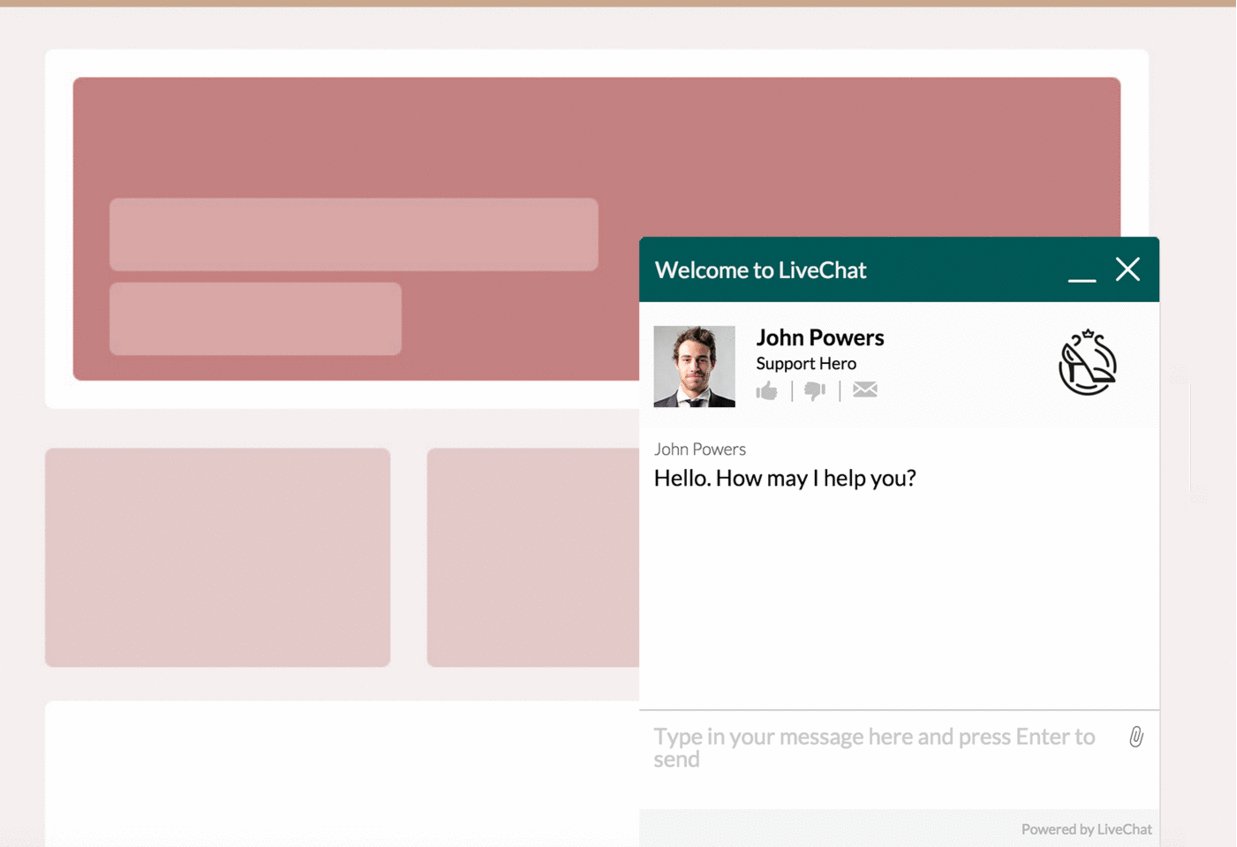
Полноразмерное окно чата

Чтобы расширить окно чата, чтобы оно выглядело как полноразмерное, перейдите в Тематический раздел и нажмите Настроить, используя собственный CSS… . Вставьте следующий код в пользовательское поле CSS. После вставки кода нажмите « Я закончил с редактированием» и « Сохранить изменения» для завершения.
CSS для просмотра на рабочем столе:
# livechat-full {top: 0! важный; дно: 0! важно; правильно: 0! важно; высота: авто! важно; } #wrapper {padding-right: 0; padding-top: 0; border-top-right-radius: 0; border-top-left-radius: 0; } #title {border-radius: 0; }
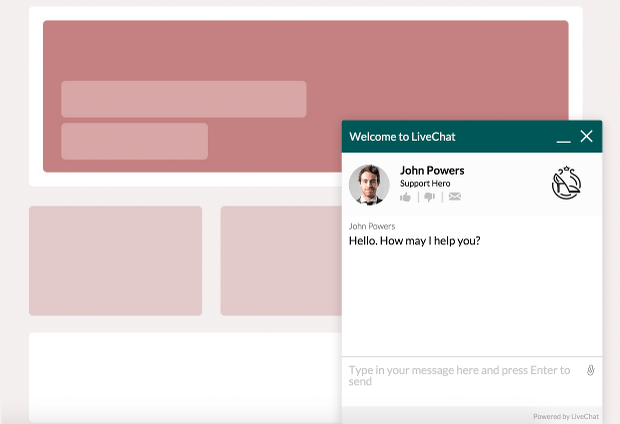
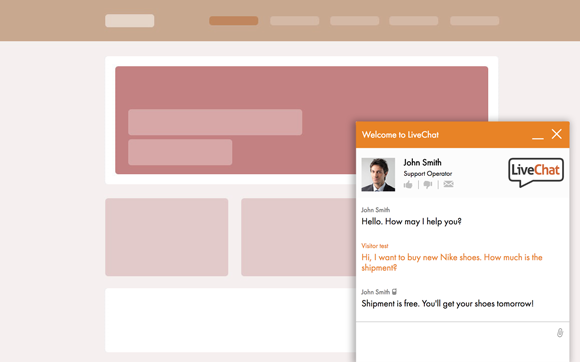
Перемещение окна чата в левом нижнем углу страницы

Чтобы переместить окно чата слева от вашего веб-сайта, перейдите к Тематический раздел и нажмите Настроить, используя собственный CSS… . Вставьте следующий код в пользовательское поле CSS. Когда вы довольны результатами, нажмите « Я закончил с редактированием» и « Сохранить изменения» для завершения.
CSS для просмотра на рабочем столе:
# livechat-compact-container, # livechat-full {слева: 20 пикселей! важный; справа: авто! важно; }
Чтобы переместить окно чата влево, уменьшите левое значение. Поэтому вместо left: 20px! Important ;, вы можете попробовать слева: 10px! Important; и посмотрите, как это выглядит на вашей странице образца.
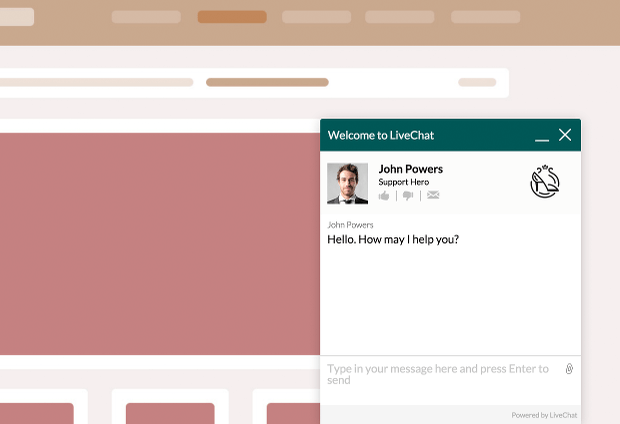
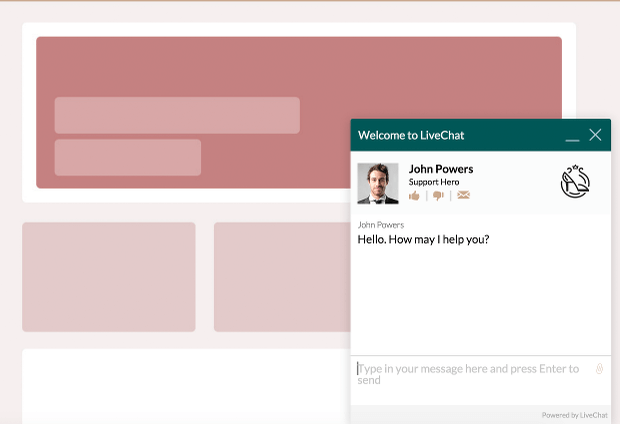
Окно чата внизу справа, ближе к центру

Чтобы расположить окно в правом нижнем углу, немного ближе к центру, откройте Тематический раздел и нажмите на ссылку « Настроить, используя собственный CSS…» . Затем вставьте следующий код в пользовательское поле CSS и сохраните изменения.
CSS для просмотра на рабочем столе:
# livechat-compact-container, # livechat-full {справа: 40 пикселей! важный; }
Такое размещение полезно, когда у вас есть статический элемент в правой нижней части вашего сайта. Если у вас нет такого элемента, для этой настройки может потребоваться пользовательская графика, чтобы кнопка чата выглядела хорошо.
Округлые аватары в окне чата

Этот фрагмент кода сделает ваши аватары в окне чата округленными. Перейти к Тематический раздел нажмите « Настроить, используя собственный CSS…» и введите следующий код:
CSS для просмотра на рабочем столе:
.operators-bar img {border-radius: 30px! важный; }
CSS для мобильных устройств:
@ livechat-mobile {.operators-bar img {border-radius: 3rem! важный; }}
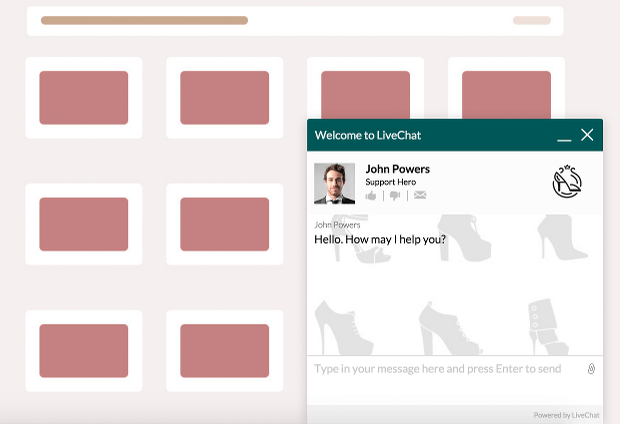
Пользовательский фон окна чата

Вы можете настроить собственный фон для вашего окна чата. Для этого перейдите к тема нажмите « Настроить, используя собственный CSS…» и поместите туда следующий код:
CSS для рабочего стола:
# body-inner {background: url ('http://www.example.com/your_background.jpg'); повторение фона: без повторения! важно; }
CSS для мобильных устройств:
@ livechat-mobile {# body-inner {background: url ('http://www.example.com/your_background.jpg'); повторение фона: без повторения! важно; }}
Не забудьте заменить http://www.example.com/your_background.jpg на полный путь к своему фону.
Более высокое или короткое окно чата

Чтобы сделать окно чата выше или короче, перейдите к Настройки темы нажмите « Настроить, используя собственный CSS…» и введите следующий код:
CSS для рабочего стола:
# livechat-full {height: 350px! важный; }
Изменение значения высоты сделает окно чата выше или короче.
При перемещении окна чата, вы можете захотеть переместить привлекательный вид. Для этого используйте следующие фрагменты кода:
Следующие стили CSS работают для рабочего стола. Притягивающий взгляд не отображается на мобильных сайтах.
Чтобы переместить ваш притягательный взгляд влево, используйте этот код:
# livechat-eye-catcher {left: 20px! важный; ширина: 250px! важно; }
Чтобы переместить его вправо, вам нужен немного другой код:
# livechat-eye-catcher {справа: 20 пикселей! важный; }
Изменение цвета кнопок в окне чата

Если вы используете тему Modern для своего окна LiveChat и хотите настроить цвет кнопки чата, вы можете сделать это с помощью следующего фрагмента кода:
CSS для просмотра на рабочем столе:
.submit input {background-color: # 6363CF! важный; box-shadow: 0 2px 0 rgba (0, 0, 0, 0.1), вставка 0 -3px 0 rgba (0, 0, 0, 0.05)! важный; }
CSS для мобильных устройств:
@ livechat-mobile {.form .submit input, .submit input {background-color: # 00FFFF! важный; box-shadow: 0 2px 0 rgba (0, 0, 0, 0.1), вставка 0 -3px 0 rgba (0, 0, 0, 0.05)! важный; }}
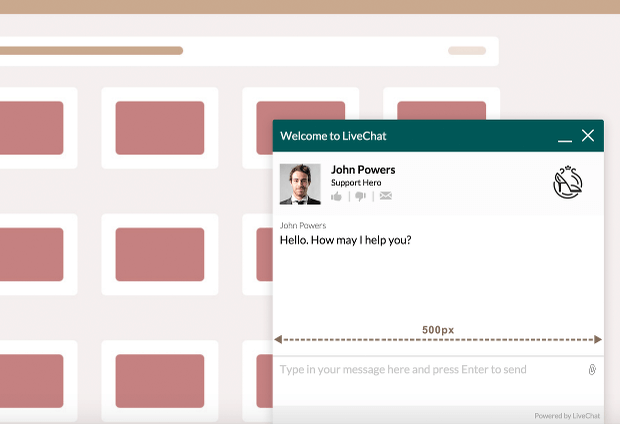
Изменение ширины окна чата
Вы можете легко манипулировать размером окна чата и сделать его шире или уже.

Начните с изменения размера свернутого (закрытого) окна чата, используя следующий фрагмент кода:
CSS для просмотра на рабочем столе:
# livechat-compact-container {ширина: 500 пикселей! важно; }
Регулировка значения ширины сделает свернутое окно чата шире или уже.
Далее вы должны изменить то же значение для развернутого (открытого) окна чата. Вы также можете выбрать высоту окна чата:
CSS для просмотра на рабочем столе:
# livechat-full {height: 500px! важный; ширина: 500 пикселей! важно; }
Удаление опции get transcript для вашего клиента

Вы можете удалить значок стенограммы чата из окна чата, добавив одну строку кода в свой пользовательский CSS.
CSS для просмотра на рабочем столе:
#email_transcript {display: none! важный; }
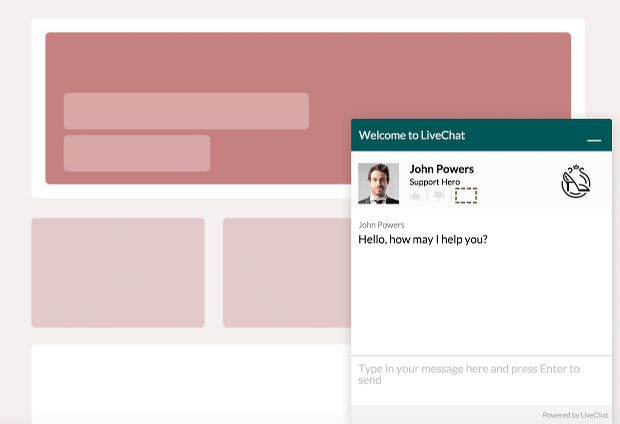
Удаление значков «большие пальцы вверх» и «большие пальцы вниз»

Если вы не хотите, чтобы у ваших клиентов была опция рейтинга, вы можете полностью удалить ее из окна чата. Сделайте это, добавив следующий CSS в ваш собственный CSS.
CSS для просмотра на рабочем столе:
#rating {display: none! важный; }
Прикрепление панели чата к среднему праву экрана
Вы можете прикрепить свернутое окно чата к правой границе страницы.
Обратите внимание, что будет перемещена только свернутая панель чата, окно чата все равно откроется внизу страницы.

Сделайте это, используя следующий код CSS:
CSS для просмотра на рабочем столе:
# livechat-compact-container {bottom: 50%! важный; правильно: -99px! важно; преобразование: вращение (270 градусов); -webkit-transform: повернуть (270 градусов); -moz-transform: повернуть (270 градусов); }
Мы настоятельно рекомендуем не использовать этот стиль CSS для мобильных дисплеев. Это не работает на них из-за различных разрешений экрана мобильного телефона.
Изменение серых значков в Circle Theme
Если вам не нравятся серые значки темы Circle, вы можете изменить их цвет

Следующий фрагмент кода изменит цвет свернутого окна чата в теме круга:
CSS для просмотра на рабочем столе:
# content-container #content {background: # 4781D9; } # open-icon, # open-label {color: #ffffff; }
В этом примере мы изменили цвет значка по умолчанию на белый (color: #ffffff;), а цвет фона на синий (background: # 4781D9;).
Изменение цвета значков
Вы можете свободно изменять цвет значков в окне чата. Это поможет вам настроить внешний вид окна чата, чтобы лучше соответствовать дизайну вашего сайта.

Используйте следующий фрагмент кода, чтобы изменить цвет сворачивания чата , развернуть чаты и закрыть значки:
CSS для просмотра на рабочем столе:
.icon-minimal, .icon-close, # open-icon {color: # F00; }
Чтобы изменить большие пальцы вверх , большие пальцы вниз , расшифровку стенограммы и отправить значки файлов , вам необходимо использовать этот код:
CSS для просмотра на рабочем столе:
#operators .icon-thumbs-up, #operators .icon-thumbs-down, #operators #email_transcript .icon-email, # send-file-clip .icon-clip {color: # 0081FF; }
Скрытие окна чата при печати сайта
Если вы или посетители вашего сайта распечатываете содержимое вашего сайта, вы можете легко скрыть окно чата прямо во время процесса печати. Все, что вам нужно сделать, это добавить приведенный ниже код CSS в исходный код HTML вашего веб-сайта или в таблицу стилей CSS, которую вы используете для оформления элементов своей страницы.
CSS для просмотра на рабочем столе:
@media print {# livechat-full, # livechat-compact-container, # livechat-eye-catcher {display: none! важный; }}
Использование вашего собственного шрифта в окне чата

Если вы хотите персонализировать свое окно чата с вашим собственным шрифтом, вы можете сделать это с помощью кода CSS ниже. Есть только несколько вещей, о которых вы должны помнить:
- приведенный ниже код CSS содержит прямой URL-адрес самого шрифта - помните, что вы должны заменить его ссылкой на свой собственный шрифт;
- Обязательно замените также имя шрифта, убедившись, что оно будет совпадать с именем шрифта из вашего URL-адреса.
Лучший способ загрузить свой собственный шрифт - создать заявку на лицензию LiveChat и загрузить сам шрифт в качестве вложения. После этого скопируйте ссылку на вложение и используйте ее для замены ссылки в коде CSS ниже.
CSS для просмотра на рабочем столе:
@ font-face {font-family: 'FuturaPTWebBook'; стиль шрифта: нормальный; вес шрифта: 400; src: локальный ('FuturaPTWebBook'), локальный ('FuturaPTWebBook'), URL (https://static.livechatinc.com/4182101/BLENI/e98914814d6e2fbfa47d1e07389bc4bf/FTN45__W.woff) формат (woff); } #body input, #body label, #body select, #body table, #body textarea, a, body, input, label, select, таблица, содержимое таблицы #, textarea {font-family: 'FuturaPTWebBook'! важный; }
Использование настройки окна CSS на мобильных сайтах
Все вышеперечисленные CSS-коды применимы к настольной версии вашего сайта. А как насчет их использования на вашем мобильном сайте? Все, что вам нужно сделать, это скопировать код CSS, который вы уже используете для рабочего стола. После этого просто добавьте @ livechat-mobile {в начале стиля и закрывающую скобку (}) в его конце и вставьте код в настройку LiveChat, используя собственный раздел CSS .
Добавив те же CSS-коды, но один из них с дополнительным мобильным контейнером , вы убедитесь, что ваши настройки CSS будут работать как для настольных компьютеров, так и для мобильных устройств .
Вот как выглядит пример кода CSS с добавленным компонентом для мобильных устройств:
@ livechat-mobile {.style-background-color, .operators-bar .wrapper {background: # 292929! важный; } # body-inner {color: # F0F0F0; } # message-placeholder {color: # f0f0f0; }} Обратите внимание, что настройка окна мобильного чата с помощью CSS не будет работать в браузере Firefox. Он также может не работать должным образом на старых версиях систем Android.
Надеюсь, вы нашли эту статью полезной, но если у вас есть дополнительные вопросы, не стесняйтесь начать чат с нами - мы доступны 24/7/365!
Спасибо за ваш отзыв.
77% людей нашли это полезным.
Похожие
Как стилизовать результаты пользовательского поиска Google с помощью пользовательского CSSGoogle Custom Search делает ваш сайт доступным для поиска по той же технологии, что и основная поисковая система Google.com. Вам просто нужно добавить фрагмент JavaScript к вашему шаблону, и посетители смогут легко найти контент, который они ищут на вашем сайте. Пользовательский поиск Google по умолчанию использует классический макет Google - синие заголовки, зеленые ссылки и черные фрагменты - для оформления результатов поиска на вашем сайте. Как скопировать текст из файла Adobe PDF
Обновлено: 04/01/2018 от Computer Hope Время от времени пользователям необходимо ... окно, вы можете назвать свое имя опроса / контактной страницы, указать описание для него. и начать писать вопро...
... окно, вы можете назвать свое имя опроса / контактной страницы, указать описание для него. и начать писать вопросы. У вас также есть опция текста справки, чтобы ваш пользователь мог понять, для чего предназначено это поле в этой форме. Например: Заголовок вопроса - «Введите Emp ID:», Текст справки может быть - «Введите номер, который у вас есть на значке:» Adobe Reader - Скачать
... вестный как Adobe Reader , является одним из самых популярных программ для просмотра и управления файлами PDF. Он очень прост в использовании и включает в себя широкий спектр функций. Самые простые из них, такие как маркер, добавление подписей и экспорт PDF в простые текстовые файлы, доступны каждому. Более продвинутые, однако, зарезервированы для пользователей, которые решили подписаться на платные сервисы Adobe. Те, кто подписывается на Acrobat Pro DC SSL бесплатно
Бесплатные SSL-сертификаты и бесплатные Wildcard SSL-сертификаты в считанные минуты Более 3 000 000+ бесплатных SSL-сертификатов, созданных с помощью SSLForFree Как это работает Let's Encrypt - первый бесплатный и открытый CA Мы генерируем сертификаты, используя их сервер ACME, используя проверку домена. Частные ключи генерируются в вашем браузере и никогда не передаются. Для браузеров, Как передавать файлы между Mac и iPhone
Я недавно написал о 9 способов передачи файлов с одного Mac на другой Это полезно, если у вас есть, скажем, iMac и ноутбук, и вам нужно передавать файлы туда и обратно. Но вам также может понадобиться перенести файлы с вашего Mac на ваше устройство iOS, что не так просто: iOS не предназначена для приема только какого-либо файла, и у вас нет одинаковых опций для открытия файлов в разных приложениях. Невозможно открыть или прочитать PDF
Обновлено: 24.01.2008 от Computer Hope Программа чтения PDF не установлена Прежде чем перейти к следующим разделам, убедитесь, что у вас установлена функциональная программа для чтения PDF. В качестве быстрого Достаточно ли хорош бесплатный редактор PDF? Adobe Acrobat Pro DC против PDFescape
Реклама Adobe Acrobat Pro DC является новейшим редактором PDF бренда. Рекламируемый как всеобъемлющее решение, он отлично подходит для пользователей PDF, работающих в тяжелых условиях. Но это также стоит $ 14,99 / месяц после бесплатной недельной пробной версии. Если вы в равной степени экономны и технически подкованы, возможно, вас интересуют бесплатные альтернативы. Бесплатная версия Adobe Читайте, сохраняйте и храните PDF-файлы (в автономном режиме) на iPhone и iPad
... в для обмена информацией"> PDF - это популярный формат файлов для обмена информацией. По умолчанию вы уже можете просматривать PDF-файлы на iPhone и IPad , но вы также можете сохранить файлы в автономном режиме, чтобы прочитать их позже. В этом совете мы объясняем, как это работает. Читать PDF документы на iPhone и iPad Вы можете поместить файлы PDF на вас всеми возможными способами Расширенный Cron Manager или Cron в WP
Если вам надоел WordPress Cron, возможно, вам понадобится мой новый (второй) плагин - Расширенный Cron Manager , Я надеюсь, что этот проект не умрет так Гугл ;) Что такое Cron и зачем вообще его использовать? Задача Cron проста - вызвать определенную функцию в указанное время. Вот и все. А почему Cron в WordPress? Для разных вещей. как Почему мобильный крупный нападающий Stick Cricket движется к блокчейну
Генеральный директор Stick Sports Пол Коллинз объясняет Как и многие предприниматели, входящие в игровое пространство блокчейна, Пол Коллинз считает, что видел все это раньше. «Мы рано освоились в сфере мобильных устройств и стали энтузиастами бесплатной игры», - говорит генеральный директор британского разработчика Stick Sports о недавних успехах компании. Теперь, когда этот опыт покупается, чтобы быть в курсе новостей, основной бренд компании Stick Cricket
Комментарии
Хотите, чтобы ваша компания или услуги были добавлены в руководство этого покупателя?Хотите, чтобы ваша компания или услуги были добавлены в руководство этого покупателя? Пожалуйста, отправьте запрос по электронной почте [email protected] с URL-адресом руководства по покупке в строке темы. (Изображение: © Изображение предоставлено: PDF Reader Premium) Вы бы предпочли прыгать через обручи с бесплатный редактор PDF или все функции вам нужны в одном месте?
Хотите ли вы редактировать PDF-файлы прямо со своего смартфона или планшета, возможно, во время путешествия? Тогда вам действительно нужно скачать несколько приложений для редактирования PDF . Как скажешь? Вы уже думали об этом, но не знаете, какие приложения загрузить? Тихо, вы пришли в нужное место в нужное время! В следующих параграфах, на самом деле, помимо перечисления некоторых приложений, которые позволят вам легко редактировать PDF-файлы на Android, iOS и Windows, Хотите ли вы редактировать PDF-файлы прямо со своего смартфона или планшета, возможно, во время путешествия?
Хотите ли вы редактировать PDF-файлы прямо со своего смартфона или планшета, возможно, во время путешествия? Тогда вам действительно нужно скачать несколько приложений для редактирования PDF . Как скажешь? Вы уже думали об этом, но не знаете, какие приложения загрузить? Тихо, вы пришли в нужное место в нужное время! В следующих параграфах, на самом деле, помимо перечисления некоторых приложений, которые позволят вам легко редактировать PDF-файлы на Android, iOS и Windows, Дальнейшие вопросы или отзывы?
Дальнейшие вопросы или отзывы? Нажмите сюда, чтобы связаться с нами Другие бесплатные инструменты SSL Эти инструменты могут помочь с вашим процессом SSL. Инструменты любезно предоставлены их авторами, мы не несем ответственности за любые сторонние инструменты SSL. кредиты Это склад 3PL или агентство?
Это склад 3PL или агентство? «Слишком часто мы видим, что клиенты заперты в 3PL без возможности уйти. Желание переехать обычно возникает, когда компания начинает масштабироваться и ей требуется несколько 3PL в разных странах, или когда существующий 3PL предоставляет плохой сервис. Другой красный флаг - 3PL, который отказывается делиться и выставлять свои возможности подключения, включая их API ». Помимо этих основных проблем, ключевые факторы, которые следует учитывать Или есть централизованная таблица Excel и попросить всех обновить?
Это склад 3PL или агентство? «Слишком часто мы видим, что клиенты заперты в 3PL без возможности уйти. Желание переехать обычно возникает, когда компания начинает масштабироваться и ей требуется несколько 3PL в разных странах, или когда существующий 3PL предоставляет плохой сервис. Другой красный флаг - 3PL, который отказывается делиться и выставлять свои возможности подключения, включая их API ». Помимо этих основных проблем, ключевые факторы, которые следует учитывать Знаете ли вы, что M2 может обработать 10 миллионов просмотров страницы в течение часа, M1 остановится на 200 тысячах?
Знаете ли вы, что M2 может обработать 10 миллионов просмотров страницы в течение часа, M1 остановится на 200 тысячах? Управление интернет-магазином Ваше драгоценное время и каждый дополнительный час, потраченный на управление сайтом, стоит целое состояние. Как только вы почувствуете, что администрирование сайта может занять меньше времени, обратите внимание на то, что Вы резервное копирование на диск или ленту?
Вы резервное копирование на диск или ленту? Вам нужно гранулярное восстановление (которое требует гораздо больше ресурсов, чем обычно)? Как далеко назад должны зайти ваши резервные копии? Есть много вопросов, которые вам нужно задать себе, своей команде и высшему руководству. Другие аспекты продукта включают предотвращение потери данных, антиспамовое программное обеспечение и архивирование электронной почты. В некоторых случаях все это может быть включено в один пакет. Но убедитесь, Или это должно?
Или это должно? Windows 7 USB / DVD Download Tool позволяет скопировать этот файл ISO на флэш-диск, а затем использовать этот диск для установки Windows. И не позволяйте названию обмануть вас: хотя утилита 1MB говорит, что она для Windows 7, она работает как очарование для Windows 8. (Несмотря на свое имя, загрузка не происходит). Для этой задачи вам понадобится флешка с минимум
А как насчет их использования на вашем мобильном сайте?
А почему Cron в WordPress?
Хотите, чтобы ваша компания или услуги были добавлены в руководство этого покупателя?
Хотите ли вы редактировать PDF-файлы прямо со своего смартфона или планшета, возможно, во время путешествия?
Как скажешь?
Вы уже думали об этом, но не знаете, какие приложения загрузить?
Хотите ли вы редактировать PDF-файлы прямо со своего смартфона или планшета, возможно, во время путешествия?
Как скажешь?
Вы уже думали об этом, но не знаете, какие приложения загрузить?
Дальнейшие вопросы или отзывы?
