Зображення (картинки) додаються на сайт за допомогою тега & ltimg & gt. Увага! Даний тег не вимагає закриття. Тег & ltimg & gt повинен мати обов'язковий атрибут src в значенні якого вказується шлях до картинки. Шлях до картинки можна вказувати як абсолютний, так і відносний.
Приклади написання тега & ltimg & gt: 
Пояснення до коду:
1) Щоб додати зображення на сторінку сайту, потрібно спочатку це зображення (картинку) додати в папку сайту, або як в нашому випадку, в папку в якій ми створюємо сайт. Як правило, для зображень в основній папці сайту створюється окрема папка. Якщо орієнтуватися на код написаний в прикладі, то папка з картинками називається image.
2) .jpg - це графічний формат нашого файлу. Він повинен вказуватися обов'язково. Найчастіше використовується формат jpg, в html можна так само застосовувати зображення формату png і gif.
Основні атрибути тега & ltimg & gt.
src - є обов'язковим атрибутом, він використовується для вказівки шляху до зображення. Про нього ми вже говорили.
alt - за допомогою цього атрибута вказується альтернативний текст для картинки. Наприклад якщо у відвідувача знаходиться на вашому сайті буде поганий сигнал, або зовсім пропаде інтернет, то замість вашого зображення він побачить порожній квадрат, а в цьому квадраті буде текст, який ви пропишіть в атрибуті alt.
width - атрибут служить для вказівки ширини картинки в пікселях.
height - атрибут служить для вказівки висоти картинки в пікселях.
* Атрибути width і height не є обов'язковими. Якщо їх не вказувати, то картинка додасться в своєму первісному розмірі. Наприклад ви завантажили в папку сайту картинку розміром 200px в ширину і 100px в висоту. Саме в такому розмірі вона у Вас з'явиться на сторінці, якщо не прописати атрибути width і height.
Можна прописувати тільки один з цих атрибутів. Наприклад, спочатку картинка знаходяться в папці нашого сайту має розмір 200px в ширину і 100px в висоту. Ми вказуємо тільки атрибут width (ширину) і даємо йому значення 100px (в два рази менше, ніж початкова ширина картинки). В цьому випадку і висота картинки автоматично стане в два рази менше, тобто 50px. Висновок: якщо ставити тільки один параметр (висоту або ширину), то другий параметр змінюється автоматично, зберігаючи при цьому пропорції початкового розміру картинки.
Ще один важливий момент з приводу ширини і висоти. Якщо початкові розміри картинки 200px в ширину і 100px в висоту, а Ви прописали атрибути width = "100px" і height = "100px", то ваша картинка сплющиться і стане потворною. Не забувайте про початковий розмір картинки і зберігайте пропорції! Найпростіший спосіб зберегти пропорції початкового розміру картинки - це вказувати тільки один з параметрів, або width, або height.
Додаємо картинки на наш сайт.
Для початку створимо в папці нашого сайту (де знаходиться 4 файлу) ще одну звичайну папку і дамо їй назву image. У цю папку ми додамо зображення які будемо вставляти в наші сторінки сайту.
Тепер перейдіть за цим і збережіть собі на комп'ютер картинки з цієї сторінки.
Зараз перенесіть ці чотири картинки в папку image, яку ми створили.
На даний момент у нас в папці "Сайт" знаходиться 4 html файлу і одна папка "image" в якій в свою чергу знаходяться 4 картинки з іменами audi.jpg, bmw.jpg, mercedes.jpg, vsemarki.jpg.
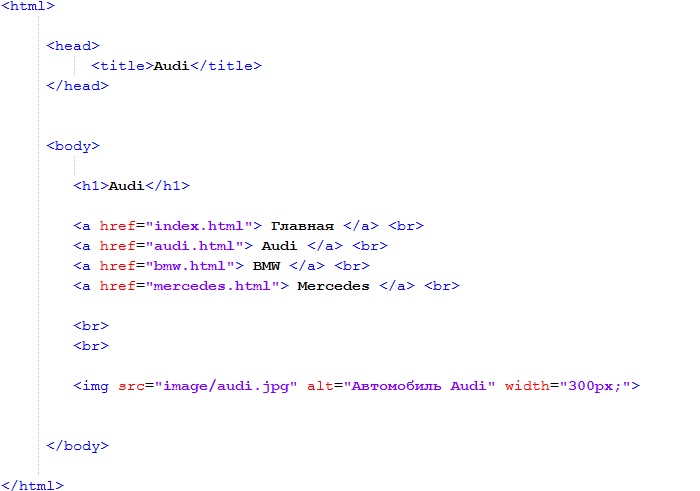
Тепер давайте в кожну з наших сторінок html ми додамо відповідне зображення. Я продемонструю Вам код, що вийшов на прикладі файлу audi.html:

Пояснення до коду:
1) Для того, щоб між нашими посиланнями і картинкою була відстань, я прописав тег & ltbr & gt 2 рази, це означає, що між нашими посиланнями і картинкою буде відстань в дві порожніх рядки.
2) Потім йде тег & ltimg & gt який створює зображення на нашій сторінці. У значенні атрибута src прописаний відносний шлях до картинки. Наше зображення знаходиться в папці "image", з цього шлях до картинки щодо audi.html буде "image / audi.jpg".
3) В атрибуті alt прописано значення "Автомобіль Audi", це означає, що якщо у відвідувача сайту пропаде зв'язок з інтернетом і картинка не встигне завантажитися, то замість зображення буде напис "Автомобіль Audi".
4) У атрибуті width прописано значення "300px", це означає, що ширина нашої картинки буде 300px. Початковий розмір картинки audi.jpg завантаженої в папку "image" становить 600px в ширину і 400px в висоту. Задавши зображенню атрибут width (ширину) зі значенням "300px", ми зменшуємо розмір картинки в два рази відносно початкового розміру. Розмір зображення виводиться на нашій сторінці буде 300px в ширину і 200px в висоту.
Зараз пропоную Вам самостійно вставити зображення в інші наші html файли, а саме в bmw.html, mercedes.html і в index.html. Це звичайно логічно, але все ж поясню, в index.html ми вставляємо картинку vsemarki.jpg.

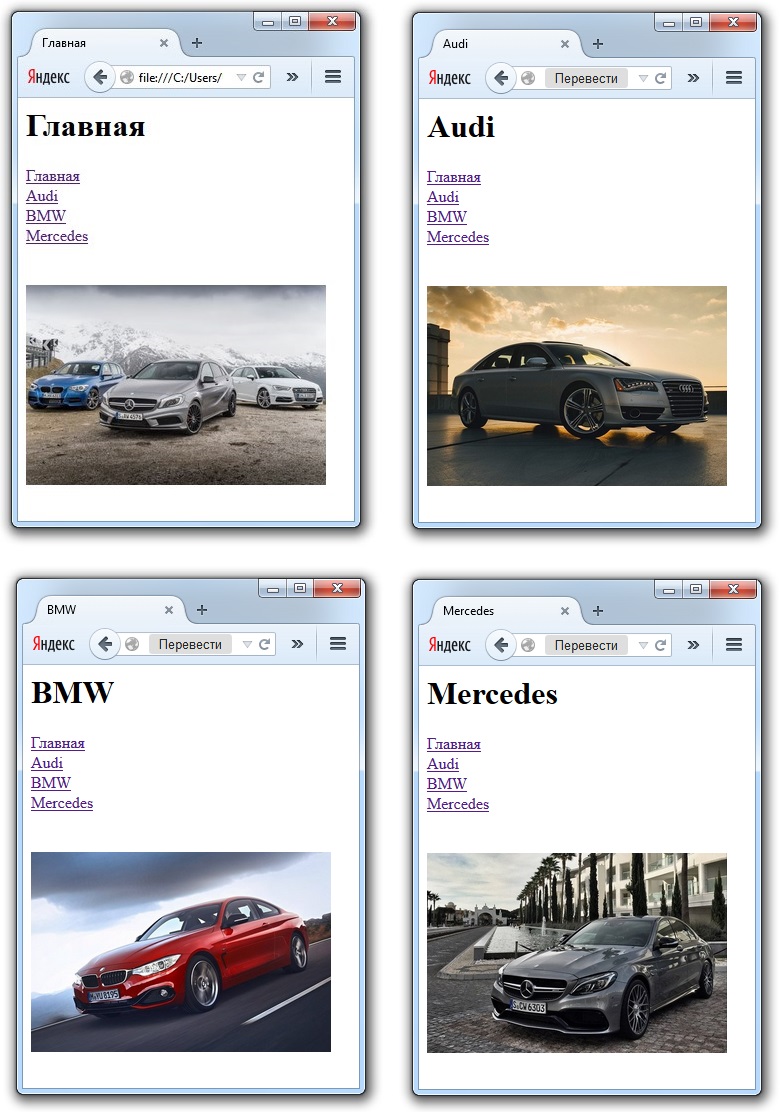
Якщо Ви все зробили правильно, то у Вас повинні вийти чотири сторінки, як на малюнку. Клікнувши на посилання, буде змінюватися сторінка і відповідно буде змінюватися фотографія і заголовок.
По суті на цьому уроці ми вже зробили простий і примітивний сайт. Нічого складного в цьому не було, але якщо раптом у вас щось не вийшло, то Ви можете завантажити архів з цим сайтом по цій засланні .
