- Як додати кнопки соціальних мереж в свій блог на WordPress?
- Як домогтися максимального відгуку від рекомендацій ваших відвідувачів?
- Бонус: як зробити зображення, яке буде привертати увагу в соціальних мережах?
Соціальні мережі щільно увійшли в наше життя. Якщо вони з вами ще не інтегрувалися, значить, у вас немає свого сайту або ви тільки недавно познайомилися з інтернетом.
Якщо розглядати дане питання з позиції власника сайту, то, я вважаю, що треба в повній мірі використовувати можливість отримати посилання на ваш ресурс плюс безкоштовних відвідувачів, які в майбутньому стануть вашими клієнтами.
 Тим більше це не так складно. Досить просто встановити блок кнопок в кінці сторінки, із закликом порекомендувати статтю в соціальних мережах. Витратите один раз 30 хвилин на установку і настройку кнопок і використовуйте їх поки живе ваш сайт.
Тим більше це не так складно. Досить просто встановити блок кнопок в кінці сторінки, із закликом порекомендувати статтю в соціальних мережах. Витратите один раз 30 хвилин на установку і настройку кнопок і використовуйте їх поки живе ваш сайт.
Як додати кнопки в блог на wordpress, я покажу на своєму прикладі. Результат вийде наступний:

Як додати кнопки соціальних мереж в свій блог на WordPress?
Код ділиться на 2 частини. Перша частина додається в header.php до закриває тега </ head> Щоб внести зміни пройдіть по наступному шляху (Wp-admin (Консоль) >> Зовнішній вигляд >> Редактор >> header.php)
Примітка. У header.php додаються коди, в моєму випадку, тільки соціальних мереж Вконтакте і Google+. Додавання кодів Facebook і Twitter'а не потрібно.
<! - кнопка рекомендації Vk -> <script type = "text / javascript" src = "http://userapi.com/js/api/openapi.js?20"> </ script> <script type = " text / javascript "> VK.init ({apiId: Ваш_ID_прложенія_VK, onlyWidgets: true}); </ Script> <! - кнопка Google plus one -> <script type = "text / javascript"> window .___ gcfg = {lang: 'ru'}; (Function () {var po = document.createElement ( 'script'); po.type = 'text / javascript'; po.async = true; po.src = 'https://apis.google.com/js/ plusone.js '; var s = document.getElementsByTagName (' script ') [0]; s.parentNode.insertBefore (po, s);}) (); </ Script>У верхньому коді замініть Ваш_ID_прложенія_VK (цифри), який можна отримати за посиланням com/editapp?act=create> http://vk.com/editapp?act=create
Друга частина додається в single.ph p відразу після <? Php the_content (); ?> (Wp-admin (Консоль) >> Зовнішній вигляд >> Редактор >> single.php)
<Strong> Порекомендувати статтю друзям </ strong> <table width = "580px" border = "0"> <tbody> <tr> <td> <a href = "http://twitter.com/share" class = " twitter-share-button "data-count =" horizontal "data-related =" americanhost "data-lang =" ru "> Твитнуть </a> <script type =" text / javascript "src =" http: // platform .twitter.com / widgets.js "> </ script> </ td> <td> <div id =" fb-root "> </ div> <script src =" http://connect.facebook.net/ ru_RU / all.js # appId = Ваш_ID_Fb & xfbml = 1 "> </ script> <fb: like href =" "send =" false "layout =" button_count "width =" 145 "show_faces =" false "font =" arial " > </ fb: like> </ td> <td> <g: plusone size = "medium" annotation = "inline" width = "145"> </ g: plusone> </ td> <td> <div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "mini"}); </ script> </ td> </ tr> </ tbody> </ table>Тут можете замінити текст "Порадити статтю друзям" і значення table width, щоб блок з кнопками добре вписувався в кінці вашої сторінки, і обов'язково замініть americanhost на ваш нік в Твіттері Ваш_ID_Fb, який можете отримати за посиланням https://developers.facebook.com/apps
Примітка. Щоб відвідувачі могли ділитися статичними сторінками, додайте верхній код в файл page.php (Wp-admin (Консоль) >> Зовнішній вигляд >> Редактор >> page.php)
Як домогтися максимального відгуку від рекомендацій ваших відвідувачів?
Зараз хочу вам розповісти про один момент, про який забувають розповісти автори статей про кнопки соціальних сервісів. Йтиметься про спеціальні мета тегах, які допомагають скриптів соціальних ресурсів правильно обробити інформацію про вашу сторінку, коли користувач натискає кнопку «Мені подобається».
Відвідувачі і так неохоче діляться інформацією зі сторінок вашого сайту. А уявляєте, якщо при натисканні на кнопку «Поділитися» анонс виглядає непривабливо, наприклад, без картинки або ще гірше в неправильному кодуванні. Про які тоді взагалі переходах можна говорити з соціальних мереж?
Щоб допомогти роботу Facebook або Вконтакте, ми додамо код з тегами open graph в head нашої сторінки. Для цього відкрийте файл function.php вашої теми і в самому кінці перед останнім тегом?> (Wp-admin (Консоль) >> Зовнішній вигляд >> Редактор >> function.php) додайте наступний код.
// Додаємо Open Graph в атрибути мови function add_opengraph_doctype ($ output) {return $ output. 'Xmlns: og = "http://opengraphprotocol.org/schema/" xmlns: fb = "http://www.facebook.com/2008/fbml"'; } Add_filter ( 'language_attributes', 'add_opengraph_doctype'); // Додаємо Open Graph Meta інформацію function insert_fb_in_head () {global $ post; if (! is_singular ()) // if it is not a post or a page return; echo '<meta property = "fb: admins" content = "229331937086831" />'; echo '<meta property = "vk: app_id" content = "2037402" />'; echo '<meta property = "og: title" content = "'. get_the_title (). '" />'; echo '<meta property = "og: type" content = "article" />'; echo '<meta property = "og: url" content = "'. get_permalink (). '" />'; echo '<meta property = "og: site_name" content = "Американський хостинг: Плюси і Мінуси" />'; if (! has_post_thumbnail ($ post-> ID)) {// у статей, які не мають вибрані зображення, буде додаватися зображення за замовчуванням $ default_image = "http://americanhost.ru/wp-content/uploads/americanhost-ru .jpg "; // додайте зображення за замовчуванням на ваш сервер echo '<meta property = "og: image" content = "'. $ Default_image. '" />'; } Else {$ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> ID), 'medium'); echo '<meta property = "og: image" content = "'. esc_attr ($ thumbnail_src [0]). '" />'; } Echo ""; } Add_action ( 'wp_head', 'insert_fb_in_head', 5);Тут вам треба змінити цифрові значення в тегах fb: admins і vk: app_id, на значення, які ми отримали в попередньому розділі. Так само змініть назву вашого сайту всередині тега og: site_name.
Тепер зверніть увагу, що в цьому коді присутнє зображення за замовчуванням, посилання на яке лежить всередині тега $ default_image. Це зображення додається, якщо у вас в статті відсутня мініатюра записи. Даний код якраз для мене актуальний, тому на цьому блозі встановлена стара тема і мініатюри створюються за допомогою скрипта (timthumb.php). Через що, при натисканні на кнопку "Мені подобається", в новина в соціальній мережі не додавалося зображення або додавалося зовсім інша картинка з правої колонки.
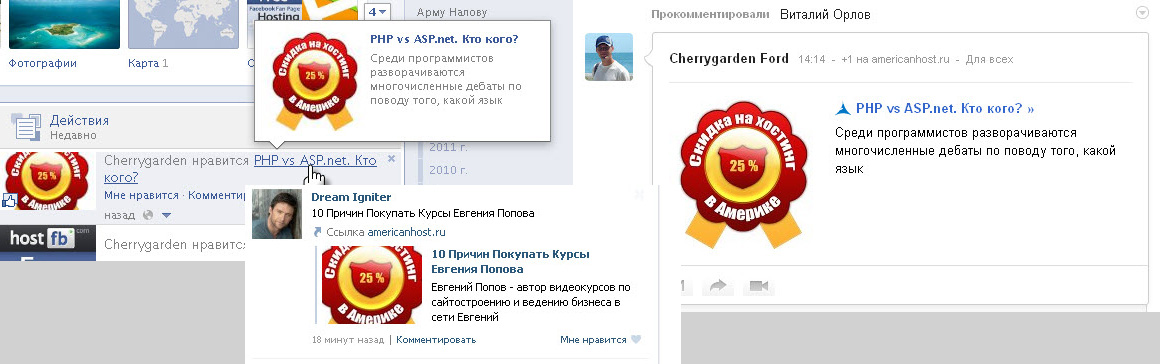
Після виконаних операцій, рекомендації моїх статей, які раніше були без зображень тепер виглядають в соціальних мережах ось так:
 Рекомендації моїх статей в соціальних мережах Facebook, Google+ і Вконтакте відповідно.
Рекомендації моїх статей в соціальних мережах Facebook, Google+ і Вконтакте відповідно.
Виходить, що я минулий недолік перетворив в плюс і друзі відвідувачів бачать зображення, яке стимулює натиснути на анонс і підписатися на мою розсилку.
У вас, напевно, виникло питання, як зробити зображення за замовчуванням, яке буде привертати увагу?
Бонус: як зробити зображення, яке буде привертати увагу в соціальних мережах?
 Щоб зробити подібне зображення, вам знадобиться програма Photoshop і спеціальний шаблон, який ви можете завантажити за наступним засланні .
Щоб зробити подібне зображення, вам знадобиться програма Photoshop і спеціальний шаблон, який ви можете завантажити за наступним засланні .
Відкрийте шаблон в Photoshop, сховайте непотрібні шари, змініть текстові шари на бажаний вами текст. Потім збережіть отримане зображення для веб і завантажте на ваш сервер. І найголовніше внесіть зміни в рядок $ default_image в файлі function.php.
До речі, можете перевірити як додається анонс цієї статті в соціальні сервіси, для цього просто натисніть на одну з кнопок рекомендації внизу сторінки. І ще такий маленький нюанс, про який я промовчав раніше - при натисканні на кнопку Твитнуть, якщо будете використовувати описаний тут код, відвідувачеві буде пропонуватися, після того, як він твітнет, підписатися на вас. Тобто даний код допомагає вам отримати ще нових фоловерів.
На солодке сьогодні відео, яке за 5 днів набрало вже більше 3 000 000 переглядів.
Якщо у вас є питання або виникли труднощі питання з додаванням коду, то залишайте коментарі. Таким чином ви допоможете іншим.
Популярні огляди хостингу
Якщо Ви шукаєте хостинг для свого сайту, то перед Вами популярні огляди американського хостингу.
Як додати кнопки соціальних мереж в свій блог на WordPress?Як домогтися максимального відгуку від рекомендацій ваших відвідувачів?
Бонус: як зробити зображення, яке буде привертати увагу в соціальних мережах?
Js?
Com/editapp?
Про які тоді взагалі переходах можна говорити з соціальних мереж?
У вас, напевно, виникло питання, як зробити зображення за замовчуванням, яке буде привертати увагу?
Бонус: як зробити зображення, яке буде привертати увагу в соціальних мережах?
