У HTML5 використання фреймів заборонено. Вони вважаються застарілими елементами, і їх використання на даний момент дійсно не має сенсу. Але при бажанні ви можете прочитати про них тут . З усього сімейства фреймів зараз використовується тег <iframe> (індивідуальний, або плаваючий фрейм), який дозволяє вставити на поточну сторінку сайту іншу сторінку або якийсь код. Він дуже часто використовується для додавання відео з Youtube, наприклад.
Що таке фрейм? Це блок у вигляді спеціальної прямокутної області з власними смугами прокрутки (scrollbars). Основним атрибутом цього елемента є src, в значенні якого вказується абсолютний або відносний URL вставляється документа (��хоже на тег <img>, чи не так?). HTML 5, однак, пропонує альтернативний варіант - ви можете вказати вихідний код дочірньої сторінки безпосередньо в атрибуті srcdoc, без необхідності зберігати її окремо. Природно, цей код повинен бути екранований і відповідати стандарту HTML.
<Iframe src = "some-page.html"> </ iframe>
Якщо ви заповнюєте обидва атрибути, то браузер повинен віддати перевагу srcdoc, проігнорувавши src. В такому випадку доцільно вказувати в атрибуті src адресу копії документа, що міститься в srcdoc. Це дозволить коректно відобразити сторінку навіть в браузерах, що не підтримують HTML 5.
<Iframe srcdoc = "<html-код>">. . . </ Iframe>
Незважаючи на те, що вся необхідна інформація про вставляється документі задається в атрибутах <iframe>, історично склалося так, що цей тег все ж парний. Це необхідно для забезпечення сумісності з браузерами, які взагалі не підтримують цей елемент - вони просто відобразять його вміст, як правило, рядок з попередженням про те, що тег не підтримується. Браузери ж з підтримкою <iframe> проігнорують все, що знаходиться між його відкриває і закриває тегами.
<Iframe src = "page / reklama.html" width = "120" height = "80">
Вашбраузернеподдержіваетвстроенниефрейми!
</ Iframe>
Стандартом HTML 5 більш не підтримуються атрибути, які відповідають за графічне оформлення фреймів. Навіть необхідність відображення смуг прокрутки тепер визначається лише інструкціями CSS. Однак все ще можна вказати ширину і висоту фрейму, присвоївши йому атрибути width і height відповідно. Значення їх, як і в випадку з <img />, вказуються в пікселях або відсотках. Найчастіше вказують в пікселях, тому що % Мають на увазі, що ширина або висота беруться від відповідних розмірів батьківського елементу.
<Iframe src = "banners / banner1.html" width = "468" height = "60"> </ iframe>
Залишився також атрибут name, що дозволяє озаглавити фрейм. Якщо вказати ім'я фрейма в атрибуті target будь-якого посилання, то документ, на який вона посилається, при натисканні по ній відкриється в зазначеному фреймі.
<A href = "films.html" target = "bannerFrame"> Етассилкаоткроетсявофрейме </ a>
<Iframe src = "reklama.html" name = "bannerFrame" width = "100%" height = "400px">
Ваш браузер не підтримує фрейми .
</ Iframe>
Забавно, але приклад цього коду ви теж будете дивитися в тезі iframe, але вже для цієї сторінки ( подивитися в окремій вкладці ).
Ще один атрибут, який прийшов з HTML4: scrolling = "auto | no | yes" - вказує спосіб відображення смуги прокрутки у фреймі. Його значення розшифровуються так:
- auto - смуги прокрутки додаються браузером тільки в разі потреби, в тому випадку, коли вміст фрейма перевищує його видиму частину.
- no - забороняє відображення смуг прокрутки.
- yes - завжди викликає поява смуг прокрутки, незалежно від обсягу інформації.
HTML 5 надає ще два нових атрибута для управління кадрами. Встановлений логічний атрибут seamless = "seamless" означає, що браузер повинен обробляти вміст вставленого документа так, як ніби воно є частиною основного документа. Зокрема, на нього будуть діяти інструкції CSS, підключення до сторінці-батькові. Крім того, посилання дочірньої сторінки будуть відкриватися в основному (батьківському) вікні браузера, а не в самому фреймі, як це відбувається за замовчуванням. Також ширина і висота <iframe> будуть автоматично встановлені браузером так, як ніби фрейм є звичайним блоковим елементом. Пам'ятайте, що не всі браузери підтримують HTML 5 і атрибут seamless зокрема. Тому, коли все ж потрібно його застосувати, рекомендується підключати до дочірньому документу необхідні стилі CSS і вказувати в елементі <base /> атрибут target = "_ parent", щоб забезпечити правильне функціонування посилань.
Цей атрибут може бути використаний в наступних варіантах
<Iframe seamless> </ iframe>
<Iframe seamless = ""> </ iframe>
<Iframe seamless = "seamless"> </ iframe>
Другим зі згаданих атрибутів є sandbox, що дозволяє управляти функціональністю фрейма. Якщо він не вказаний, то в <iframe> дозволені всі можливості HTML 5. В іншому випадку в підключеному документі забороняється:
- Передавання даних з форм на сервер;
- застосування скриптів;
- розміщення посилань, що вказують на інші вікна і фрейми (не можна використовувати атрибут target);
- застосування плагінів з елементами <embed /> і <object>;
- використання атрибута seamless у вкладених фреймах;
- доступ до вмісту батьківського документа, включаючи cookie і localStorage, шляхом примусової уніфікації джерела сторінки, навіть якщо це фактично один і той же документ (застосовується при необхідності зберегти можливість скріптованія в межах дочірнього документа, обмеживши доступ до батьківського).
Значенням атрибута sandbox може бути набір з перерахованих нижче ключових слів, які вказуються через пробіл. Кожне з них знімає деякі з вищевказаних обмежень:
"" Застосовує всі обмеження, що знімаються ці прості значеннями. Таким чином обмежуючи вміст фрейма впливати на батьківський елемент, ізолюючи сторінку, що відображається у фреймі, в віртуальної пісочниці, тому будь-який шкідливий код не зможе завдати шкоди батьківської сторінці, сайту або комп'ютера користувача. allow-forms дозволяє відправку даних за допомогою форм. allow-scripts дозволяє виконання сценаріїв (виключаючи спливаючі вікна). аllow-same-origin вказує, що інформація представлена в iframe має те ж джерело, що і інформація представлена в містить його документі. Відключає примусове блокування доступу до батьківського документа. аllow-top-navigation дозволяє посилатися на документ верхнього рівня. Тобто дозволяє використовувати посилання всередині вмісту iframe для переміщення по містить його документу. Решта вікна і фрейми залишаються під захистом атрибута sandbox.Приклад використання відразу всіх значень атрибута:
<Iframe sandbox = "allow-same-origin allow-top-navigation allow-forms allow-scripts">
</ Iframe>
Пам'ятайте, що використання sandbox не гарантує безпеки при відображенні завантаженого на сервер користувацького коду, оскільки зловмисник може завантажити шкідливу сторінку безпосередньо в головному вікні браузера, обійшовши дію атрибута. Для більш надійного захисту необхідно забезпечити виведення користувальницьких сторінок із зазначенням MIME-типу text / html-sandboxed замість text / html.
Примітка: атрибут sandbox не підтримуються в IE9 і більш ранніх версіях, і в Opera.
Є ще ряд атрибутів, які використовувалися в HTML4, але для HTML5 є застарілими і повинні бути замінені css-правилами:
- align - визначає, як фрейм буде вирівнюватися по краю, а також спосіб обтікання його текстом. Заміна - float і vertical-align
- frameborder -встановлює, відображати кордон навколо фрейма чи ні. Заміна - border
- hspace - горизонтальний відступ від фрейму до навколишнього контенту. Заміна - padding
- vspace - вертикальний відступ від фрейму до навколишнього контенту. Заміна - padding
- marginheight - відступ зверху і знизу від змісту до кордону фрейму. Заміна - margin
- marginwidth - відступ зліва і праворуч від вмісту до кордону фрейму. Заміна - margin
Вставка відео з Youtube
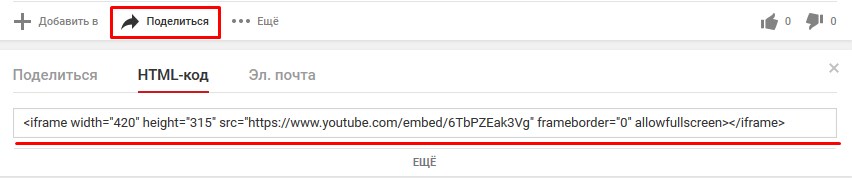
Досить часто використовується дію на різних сайтах. Для того щоб це зробити, потрібно скористатися кодом, що надаються самим сервісом youtube. Потрібно під відео вибрати посилання поділитися, потім натиснути на "HTML-код" і скопіювати його. Після цього вставляєте код у відповідне місце на сторінці сайту.

Порада: якщо Ви використовуєте CMS WordPress, робити це потрібно не в візуальному, а в текстовому редакторі, щоб код з кутовими дужками ні перетворений в спецсимволи типу & lt; і & gt ;.
Що таке фрейм??хоже на тег <img>, чи не так?
