Не дивлячись на те, що сьогодні існують два напрямки верстки сторінок: таблична і блокова, не думаю, що між прихильниками цих двох гілок існують взаємне нерозуміння. Упевнений, будь-який веб-працівник бачить очевидні плюси, які дає верстка блоками, але в той же час, багато, стикаючись з труднощами, які при цьому виникають і, оцінюючи запропоновані рішення, цілком обгрунтовано залишаються прихильниками старої школи - просто, тому що так виявляється зручніше .
ключове питання
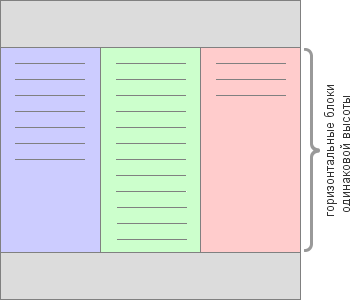
Що ж заважає блокової верстці переможно крокувати по планеті? Існує безліч перешкод. Але, мабуть, осібно серед них стоїть проблема, подекуди порівнянна навіть не більше не менше як з пошуком Грааля. Вузьке місце - створення горизонтальних блоків однакової висоти, тобто реалізація тієї самої що ні на є табличній суті, яка часом необхідна при верстці сайту, наприклад, в разі класичного 3-хколоночного макета:

Хочу запропонувати, простий, але, в той же час непопулярний підхід до вирішення даної проблеми, а саме будувати каркас сайту, відмовившись від табличних тегів, але зберігши табличну модель:
<div id = "main" class = "table"> <div class = "tr"> <div id = "first" class = "td"> <! - перша колонка -> </ div> <div id = "second" class = "td"> <! - друга колонка -> </ div> <div id = "third" class = "td"> <! - третя колонка -> </ div> < / div> </ div>Згідно зі стандартами CSS, для того щоб перетворити цей набір Дивов в таблицю, досить вказати в класах відповідні відображення: display: table ;, display: table-row; і display: table-cell ;.
Але я не випадково назвав такий підхід непопулярним. «Таблічнікі» побачать в прийомі лише непотрібне «винахід велосипеда», затяті ж поборники nu skool порахують цей шлях ідеологічно невірним, тим більше, що на перший погляд здається, що він веде в глухий кут, браузери від Microsoft display: table; не підтримували, і найближчим часом підтримувати не планує, а значить, є можливість відмовитися від табличних шаблонів і цією ситуацією гріх не скористатися.
З багатьма запереченнями можна погодитися, але, тим не менше, не можна не помітити й очевидні плюси «табличного» підходу, головними серед яких я бачу:
- поділ змісту від представлення;
- можливість верстати «табличні» макети будь-якої складності;
- проста реалізація.
рішення
Пункт «проста реалізація», мабуть, викличе найбільші сумніви, c «правильними браузерами» все зрозуміло, але чи існує дійсно просте рішення для Internet Explorer? Існує.
Наприклад, розглянемо наступну конструкцію:
<! - Для більшої наочності я використовую лише один див-контейнер -> <div id = "main" class = "table"> <div id = "first" class = "td"> <! - перша колонка - -> </ div> <div id = "second" class = "td"> <! - друга колонка -> </ div> <div id = "third" class = "td"> <! - третя колонка -> </ div> </ div>Для того щоб розташувати блоки горизонтально, вирівнявши при цьому їх висоту, тобто зімітувати табличное поведінку в IE, досить визначити стильові класи
div.table {height: 0; } Div.td {height: 100%; float: left; } Вказати ширину для колонок і ... все. приклад 1 ілюструє цю техніку (Увага! Працює тільки в режимі зворотного совместімомості - Quirks Mode) для варіанту, коли трьом колонкам задана ширина в 200px.Розглянемо більш «життєву» завдання: припустимо, каркас повинен бути розтягнутий по ширині на 100%, ширина першої колонки - 200px, третьої - 30%, друга ж нехай займає вільний простір. Рішення для IE може виглядати так (доповнимо стильової лист):
#main {width: 100%; } #First {width: 200px; } #Second {width: expression (document.body.clientWidth * (1-0.3) - 200); } #Third {width: 30%; }Див. приклад 2 . Або ж так:
#main {width: 100%; } #First {position: relative; z-index: 1; width: 200px; } #Second {width: 100%; margin: 0 -30% 0 -200px; padding: 0 30% 0 200px; } #Third {width: 30%; }Див. приклад 3 .
Прийом із застосуванням лише одного див-контейнера буде працювати і в браузерах з підтримкою display: table ;, однак для семантичного відповідності табличній моделі, нижче, я приведу приклад спільного рішення для конструкції з двома контейнерами .
div.table {height: 0; } Div.tr {height: 0; } / * Не для IE * / div.table [class] {height: auto; display: table;} div.tr [class] {height: auto; display: table-row;} div.td [class] {float: none; display: table-cell;} div.td {height: 100%; float: left; } #Main {width: 100%; } #First {position: relative; z-index: 1; width: 200px; } #Second {width: 100%; margin: 0 -30% 0 -200px; padding: 0 30% 0 200px; } / * Не для IE * / #second [id] {width: auto; margin: 0; padding: 0; } #Third {width: 30%; }Див. приклад 4 .
підсумок
Не слід очікувати, що цей шлях, як втім і будь-який інший, буде усіяний трояндами, є звичайно і нюанси (наприклад, ефект зісковзування вниз блоків в IE, для яких не знайшлося місця по ширині сторінки), проте всі відомі мені труднощі цілком вирішувані . Тут я вказав лише загальний напрямок, запропонував ідею, ну а далі, як то кажуть, ви вже самі.
Залишити відгук | Коментарі (12)
