Браузери здатні на жахливі речі при рендеринге текстів. Якщо текст стилізований як bold або italic і гарнітура шрифту не включає такі накреслення, браузери компенсують це, намагаючись створити стилі bold і italic самостійно. В результаті виходить щось, лише віддалено нагадує оригінальне зображення. У цій статті ви дізнаєтеся, як цього можна уникнути.
Не варто звинувачувати браузер за спробу допомогти. Раз мається на увазі, що текст повинен виводитися жирним шрифтом (далі bold) або курсивом (italic), і немає даних про зображенні, браузер просто зобов'язаний щось зробити. В результаті bold стає розмазаний версією звичайних символів, а italic виглядає так, ніби у звичайних літер «дах поїхав».
Негативні наслідки, які побачать ваші відвідувачі, будуть виражені більше або менше в залежності від використовуваного на клієнті браузера і застосовуваних вами шрифтів. Деякі браузери, наприклад, Firefox, сильніше спотворюють bold, перетворюючи текст в кашу. Інші (Google Chrome) розмивають його зовсім трохи, стираючи, втім, різницю між bold і звичайним шрифтом.
Але жодна з реалізацій навіть близько не підходить до того, що можна отримати від справжнього шрифту. Ці псевдо-стилі - не проблема для так званих веб-безпечних шрифтів, оскільки більшість з них включають необхідні накреслення. Однак останнім часом з'являється все більше веб-сайтів з псевдо-жирним (faux-bold) шрифтом, іноді навіть від дизайнерів, які повинні бути в курсі проблеми. А все через неправильне використання веб-шрифтів. Або шрифт не містить потрібного накреслення, або css-правила @ font-face вказані некоректно. Це можна виправити! Просто не давайте шансу браузерам вирішувати за вас.
Заголовки і моногарнітурние шрифти
Уявімо випадок застосування якого-небудь помітного шрифту для заголовків. Можливо, шрифт Diplomata з набору Google Web Fonts вже привертав вашу увагу. Згідно з інструкцією, ви можете дозволити використання цього шрифту для тегів h1,
<Link href = 'http: //fonts.googleapis.com/css? Family = Diplomata' rel = 'stylesheet' type = 'text / css'> <style> h1 {font-family: 'Diplomata', serif;} </ style> <h1> Yikes!
що в Firefox призводить до наступного:

Diplomata поставляється тільки з одним зображенням, тобто правило @ font-face встановлюється для font-weight: normal. А оскільки заголовки зазвичай використовують font-weight: bold, браузери «розмазують» символи в спробі надати їм стиль bold на свій манер. У презентації шрифту ви могли помітити елегантні смужки в заголовних буквах, до того ж Diplomata вже сам по собі - жирне зображення. У псевдо-жирному накресленні, створюваному браузерами, губляться ці тонкощі і деталі.
Для Diplomata ситуацію можна виправити, додавши font-weight: normal до стилю h1. Чи не найкраще рішення, якщо шрифт недоступний і необхідно відкотитися на стандартний набір. Найкраще додати додаткове правило @ font-face до ваших моногарнітурним шрифтів, вказавши, що їх звичайне написання може бути використано як bold. Тоді ви отримаєте вихідний шрифт для заголовків і стиль bold стандартного шрифту при відкат.
Якщо ви перейдете за посиланням на шрифт Diplomata з сайту Google API в браузері Internet Explorer, то побачите інструкцію від Google по кросбраузерну підключенню шрифту. Ви маєте можливість копіювати звідти правило @ font-face в ваш CSS, помінявши властивість font-weight на bold (переноси рядків у коді позначені символом »)
<Link href = 'http: //fonts.googleapis.com/css? Family = Diplomata' rel = 'stylesheet' type = 'text / css'> <style> @ font-face {font-family: 'Diplomata'; font-style: normal; font-weight: bold; src: url ( 'http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV »-q561I6kPY6323mHUZFJMgTvxaG2iE.eot'); src: local ( 'Diplomata'), local ( 'Diplomata-Regular'), url ( 'http://themes.googleusercontent.com/static/fonts/diplomata/v1/ »8UgOK_RUxkBbV-q561I6kPY6323mHUZFJMgTvxaG2iE.eot') format ( ' embedded-opentype '), url (' http://themes.googleusercontent.com/static/fonts/diplomata/v1/ »8UgOK_RUxkBbV-q561I6kD8E0i7KZn-EPnyo3HZu7kw.woff ') format (' woff '); } H1 {font-family: 'Diplomata', serif;} </ style> <h1> Yikes! </ H1>
Такий спосіб збереже дизайн обраного шрифту:

Оскільки Diplomata досить потовщений спочатку, шрифт добре працює для заголовків в звичайному зображенні. Якщо підключиться якийсь інший шрифт зі стандартного набору, заголовки будуть показані в зображенні bold .. Цей трюк з дублюванням в правилі @ font-face застосуємо і до інших провайдерам шрифтів. У прикладі я використовував код, що надається Google, а ви, створюючи свої стилі, можливо захочете також подивитися поради по використанню правила @ font-face від таких ресурсів, як FontSpring , Font Squirrel або Paul Irish . Якщо на вашому сайті використовується моногарнітурний шрифт, використовуйте подвійне завдання стилю в @ font-face щоб уникнути появи псевдо-накреслень.
Зауважимо, що специфікація CSS3-Fonts визначає властивість font-synthesis, котра управляє можливістю застосування псевдо-накреслень до bold або italic для моногарнітурних шрифтів навіть в разі одинарного завдання @ font-facе, але на сьогодні (травень 2012 - прим. перекладача) це властивість браузерами не підтримується. Подвійна стилізація @ font-face - єдиний спосіб контролю такої поведінки в сучасних браузерах.
Не втрачайте Bold і Italic
Проблема пропадають жирних і курсивних накреслень не обмежується моногарнітурнимі шрифтами. Багато сервісів, що надають веб-шрифти, можуть дозволити вам випадково пропустити вибір накреслень. А деякі, схоже, навіть заохочують псевдо-накреслення, роблячи все правила @ font-face в стилі normal і включає в поставку за замовчуванням тільки одне зображення. Візьмемо, наприклад, шрифт Lora з Google Web Fonts. якщо слідувати дефолтних установкам , Ви отримаєте тільки одне зображення шрифту, яке призведе ось до такого результату в Chrome для текстів всередині тегів <strong> і <cite>:

Не так погано, як в прикладі вище з заголовком Yikes! , Але слово "bold" не те що б strong, а italic зовсім не схожий на свій зразок на сторінці шрифту Lora.
Ваш текст може включати стилі bold або italic явно або неявно, і, якщо в шрифті немає потрібних накреслень, браузер почне їх придумувати. Те, що ви дійсно очікуєте отримати, виглядає так:

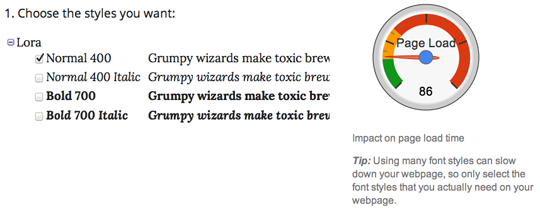
Інтерфейс Google Font взагалі-то попереджає користувача про те, що небажано включати в гарнітуру занадто багато накреслень. Ось умовчання для Lora; стрілка "приладу", що показує прийнятність швидкості завантаження сторінки, знаходиться в жовтій зоні:

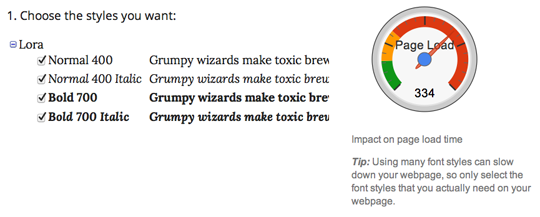
Якщо ви помітите, що в браузері текст виводиться зовсім не так, як те, що ви бачили на сторінці прикладів і вирішите включити додаткові накреслення, стрілка "приладу" переміститься в червону зону:

Якщо ви не впевнені, що вам потрібні додаткові накреслення, «прилад» може налякати вас, немов ви робите щось неправильне, вибираючи їх! Це призводить до різних артефактів, розмазування і кривизні.
Я не маю на увазі, що вибрати правильно можна тільки в сервісі Google Web Fonts. Але, принаймні, вибравши додаткові стилі bold і italic, там ви отримаєте коректні правила @ font-face. Деякі сервіси встановлюють правила @ font-face окремо для кожного накреслення в гарнітурі, причому вказуючи їм font-weight: normal. Це може привести до вищеописаних проблем моногарнітурних шрифтів, навіть якщо потрібні накреслення доступні.
Отже, коли ви берете шрифти з подібних сервісів, приділіть час крос-браузерної перевірці. Переконайтеся, що ваші правила @ font-face відповідають зображенню і стилям шрифтів і для кожного стилю, використовуваного в контенті, є відповідні правила @ font-facе. Не думайте, що сервіс веб-шрифтів відразу дасть вам все, що необхідно. Якщо ви вибираєте красивий шрифт для вашого сайту, переконайтеся в його коректному підключенні і виведення на екран.
Com/css?Com/css?
