- команди
- аргументи
- залежності
- Сенсори
- приклад
- Додаткові настройки якості
- налаштування тіней
- налаштування відображень
- Налаштування контура об'єктів
- Налаштування світіння матеріалу
- налаштування згладжування
- Налаштування ефекту засвічення (Bloom)
- Налаштування ефекту розмиття при русі (motion blur)
- Налаштування ефекту взаємного затінення (SSAO)
- Налаштування сутінкових променів
- налаштування кольорокорекції
Параметри background_color і alpha передаються в метод init , Який викликається з callback-функції завантажувача (тобто, з функції, яка викликається відразу після завантаження сцени), наприклад, так:
m_app. init ({alpha: true, background_color: [0.7, 0.7, 0.7, 1] // this method sets the background to an opaque light gray color});
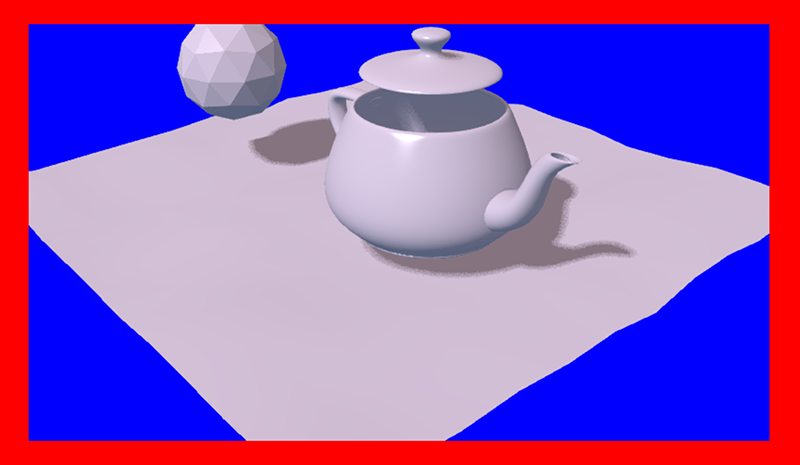
Комбінація параметрів, переданих в метод, визначає, як змішуються кольори додатки Blend4Web і HTML-сторінки. Можливі наступні варіанти:
- alpha = false
Колір фону визначається параметром background_color додатки Blend4Web, колір фону HTML-сторінки не приймається в розрахунок.

- alpha = true
Фон HTML-сторінки впливає на фон додатки Blend4Web в залежності від його прозорості, яка виражається четвертої компонентою параметра background_color (alpha = background_color [3], не плутати з параметром alpha, згаданим вище).
background_color [3] = 1
Призводить до того ж результату, як якщо б прозорість була відключена (alpha = false)
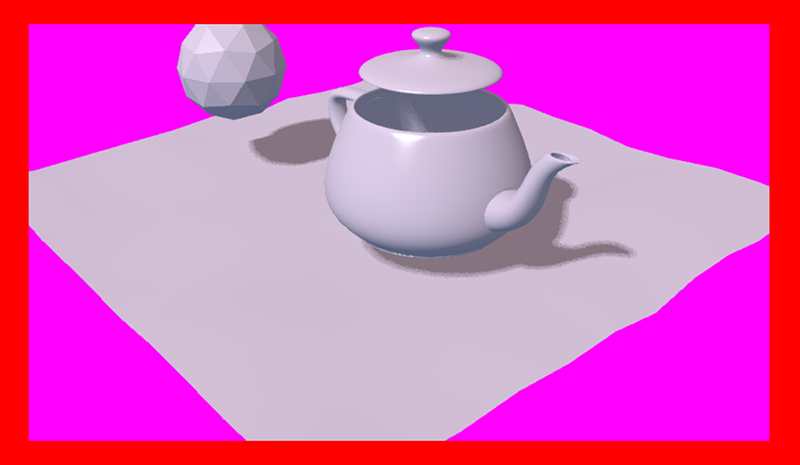
background_color [3] = 0
Використовується аддитивное змішання.

Зображення вище демонструє HTML-сторінку, яка містить додаток Blend4Web з синім [0, 0, 1] кольором, який змішується з червоним (Red) кольором фону самої сторінки, створюючи більш світлий відтінок.
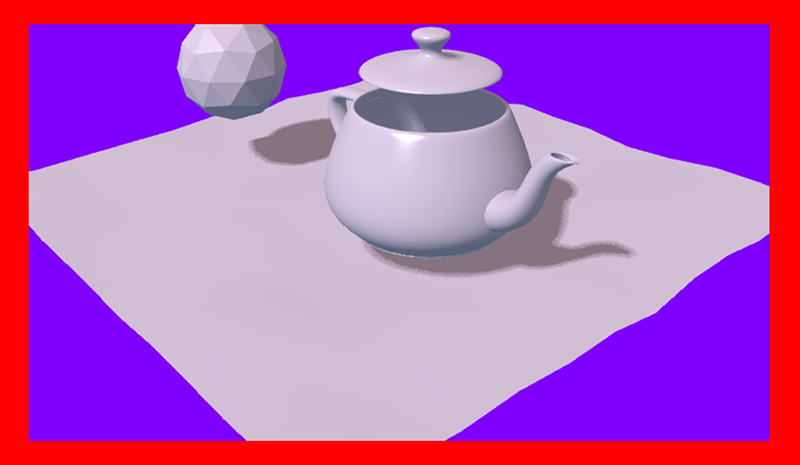
background_color [3]> 0
Також використовується адитивна змішування, але колір background_color має більший вплив.

На цьому зображенні наводиться та ж HTML-сторінка з такою самою додатком Blend4Web, але параметр alpha має значення 0.5, через що фон додатки має більш темний відтінок.
Більш докладно змішування прозорості описано в главі "Робота з кольором" .
Параметр alpha включений за замовчуванням, а в якості background_color використовується прозорий чорний колір [0, 0, 0, 0], тобто в цьому випадку в якості фону додатки використовується фон HTML-сторінки без будь-якого впливу фону самого додатка.
Прозорий фон також може використовуватися в додатках для Веб-плеєра : В них за прозорість відповідає URL-атрибут alpha. Для використання цієї можливості необхідно при створенні програми активувати параметр Background transparency (alpha) з групи параметрів Web Player Params .
При використанні рендеринга неба canvas додатки Blend4Web повністю перекривається об'єктами (в т.ч. небом), так що фон додатки буде повністю непрозорим незалежно від налаштувань прозорості.
Примітка
Візуалізація неба за замовчуванням включений в новій сцені, створеної за допомогою менеджера проектів . Не забудьте відключити його, якщо ви збираєтеся використовувати прозорий фон.
Існуючі браузери не повністю підтримують основні формати мультимедійних файлів, тому для створення кросбраузерності додатків, а також з метою оптимізації, необхідно використовувати конвертер ресурсів.
До складу дистрибутива включено Python скрипт (scripts / converter.py) для конвертації вихідних файлів в інші формати з метою розширення спектру підтримуваних платформ, а також для зменшення розміру ресурсів.
Запустити скрипт можна одним із двох способів.
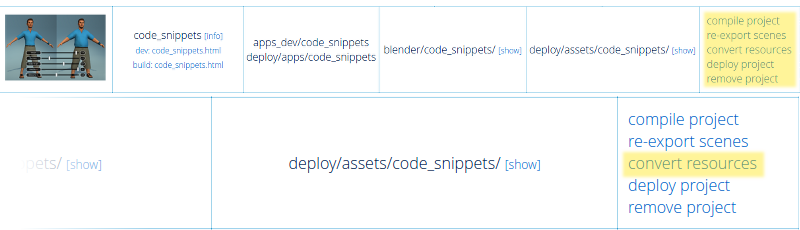
По-перше, ви можете скористатися менеджером проектів. Кнопка Convert Resources знаходиться на головній сторінці менеджера проектів , В розділі Operations, розташованому в правій частині екрана.

По-друге, ви можете запустити скрипт вручну:
> Cd <path_to_sdk> / scripts> python3 converter.py [options] resize_textures | convert_dds | convert_media
Для користувачів ОС Windows:
cd <path_to_sdk> \ scripts python converter.py [options] resize_textures | convert_dds | convert_media
Примітка
Варто окремо відзначити, що для запуску скриптів потрібно інтерпретатор мови Python версії 3.x
За допомогою опції -d можна вказати шлях до директорії, в якій буде проводиться конвертація.
При необхідності виключити деяку директорію при конвертації, досить розмістити в ній файл з ім'ям .b4w_no_conv. На конвертацію у вкладених директоріях це не вплине.
Аргумент resize_textures використовується для зміни розміру текстур в режимі LOW.
команди
Команди для конвертації:
resize_textures зменшує розмір текстур.
convert_dds перетворює текстури в формат DDS .
convert_pvr перетворює текстури в формат PVR .
convert_media перетворює аудіо- та відеофайли в альтернативні формати .
convert_gzip стискає за допомогою GZIP-компресії ".json" і ".bin" файли сцени, а також ".dds" і ".pvr" текстури.
Команди для чищення:
cleanup_textures видаляє текстури низького дозволу, створювані командою resize_textures.
cleanup_dds видаляє текстури в форматі DDS, створювані командою convert_dds.
cleanup_pvr видаляє текстури в форматі PVR, створювані командою convert_pvr.
cleanup_media видаляє аудіо- та відеофайли в альтернативних форматах, створювані командою convert_media.
cleanup_gzip видаляє файл, стислі за допомогою GZIP, створювані командою convert_gzip.
Команди для стиснення зображень:
Інші команди:
аргументи
-d, --dir <dir_path> включає використання альтернативного каталогу для зберігання конвертувати файлів. Шлях до директорії задається параметром <dir_path>.
-j, --jobs <jobs> задає кількість завдань (потоків), запущених одночасно. Якщо цей параметр не заданий, або якщо його значення дорівнює нулю, кількість потоків розраховується автоматично на основі кількості процесорів.
-v, --verbose включає видачу додаткової інформації про конвертованих файлах. Наприклад, при перетворенні текстур в формат DDS скрипт буде показувати відсоток готовності для кожного файлу окремо.
залежності
Переконайтеся, що у вас встановлені всі необхідні для конвертації програми. Це можна зробити за допомогою такої команди:
> Python3 <path_to_sdk> /scripts/converter.py check_dependencies
Якщо будь-яка програма відсутня, то буде виведено повідомлення виду:
Could not find PROGRAM_NAME.
Linux
Список необхідних програм можна подивитися в таблиці:
Назва
Пакет в дистрибутиві Ubuntu 16.04
ImageMagick imagemagick NVIDIA Texture Tools libnvtt-bin Libav libav-tools FFmpeg ffmpeg PVRTC
встановлюється вручну
Примітка
Користувачі Linux можуть додатково встановити пакет qt-faststart, службовець для оптимізації завантаження мультимедійних файлів.
Windows
Для користувачів ОС Windows немає необхідності встановлювати ці пакети, так як вони вже знаходяться в складі SDK.
macOS
Користувачі mac OS можуть встановити менеджер пакетів brew , А потім з його допомогою встановити деякі відсутні пакети.
Перед початком установки пакетів зробіть установку бібліотек libpng і libjpeg, виконавши наступні команди в консолі:
> Brew install libpng> brew install libjpeg
Тепер можна приступати до установки необхідних залежностей:
> Brew install imagemagick> brew install --with-theora --with-libvpx --with-fdk-aac ffmpeg
Для установки NVIDIA Texture Tools необхідно склоніровать репозиторій, виконавши наступну команду:
> Git clone https://github.com/TriumphLLC/NvidiaTextureTools.git
Тепер можна провести збірку і установку пакета:
> Cd NvidiaTextureTools> ./configure> make> make install
Типове додаток на Blend4Web може використовувати ресурси різних форматів, починаючи від стандартних HTML, JS, CSS, PNG, JPEG і закінчуючи специфічними для движка json- і bin-файлами, що містять дані сцени, а також конвертувати зображеннями в форматах DDS / PVR. Як у випадку великих, так і малих за розміром додатків може постати питання зменшення обсягу ресурсів скачуваних браузером, і, відповідно, зменшення часу очікування користувачем.
Зазвичай на сервері, що містить веб-додаток, налаштовується кешування, що багато в чому вирішує цю проблему. Також на сервері може бути налаштована GZIP компресія для певних форматів файлів, дозволяючи передавати їх в запакованому вигляді, економлячи мережевий трафік.
Якщо говорити про специфічні для движка форматах, то GZIP компресію має сенс застосовувати для JSON, BIN, DDS і PVR. JSON і BIN - можуть містити великі обсяги інформації як головні файли сцени. DDS і PVR теж можуть бути досить великі (особливо в порівнянні зі стандартними PNG / JPEG), а так як це файли текстур, то в додатку їх може використовуватися досить багато. Також не менш важливим є те, що файли даних форматів добре стискаються. Кращим варіантом вирішення буде настройка використання GZIP для цих форматів на сервері.
Однак, якщо з яких-небудь причин це зробити неможливо, то є варіант включити це на рівні конкретного додатка.
Движок підтримує завантаження запакованих ресурсів з розширенням .gz. У проекті типу WebPlayer JSON для цього потрібно передати URL-параметр compressed_gzip. При розробці ж власного додатка необхідно буде передати конфігураційний параметр assets_gzip_available при ініціалізації програми:
var m_app = require ( "app"); m_app. init ({canvas_container_id: "main_canvas_container", callback: init_cb, show_fps: DEBUG, console_verbose: DEBUG, autoresize: true, assets_gzip_available: true});
При цьому буде вимагатися наявність стислих .gz файлів поруч з оригінальними. наприклад:
my_project / assets / my_scene. json my_scene. json. gz my_scene. bin my_scene. bin. gz
Те ж саме стосується файлів .dds і .pvr і їх стислих варіантів .dds.gz і .pvr.gz.
Примітка
При відсутності стисненого .gz файлу движок завантажить оригінальний з відповідним повідомленням у консолі браузера.
Для того, щоб згенерувати всі необхідні файли, запаковані за допомогою GZIP, досить виконати команду convert resources з інтерфейсу менеджера проектів. Також це можна зробити і з консолі, запустивши скрипт ./scripts/converter.py з командами compress_gzip - для генерації і cleanup_gzip - для видалення.
У складі SDK присутній додаток Code Snippets, яке демонструє приклади використання функціоналу движка.
На даний момент програма включає в себе наступні приклади:
Bone API - приклад управління становищем окремих кісток скелета
Camera Animation - створення процедурної анімації камери
Camera Move Styles - перемикання режимів управління камерою
Canvas Texture - приклад роботи з canvas-текстурою
Change Image - приклад зміни текстури на льоту
Custom Anchors - процедурне створення анотацій
Dynamic Geometry - процедурну зміну геометрії
Gamepad - приклад управління персонажем за допомогою геймпада
Gyro (Mobile Only) - приклад роботи з гіроскопом мобільних пристроїв
Instancing - копіювання об'єктів сцени
Leap Motion - приклад використання контролера Leap Motion
Lines - рендеринг процедурних ліній
Material API - зміна властивостей матеріалів і заміна матеріалів об'єкта
Morphing - використання ключів деформації об'єкта
Multitouch (тільки для мобільних пристроїв) - використання мультитач-сенсора
Pathfinding - розрахунок шляху з використанням навігаційного заважав
Ray Test - використання функціоналу випускання променів для визначення перешкод
VR - приклад програми віртуальної реальності
Webcam - приклад використання потоку відеоданих з веб-камери
Додаток Code Snippets є шляхом ./apps_dev/code_snippets/code_snippets_dev.html. Також воно є по посиланню з файлу index.html в корені SDK.
Подієва модель надає уніфікований інтерфейс для опису зміни станів 3D сцени, спрощуючи обробку подій фізики і дій користувача.
Сенсори
Основним блоком подієвої моделі є сенсор (sensor). Сенсор є програмної сутністю, яка видає на виході єдине числове значення, в більшості випадків це або 1 (одиниця), або 0 (нуль). Деякі сенсори також несуть корисне навантаження (payload), яку можна отримати в функції-обробнику безлічі за допомогою відповідного API. Наприклад, сенсор трасування променів (Ray Sensor) надає відносну довжину променя перетину.
Опитування значень сенсорів не доступний користувачеві в вигляді API. Замість цього, кожен сенсор повинен бути присутнім в одному або декількох множинах (sensor manifold). Безліч є логічним контейнером, асоційованим з об'єктом на сцені. Воно генерує відповідь на певний набір подій сенсорів у вигляді виклику функції-обробника. Для визначення безлічі необхідно мати наступну інформацію (див. Також опис функції create_sensor_manifold в документації по API):
Об'єкт-носій безлічі (наприклад, його кидало об'єкт).
Унікальний ідентифікатор безлічі (наприклад, "IMPACT").
Тип виклику функції-обробника (варіанти: CT_POSITIVE - позитивний результат логічної функції, CT_CONTINUOUS - кожен кадр при позитивному результаті логічної функції і один раз при нульовому, CT_LEVEL - будь-яка зміна значення результату логічної функції, CT_SHOT - одномоментний стрибок результату логічної функції, CT_TRIGGER - перемикання результату логічної функції, CT_CHANGE - будь-яка зміна будь-якого з сенсорів).
Масив сенсорів.
Логічна функція, яка визначає при якій комбінації станів сенсорів викликається функція-обробник.
Функція-обробник.
Необов'язковий параметр, який може бути переданий в функцію-обробник.
Більш докладно про API, що використовуються в подієвої моделі движка, описано в документації модуля controls .
приклад
Поставлено завдання озвучити удар кидати каміння так, щоб при ударі об різні середовища (наприклад, земля і стіна) виводився характерний звук. На сцені в Blender'е є обмежують меши з фізичними матеріалами, їх ідентифікатори "TERRAIN" і "WALL". На сцені також присутній киданий фізичний об'єкт з назвою "Stone".
Визначимо по одному сенсора зіткнення (Collision Sensor) для кожного середовища, по типу видаваного звуку.
// import the modules var m_scenes = b4w. require ( "scenes"); var m_controls = b4w. require ( "controls"); // get the object being thrown var stone = m_scenes. get_object_by_name ( "Stone"); // create the sensors var sensor_impact_terrain = m_controls. create_collision_sensor (stone, "TERRAIN"); var sensor_impact_wall = m_controls. create_collision_sensor (stone, "WALL");
Додамо сенсори в масив. Як логічної функції використовуємо логічне АБО. У обробнику напишемо код для відтворення звуку. Створимо безліч сенсорів з ідентифікатором "IMPACT" і типом CT_SHOT (одномоментний).
// array of the sensors var impact_sens_array = [sensor_impact_terrain, sensor_impact_wall]; // manifold logic function var impact_sens_logic = function (s) {return (s [0] || s [1])}; // callback var impact_cb = function (obj, manifold_id, pulse) {// NOTE: it's possible to play both sounds simultaneously if (m_controls. Get_sensor_value (obj, manifold_id, 0) == 1) {// ... console. log ( "play the terrain impact sound"); } If (m_controls. Get_sensor_value (obj, manifold_id, 1) == 1) {// ... console. log ( "play the wall impact sound"); }} // create the manifold m_controls. create_sensor_manifold (stone, "IMPACT", m_controls. CT_SHOT, impact_sens_array, impact_sens_logic, impact_cb);
При зіткненні об'єкта "Stone" з будь-яким з фізичних матеріалів "TERRAIN" або "WALL" відбувається виклик функції-обробника. Усередині цієї функції отримаємо значення обох сенсорів по їх індексу в масиві сенсорів (0 - "TERRAIN", 1 - "WALL"). Значення сенсора = 1 (активний) означає, що сталася сутичка з відповідним фізичним матеріалом. В результаті відтворюється відповідний звук (код не показаний).
addonsblend4webаддон Blender
apps_dev
вихідний код додатків SDK
code_snippets
вихідні файли програми Code Snippets
scripts
вихідні файли самих прикладів використання API Blend4Web
dairy_plant
вихідні файли програми "Молочний завод" (доступно тільки в SDK Pro)
demos_animation
вихідні файли анімаційних прикладів
demos_environment
вихідні файли прикладів роботи з навколишнім середовищем
demos_interactivity
вихідні файли прикладів інтерактивності
demos_materials
вихідні файли прикладів матеріалів
demos_media
вихідні файли прикладів роботи з медіаресурсами
demos_particles
вихідні файли прикладів роботи з частинками
demos_physics
вихідні файли прикладів роботи з фізикою
demos_postprocessing
вихідні файли прикладів роботи зі спецефектами
farm
вихідні файли програми "Ферма" (доступно тільки в SDK Pro)
fashion
вихідні файли програми "Показ мод" (доступно тільки в SDK Pro)
flight
вихідні файли програми "Острів"
new_year
вихідні файли листівки "З новим роком 2015»
project.py
скрипт для розробників додатків
space_disaster
вихідні файли програми Space Disaster
tutorials
вихідні файли навчальних прикладів Blend4Web
victory_day_2015
вихідні файли листівки "День перемоги 70"
viewer
вихідні файли програми для перегляду сцен Viewer
webplayer
вихідні файли веб-плеєра
website
вихідні файли додатків, що розміщуються на офіційному сайті Blend4Web
blender
вихідні файли сцен в форматі Blender
csrc
вихідний код бінарної частини експортера движка і інших утиліт на мові C
deploy
директорія з ресурсами для розміщення на сервері (вихідні файли сцен, скомпільовані додатки і документація)
api_doc
документація API движка для розробників (збирається автоматично, на основі вихідного коду движка)
apps
3D-додатки, призначені для розгортання, директорія дублює apps_dev
common
Файли скомпільованої движка. Використовуються додатками зі складу SDK (звідси і назва).
assets
медіаданні програми: сцени, текстури, звукові файли
doc
Нині керівництво користувача в форматі HTML, збирається автоматично з doc_src
webglreport
Додатки, що виводить інформацію про WebGL
distfiles
списки збирача дистрибутивів
doc_src
вихідний код цієї інструкції користувача на мові розмітки reST
index.html
і index_assets
файли головною веб-сторінки SDK
licenseфайли з текстами ліцензійних угод
Makefile
файл збірки для компіляції движка, додатків і документації
projects
каталог користувальницьких проектів
README.rst
файл README
scripts
скрипти
check_resources.py
скрипт для перевірки і повідомлення про невикористовуваних ресурсах (зображення і звуки, на які посилаються експортовані файли)
compile_b4w.py
скрипт для збирання коду движка і додатків
converter.py
скрипт, який здійснює: зменшення дозволу текстур вдвічі, компресію текстур в формат DDS, конвертацію звукових файлів в формати mp4 і ogg
custom_json_encoder.py
форк Python-модуля json, сортує ключі за алфавітом у зворотному порядку
gen_glmatrix.sh
скрипт для генерації математичного модуля на основі вихідних файлів з репозиторію glMatrix 2
graph.sh
генератор поточного графа сцени в форматі svg, використовується для налагодження рендеринга
make_dist.py
складальник дистрибутивів
memory.sh
скрипт для перевірки звичайної (RAM) і відео-пам'яті (VRAM)
mod_list.py
скрипт для генерації списку модулів, використовуваних в додатках
plot.sh
будівник графіків налагоджувальної інформації
process_blend.py
скрипт для автоматичного переекспорта всіх сцен зі складу SDK
remove_alpha_channel.sh
скрипт для видалення альфа-канал зображення
screencast.sh
скрипт для запису відео з екрану
shader_analyzer.py
скрипт, який запускає локальний веб-сервер, який здійснює підрахунок складності шейдеров
translator.py
скрипт для збирання файлів з перекладами аддона
shaders
GLSL-шейдери движка
src
основний вихідний код ядра движка
addons
вихідний код доповнень движка
ext
вихідний код зовнішніх оголошень, які формують API движка
libs
вихідний код бібліотек
tmp
директорія для тимчасових файлів (наприклад, для Fast Preview)
tools
різні інструменти для збірки движка, додатків і конвертації ресурсів
converter_utils
збірки утиліт для конвертації ресурсів
closure-compiler
компілятор Google Closure, файли винятків до нього, генератори файлів винятків
glslcompiler
компілятор GLSL-шейдеров движка
pegjs
граматики парсер-генератора PEG.js для реалізації препроцесора GLSL, а також скрипт для генерації модулів парсеров з цих граматик
yuicompressor
утиліта для стиснення файлів CSS
uranium
вихідний код і скрипти збірки фізичного движка Uranium (форк Bullet)
VERSION
містить поточну версію движка
Рендерер движка є Web-додатком, і його робота відбувається при перегляді HTML-файлу в браузері. Після ініціалізації відбувається завантаження ресурсів (сцен, текстур), яка підпорядковується правилом обмеження домену , Що забороняє, зокрема, завантаження з локальної директорії.
Починаючи з версії 15.02, до складу Blend4Web SDK входить сервер розробки , Що вирішує проблему встановлення з'єднання з місцевими ресурсів.
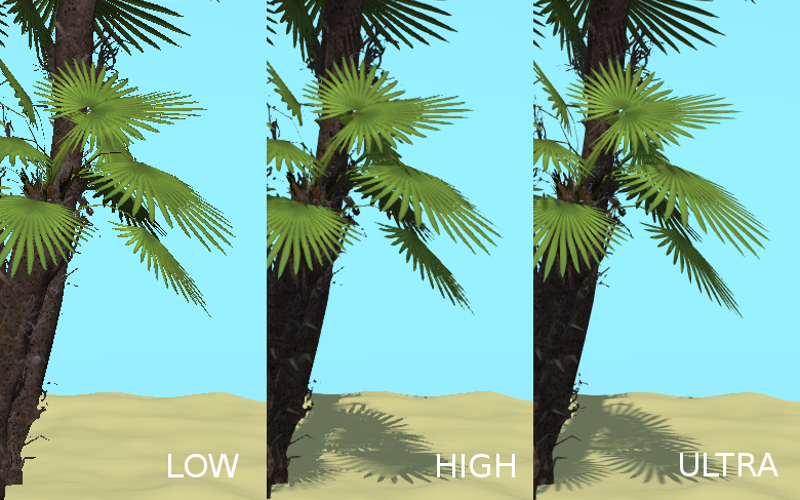
Для підтримки різних за функціональністю платформ в движку реалізовано кілька профілів якості зображення:
низька якість (P_LOW) - відключений ряд функцій (тіні, динамічне відображення, постпроцесінг), розмір текстур для складальної версії зменшено вдвічі, антиалиасинг відключений
висока якість (P_HIGH) - використовуються всі запитані сценою функції, метод антиалиасинга FXAA
максимальну якість (P_ULTRA) - вдвічі збільшено дозвіл рендеринга, збільшено дозвіл карт тіней, метод антиалиасинга SMAA (використовується більш високу якість, швидкість роботи нижче).
призначене для користувача якість (P_CUSTOM) - будь-який параметр якості може мати будь-яке доступне значення. Використовується, якщо необхідно вручну задати деякі параметри. За замовчуванням використовуються настройки, аналогічні профілем High.

Перемикання профілів якості здійснюється програмно, до ініціалізації контексту WebGL. Профіль за замовчуванням P_HIGH.
var m_cfg = b4w. require ( "config"); var m_main = b4w. require ( "main"); m_cfg. set ( "quality", m_cfg. P_LOW); m_main. init (...);
Додаткові настройки якості
Розробники додатків можуть також встановити параметр quality при ініціалізації движка з використанням доповнення app.js:
var m_cfg = b4w. require ( "config"); var m_app = b4w. require ( "app"); m_app. init ({canvas_container_id: "body_id", quality: m_cfg. P_HIGH});
Нижче перераховані всі параметри рендеринга, що залежать від обраного профілю якості зображення:
параметр
Ultra High Low cfg_def.shadows true true false cfg_def.shore_smoothingtrue true false cfg_def.ssao true true false cfg_def.dof true true false cfg_def.god_rays true true false cfg_def.bloom true true false cfg_def.reflections true true false cfg_def.refractions true true false cfg_def.foam true true false cfg_def.parallax true true false cfg_def.dynamic_grass true true false cfg_scs.grass_tex_size 4.0 * 512 2 * 512 1 * 512 cfg_scs.cubemap_tex_size 512 256 256 cfg_def.texture_min_filter 3 3 2 cfg_def.anisotropic_filtering true true false cfg_def .use_min50 false false true cfg_def.water_dynamic true true false cfg_def.shore_distance true true false cfg_def.antialiasing true true false cfg_def.smaa false false false cfg_def.compositing true true false cfg_def.motion_blur true true false cfg_def.allow_hidpi true false false cfg_def.enable_outlining true true false cfg_def.glow_materials true true false cfg_def.msaa_samples 16 4 1 cfg_def.srgb_type "SRGB_PROPER" "SRGB_SIMPLE" "SRGB_SIM PLE "cfg_phy.max_fps 120 60 60 cfg_def.lod_smooth_transitions true true false
Інші параметри рендеринга не залежить від профілю якості, але доступні за допомогою методів API і - в багатьох випадках - через інтерфейс аддона Blend4Web в Blender. Ці параметри перераховані нижче:
налаштування тіней
b4w.shadow_settings.soft_shadows - вмикає і вимикає розмиття тіней
b4w.shadow_settings.blur_samples - встановлює кількість семплів, використовуваних для розмиття тіней
b4w.shadow_settings.csm_resolution - встановлює дозвіл каскадів тіней
b4w.shadow_settings.self_shadow_polygon_offset - встановлює коефіцієнт зміщення полігону в залежності від напрямку на джерело світла
b4w.shadow_settings.self_shadow_polygon_offset - встановлює коефіцієнт зміщення полігону по нормалі
b4w.shadow_settings.enable_csm - вмикає і вимикає каскади тіней
b4w.shadow_settings.first_cascade_blur_radius - задає радіус розмиття між каскадами тіней
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
налаштування відображень
Цей параметр, як і інші настройки відображень, доступний також в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Налаштування контура об'єктів
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Налаштування світіння матеріалу
b4w.glow_settings.small_glow_mask_coeff - встановлює інтенсивність світіння по малій масці
b4w.glow_settings.small_glow_mask_width - відповідає за ширину світіння по малій масці
b4w.glow_settings.large_glow_mask_coeff - управляє інтенсивністю світіння по великій масці
b4w.glow_settings.large_glow_mask_width - тут встановлюється ширина світіння по великій масці
b4w.glow_settings.render_glow_over_blend - вмикає і вимикає отрісовиваніе ефекту поверх прозорих об'єктів
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
налаштування згладжування
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Налаштування ефекту засвічення (Bloom)
b4w.bloom_settings.adaptive - вмикає і вимикає рассчет адаптивної середньої яскравості
b4w.god_rays_settings.intensity - задає інтенсивність ефекту засвічення
b4w.bloom_settings.blur - задає ступінь розмиття засвічення
b4w.bloom_settings.edge_lum - встановлює граничне значення відносної яскравості елемента, вище якого починає проявлятися ефект засвічення
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Налаштування ефекту розмиття при русі (motion blur)
b4w.motion_blur_settings.motion_blur_factor - управляє силою ефекту розмиття при русі
b4w.motion_blur_settings.motion_blur_decay_threshold - встановлює ступінь плавності розмиття
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Налаштування ефекту взаємного затінення (SSAO)
b4w.ssao_settings.radius_increase - встановлює фактор множення радіусу сферичного семплінгу при переході від внутрішнього кільця до зовнішнього
b4w.ssao_settings.hemisphere - вмикає і вимикає використання полусферического семплінгу для затінення
b4w.ssao_settings.blur_depth - вмикає і вимикає розмиття SSAO на основі буфера глибини
b4w.ssao_settings.blur_discard_value - встановлює ступінь впливу різниці глибини семплів на їх "вага" при розмиття
b4w.ssao_settings.influence - встановлює ступінь виявлення ефекту взаємного затінення
b4w.ssao_settings.dist_factor - встановлює фактор зменшення прояву ефекту з відстанню
b4w.ssao_settings.samples - задає кількість семплів, використовуваних при Розрахунок ефекту
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Налаштування сутінкових променів
b4w.god_rays_settings.intensity - задає інтенсивність ефекту сутінкових променів
b4w.god_rays_settings.max_ray_length - задає максимальну довжину променів
b4w.god_rays_settings.steps_per_pass - заадёт кількість семплів, використовуваних при Розрахунок ефекту
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
налаштування кольорокорекції
b4w.color_correction_settings.brightness - встановлює яскравість зображення
b4w.color_correction_settings.contrast - устанвливается контрастність зображення
b4w.color_correction_settings.exposure - відповідає за парметр витримки (exposure) зображення
b4w.color_correction_settings.saturation - контролює насиченість зображення
Всі ці параметри також доступні в інтерфейсі аддона Blend4Web; про них докладно розказано в відповідній главі .
Елемент Canvas, на якому здійснюється рендеринг, може змінювати своє місце розташування відносно вікна браузера. Це може відбуватися в результаті маніпуляцій, що проводяться над DOM-деревом, або в результаті скролінгу сторінки, що особливо актуально для неполноекранних додатків.
У більшості випадків це не буде ніяк позначатися на роботі програми. Однак для подій, пов'язаних з положенням курсору миші або позицією торкання на touch-пристрої, можливо отримання некоректних результатів. Це відбувається, тому що координати, одержувані з відповідних подій, належать системі відліку щодо вікна браузера, а движок працює з координатами в системі відліку саме Canvas елемента (верхній лівий кут елемента).
Якщо верхній лівий кут Canvas'а збігається з верхнім лівим кутом вікна браузера, і його місце розташування не буде змінюватися, то досить використовувати координати event.clientX і event.clientY відповідного події або функції API get_coords_x () и get_coords_y () :
var m_mouse = require ( "mouse"); //. . . var x = event. clientX; var y = event. clientY; //. . . var x = m_mouse. get_coords_x (event); var y = m_mouse. get_coords_y (event); //. . .
У разі більш складних маніпуляцій з положенням елемента Canvas (скролінг окремих елементів сторінки, зміщення відносно лівого верхнього кута вікна браузера, маніпуляції з DOM-деревом) потрібно отримати коректно розраховані координати. Це можна зробити за допомогою вищезазначених методів get_coords_x () и get_coords_y () з true в якості третьої параметра.
var m_mouse = require ( "mouse"); //. . . var x = m_mouse. get_coords_x (event, false, true); var y = m_mouse. get_coords_y (event, false, true); //. . .
Інший варіант - використовувати метод client_to_canvas_coords () , Як на наступному прикладі:
var m_cont = require ( "container"); var _vec2_tmp = new Float32Array (2); //. . . var coords_xy = m_cont. client_to_canvas_coords (event. clientX, event. clientY, _vec2_tmp); //. . .
Можливість масштабування всієї веб-сторінки на мобільних пристроях також може призводити до зміщення елемента Canvas. Описані вище рішення годяться і для цього випадку, однак, в якості альтернативи можна заборонити масштабування зовсім і уникнути подібних проблем. Для цього достатньо в заголовку сторінки додати наступний мета-тег:
<Meta name = "viewport" content = "width = device-width, initial-scale = 1.0, user-scalable = no">
У деяких випадках може знадобитися зафіксувати певну орієнтацію мобільного пристрою (наприклад, якщо ви не хочете створювати окремі варіанти інтерфейсу для ландшафтної і портретної орієнтації). Оскільки штатний API для фіксації екрану - експериментальний і не поширений широко, це простіше зробити за допомогою правил CSS.
Для збереження орієнтації в ландшафтному режимі можна встановити обертання елемента <html> на 90 градусів в портретному режимі:
@ Media (orientation: portrait) {html {position: absolute; width: 100 vh; height: 100 vw; overflow: hidden; -moz- transform: rotate (90 deg); -ms- transform: rotate (90 deg); -webkit- transform: rotate (90 deg); transform: rotate (90 deg); -moz- transform-origin: top left; -ms- transform-origin: top left; -webkit- transform-origin: top left; transform-origin: top left; left: 100%; }}
У свою чергу, правило CSS для використання тільки портретного режиму буде виглядати наступним чином:
@ Media (orientation: landscape) {html {position: absolute; width: 100 vh; height: 100 vw; overflow: hidden; -moz- transform: rotate (-90 deg); -ms- transform: rotate (-90 deg); -webkit- transform: rotate (-90 deg); transform: rotate (-90 deg); -moz- transform-origin: top left; -ms- transform-origin: top left; -webkit- transform-origin: top left; transform-origin: top left; top: 100%; }}
