- Занадто юний вік - це скільки?
- Що взагалі таке ігрова розробка?
- Що таке програмування?
- візуальне програмування
- скриптові мови
- Традиційні мови програмування
- IDE, бібліотека, що ???
- Засоби ігровий розробки, розраховані на дитячу аудиторію
- Scratch
- Construct2
- Game Maker
- Lua і LÖVE
- Python і PyGame
- HTML5 і ... багато чого
- Stencyl
- Lego Mindstorm
- особливі згадки
- Моді для Minecraft
- GameSalad
- Codea
- Kodu або Project Spark
- Code Combat
- Alice
- RPGMAKER
- Висновок
Цікавитися ігровий розробкою починають діти все більше юних віку. Інформації в наш час можна знайти предостатньо, мабуть, її навіть з надлишком. Це керівництво допоможе юним читачам або їх батькам познайомитися зі світом розробки ігор. І що ж це, власне, означає? По-перше, я зосереджуся на технологіях, що підходять новачкам. По-друге, я не буду будувати здогадок про рівень ваших технічних знань, допускаючи, що він може бути нульовим. Тому, якщо буде здаватися, що я вважаю вас недостатньо розумними або говорю поблажливо - це не так! І навпаки, якщо щось буде не до кінця зрозуміло, дайте мені знати, і я постараюся все прояснити.
Занадто юний вік - це скільки?
Напевно, найпоширеніший питання. Скільки років повинно бути мені (або моїй дитині), щоб знайомитися з ігровою розробкою? Відповісти на нього неможливо, оскільки всі діти різні. На самій нижній сходинці (при використанні відповідних інструментів) по-справжньому зацікавлений 6-річний новачок вже може досягти певних успіхів. На іншій стороні спектра в 12 років для цих успіхів вже має бути достатньо освітньої бази і розумових здібностей. Реальний вік виходить десь посередині.
Для початку потрібно засвоїти кілька критично важливих речей.
Перше - мотивація. Саме відсутність мотивації, а не розумових здібностей частіше стає перепоною на шляху до успіху. Якщо ваша дитина обожнює творити (любити грати і любити робити гри - зовсім не одне і те ж) і готовий до проб і помилок, він ідеально підходить для ігрової розробки!
Друге - управління очікуваннями. Тут ми втрачаємо велику частину потенційних розробників, незалежно від віку. Розробка ігор - не найскладніше в світі заняття, але воно досить комплексне. Ваш дитина не буде незабаром працювати над масштабними сучасними іграми, на зразок Call Of Duty або NHL, не робитиме MMO-проекти. Починати потрібно з чогось дуже скромного і поступово рухатися далі.
Якщо дитина переконує себе, що збирається робити новий Minecraft, його чекає дуже болюча невдача. З іншого боку, установка «коли-небудь я зроблю новий Minecraft» може відмінно спрацювати. Тут дуже важливо розуміти різницю. Як і з будь-яким іншим навиком, цей слід розвивати поступово. Спроба взятися за надто серйозна справа призведе лише до провалу і розчарування. Для довідки, сам я почав програмувати років в 8 на Atari BASIC.
Що взагалі таке ігрова розробка?
Тут ми злегка заглибимося в технічні аспекти. Ігрова розробка - узагальнюючий термін, що має на увазі безліч навичок, спрямованих на створення одного великого творіння. Уявіть, що ви займаєтеся виробництвом автомобілів. Одного навички для цього недостатньо, вам потрібні інженери, дизайнери, збирачі, тестувальники і безліч інших фахівців, щоб зробити одну машину. Однак весь перелік необхідних завдань може виконуватися однією людиною. Є чимало успішних ігор, написаних, намальованих і випущених однією людиною. Втім, важливо розуміти, що це поодинокі випадки. Я говорю про те, що весь процес розробки не зводиться до однієї задачі, їх кілька. І якщо дитині до душі щось одне, інше може і не сподобатися. Важливо пам'ятати це при виборі програм, перевіряючи наявність зразків графіки і звуку, щоб не доводилося абсолютно все робити самостійно.
У титрах сучасних ігор вказані сотні прізвищ і спеціальностей пов'язаних з проектом людей. Втім, для початку вам достатньо всього двох задач: зробити гру і її вміст.
Для прикладу візьмемо «Монополію». По-перше, робимо гру: визначаємо дизайн ігрового поля, придумуємо правила для кубиків, пишемо ігрові картки і т.п. Після цього створюємо ігровий контент: зображення на поле, малюнки на картках, пластикові будиночки та інше.
З відеоіграми все точно так же. Перше завдання зазвичай називається програмуванням, друга складається з наповнення гри графікою, анімацією, звуком і музикою. Для всього цього потрібні зовсім різні навички, але без них, як правило, не обійтися. Наша стаття зосередиться на програмуванні - коли діти цікавляться розробкою ігор, вони думають саме про це. Якщо дитина хоче малювати графіку для ігор, то швидше за все вже і так робить начерки в блокноті! І це, до речі, правильний підхід, адже різниця між «художником» і «ігровим художником» мінімальна.
Що таке програмування?
Отже, коли мова йде про ігровий розробці, швидше за все мається на увазі програмування. Що це таке? Найпростіше сказати, що це мистецтво пояснювати комп'ютера, що він повинен робити. У контексті розробки ігор це значить робити речі, на кшталт «якщо гравець натискає кнопку« вгору », зробити щось» або «якщо здоров'я падає до нуля, зробити це».
Як вам програмувати гри - це вже питання непросте, і з ним вам належить помучитися. Ще важливіше розуміти, що тут все залежить від вашої дитини. Всі ми думаємо по-різному і по-різному висловлюємо свої ідеї. Хтось може вибрати стиль, абсолютно непривабливий для іншого.
За великим рахунком, існує три способи говорити комп'ютера, що робити (найчастіше йдеться тільки про брак їх комбінації):
візуальне програмування
Поширений підхід серед новачків, так і серед розробників взагалі (наприклад, в популярному комерційному движку Unreal Engine 4 є інтерфейс візуального програмування Blueprints). Ви формуєте ігровий екран, перетягуючи елементи, згодом пов'язуючи їх подобою блок-схеми. Якщо ваша дитина мислить візуальними образами, це кращий вибір.

Construct - один з інструментів візуальної розробки ігор
скриптові мови
Тут ви пояснюєте комп'ютера задачу за допомогою невеликих текстових файлів. Найчастіше ви все одно користуєтеся візуальним редактором, як на картинці вище, але даєте комп'ютера зрозуміти, що потрібно робити, не заповнюючи текстові поля і не вибудовуючи схеми, а за допомогою коду.
Приклад скриптового мови LUA в бібліотеці LÖVE
Цей шматочок тексту вказує комп'ютеру завантажити зображення «whale.png» і вивести його на екран.
Традиційні мови програмування
Нарешті, багато ігор пишуться на традиційних мовах: C ++, Java, C # та інших. Відразу скажу прямо, що не раджу молодим ігроробів починати з традиційних, або, якщо точніше, компільованих мов по ряду причин.
Головне питання, яке може у вас виникнути: чим відрізняються скріптові і компільовані мови? В основному відмінності стосуються технічних подробиць, що виходять за межі даної статті, але в цілому все зводиться до комплексності. Робота з компільовані мовою зачіпає безліч речей, про які не треба думати в скриптових мовах: компіляція (перетворення написаного вами тексту в щось, зрозуміле комп'ютера), лінковка (тут в двох словах і не пояснити) і багато іншого.
Більш важливою відмінністю виступає призначення. Скриптові мови в основному спрямовані на вирішення конкретних завдань для спрощення життя розробника. Якщо коротко, скриптові мови набагато простіше в вивченні і використанні.
В кінцевому підсумку ви часто будете зустрічати засоби розробки, що поєднують візуальне програмування і скриптові мови.
IDE, бібліотека, що ???
Гаразд, це останній вступний момент. У тексті буде багато не самих зрозумілих термінів і виразів, так що я коротко їх поясню.
Мова. Мається на увазі мову програмування. Ми спілкуємося між собою на різних мовах, і з комп'ютером теж можна говорити на різних. На прикладі вище показаний мову Lua.
IDE. Інтегроване середовище розробки (Integrated Development Environment) - додаток, що відповідає відразу за безліч завдань. Не всі описані програми включають IDE, тобто для різних робіт вам може знадобитися різний софт. Зазвичай середовище розробки містить текстовий редактор, мова програмування і ряд інших інструментів.
Бібліотека. Уявіть, що це хтось, що робить за вас купу роботи. Як правило, навіть «прості речі», на кшталт виведення на екран, не є частиною мови. Ці речі створюють інші люди, роблячи їх доступними у вигляді бібліотек. У деяких випадках (в GameMaker або Construct) все це вже зібрано для вас воєдино. У Lua, наприклад, вам потрібно самому вибирати бібліотеку. У кожного підходу є свої плюси і мінуси. Gamemaker багато спрощує для початківців, зате Lua дозволяє змінити бібліотеку на більш зручну.
Спрайт. Це використовувана в грі графіка, наприклад, персонаж гравця. Спрайт може бути картинкою або містити безліч анімацій. Точне значення спрайту в кожному двигуні своє, але в грі це завжди видимий об'єкт, що рухається. В Super Mario Brothers це Маріо, черепахи, вогняні кулі і т.д. Сам світ при цьому - небо, труби та інше - не обов'язково складається з спрайтів.
HTML 5. Тут не все може бути зрозуміло відразу. HTML 5 - це остання версія HTML, мови розмітки веб-сторінок. При завантаженні сайту в браузері комп'ютера або телефону ви бачите HTML-документ. Але HTML5 - це ще й узагальнений термін для безлічі технологій, на яких тримається робота веб-сайтів. Сюди входить сам HTML, CSS (ще одна мова, що визначає зовнішній вигляд сторінок) і JavaScript, скриптова мова, що відповідає за логіку. Люди часто користуються HTML, HTML5 і JavaScript як взаємозамінними поняттями, хоча технічно це не зовсім вірно. HTML5 може використовуватися для створення ігор, і з ним не обов'язково працювати в самому браузері.
Отладчик. Коли гра не працює, як треба, буває непросто з'ясувати, чому. У деяких пакетах для цього існує так званий відладчик, засіб для виявлення проблем або «багів». Для новачків це досить просунутий інструмент, але коли в ньому виникає необхідність, відладчик не можна переоцінити.
Засоби ігровий розробки, розраховані на дитячу аудиторію
Отже, переходимо до безпосередньої суті статті - інструментам, здатним познайомити вашу дитину з миром ігровий розробки. Це ні в якому разі не всеосяжний список! У кожному пункті я розповім, що входить в комплект програми, на прикладі покажу, як вона працює, опишу плюси і мінуси, вкажу ціну, якщо вона є і приведу посилання на навчальну літературу. Залишилося відзначити один момент ... кожен з варіантів може бути корисний, тут немає «кращого» вибору. Вибирайте на основі переваг вашої дитини. Якщо перший вибір не спрацював, пробуйте щось інше.
Список побудований без певного порядку.
Scratch
http://scratch.mit.edu/
Це проект, який фінансується Массачусетським технологічним інститутом і спрямований на навчання програмування дітей від 8 до 16 років. Програма з'явилася на світ у 2006, і з тих пір зібрала навколо себе велике співтовариство. Особливий акцент робить на привабливість для всієї родини. Для роботи Scratch потрібен тільки браузер, ви просто заходите на сайт і починаєте програмувати. Scratch включений в вступний курс з комп'ютерних технологій Гарварда і Єльського університету CS50 . Для збереження результатів потрібна реєстрація, але вона проста, і навіть не вимагає підтвердження по електронній пошті.
Scratch відноситься до категорії засобів візуального програмування. Дитина переносить акторів на сцену і керує ними за допомогою Lego-образних блоків програмування. Блоки виступають непоганим аналогом структури справжніх мов програмування, так що згодом в них буде простіше розібратися. Документації є багато, а прикладів програм буквально тисячі.
Мабуть, найбільш привабливою особливістю Scratch є наявність всього необхідного контенту для початку роботи. При цьому є й можливість завантажувати власні або викачані звуки і графіку, що спрощує перехід від програмування до створення Ассет або навпаки.
Scratch, запущений в Chrome
Завантаження нового спрайту
Програмування в Scratch
Вище показаний скрипт, прив'язаний до синьої собаці. Він складається з двох частин, перша спрацьовує після натискання зеленого прапора. Собака з'являється на екрані в певному місці, потім крок за кроком рухається вліво. Другий скрипт очікує зіткнення з іншим собакою, після чого повертає пса в початкову позицію, змінює сцену і приховує об'єкт. У кожного спрайту окремий скрипт. Блоки вибираються в палітрі програмування.
Для програмування в Scratch використовуються блоки. На зображенні показана категорія Зовнішність. Як бачите, вибір категорій досить широкий.
Scratch - це рішення «все-в-одному», для роботи вам більше нічого не знадобиться. У комплекті присутня безліч сцен, фонів і звуків.
Scratch абсолютно безкоштовний і існує за рахунок спонсорської підтримки.
Книги (так, є російською):
- Перша книга юного програміста. Вчимося писати програми на Scratch - Юлія Торгашева
- Творчі завдання в середовищі Scratch. 5-6 клас. Робочий зошит - Юлія Пашковська
- Програмування для дітей. Ілюстроване керівництво по мовам Scratch і Python - Керол Вордерман
У Scratch є і додаток для iPad під назвою ScratchJr для дітей 5-8 років. Теж абсолютно безкоштовне. Нічого не потрібно купувати або завантажувати, для знайомства з програмою не потрібно навіть реєструватися, так що Scratch можна назвати найбільш доступним варіантом зі списку.
Construct2
https://www.scirra.com/
Construct2 - ще один движок, заснований на візуальному програмуванні. Ігри створюються в інтерфейсі з перетягуванням елементів, а логіка контролюється системою подій на кшталт блок-схем. Якщо функціональності недостатньо, можна створювати власні плагіни за допомогою JavaScript, хоча це вже досить складно і зовсім не обов'язково - Construct2 задуманий так, щоб все управлялося подіями. Кінцевий результат роботи є HTML5, його можна експортувати на різні платформи, включаючи мобільні пристрої (Android, iOS, Windows Mobile), браузери та настільні системи.
Construct2 куди більш комплексний інструмент в порівнянні зі Scratch, що говорить про дві важливі речі. По-перше, крута крива навчання робить його невідповідним для маленьких дітей, і він не робить упору на навчальний підхід. З іншого боку, це відносно простий інструмент вже не для вивчення азів, а для створення ігор. Це означає, що ваша дитина не скоро зіткнеться з будь-якими обмеженнями. У Construct2 створено чимало комерційних ігор.
За Construct2 є багато доступної документації, в тому числі докладна довідкова інформація і керівництво в форматі PDF . Спільнота дуже активне, за підтримкою завжди можна звернутися на форум.
Construct встановлюється на комп'ютер під керуванням Windows. Mac на даний момент не підтримується.
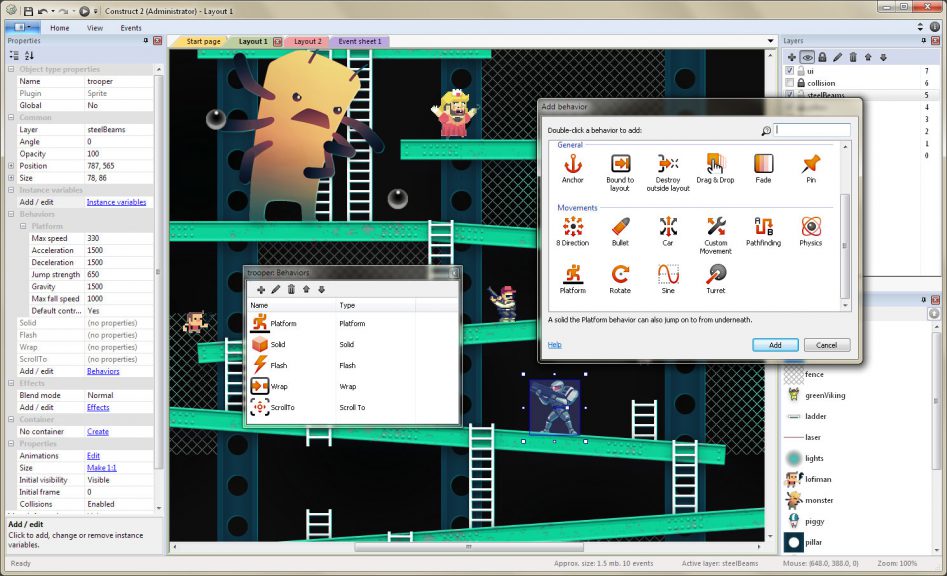
Головне вікно програми
листи подій
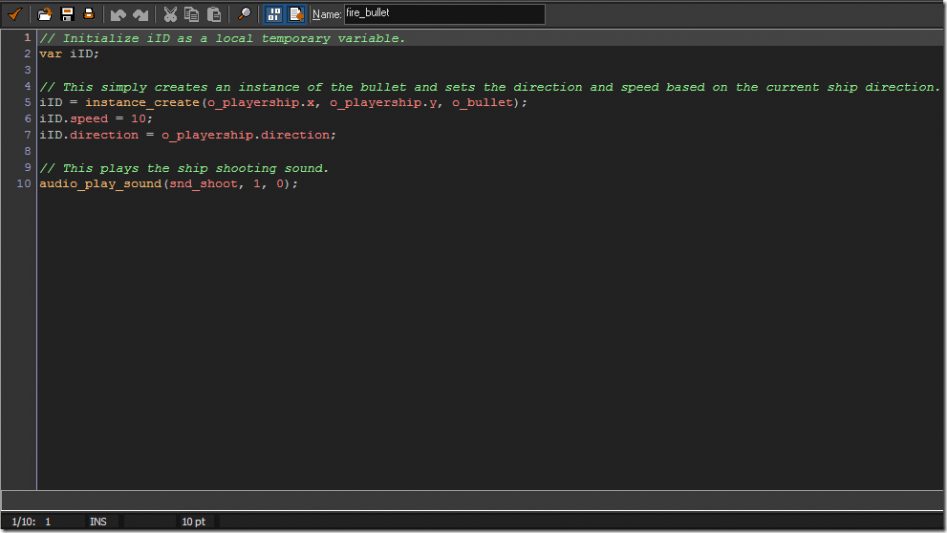
Так виглядає програмування в Construct2. Тут зображений код, що описує реакцію ігрового персонажа на вхідні дані; взято з заготовленого прикладу простого шутера.
Дозволяють швидко додати об'єкту зумовлене поведінку.

Вбудований графічний редактор
Construct2 - це рішення «все-в-одному», для роботи вам більше нічого не знадобиться. З самого початку він не рясніє ігровими ресурсами, зате є доступний для безкоштовного скачування важкий пакет Ассет (Обережно, посилання пряма, архів важить 38 Мб). Для платних версій передбачені додаткові Ассет.
Якщо захочете робити свої плагіни, вам знадобиться JavaScript SDK (доступний безкоштовно) і інструмент для редагування тексту, оскільки в Construct його немає.
Construct2 доступний в різних версіях:
- Безкоштовна версія - створені гри можна запускати тільки в браузері, менше Ассет і ряд обмежень на складність ігор. Обмеження не повинні бути великою проблемою, принаймні, спочатку.
- Персональна версія - коштує $ 129, можна робити гри для iPhone, Android і настільних систем, більше звуків, музики, спрайтів і інших Ассет.
- Бізнес-версія - по суті, той же, що і персональна, тільки коштує дорожче і потрібно до придбання після перевищення порога прибутку в $ 5000 (якщо у вас виникає така проблема, це добре!).
Книг російською я не знайшов. є переклад вступного курсу . Уроки Construct2 російською .
Game Maker
https://www.yoyogames.com/studio
GameMaker - гібридна система «все-в-одному», що об'єднує візуальне програмування з власним скриптовою мовою GML. Спочатку гри працюють тільки на Windows, але в платній версії їх можна створювати і для браузерів, iOS, Android, Windows Phone і інших платформ.
Програмування в GameMaker може будуватися на блок-схемах на манер Construct2. Є можливість писати код на скриптовій мовою GML. Це відразу і плюс і мінус. З одного боку, це гнучка система, з іншого боку, розбиратися в ній складніше. Оскільки це власну мову GameMaker, багато отримані навички виявляться не такими корисні при переході до іншого засобу розробки. Звичайно, основні концепції програмування від мови до мови не змінюються, так що це не особливо серйозна проблема.
Крім необхідних Ассет в GameMaker є буквально все, що тільки може знадобитися, правда, якість інструментів варіюється. На додаток до програмування ви можете самостійно створювати графіку, звук і рівні - все це в одній програмі. Серед ігор, створених в GameMaker є дуже успішні проекти - наприклад, оригінальна версія Spelunky і Hotline Miami (не для дітей).
Це одна з найскладніших програм в списку, и братися за неї краще НЕ Ранее підліткового віку. Зато для дітей постарше вона предлагает хорошу гнучкість и можлівість ділітіся іграми и в кінцевому підсумку продавати їх. Все залежить від конкретної дитини, так що тут складно щось радити, просто майте на увазі, що в порівнянні з тим же Scratch тут все в рази складніше.
основний інтерфейс
візуальне програмування

Скриптинг (скрипт польоту кулі)
редактор рівнів
редактор спрайтів
GameMaker включає все, що вам потрібно, будь то редагування коду, створення і редагування зображень, дизайн карт або що завгодно ще. Є в комплекті і вбудований відладчик. Правда, в стандартній версії не так вже й багато прикладів робіт. Насправді, їх взагалі немає. Втім, завдяки активному спільноті, в мережі без зусиль можна знайти купу прикладів і уроків. Якість матеріалів може бути найрізноманітнішим, і самі Yoyo Games ними не займаються, так що хороші уроки доведеться ще пошукати.
З ліцензіями GameMaker не все так просто, оскільки цінова структура змінилася, але не всі матеріали встигли оновитися.
- Початкова версія сильно обмежує використання ресурсів і скриптів. Втім, оновлення до версії Standard вимагає тільки підтвердження пошти, на яку вам вишлють ключ продукту.
- Ще є версія Professional за $ 100 з функціоналом для спільної роботи (вам поки не потрібно). Головна відмінність цієї версії в тому, що можна купувати окремі модулі для підтримки експорту на інші платформи ($ 200 за кожну). Наприклад, якщо ви хочете розробляти під Android та iOS, доведеться в сумі заплатити $ 500.
- І, нарешті, версія Master з усіма доступними платформами коштує $ 800.
Для початківця розробника вистачить і простий зареєстрованій версії. Якщо дивитесь на Professional, вона нерідко буває на розпродажах в Steam.
Зверніть увагу, що користуватися всіма вбудованими засобами не обов'язково. Ви цілком можете малювати спрайт в іншій програмі або імпортувати графіку з інших джерел.
Lua і LÖVE
http://www.lua.org/
http://love2d.org/
Lua - скриптова движок, а LÖVE - бібліотека для створення ігор. Спочатку Lua була мовою програмування для "не-програмістів» і швидко став популярний в якості скриптової мови для комерційних ігор, таких, як ці . У даного варіанту є одна велика перевага перед, скажімо, GML. Lua використовується всюди і багатьом знайомий, так що знати його буде корисно. У плані вивчення мову досить простий.
LÖVE - це бібліотека для створення ігор за допомогою Lua. Вона надає практично весь функціонал, необхідний для створення 2D-ігор - висновок графіки, відтворення звуку, управління вхідними даними, завантаження файлів і т.д.
LÖVE і Lua недостатньо самих по собі, вам знадобиться ще текстовий редактор для написання і редагування скриптів, софт для створення графіки і запису звуку, редактор карт для дизайну рівнів і подібні речі. На щастя, все це є в безкоштовному доступі, і нижче я наведу приклади. Тільки завантажувати все доведеться окремо. Разом з LÖVE не йде ніяких Ассет, але з цим вам допоможуть ресурси на зразок Open Game Art и FreeSound . Знову ж таки, все треба завантажувати самостійно.
Головний мінус LÖVE - відсутність підтримки мобільних платформ. В даний момент бібліотека дозволяє робити гри тільки для комп'ютерів, хоча в майбутньому обіцяють і мобільні пристрої.
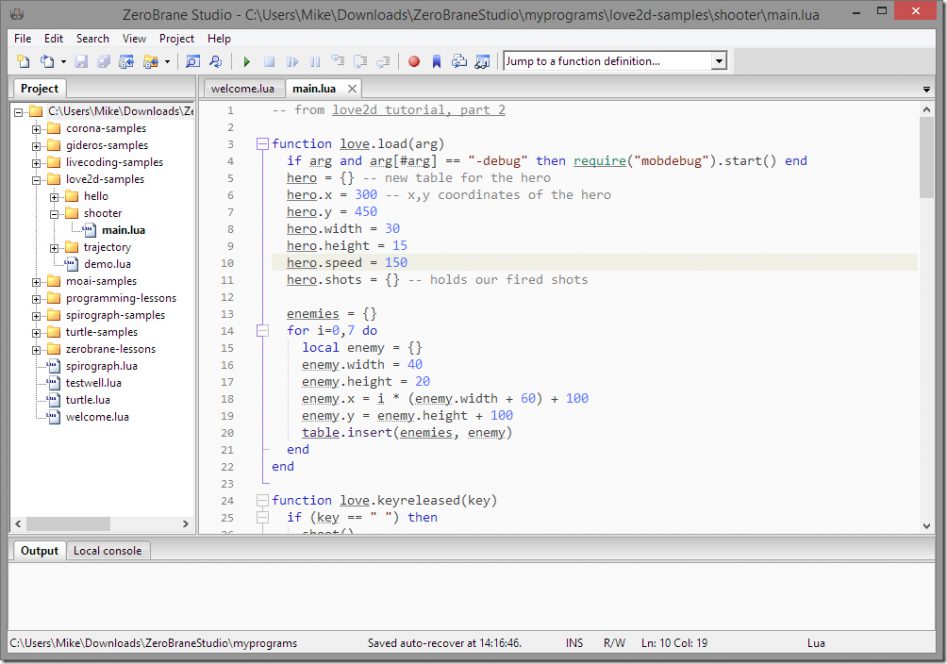
Приклад коду Lua / LÖVE

Zerobrane Studio
Бібліотека LÖVE містить Lua, тому спочатку йдемо тільки сюди , а потім сюди за документацією для новачків. Однак, вам ще потрібен текстовий редактор і програми для графіки і звуку.
Для простого набору тексту є два популярних варіанти: Notepad ++ и Sublime Text .
Втім, для розробки на Lua я б радив користуватися ZeroBrane Studio - це скоріше IDE з підтримкою автодоповнення коду, відладки та подібних речей. Ах, так - ще вона безкоштовна.
Популярні безкоштовні програми для створення графіки - Paint.NET , GIMP и Inkscape , Хоча у двох останніх пристойна крива навчання. Також є куди більш доброзичливий редактор Krita (Дякуємо lg.balukation за наводку).
Для створення рівнів і карт відмінно підходить безкоштовний редактор Tiled .
Про альтернативи - Lua як скриптового мови використовується в багатьох популярних засобах розробки, наприклад, в Corona , Gideros и Marmalade Quick . Всі вони складніше LÖVE, тому її я і рекомендую. Однак, вони відмінно демонструють, наскільки корисним може бути знання Lua.
Lua і LÖVE безкоштовні, за ZeroBrane ви платите, скільки забажаєте.
Тільки одна з книг описує програмування саме на LÖVE.
У мережі також є довідкове керівництво по Lua ( російською ).
Пошук матеріалів по бібліотеці ускладнює поширеність слова love, так що додавайте в запити lua.
Python і PyGame
https://www.python.org/
http://www.pygame.org/news.html
Це ще одна комбінація мови і бібліотеки. PyGame багато в чому схожа на LÖVE і дружелюбна до новачків. У ній використовується Python, популярний скриптова мова, хоча він більш відомий в світі 3D-графіки, ніж в розробці ігор. Часто використовується IT-професіоналами для автоматизації завдань, тому знання Python знадобиться навіть за межами ігрової розробки. Цією мовою написано кілька відомих ігор .
PyGame володіє очікуваної функціональністю, справляючись зі звуком, графікою і введенням. Вам потрібно подбати про редактора тексту і створення Ассет. Втім, на відміну від LÖVE, деякі Ассет і зразки вже йдуть в комплекті з PyGame.
Користуйтеся порадами для LÖVE, більшість зазначених інструментів допоможуть і тут.
Звичайно, не рахуючи ZeroBrane - як аналог раджу ознайомитися з PyCharm (є безкоштовна версія). Це не найпростіший редактор, але ви завжди можете працювати в звичайному Notepad ++ або Sublime Text.
Python і PyGame безкоштовні. У PyCharm є безкоштовна версія.
Пишемо платформер на Python, використовуючи pygame в трьох частинах на Хабре.
Python складніше Lua, тому рекомендується дітям старшого віку. З іншого боку, робота в ньому схожа на традиційні мови програмування, і отримувати такий досвід буде дуже корисно.
На жаль, у Python є дві версії - недолік, вже довгі роки псує мову. Вам потрібно вибирати версію 2.x.
HTML5 і ... багато чого
HTML5 - не найпростіший для розуміння термін. HTML, по суті - мова браузерів, а Javascript - мова, що дозволяє йому робити свою справу. З кожним поколінням браузерів можливості створення ігор для них ставали все більш вражаючими.
Javascript - цікавий варіант для навчання, оскільки ваша дитина вже може бути знайомий з веб-браузерами. Він може відкрити текстовий файл, набрати який-небудь код, зберегти його у вигляді веб-сторінки і грати. Дуже зручний цикл зворотного зв'язку. Але тут є і свої недоліки. Javascript - досить зрозумілу мову, але все ж його складно рекомендувати абсолютним новачкам. До того ж, особливості кожного браузера будуть зайвий раз все ускладнювати. І, на відміну від Lua або Python, для роботи з HTML існує величезна безліч засобів - рекомендації по ним склали б окрему статтю достовірніше цієї!
Якщо дитина зацікавлений саме в розробці HTML5-ігор, треба підбирати правильну бібліотеку. Непоганими варіантами, які надають гідну функціональність і долати заскоки деяких браузерів, виступають Phaser и CreateJS (Хоча і інших буквально сотні). Обидві бібліотеки зрозумілі, поширені і забезпечені доступною документацією.
За аналогією з Python і Lua, HTML5 не є інтегрованим рішенням, однак практично в кожному сучасному браузері передбачені засоби, що полегшують розробку.
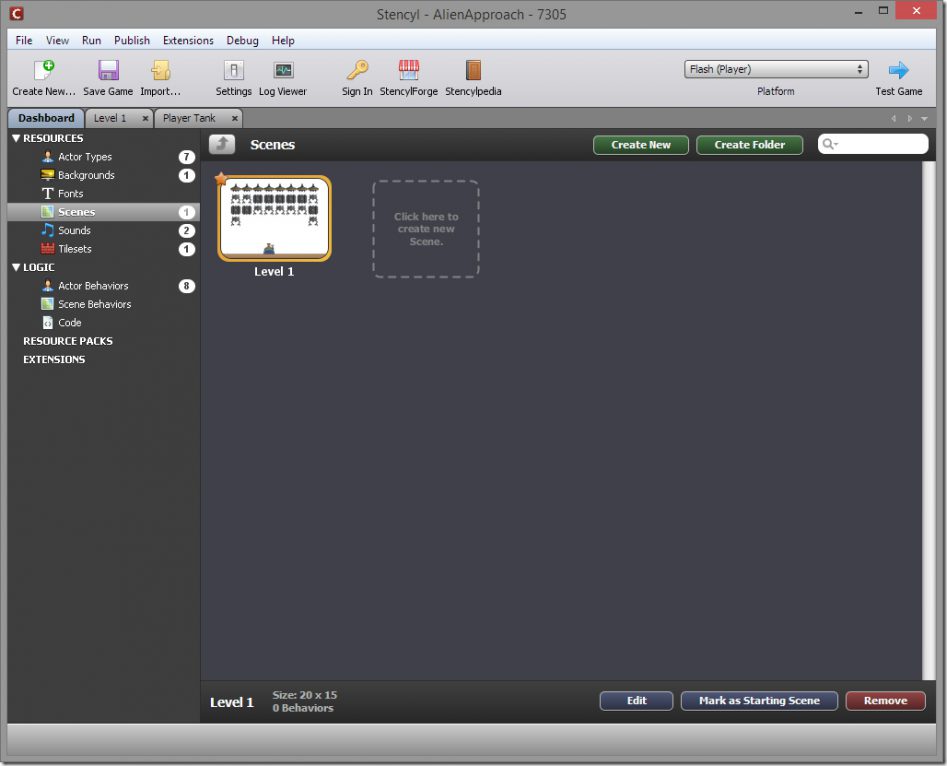
Stencyl
http://www.stencyl.com/
Stencyl - це набір засобів візуального програмування, що іменує себе «найпростішим і швидким способом створення ігор», що цілком може бути правдою! За функціональністю він схожий з Construct2, програмуєте ви, конструюючи сцену і забезпечуючи її поведінками. Це рішення «все-в-одному» з вбудованим графічним редактором, хоча можливість імпорту зображень теж присутня. Писати скрипти в Stencyl не можна, але можна створювати розширення за допомогою мови Haxe, якщо вам не вистачає функціоналу програми. Втім, це вже може виходити за межі поточних здібностей дитини - в цьому випадку стануть в нагоді розширення, доступні в магазині.
Stencyl працює на Windows, Linux і Mac і за замовчуванням створює тільки Flash-додатки. Інші платформи, в тому числі iOS і Android, доступні за окрему плату. Програма не може похвалитися масою Ассет в комплекті, але забезпечує швидкий доступ до них, плюс онлайн-довідка вельми хороша.

Stencyl
редактор рівня
візуальне програмування
Це рішення «все-в-одному». Якщо ви не заглиблюється в програмування розширень на Haxe, все, що вам потрібно, вже або є в комплекті, або є по посиланнях прямо з програми.
- У Stencyl можна працювати безкоштовно, проте результатом будуть тільки Flash-ігри. Випущені гри забезпечуються заставкою Stencyl під час завантаження.
- За $ 99 доступна версія Studio, в якій можна створювати додатки для настільних систем. Заставка Stencyl в них відсутній.
- За $ 199 можна робити гри для iOS і Android.
Lego Mindstorm
http://www.lego.com/en-us/mindstorms
Дозвольте відразу ж уточнити, що це дуже, дуже дорога штука. Але якщо ваша дитина цікавиться робототехнікою або просто затятий фанат Lego, це відповідний спосіб познайомити його з програмуванням. Mindstorm Lego - це конструктор для створення роботів. У комплекті йдуть програмовані блоки, що задають поведінку робота. Mindstorm пропонує поступовий прогрес в навчанні: спочатку робот збирається зі шматочків конструктора, потім можна вчитися керувати ним за допомогою програми (для iPad або настільних систем), а потім вже починати програмувати логіку.
Lego Mindstorm дозволяє як самостійно управляти своїми творіннями, так і програмувати їх в додатку EV3 за допомогою блок-схем. Є й інструменти, що дозволяють займатися як завгодно низькорівневим програмуванням.
Даний пункт вибивається із загальної теми, але я вирішив згадати Mindstorm, як засіб навчання програмування, зручне для дітей, що вважають за краще творити щось своїми руками. Спостереження причинно-наслідкових зв'язків на прикладі матеріальних об'єктів може бути дуже корисним.
програмування

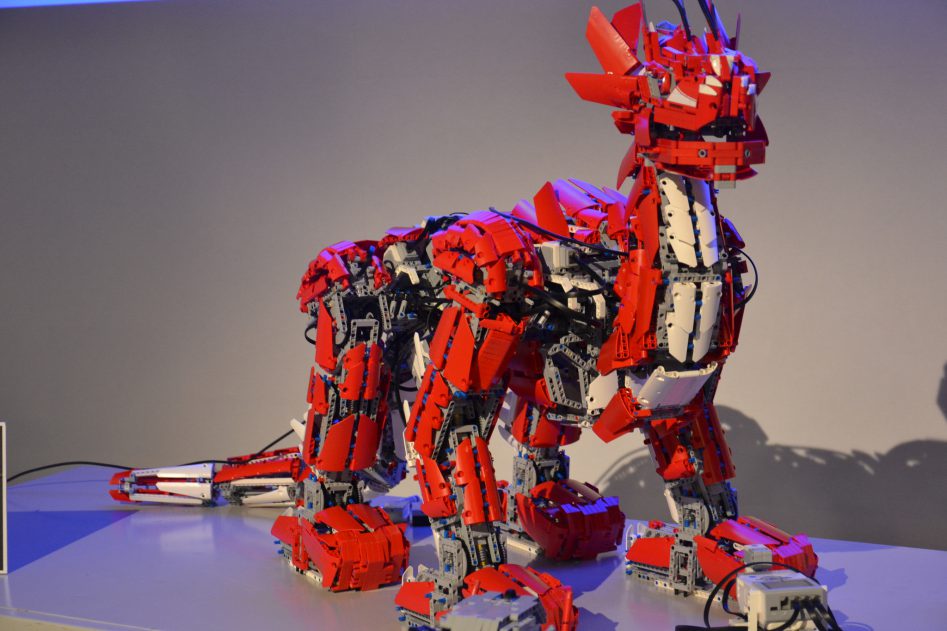
Готовий вогнедишний дракон Mindstorm, місяць на збірку
Дорого! Дуже дорого!
- Базовий набір з неповною локалізацією можна знайти від 22000 рублів
- За доповнення доведеться заплатити ще більше
- З США доступний за 350 доларів плюс доставка
В електронному вигляді (посилання на pdf-файли) доступні керівництво Опис и навчальний матеріал .
- Конструюємо роботів на Lego Mindstorms Education EV3 - Валерій Сафулі, Наталія Дорожкіна
Це вже не зовсім «програмування ігор», але виразно зручний спосіб знайомства з безліччю навичок, які для нього потрібні. І так, якби мої батьки подарували мені таке в дитинстві, я б номінував їх на премію «Батько року». Ось дочка підросте, куплю їй такий ... хоча, може, це буде подарунок для мене самого?
особливі згадки
Кожен список повинен на чомусь закінчуватися, і цей не виняток. Нижче представлено все, що з якихось причин не потрапило в основні пункти. Якщо нічого із запропонованого вище вам не сподобалося, обов'язково погляньте на ці варіанти.
Моді для Minecraft
Якщо ваші діти грають в комп'ютерні ігри, вони вже можуть бути знайомі з Minecraft. Моддінг - це модифікування оригінальної гри, і в цьому плані Minecraft особливо популярний. Моди можуть бути зручним засобом вивчення програмування - або, принаймні, мотивувати до нього. Модами для Minecraft займається дуже багато людей. Мінус в тому, що пишуться вони на Java, а ця мова не підходить для дітей молодшого віку. Втім, при належному інтерес до гри, спробувати варто. Дізнатися більше можна тут .
GameSalad
http://www.gamesalad.com/
Це інструмент візуального програмування, на зразок Stencyl і Construct2. Використовувався для створення комерційних ігор, доступна безкоштовна версія, платні відкривають доступ до інших платформ. Особисто я GameSalad не користувався.
Codea
twolivesleft.com/Codea/
Codea - додаток для розробки ігор для iPad на самому iPad. Коштує $ 10, використовує Lua і надає власну, просту в вивченні бібліотеку. Є редактор коду, відладчик і засоби для підключення до комп'ютера. Можна підключитися до Mac і зробити цілком придатну для випуску гру. Набирати текст на iPad зовсім невесело, так що бездротова клавіатура практично необхідна. Включає масу прикладів і відмінно підходить для дітей, у яких є iPad (особливо, коли це все, що у них є).
Kodu або Project Spark
http://worlds.kodugamelab.com/browse
або
http://www.projectspark.com/#home
Це гра про створення ігор. За фактом, це гра, яку можна модифікувати, перетворюючи в що завгодно. Kodu - мова візуального програмування від Microsoft. Project Spark - модифікована версія Kodu, що вийшла для XBox One. Це далеко від звичайного програмування, але багато ідей (як і кінцевий результат!) Ті ж самі.
Code Combat
http://codecombat.com/
Цікава концепція - браузерна гра, де персонаж управляється програмуванням. У міру просування по грі вас вчать складніших речей. По суті, ви вчитеся програмувати, граючи в гру. Спочатку створювалася для навчання Javascript, але потім були додані і інші мови. Я переконаний, що вона повністю безкоштовна, так що вам нічого не варто спробувати.
Alice
http://www.alice.org/index.php
Alice - це засіб для навчання програмуванню з інтегрованим середовищем розробки. Ось власні слова авторів:
Alice - інноваційна тривимірна середовище, в якому можна без зусиль працювати з анімацією, розповідаючи історії, створюючи гри або відео. Це вільно розповсюджується навчальне ПЗ, призначене для знайомства учнів з об'єктно-орієнтованим програмуванням. Воно вчить фундаментальним концепціям програмування на прикладі створення анімованих роликів і простих відеоігор. В Alice віртуальний світ наповнений тривимірними об'єктами (люди, тварини, машини), і учні пишуть програми, за допомогою яких вони анімуються.
Alice підтримується Університетом Карнегі - Меллон і абсолютно безкоштовна.
RPGMAKER
http://www.rpgmakerweb.com/
RPGMaker Ace - це продукт, схожий з GameMaker, призначений для створення конкретного типу ігор, що відносяться до жанру jRPG. Його гасло, буквально: «Досить простий для дитини, досить потужний для розробника». За допомогою RPGMaker зроблено кілька комерційних ігор. Відмінно підійде вашій дитині, якщо він прихильник жанру. Коштує $ 70, але часто буває на розпродажах в Steam.
Висновок
Звичайно, я не заглиблювався в подробиці, але зате пройшовся по більшій частині доступних варіантів. Якщо ви думаєте, що варто щось додати в список, дайте мені знати! Я постарався зробити статтю зрозумілою людям з будь-яким рівнем знань, але, зрозуміло, міг з цим не впоратися. Якщо щось незрозуміло, напишіть. Головне, що не варто забувати - всі діти різні, і один і той же підхід працює не для всіх. Вибирайте, що на ваш погляд краще підійде вашій дитині, і якщо щось буде не виходити, знайте, що завжди є сила-силенна інших варіантів!
Стаття написана на основі GUIDE TO GETTING KIDS STARTED IN GAME DEVELOPMENT .
Занадто юний вік - це скільки?Що взагалі таке ігрова розробка?
Що таке програмування?
І що ж це, власне, означає?
Занадто юний вік - це скільки?
Скільки років повинно бути мені (або моїй дитині), щоб знайомитися з ігровою розробкою?
Що взагалі таке ігрова розробка?
Що таке програмування?
Що це таке?
Головне питання, яке може у вас виникнути: чим відрізняються скріптові і компільовані мови?
