Люди, які перейшли по рекламі, вже зацікавлені у вашому реченні. Для них дуже важливо побачити в співтоваристві подробиці отримання цієї пропозиції. Умови можуть бути написані на обкладинці (наприклад, у заклику написати повідомлення) або на закріпленій банері над стіною спільноти. Чи варто тут говорити, що відсутність візуального зв'язку між рекламою та спільнотою призведе до подорожчання лидов? Ну ви зрозуміли) І ще, пропозиція повинна бути обмежена за часом або за кількістю.
УТП - це те, чим ви відрізняєтеся від конкурентів, чому відвідувач повинен купити щось (зараз або в майбутньому) саме у вас. Дану інформацію варто розташувати на обкладинці або на банері в закріпитися, якщо ви ведете відвідувачів на підписку і збираєтеся їх потім «підігрівати».
6) Call-to-action (CTA) або заклик до дії.
Скажіть користувачам, що їм робити далі. Це повинно бути в ключі вашого лід-магніту, написано коротко і мовою, зрозумілою вашої цільової аудиторії. Бажано в наказовій формі.
Зазвичай клієнти просять помістити на обкладинку максимум закликів, і це прямо біль всіх дизайнерів. До того ж, при перегляді з мобільного, заклики взагалі не зрозуміло куди вказують і їх ефективність зводиться до мінімуму.

7) Телефон.
Є 2 категорії покупців: ті, кому легше зателефонувати, і ті, кому легше написати повідомлення. Це факт і нікуди від нього не піти. Тому якщо на вашій обкладинці вже є заклик написати повідомлення і забрати лід-магніт, то логічніше помістити номер телефону в статус спільноти.
Складно уявити, як відвідувач буде дивитися на обкладинку і вводити номер телефону, щоб потім зателефонувати вам. А в статусі його хоча б можна скопіювати і потім набрати з телефону. Тому на обкладинку поміщаємо або заклик «написати повідомлення», або номер телефону. Чим менше варіантів дії стоїть перед відвідувачем, тим конверсія вище. Даємо вибір без вибору.
8) Заклик вступити в групу.
Заклик варто розташовувати на обкладинці, якщо інших CTA на обкладинці немає. Даний заклик до дії був вельми актуальний на зорі появи горизонтальних обкладинок, які прийшли на зміну вертикальним аватарам. Тоді це було логічно - користувачі плуталися в незвичному інтерфейсі. Зараз же під обкладинкою є синя контрастна кнопка «вступити в групу» або «підписатися». Так що вважаю більш відповідним робити візуальні акценти, що підводять до цієї кнопки, а не писати окремо текстом.
Як бачите, інформації достатньо багато, тому для легшого сприйняття її можна і потрібно розподілити між обкладинкою і банером в закріпитися.
Хочу сказати вам про один важливий доповненні з приводу мініатюри спільноти. Я говорю зараз про круглий банері, який замінив звичним всім аватар. Так як найчастіше це досить дрібне зображення, на мініатюру краще поміщати щось контрастне, без дрібної деталізації. Тут до речі можна розмістити ваш логотип.

ВІЗУАЛІЗАЦІЯ продати ДИЗАЙНУ - розставляє акценти
Тепер поговоримо якими засобами візуальної ієрархії користуватися при розробці продає дизайну. Перш за все необхідно «потрапити в нішу»: підібрати такі фото, ілюстрації, графіку, шрифт, кольори, які потраплять в очікування вашої цільової аудиторії. Без досліджень тут не обійтися. Ви можете опитати вашу цільову аудиторію на предмет їх переваг. Також можна проаналізувати успішних конкурентів і в інтернеті, і в соціальних мережах.
Зупинимося на фотографії або ілюстрації
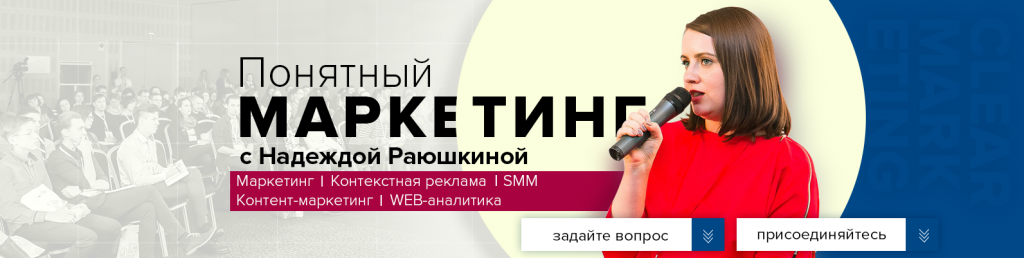
За моделлю AIDA фото виконує першу і іноді друге завдання: привертає увагу (attention) і викликає інтерес (interest). Це перше, на що падає погляд, особливо, якщо на фото людське обличчя. Очі і посмішка найбільше привертають нашу увагу. Тому, щоб не виник зворотні ефект «зависання» на фото людини, часто використовують прийом звернення погляду в сторону потрібної інформації, тексту.

Обов'язкові до використання тільки якісні зображення та ілюстрації: насичені, контрастні і з правильним балансом білого і чорного (біле має бути білим, тілесне - без домішок інших відтінків, тіні не висвітлені і т.д.).
Якщо ви продаєте якийсь свій товар, то не поскупилася на якісну фотосесію. Ми настільки пересичені одноманітними фото, що досить гостро реагуємо на щось нове - зупиняємося, розглядаємо. Те ж стосується і якісних фото зі стоків (платних і полуплатних). Завантажте передбачуване фото для обкладинки в пошук по картинці в пошуковику Яндекс і подивіться видачу. Якщо це фото миготить в кожної випала зображенні, сміливо відмітайте його і шукайте далі.
В крайньому випадку, стічне фото можна поєднати з іншим фото, надати певну стилістику. Робити це треба з професійним підходом, щоб все виглядало якісно і природно.

Виділю один важливий момент - фотографія повинна викликати цілком певні почуття і емоції у ваших відвідувачів.
Атмосферні фото розповідають свою історію, тим самим запускають роздуми в голові дивиться. І навіть іноді переносять його в свій світ! Відбувається ототожнення себе з фотографією. Тому при продажу послуг, які не можна «помацати руками», найчастіше використовуються асоціативні фотографії.
У соцмережі ВКонтакте ситуація ускладнюється тим, що обкладинка досить сильно ріже зображення, змінює геометрію, яку закладав фотограф. При виборі будьте уважні до цих деталей. Також урізається обкладинка і з мобільних пристроїв, тому не розміщуйте ключові моменти зверху і по краях.

Хочу поділитися з вами рекомендаціями по розташуванню фото. Вважається, що фото краще розташовувати в лівій частині банера, якщо справа знаходиться текст. Це правило засноване на різниці сприйняття і обробки візуальної (картинка) і вербальної (текст) частини банера різними половинами мозку.

І в переважній більшості так і потрібно робити. Але, погодьтеся, тоді все дизайни були б плюс-мінус схожі один на одного. І ще не зрозуміло, що робити в разі, коли фото не використовується.
Справа в тому, що горизонтальну обкладинку з співвідношенням сторін майже 1: 4 наш погляд сканує цілком по моделі Z. При цьому виділяється центральна частина зображення. Тому цілком логічно, що розробники мобільного інтерфейсу ВК відкидають краю обкладинки справа і зліва. Саме на лініях Z слід розташовувати основні моменти обкладинки, обходячи краю.

Так ми підійшли до ще одному головному параметру обкладинки: типографике.
Пропоную вам такі рекомендації:
1) Використовуйте один, максимум два шрифту, що підходять до вашого логотипу і за настроєм відповідні вашій ніші.
2) Виділяйте головне великим розміром шрифту, його щільністю (жирністю), кольором і «повітрям» навколо.
3) Компонуйте смислові частини тексту в групи, відокремлюйте ці групи один від одного за допомогою «повітря».
4) Простота: позбудьтеся від усього зайвого, перенесіть це на банер або приберіть зовсім.

А тепер перейдемо до ще одного дуже важливого критерію - Колір.
Колір також впливає на наші емоції. Це досить потужний інструмент, використовувати його треба обережно і з розумом. Застосування тих чи інших квітів також засновано на цілях дизайну і на перевагах цільової аудиторії.
Існують певні критерії відбору кольору, виходячи з ніші https://vk.com/page-80577002_52234644 . Але це ні в якому разі не говорить, що не можна використовувати інші кольори. Питання лише в тому, наскільки багато його буде в вашому дизайні.
Дизайн обкладинки можна розбити на наступні компоненти:
1) фон;
2) основний колір;
3) додатковий або акцентних колір;

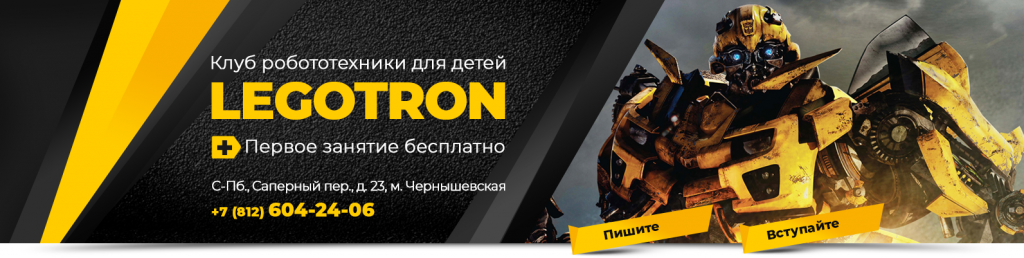
Якщо весь фон вашої обкладинки займає фото, то основний колір повинен бути або контрастним до нього, або поєднуватися з фото. Як визначити цей контраст?
Тут хоча б на елементарному рівні вам доведеться познайомитися з колірним колом Іттена. Не лякайтеся, за вас підібрати контраст може програма на сайті https://color.adobe.com/ru/create/color-wheel/ . Завантажте фото і виділіть основні кольори на ньому. Тепер ви можете взяти один колір за основною і підібрати до нього протилежний (комплементарний).
Або інший алгоритм - ви заздалегідь підбираєте кольорову схему, і лише потім шукайте відповідне фото. Надихатися тут можна і журналами, і дизайнами інтер'єру, і природою. У будь-якому випадку завжди керуйтеся правилом «краще менше, та краще». Немає колірної какофонії в дизайні!
Я зазвичай роблю все в монохроме. Потім розставляю акценти в тексті, використовуючи насичені та приглушені відтінки чорного. Потім додаю фото \ ілюстрацію. І тільки в кінці додаю колір, якщо потрібно.
Для банера виділяю всі ті ж рекомендації, що і для обкладинки. Лише з коригуванням, що тут сканування вже йде по моделі F, так як це прямокутник 2: 3 або 2: 2.
Нюансів, як ви бачите, досить багато. Але хороший дизайн допоможе вам продати свій продукт. Конверсійних вам перше екранів!
Автор - Людмила Пученкова ,
web-дизайнер, автор і керівник проекту Продає дизайн для бізнесу у ВКонтакте
Чи варто тут говорити, що відсутність візуального зв'язку між рекламою та спільнотою призведе до подорожчання лидов?Як визначити цей контраст?
