- Універсальна властивість border
- Використання властивостей для одиночних кордонів
- Обрізка кутів елемента.
- Питання і завдання по темі
У цій статті підручника мова піде про роботу з межами елементів, будуть розглянуті приклади в яких ми навчимося керувати шириною кордонів, кольором і навіть стилем кордонів. Крім того, навчимося стилізувати окремі межі елементів і розглянемо приклади в яких ми будемо скруглять кути елементів.
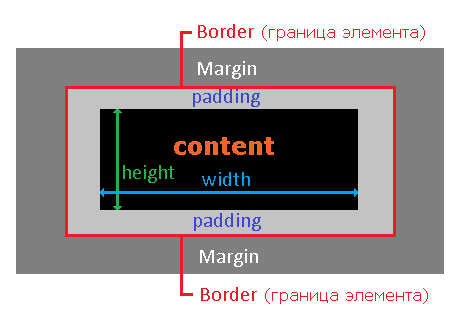
Що вдає із себе межа елемента? Кордон це звичайна лінія, яка розташовується між внутрішнім ( padding ) І зовнішнім ( margin ) Відступом навколо вмісту елементу.

Мал. 82 Межі елемента в CSS.
Використання кордонів елемента має дуже широке застосування, наприклад, при смисловому поділі частин сторінки, додаванні до елементів списків кордонів знизу, створення рамки зображення, виділення інформаційного блоку тощо.
Для надання особливого виду кордонів елемента в CSS використовуються наступні універсальні властивості:
CSS властивість border-color встановлює колір для всіх кордонів в одному оголошенні. Це властивість може мати від одного до чотирьох значень.
Для запам'ятовування порядку розстановки квітів, ширини і стилю кордону в одному оголошенні, можна використовувати англійське слово TR ou BL e (де: T - top, R - right, B - bottom, L - left). За таким же принципом задаються відступи в раніше розглянутих властивості padding (Внутрішні відступи) і margin (Зовнішні відступи).
Визначити колір кордону ви можете в будь-якій системі завдання кольору (HEX, RGB, RGBA, HSL, HSLA, " зумовлені кольору "). Якщо ви пропустили тему" Кольорове оформлення в CSS ", То ви можете повернутися для її вивчення.
Для простоти і розуміння принципу вказівки кольору кордонів розглянемо приклад з використанням зумовлених квітів:
<! DOCTYPE html> <html> <head> <title> Приклад вказівки кольору кордонів елемента </ title> <style> .primer1 {border-color: red green blue yellow; / * Задаємо кольори для кордонів Top-Right-Bottom-Left * /} .primer2 {border-color: red green blue; / * Задаємо кольори для кордонів Top-Right & Left-Bottom * /} .primer3 {border-color: red green; / * Задаємо кольори для кордонів Top & Bottom-Right & Left * /} .primer4 {border-color: red; / * Задаємо колір для всіх кордонів червоний Top & Right & Bottom & Left * /} p {width: 140px; / * Задаємо ширину елемента * / border-width: 10px; / * Задаємо ширину кордону * / border-style: solid; / * Задаємо суцільну кордон * / text-align: center; / * Задаємо вирівнювання тексту по центру * /} </ style> </ head> <body> <p class = "primer1"> border-color: <br> red green blue yellow; </ P> <p class = "primer2"> border-color: <br> red green blue; </ P> <p class = "primer3"> border-color: <br> red green; </ P> <p class = "primer4"> border-color: red; </ P> </ body> </ html>
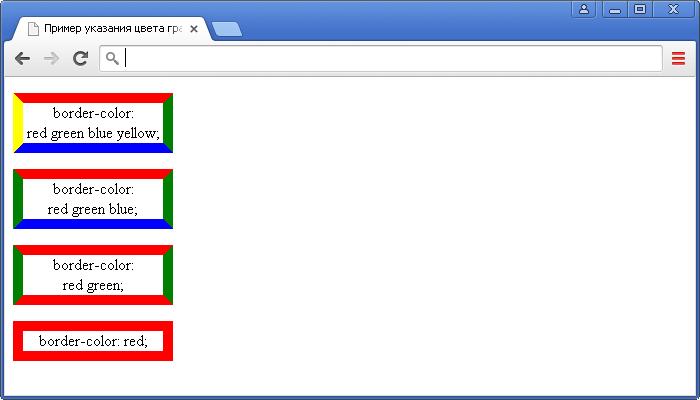
В даному прикладі ми створили чотири різних класи, які визначають колір меж елемента. Для першого абзацу ми використовували чотири кольори (різний колір для кожної сторони), для другого - три кольори (один колір зліва і справа, у інших сторін різний колір), для третього - два кольори (один колір зліва і справа, другий визначає колір зверху і знизу елемента) і нарешті, для четвертого абзацу вказали одне значення кольору для всіх кордонів елемента.
Результат нашого прикладу:

Мал. 83 Приклад вказівки кольору кордонів елемента.
Як ви могли помітити, в даному прикладі ми також використовували універсальні властивості, які відповідають за ширину ( border-width ) І стиль кордону ( border-style ).
властивість border-width встановлює ширину для всіх кордонів в одному оголошенні. Це властивість може мати від одного до чотирьох значень. За винятком процентних значень ви можете використовувати будь-які одиниці виміру CSS , Або ключові слова:
Давайте розглянемо наступний приклад:
<! DOCTYPE html> <html> <head> <title> Приклад установки ширини кордонів </ title> <style> .primer1 {border-width: thin medium thick 7px; / * Задаємо ширину для кордонів Top-Right-Bottom-Left * /} .primer2 {border-width: thin medium thick; / * Задаємо ширину для кордонів Top-Right + Left-Bottom * /} .primer3 {border-width: thin medium; / * Задаємо ширину для кордонів Top + Bottom-Right + Left * /} .primer4 {border-width: 0.1em; / * Задаємо ширину кордонів 0.1em для всіх сторін Top + Right + Bottom + Left * /} p {width: 150px; / * Задаємо ширину елемента * / border-style: solid; / * Задаємо стиль кордону - суцільна * / border-color: orange; / * Задаємо колір кордону * / text-align: center; / * Задаємо вирівнювання тексту по центру * /} </ style> </ head> <body> <p class = "primer1"> border-width: <br> thin medium thick 7px; </ P> <p class = "primer2"> border-width: <br> thin medium thick; </ P> <p class = "primer3"> border-width: <br> thin medium; </ P> <p class = "primer4"> border-width: 0.1em; </ P> </ body> </ html>
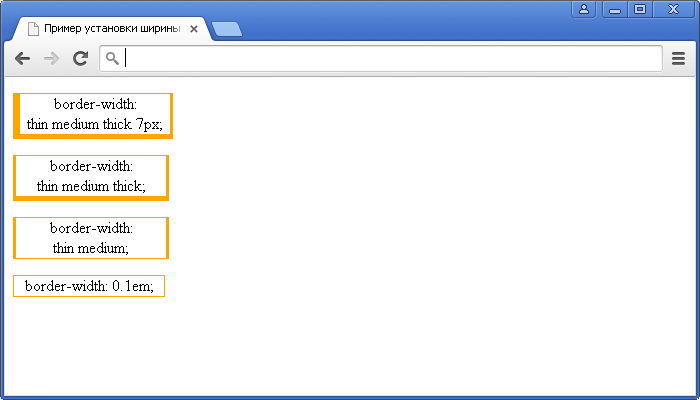
В даному прикладі ми створили чотири різних класи, які визначають ширину кордонів елемента. Для першого абзацу ми використовували чотири значення (різна ширина для кожної сторони), для другого - три значення (одна ширина зліва і справа, у інших сторін різна ширина), для третього - два значення (одне значення - ширина зліва і справа, друге значення визначає ширину кордону зверху і знизу елемента) і нарешті, для четвертого абзацу вказали одне значення ширини для всіх кордонів елемента.
Результат нашого прикладу:

Мал. 84 Приклад установки ширини кордонів.
Ми вже не раз з Вами стикалися із застосуванням стилю кордону ( border-style ) Елементів, але при цьому весь час використовували суцільну кордон (значення solid), давайте розглянемо всі можливі значення, які допускається використовувати:
Значення Опис none Вказує на відсутність кордону. Це значення за замовчуванням. hidden Вказує на відсутність кордону як і значення none, але має більш високий пріоритет.
Наприклад, якщо в таблиці для першого осередку задано значення none, а для другої (сусідній) задана видима межа, то межа між осередками відображається. Якщо для першого осередку таблиці задано значення hidden, а для другої (сусідній) задана видима межа, то межа між гніздами не будуть відображатися. dotted Точкова межа. dashed Пунктирна межа. solid Хмарно межа. double Подвійна межа. groove Показує кордону з 3d ефектом (протилежно значенню ridge). ridge Показує кордону з 3d ефектом (протилежно значенню groove). inset Показує кордону з 3d ефектом (протилежно значенню outset).
При застосуванні до осередку таблиці з border-collapse : "Collapse" - це значення поводиться як groove. outset Показує кордону з 3d ефектом (протилежно значенню inset).
При застосуванні до осередку таблиці з border-collapse : "Collapse" - це значення поводиться як ridge.
Давайте розглянемо приклад використання:
<! DOCTYPE html> <html> <head> <title> Приклад вказівки стилю кордонів елемента </ title> <style> .primer1 {border-style: dotted solid dashed double; / * Задаємо стиль для кордонів Top-Right-Bottom-Left * /} .primer2 {border-style: dotted solid dashed; / * Задаємо стиль для кордонів Top-Right + Left-Bottom * /} .primer3 {border-style: dotted solid; / * Задаємо стиль для кордонів Top + Bottom-Right + Left * /} .primer4 {border-style: dotted; / * Задаємо точкову кордон для всіх сторін Top + Right + Bottom + Left * /} p {width: 170px; / * Задаємо ширину елемента * / border-width: 5px; / * Задаємо ширину кордону * / border-color: green; / * Задаємо колір кордону * / text-align: center; / * Задаємо вирівнювання тексту по центру * /} </ style> </ head> <body> <p class = "primer1"> border-style: <br> dotted solid dashed double; </ P> <p class = "primer2"> border-style: <br> dotted solid dashed; </ P> <p class = "primer3"> border-style: <br> dotted solid; </ P> <p class = "primer4"> border-style: dotted; </ P> </ body> </ html>
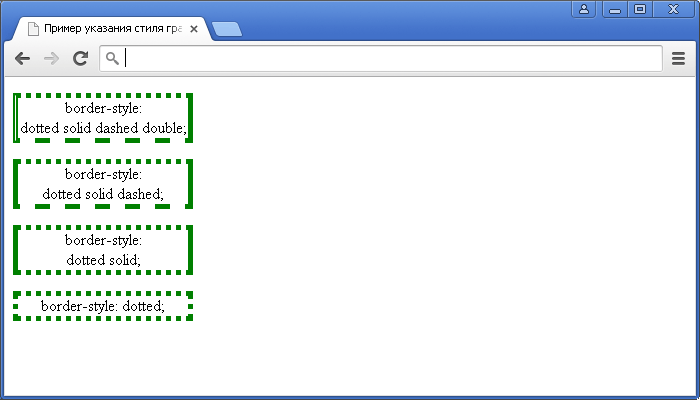
В даному прикладі ми створили чотири різних класи, які визначають стиль кордонів елемента. Для першого абзацу ми використовували чотири значення (різний стиль для кожної сторони), для другого - три значення (один стиль зліва і справа, у інших сторін різний стиль), для третього - два значення (одне значення - стиль зліва і справа, друге для стилю зверху і знизу елемента) і нарешті, для четвертого абзацу вказали одне значення стилю для всіх кордонів елемента.
Результат нашого прикладу:

Мал. 85 Приклад вказівки стилю кордонів елемента.
Універсальна властивість border
У CSS існує безліч варіантів стилізації кордонів, використовуючи різні властивості, ми постараємося з вами в цій статті охопити всі необхідні, а зараз розглянемо властивість, яке застосовується найчастіше і дозволить нам в одному оголошенні вказати значення ширини, кольору і стилю кордону - властивість border :

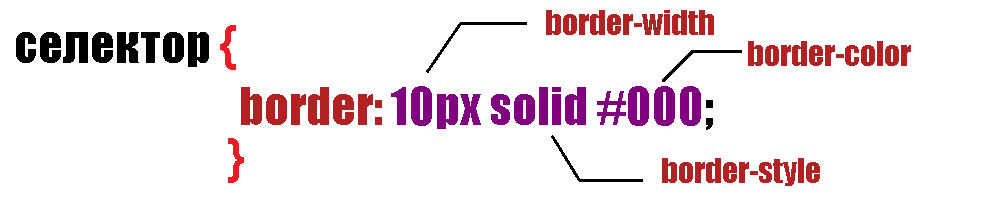
Мал. 86 Універсальне властивість border.
CSS властивість border дозволяє встановити всі властивості кордонів в одному оголошенні. На вищевказаному зображенні ми задаємо суцільну кордон шириною 10 пікселів чорного кольору. Дозволяється використовувати оголошення, в якому одне зі значень відсутня. Якщо ви опускаєте якесь значення, то значення отримує значення за замовчуванням:
значення Опис border-width Задає ширину кордону. За замовчуванням - "medium". border-style Задає стиль кордону. За замовчуванням - "none". border-color Задає колір кордону. За замовчуванням - колір елемента.
Давайте розглянемо наступний приклад:
<! DOCTYPE html> <html> <head> <title> Приклад використання властивості border </ title> <style> .primer {border: 4px solid orange; / * Задаємо суцільну кордон шириною 4px оранжевого кольору * /} .primer2 {border: .2em dotted red; / * Задаємо пунктирну кордон шириною 0.2em червоного кольору * / background-color: khaki; / * Задаємо колір заднього фону * /} </ style> </ head> <body> <div class = "primer"> Хмарно межа шириною 4px оранжевого кольору </ div> <br> <div class = "primer2"> Пунктирна межа шириною 0.2em червоного кольору. </ Div> </ body> </ html>
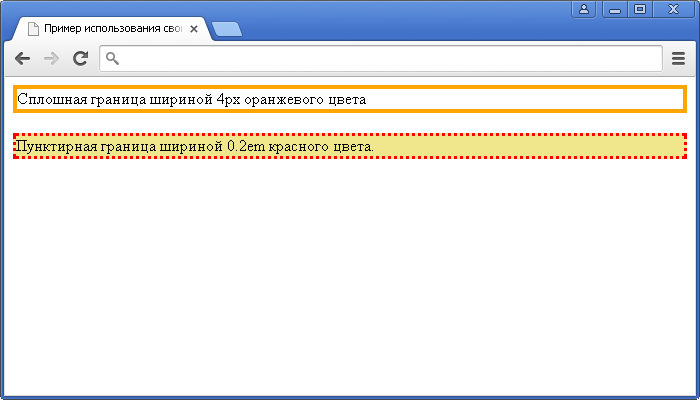
В даному прикладі для першого блоку ми вказали суцільну кордон шириною 4px оранжевого кольору, а для другого пунктирну кордон шириною 0.2em червоного кольору:
Результат нашого прикладу:

Мал. 87 Приклад використання властивості border.
Звертаю Вашу увагу, що якщо ви використовуєте пунктирную або точкову кордону для елемента, то будьте готові до того, що браузери розміщують лінію кордонів поверх кольору заднього фону, тобто це означає, що колір фону буде видно в проміжках між точками, або пунктиру - це значення за замовчуванням для всіх елементів. Незабаром в статті підручника " Робота з фоном елемента в CSS "Ми більш детально розглянемо з Вами роботу з заднім фоном елемента, і навчимося визначати область елемента для якої буде задаватися задній фон, що при необхідності дозволить нам уникнути подібної ситуації.
Використання властивостей для одиночних кордонів
Ми з Вами розглянули універсальну властивість border , Яке дозволяє встановити всі властивості кордонів в одному оголошенні, але що нам робити, якщо нам необхідно стилізувати кожну кордон елемента по-різному? Для цього в CSS існує чотири універсальних властивості для кожної сторони окремо:
- border-top (Встановлює всі властивості верхньої межі в одному оголошенні).
- border-right (Встановлює всі властивості правої межі в одному оголошенні).
- border-bottom (Встановлює всі властивості нижньої межі в одному оголошенні).
- border-left (Встановлює всі властивості лівої межі в одному оголошенні).
Ці властивості працюють аналогічно властивості border , Різниця полягає лише в тому, що використовуючи властивість border- * ви стилізуєте обрану сторону, а в повному обсязі боку відразу. Дозволяється використовувати оголошення, в якому одне зі значень відсутня. Якщо ви опускаєте якесь значення, то значення отримує значення за замовчуванням. Принцип роботи властивості зображений нижче:

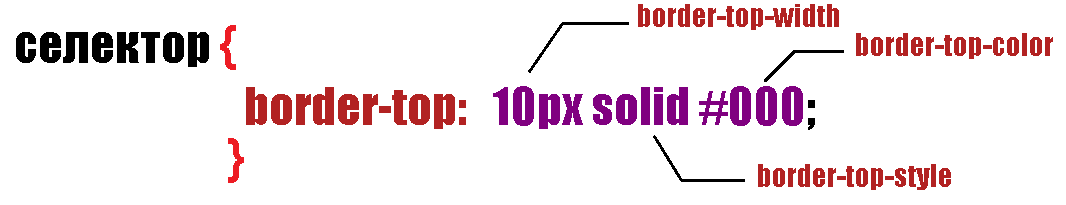
Мал. 88. Приклад роботи універсального властивості border-top.
В даному прикладі ми задаємо суцільну кордон шириною 10 пікселів чорного кольору для верхньої межі.
Як ви вже зрозуміли, ці властивості теж є універсальними і відповідають за вказівку ширини, стилю і кольору для однієї зі сторін в одному оголошенні. Трапляються ситуації, в яких вам необхідні мінімальні маніпуляції з конкретною кордоном елемента, для цих цілей в CSS існують властивості, які дозволяють працювати зі стилем, з кольором і шириною кордону необхідної нам боку окремо:
Верхня межа:
- border-top-width (Встановлює ширину верхньої межі).
- border-top-style (Встановлює стиль верхньої межі).
- border-top-color (Встановлює колір верхньої межі).
Права межа:
Нижня межа:
Ліва межа:
Давайте розглянемо приклад, щоб закріпити отримані знання:
<! DOCTYPE html> <html> <head> <title> Приклад використання властивостей для одиночних кордонів </ title> <style> .primer {border-left: 4px solid violet; / * Встановлюємо суцільну кордон розміром 4px фіолетового кольору * / border-bottom: .1em solid; / * Встановлюємо суцільну кордон розміром .1em кольору елемента (за замовчуванням) * /} .primer2 {border: 1px solid green; / * Встановлюємо суцільну кордон розміром 1px зеленого кольору * / border-bottom-style: none; / * Встановлюємо стиль кордону знизу - відсутність кордону * / border-left-width: 3px; / * Встановлюємо ширину кордону з лівого боку 3px * /} </ style> </ head> <body> <div class = "primer"> Абзац з класом primer1 </ div> </ br> <div class = "primer2" > Абзац з класом primer2 </ div> </ body> </ html>
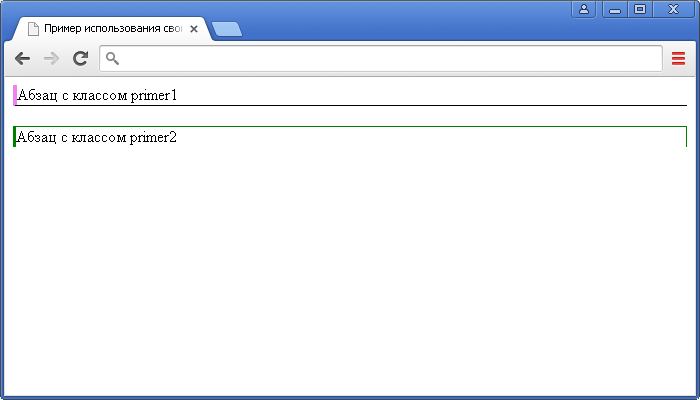
В даному прикладі для абзацу з класом primer1 ми вказали універсальним властивістю border-left суцільну кордон з лівого боку шириною 4 пікселя фіолетового кольору, а для нижньої межі вказали, що вона буде суцільна шириною 0.1em (за замовчуванням чорного кольору).
Для абзацу з класом primer2 універсальним властивістю border ми вказали для всіх сторін елемента суцільну кордон розміром 1 піксель зеленого кольору, при цьому властивістю border-bottom-style зі значенням none ми прибрали кордон знизу, а властивістю border-left-width збільшили розмір кордону ліворуч до 3 пікселів.
Результат нашого прикладу:

Мал. 89 Приклад використання властивостей для одиночних кордонів.
Обрізка кутів елемента.
CSS 3 подарував нам таке універсальне властивість, як border-radius  , Воно дозволяє нам визначити форму кордонів елемента. Ця властивість є коротким записом для наступних чотирьох властивостей:
, Воно дозволяє нам визначити форму кордонів елемента. Ця властивість є коротким записом для наступних чотирьох властивостей:
Радіус заокруглення застосовується до всього заднього фону, або фонового зображення (навіть якщо у елемента відсутні кордону).

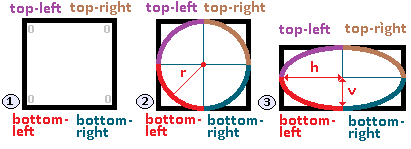
Мал. 90 Принцип роботи властивості border-radius.
- Зображення під номером 1 - обрізка кутів відсутня. Значення для елемента за замовчуванням 0 (нуль).
- Зображення під номером 2 - обрізка кутів (по типу дуги окружності). Значення / -я (від одного до чотирьох) вказуються в одиницях виміру CSS (px, em і так далі) і визначають r adius (радіус) заокруглення. Значення для кожного радіусу задаються в наступному порядку: top-left (верхній лівий кут), top-right (верхній правий кут), bottom-right (нижній правий кут), bottom-left (нижній лівий). Якщо значення bottom-left (нижній лівий) опущено, то воно таке ж, як top-right (верхній правий кут). Якщо значення bottom-right (нижній правий кут) опущено, то воно таке ж, як top-left (верхній лівий кут). Якщо значення top-right (верхній правий кут) опущено, то воно таке ж, як top-left (верхній лівий кут). Допускається вказувати значення в процентах. Негативні значення неприпустимі.
- Це властивість дозволяє нам створювати не тільки округлені, але і еліптичні кути. Обрізка кутів відбувається за типом дуги еліпса - зображення 3. Значення вказуються в одиницях виміру CSS (px, em і так далі).
- Порядок вказівки значень при заокруглення по типу дуги еліпса наступний (зображення нижче): задаються значення / -я (від одного до чотирьох) h orisontal (горизонтального) радіуса заокруглення, а через косу риску задаються значення / -я (від одного до чотирьох) v ertical (вертикального). Допускається вказувати значення в процентах. Негативні значення неприпустимі.

Мал. 91 Порядок вказівки значень для властивості border-radius
(При заокруглення кутів за типом дуги еліпса).
Розглянемо приклад:
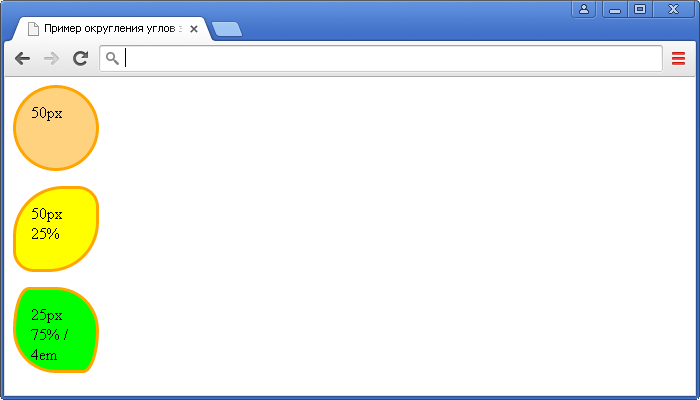
<! DOCTYPE html> <html> <head> <title> Приклад округлення кутів елемента в CSS </ title> <style> div {width: 50px; / * Встановлюємо ширину блоку * / height: 50px; / * Встановлюємо висоту блоку * / border: 3px solid orange; / * Встановлюємо суцільну кордон розміром 3px оранжевого кольору * / margin-right: 15px; / * Встановлюємо величину зовнішнього відступу від правого краю елемента * / margin-bottom: 15px; / * Встановлюємо величину зовнішнього відступу від нижнього краю елемента * / padding: 15px; / * Встановлюємо величину внутрішнього відступу для всіх сторін * /} .orange {border-radius: 50px; / * Скругление всіх кутів (по типу дуги окружності) * / background-color: rgba (255,165,0, .5); / * Задаємо колір заднього фону * /} .lemon {border-radius: 50px 25%; / * 1-е значення top-left і bottom-right, друге top-right і bottom-left (округлення по типу дуги окружності) * / background-color: yellow; / * Задаємо колір заднього фону * /} .lime {border-radius: 25px 75% / 4em; / * Горизонтальний радіус 1-е значення top-left і bottom-right, друге top-right і bottom-left / вертикальний радіус - значення застосовується до всіх чотирьох кутах (округлення елемента за типом дуги еліпса) * / background-color: lime; / * Задаємо колір заднього фону * /} </ style> </ head> <body> <div class = "orange"> 50px </ div> <div class = "lemon"> 50px 25% </ div> <div class = "lime"> 25px 75% / 4em </ div> </ body> </ html>
В даному прикладі ми встановили для всіх блоків ширину і висоту дорівнює 50 пікселям, вказали зовнішні і внутрішні відступи, і вказали суцільну кордон 3 пікселі оранжевого кольору.
Для демонстрації властивості border-radius  створили 3 різних класу:
створили 3 різних класу:
- .orange - округлення всіх кутів елемента за типом дуги окружності. Одне значення для всіх кутів.
- .lemon - округлення всіх кутів елемента за типом дуги окружності. Вказали 2 значення для кутів, з яких: 1-е значення - top-left і bottom-right, друге top-right і bottom-left.
- .lime - округлення всіх кутів елемента за типом дуги еліпса. Ми вказали два значення для горизонтального радіусу (1-е значення top-left і bottom-right, друге top-right і bottom-left), а третє значення через косу риску задає вертикальний радіус всіх чотирьох кутів.
Результат нашого прикладу:

Мал. 92. Приклад округлення кутів елемента в CSS.
Що стосується заокруглення окремих кутів, то принцип роботи той же, що і при вказівці значень для всіх кутів, за тим винятком, що якщо скругление відбувається за типом дуги еліпса, то друге значення вказується через пробіл, а не косу риску.
На прикладі border-bottom-left-radius  (Визначає форму нижнього лівого кута):
(Визначає форму нижнього лівого кута):

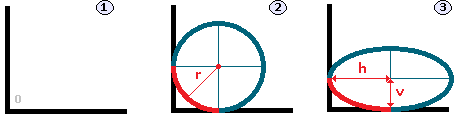
Мал. 93 Принцип роботи властивості border-bottom-left-radius.
- Зображення під номером 1 - cкругленіе нижнього лівого кута відсутня. Значення елемента за замовчуванню 0 (нуль).
- Зображення під номером 2 - cкругленіе нижнього лівого кута (за типом дуги окружності). Значення вказується в Одиниця виміру CSS (px, em и так далі) и візначає r adius (радіус) заокругленими. Допускається вказуваті значення в процентах. Негатівні значення непріпустімі.
- Зображення під номером 3 - cкругленіе нижнього лівого кута (за типом дуги еліпса). Значення вказуються в Одиниця виміру CSS (px, em и так далі), Перше значення візначає h orisontal (горизонтальний) радіус заокруглення, а друга v ertical (вертикальний). Допускається вказуваті значення в процентах. Негатівні значення непріпустімі.
Давайте розглянемо приклад, в якому вкажемо різні значення для властивості border-bottom-left-radius  і подивимося, що з цього вийде:
і подивимося, що з цього вийде:
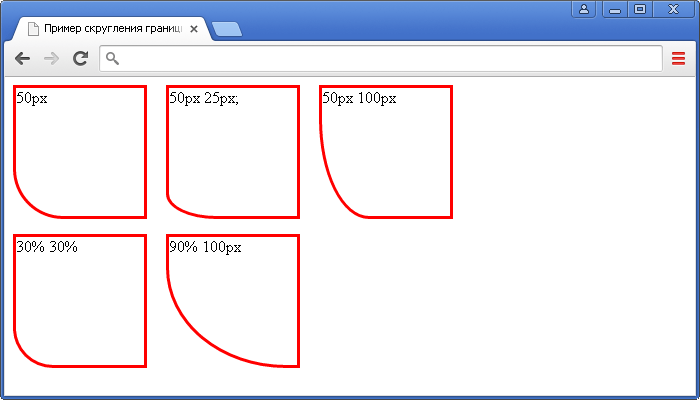
<! DOCTYPE html> <html> <head> <title> Приклад заокруглення кордону лівого нижнього кута елемента в CSS </ title> <style> div {width: 8em; / * Встановлюємо ширину блоку * / height: 8em; / * Встановлюємо висоту блоку * / border: 3px solid red; / * Встановлюємо суцільну кордон розміром 3px червоного кольору * / display: inline-block; / * Встановлюємо елементи <div> як блочно-рядкові (вибудовуємо в лінійку) * / margin-right: 15px; / * Встановлюємо величину відступу від правого краю елемента * / margin-bottom: 15px; / * Встановлюємо величину відступу від нижнього краю елемента * /} .test {border-bottom-left-radius: 50px;} / * скругление нижнього лівого кута (за типом дуги окружності) * / .test2 {border-bottom-left-radius : 50px 25px;} / * скругление нижнього лівого кута (за типом дуги еліпса) * / .test3 {border-bottom-left-radius: 50px 100px;} / * скругление нижнього лівого кута (за типом дуги еліпса) * / .test4 {border-bottom-left-radius: 30% 30%;} / * скругление нижнього лівого кута (за типом дуги еліпса) * / .test5 {border-bottom-left-radius: 90% 100px;} / * скругление нижнього лівого кута (за типом дуги еліпса) * / </ style> </ head> <body> <div class = "test"> 50px </ div> <div class = "test2"> 50px 25px </ div> <div class = "test3" > 50px 100px </ div> <br> <div class = "test4"> 30% 30% </ div> <div class = "test5"> 90% 100px </ div> </ body> </ html>
Результат нашого прикладу:

Мал. 94 Приклад заокруглення кордону лівого нижнього кута елемента в CSS.
Ми з Вами розглянули 25 базових властивостей, які вам будуть необхідні в повсякденній роботі з межами елементів. При подальшому вивченні CSS ми з Вами неодноразово будемо повертатися до цих властивостей.
Питання і завдання по темі
Перед тим як перейти до вивчення наступної теми пройдіть практичні завдання:
- Використовуючи отримані знання складіть наступне меню пагінацію на сторінці:
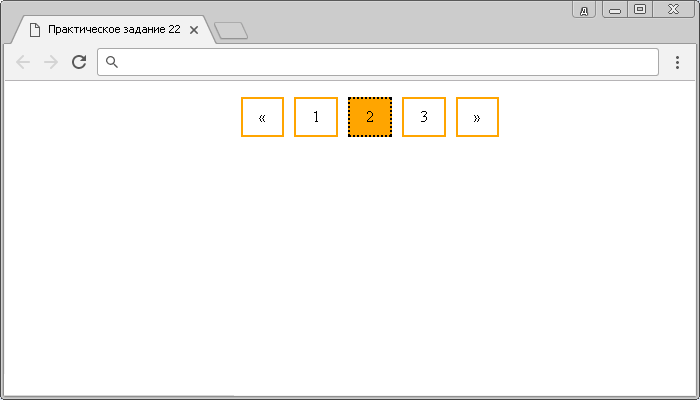
 Практичне завдання № 22.
Практичне завдання № 22. Підказка: детальну інформацію про використання маркованих списків Ви зможете знайти в статті підручника " Робота зі списками в CSS ". Зверніть увагу, що Вам необхідно для елементів <a> (Гіперпосилання) задати кордону, внутрішні і зовнішні відступи, створити стиль при наведенні. Подумайте, які елементи необхідно зробити блочно-малими, а може якісь досить просто малими?
Просунуте завдання (складання меню пагінацію з закругленими межами у стрілок):
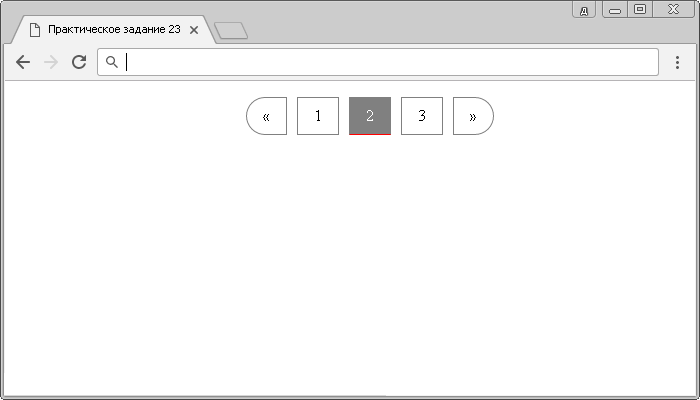
 Практичне завдання № 23.
Практичне завдання № 23. Підказка: зверніть увагу, що в нашому прикладі всі елементи <a> є першими дочірніми елементами своїх батьків, але зате у нас є як перший, так і останній дочірній елемент <Li> всередині свого батька <Ul> . Як нам дістатися до елемента <a> , Вкладеного в перший і останній дочірній <Li> ? Для цього Вам необхідно скласти селектор такого вигляду:
селектор: псевдоклас селектор {}
Просунуте завдання (складання меню пагінацію з закругленими межами у елементів з різними стилями при наведенні):
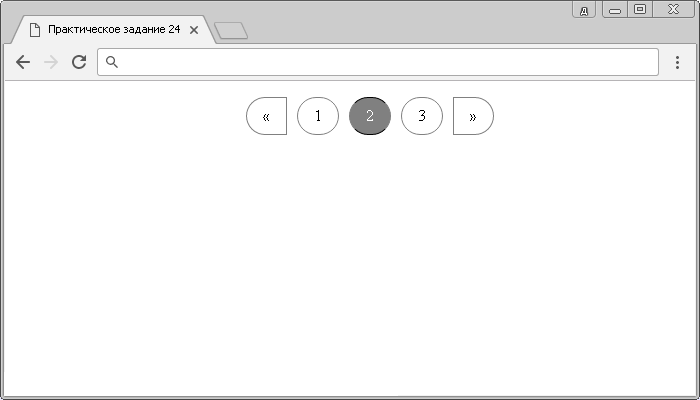
 Практичне завдання № 24.
Практичне завдання № 24. Підказка: уважно вивчіть приклад перед виконанням, зверніть увагу, що стрілочки при наведенні мають відмінний від інших елементів <a> стиль.
Якщо у Вас виникають труднощі при виконанні практичного завдання, Ви завжди можете відкрити приклад в окремому вікні і проінспектувати сторінку, щоб зрозуміти який код CSS був використаний.
Що вдає із себе межа елемента?
Подумайте, які елементи необхідно зробити блочно-малими, а може якісь досить просто малими?
