- базове освітлення
- об'єкт light
- об'єкт light_spot
- Поради по базовому висвітленню
- Зовнішнє освітлення
- Компіляція з освітленням
- Установки карт тонів
- Масштаб карти освітлення
- Динамічне освітлення і тіні
- Тіні від моделей і shadow_control
- проектуються текстури
- Глобальне динамічне освітлення
- Кубічні текстури і ефект HDR
- Як влаштований HDR
- джерела освітлення
- скайбокси
- компіляція HDR
- кубічні текстури
- Генерування кубічних текстур
- команди консолі
- Поради з генерування кубічних текстур
У Source є кілька об'єктів, що відповідають за висвітлення, а також безліч різноманітних налаштувань в залежності від гри, для якої ви робите карту. У цьому уроці ми почнемо з базового освітлення для Half-Life 2 і інших ігор на Source 2007, перш ніж звертатися до більш складним прийомам.
Завдяки попереднім уроків ви створили чудову карту, але без освітлення ваші гравці будуть відчувати себе покинутими у темряві.
базове освітлення
Найпростіший спосіб додати на карту освітлення - це об'єкти light і light_spot. Вони створюють «статичне освітлення», прораховувати в компіляторі і зберігається в особливому файлі текстур, відомому як карта освітлення.
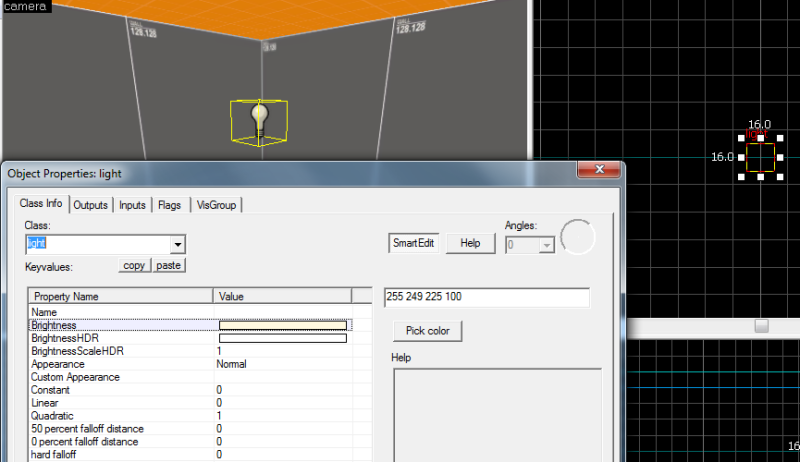
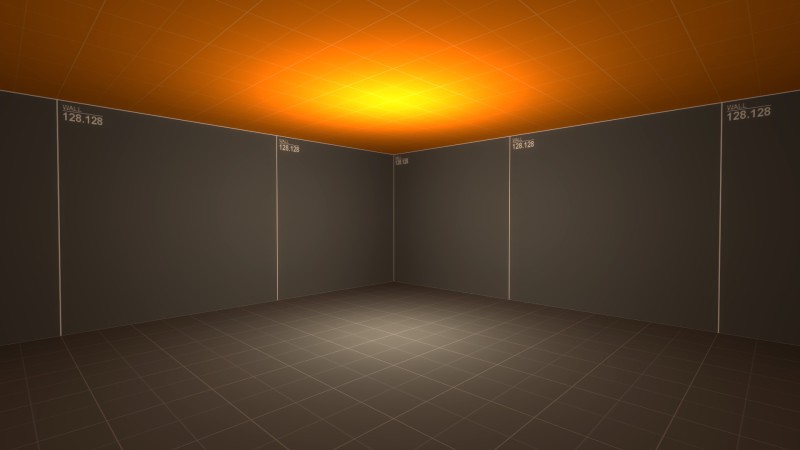
об'єкт light
Даний об'єкт являє собою точковий джерело освітлення, світив на всі боки. Створіть один такий і загляньте в його властивості (меню Object Properties). Перед тим як ми продовжимо, хочу звернути вашу увагу на один важливий момент. Чи не надавайте об'єктів light ім'я, якщо тільки не збираєтеся включати і вимикати їх. Кожному іменованого об'єкта light відповідає окремий файл карти освітлення, що може серйозно відбитися на розмірі і продуктивності карти.

Виділивши поле Brightness, ви побачите чотири значення. Перші три відповідають за червоний, зелений і синій кольори, а четверте за інтенсивність світла. За замовчуванням воно встановлено на 200, але я помітив, що менші значення роблять світло м'якше і атмосферних. Наступні кілька опцій налаштовують ефект HDR.
В поле Appearance можна додати ефект мерехтливої лампочки або денного світла, але не зловживайте цією опцією! Решта настройки відповідають за дальність освітлення. Мене влаштовують значення за замовчуванням, але ви можете додати або відняти половину дистанції, щоб висвітлювати більше (або менше) відстань.

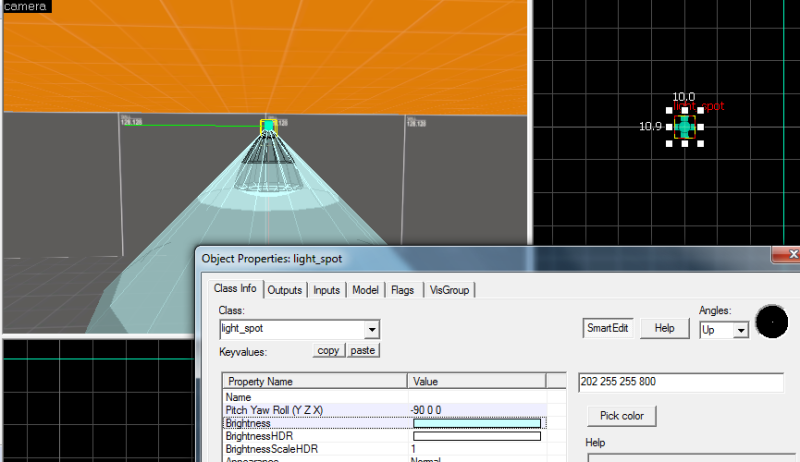
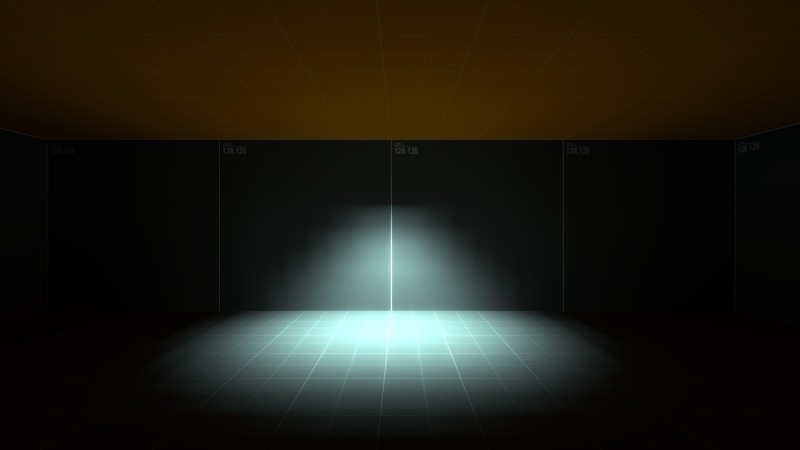
об'єкт light_spot
Цей об'єкт імітує направлене світло. Його можна повертати, щоб вибрати напрямок світла. Виділення об'єкта light_spot покаже конус освітлення на 3D-вигляді.

Властивості у об'єкта практично ті ж самі. Слід пам'ятати, що значення яскравості (Brightness) має бути на порядок вище - для початку я рекомендую 600-800 для внутрішнього освітлення. Кути освітлення (ширину пучка світла) теж можна поміняти. Поглядайте на 3D-вид, щоб побачити різницю в значеннях внутрішнього (Inner) та зовнішнього (Outer) кутів. Для видимості на великих відстанях дальність світла також необхідно підвищувати.

Поради по базовому висвітленню
- Уникайте насичених кольорів, якщо не хочете, щоб карта була схожа на рейв-дискотеку.
- З спрямованим світлом буде корисно комбінувати звичайні об'єкти light з малим радіусом освітлення. Таким чином краю конуса будуть не такими різкими і простір навколо нього не буде занадто темним.
- Метод проб і помилок - кращий спосіб зробити хороше освітлення. Ви можете використовувати інструмент Cordon Tool для компіляції невеликої частини карти, з якою працюєте в даний момент - так процес піде швидше.
- Винахідливий підхід може додати унікальності навіть зовсім непоказному місця - розташовуйте джерела освітлення так, щоб вони відкидали цікаві тіні.
- Освітлення може бути дуже корисним, допомагаючи гравцеві побачити важливий об'єкт або підказуючи потрібний напрямок. Про це є хорошая статья (англійською).
Зовнішнє освітлення
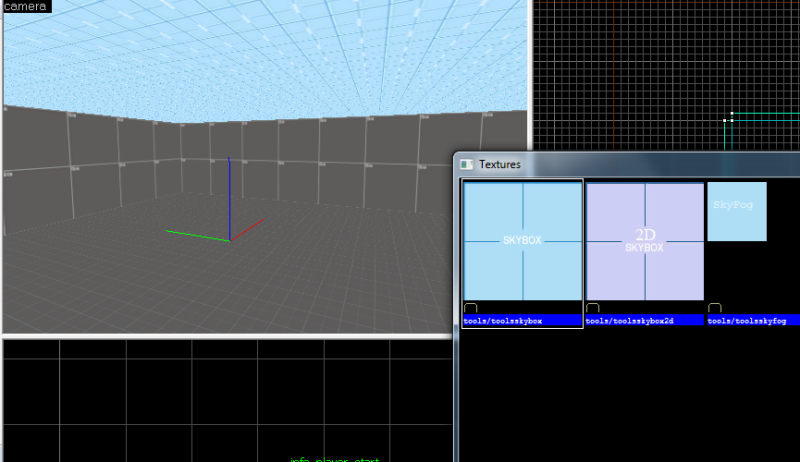
Варто окремо поговорити про те, як зробити освітлення «на вулиці». У Source зовнішні простору - це ті ж кімнати з скайбокси. Давайте створимо великий простір і протестуємо в ньому зовнішнє освітлення. Додайте кілька об'єктів, щоб перевірити відкидання тіней. У списку текстур знайдіть tools / toolsskybox і застосуєте її до «стелі». У грі ця текстура замінюється на скайбокси.

Щоб поміняти небо, зайдіть в меню Map> Map Properties і знайдіть поле SkyBox Texture Name. Зі списком доступних текстур неба можна ознайомитися на цій сторінці Valve Developer Wiki. Переконайтеся, що використовуєте текстуру _hdr.

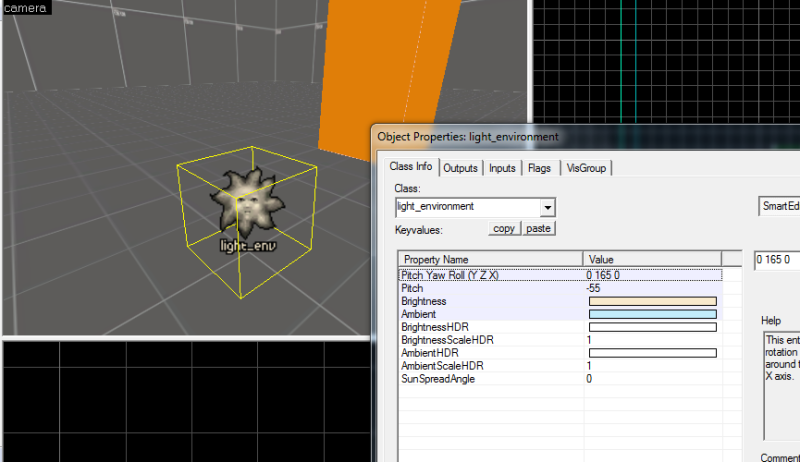
Щоб світло виходило від скайбокса, вам потрібно створити об'єкт light_environment. Його розташування ролі не грає. Властивості його теж не сильно відрізняються від інших об'єктів освітлення. Однак, є дві особливих настройки яскравості: Brightness відповідає за направлене світло, що йде від «сонця», а Ambient за світло «в тіні» (за межами кутів освітлення сонця). Налаштування Pitch Yaw Roll відповідають за напрямок світла. Всі вони досить складні в розумінні, але сторінка на Developer Wiki включає приклади налаштувань для кожного неба, і ви можете дотримуватися їх в точності, або трохи змінювати під свої потреби.

Компіляція з освітленням
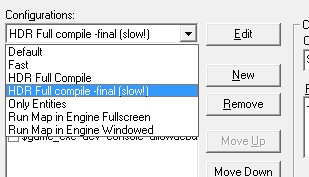
До цього часу ви вже повинні освоїтися з основними настройками компіляції. У вікні Run Map виберіть Expert для додаткових налаштувань, пов'язаних з освітленням. На цьому виді доступні кілька заздалегідь підготовлених конфігурацій з балансом продуктивності і картинки. Ефект налаштувань VIS буде розглянуто в уроці по дистанції огляду.
Зараз просто запам'ятайте, що пропуск налаштувань VIS набагато прискорить компіляцію, але знизить продуктивність карти (і створить проблеми з водою). Компіляція HDR зробить світло найбільш красивим, але займе набагато більше часу. Останній прапорець $ game відповідає за запуск гри після компіляції.
Як ви могли здогадатися з назви, на цьому урок з висвітлення не закінчується. У другій частині ми розглянемо масштабування карти освітлення, динамічні тіні, що проектуються текстури і багато інших цікавих штук із захоплюючими назвами!
Ознайомившись з першою частиною уроку, ви вже повинні мати уявлення про базові можливості Source в плані висвітлення. Давайте ж розглянемо і більш просунуті прийоми, які може запропонувати движок, включаючи додаткові можливості Portal 2, CS: GO і Dota 2.
Установки карт тонів
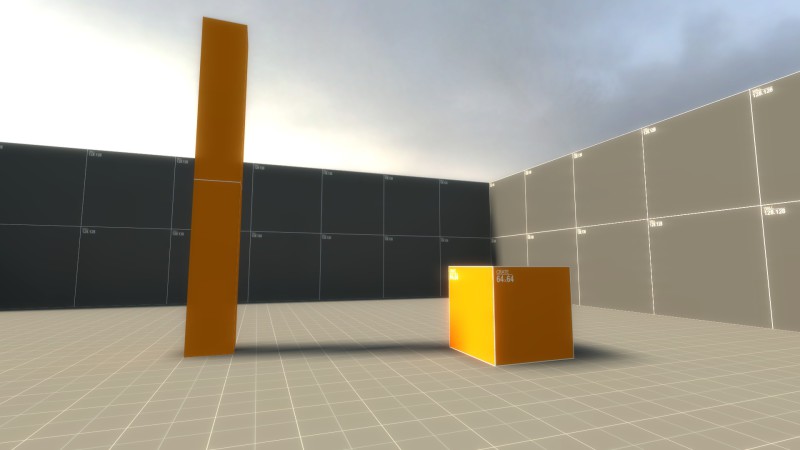
Поглянувши на зовнішнє освітлення своєї карти ви помітите, що світло занадто яскравий і «сяючий». В цю пастку потрапляють багато карти, але, на щастя, є спосіб її уникнути, використовуючи геніальний об'єкт під назвою env_tonemap_controller.
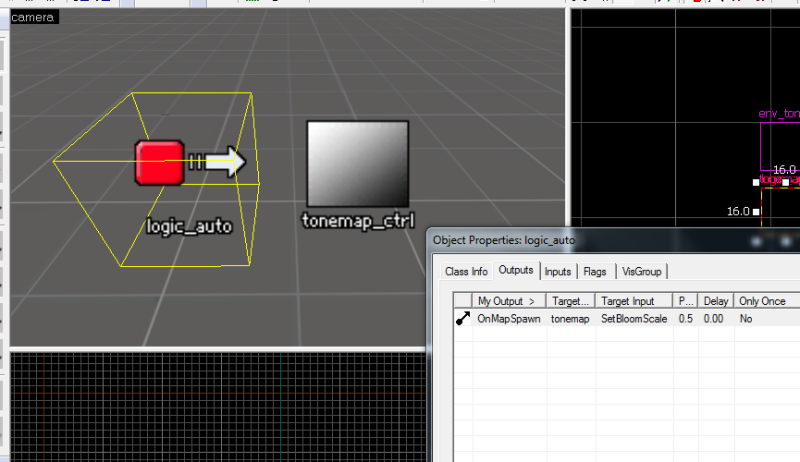
Створіть такий об'єкт. Контролер карти тонів активується через вхідний сигнал, так що створюємо logic_auto, щоб відсилати сигнал відразу після завантаження карти.

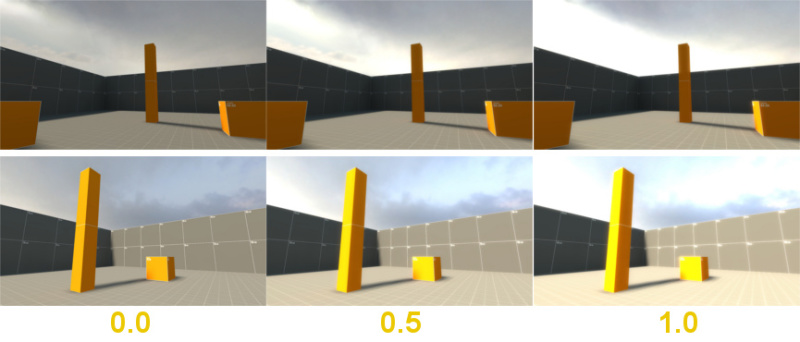
По суті, цей об'єкт змінює «експозицію» в очах гравця. В його властивості безліч опцій, але нам знадобиться тільки вхідний сигнал SetBloomScale, що відповідає за HDR-ефект «блум». Погляньте на картинку, щоб оцінити різницю в значеннях.

Масштаб карти освітлення
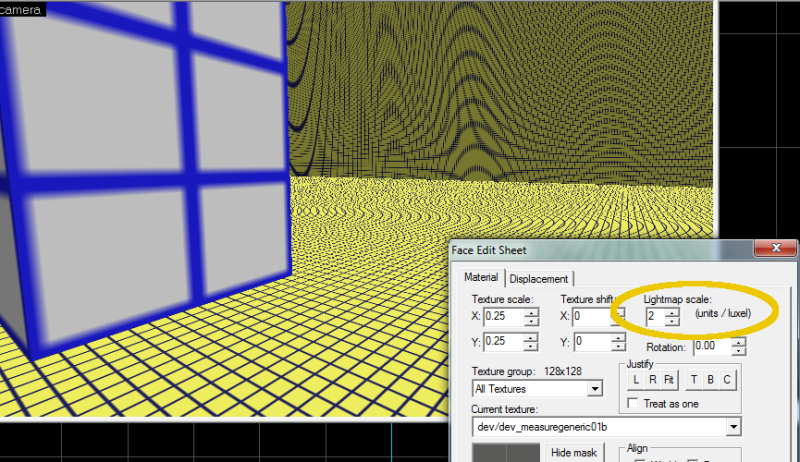
Потужне поєднання світла і тіні виведе будь-яку карту на новий рівень, але статичне освітлення Source може засмутити вас ефектом «квадратів». Він проявляється через низький дозволу карти освітлення - текстури, на якій зберігається освітлення. На щастя, є спосіб збільшити кількість таких текстур на поверхнях блоків.
Для прикладу створимо кімнату з освітленням light_spot і декількома блоками для перевірки тіней. Виберіть Toggle texture application і на 3D-вигляді виділіть кілька поверхонь біля джерела освітлення. Тепер ви можете змінити параметр Lightmap Scale. Менші значення еквіваленти підвищеного дозволу. Щоб різниця була більш наочною, змініть камеру 3D-виду на 3D Lightmap grid.

На зображенні показано порівняння двох параметрів в грі. Зліва встановлено значення 16 (за замовчуванням), праворуч 2. У другому випадку тіні більш чіткі і краще помітні.


Не захоплюйтеся цією опцією, тому що вона серйозно впливає на розмір файлів і продуктивність карти.
Динамічне освітлення і тіні
До сих пір ми працювали тільки зі статичним освітленням. Його головне обмеження в тому, що світло прораховується заздалегідь і не реагує на переміщення об'єктів або джерел світла в грі. Динамічне освітлення і динамічні тіні, навпаки, прораховуються в грі і змінюються в залежності від оточення.
Завдяки модульній структурі Source пізні гри сильно просунулися в динамічному освітленні, пропонуючи більше різноманітних налаштувань при створенні карт.
Тіні від моделей і shadow_control
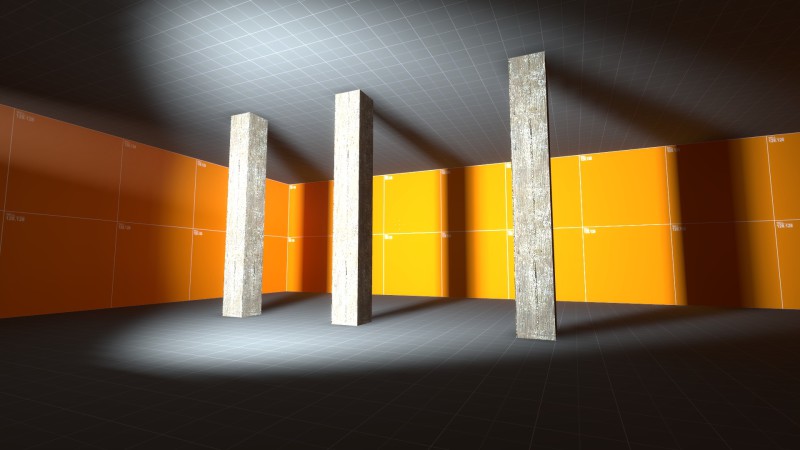
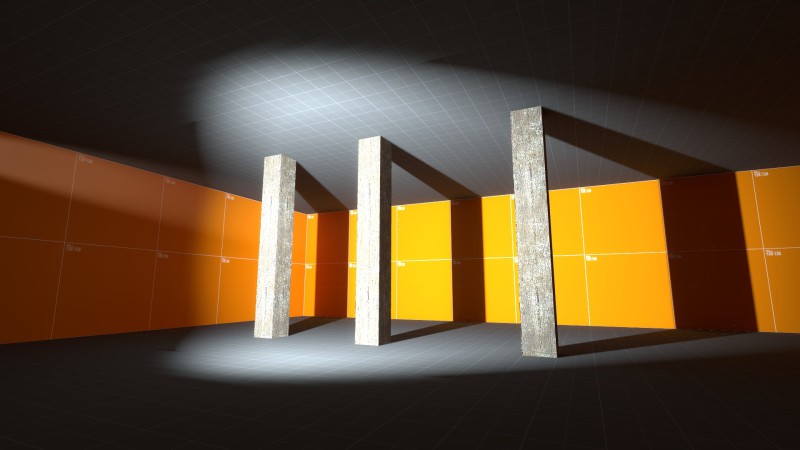
У модах до Half-Life 2, CS: S, Portal 1 і Source Base моделі і NPC відкидали тіні за допомогою одного базового методу «render to texture», що працює, як показано на зображенні.

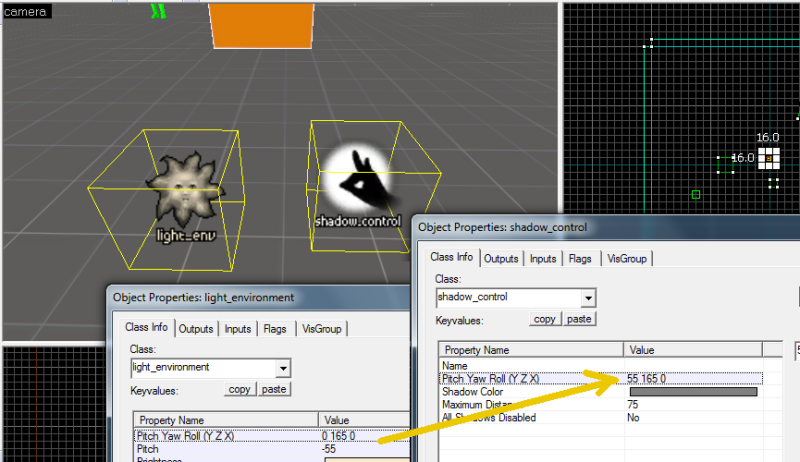
Всі тіні відкидаються в одному напрямку, що задається об'єктом shadow_control. Щоб тіні падали під правильним кутом, настройки Pitch Yaw Roll у властивостях shadow_control повинні збігатися з кутами освітлення об'єкту light_environment.

У закритих приміщеннях це створить проблеми, так як тіні будуть виглядати нереалістично. У цьому випадку буде корисно включити параметр Disable Shadows у властивостях кожної моделі.
В іграх Left 4 Dead, Portal 2, і Alien Swarm тіні можуть залежати від найближчого джерела освітлення, що задається у властивостях shadow_control та відповідні об'єкти освітлення. Не рекомендується створювати багато таких об'єктів в одній зоні, інакше при русі об'єктів і гравця тіні будуть змінювати напрямок випадковим чином або зовсім не міняти його.
проектуються текстури
Починаючи з Portal 2, Valve стала широко використовувати проектуються текстури для створення цікавих сцен. Як випливає з назви, ці джерела освітлення вдають із себе зображення, що проектуються на поверхні блоків і об'єктів. Є серйозне обмеження, яке полягає в тому, що Valve не дозволяє включати більше однієї такої текстури за раз (моддінг дозволяє позбутися від цього обмеження).
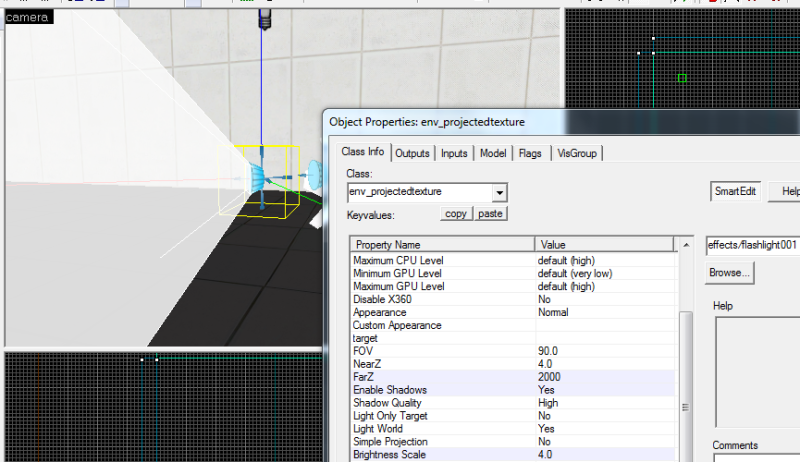
Для такого прикладу я використав інструменти Portal 2 Authoring Tools. Створюємо об'єкт env_projectedtexture, його можна обертати і пересувати, як і будь-яке джерело освітлення. Загляньте в властивості, тут нам дещо знадобиться. Переконайтеся, що параметр Enable Shadows виставлений на Yes і збільште значення FarZ, щоб світло покривав більшу відстань. Для зміни зовнішнього вигляду можете задати інше ім'я текстури в поле Texture name, але майте на увазі, що більшість матеріалів не призначені для цієї мети! Також додайте на карту звичайний об'єкт light.
Помістіть на карту кілька prop_weighted_cube; запустивши гру, ви повинні спостерігати, як їх тіні відкидаються динамічно разом з їх переміщенням. Ви навіть можете використовувати параметр Parent, щоб прив'язати проецируемую текстуру до фізичної моделі і переносити її. У своєму прикладі я також розмістив поруч з проектованої текстурою об'єкт point_spotlight, що імітує промінь прожектора.

Технологія проецируемих текстур працювала і в ранніх іграх на Source, включаючи Half-Life 2, де вона застосовувалася для динамічного світла від ліхтарика гравця. Однак, їх не рекомендується використовувати через конфлікт з ліхтариком при одночасному залученні.
Глобальне динамічне освітлення
У Dota 2 і CS: GO є свої нові об'єкти для динамічного освітлення.

У CS: GO використовується env_cascade_lighting. Він просто поміщається на карту і працює в парі з light_environment, випромінюючи динамічне світло з скайбокса. Об'єкт використовує так звану каскадну карту тіней, видаючи куди більш вражаючу і реалістичну картинку в порівнянні з можливостями ранніх ігор.
У Dota 2 працює схожий метод: env_global_light. Цей об'єкт працює за аналогією з проектуються текстурами і розміщується поруч з фіксованою камерою, створюючи тіні від всіх об'єктів оточення. У новому редакторі «Source 2» доступний попередній перегляд такого освітлення в реальному часі.
Сподіваюся, ви дізналися дещо нове про об'єкти освітлення в Source. Кожен з них в подробицях розглянутий в Valve Developer Wiki. До того ж, карти інших моддеров допоможуть вам краще розібратися в роботі цих інструментів і використовувати їх ефективніше.
Кубічні текстури і ефект HDR
Ваша карта здається простакуватою? Їй не вистачає чогось особливого? В такому випадку засяяти по-новому їй допоможе High Dynamic Range.
Якщо пояснювати ефект HDR по-простому, то з ним в темній кімнаті ваші віртуальні очі будуть пристосовуватися до висвітлення після яскравого денного світла. Це означає, що темні області всередині приміщень будуть спочатку темніше, але поступово їх яскравість буде підвищуватися до комфортної. Динамічний баланс яскравості додає контрасту вашій карті, робить її більш яскравою і живою в цілому.

Що таке кубічні текстури і як вони з цим пов'язані?
Кубічні текстури - це технологія, що застосовується движком Source для відображень, також вони грають важливу роль в роботі ефектів HDR, так як повинні генеруватися для Low Dynamic Range (НЕ-HDR) і High Dynamic Range. Ми повернемося до них трохи пізніше.
Як влаштований HDR
Технічний аналіз реалізації ефекту HDR на карті можна знайти на Valve Developer Wiki .
Додати ефект на вашу карту дуже просто з огляду на те, що більша частина необхідної роботи проходить на етапі рендеринга і після нього.
джерела освітлення
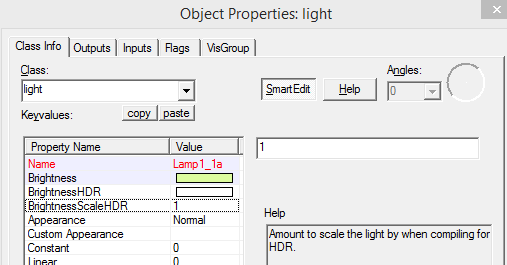
Насамперед перевіряємо освітлення - у властивостях відповідають за нього об'єктів є значення Brightness, Brightness HDR і BrightnessScale HDR.

Brightness - це звичайний колір освітлення.
BrightnessHDR - це окремий колір для випадку, коли задіяний HDR, за замовчуванням його значення встановлено на «-1 -1 -1 1», що означає «Так само, як при LDR».
BrightnessScale HDR - на це значення множиться інтенсивність HDR-освітлення, якщо воно працює на мапі.
Колір HDR зазвичай не змінюють, але ви можете помітити, що в HDR-режимі все стає набагато яскравіше, так що можна трохи зменшити множник яскравості.
скайбокси
Тут все просто: переконайтеся, що ваша текстура скайбокса підтримує HDR. Більшість скайбоксів від Valve або підтримують HDR, або мають HDR-версію. Список скайбоксів і додаткову інформацію по ним можна знайти на Valve Developer Wiki .
компіляція HDR
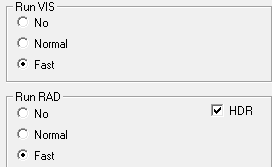
Тут ваша карта перетворюється в HDR-карту: просто включіть ефект в налаштуваннях. Для цього поставте прапорець «HDR» в настройках рендеринга або виберіть HDR-профіль в експертних налаштуваннях.


Після цього має бути ще дещо зробити, але давайте поки повернемося до кубічним структурам.
кубічні текстури
Точний прорахунок відображень може бути непростим завданням, з купою обчислень, пов'язаних з трасуванням променів, але на щастя є виверт з низьким рівнем деталізації, якого часто прекрасно вистачає для ігор. Велику частину часу ви не помічаєте відображень - людський мозок сприймає виблискує скло як норму - але їх повна відсутність відразу буде кидатися в очі.
У Source відображають / блискучі / глянцеві поверхні виглядають дуже непогано завдяки набору зображень, які виступають основою для відображень. Такі зображення генеруються з того місця, де розташований об'єкт env_cubemap. Це означає, що якщо у вас один такий об'єкт в кімнаті, то на всіх відображеннях в ній буде один і той же. Це призведе до дивних графічним артефактів, тому кубічна текстура містить шість зображень, що представляють розгортку куба, для формування повної панорами кімнати.
Об'єкти здатні обертати кубічну текстуру, видаючи достовірні відображення. Отже, вам знадобиться окрема текстура для кожного окремого простору, інакше під прицілом снайперської гвинтівки буде відображатися інтер'єр приміщення, хоча ви перебуваєте зовні.
Тому, коли ви не використовуєте кубічні текстури, у всіх відображеннях видно скайбокси, тому що він працює як кубічна текстура за замовчуванням (в деяких іграх використовується фіолетовий картатий візерунок).
Технічний аналіз реалізації кубічних текстур на карті можна знайти на Valve Developer Wiki .




Генерування кубічних текстур
Коли ваша карта готова і кубічні текстури розміщені по своїх місцях, ви компілюєте її і запускаєте у відповідній грі. Створення кубічних текстур відбувається в самій грі (той простий крок, який після рендеринга). Консольна команда «buildcubemaps» запускає швидкий процес зняття скріншотів з позицій об'єктів env_cubemap і збереження їх в BSP-файл карти. Після цього ваша карта може істотно погладшати, в залежності від числа кубічних текстур.
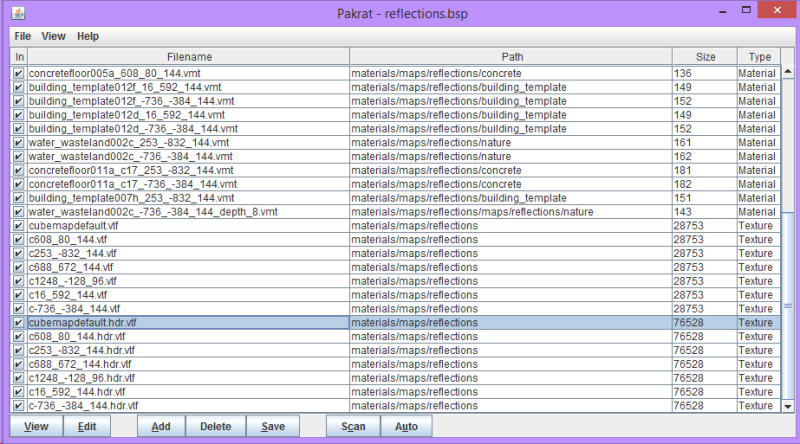
У теорії цього достатньо для випуску своєї карти з крутими текстурами і HDR, але на практиці не все так гладко. Hammer починає генерувати кубічні текстури вже під час рендеринга, але в останніх збірках редактора це працює зовсім погано і в результаті в файл карти пакуються непотрібні порожні текстури. Перш ніж генерувати HDR- і LDR-текстури в грі нам потрібно спочатку видалити пошкоджені дані за допомогою програми під назвою Pakrat.
Pakrat дозволяє відкривати файли BSP і змінювати їх вміст. BSP-файли являють собою контейнери (як .zip, наприклад), де зберігаються різні дані - зазвичай це файли самої карти, файли освітлення, кубічні текстури і будь-який додатковий контент, який ви вирішили помістити в свою карту.
завантажити Pakrat
Завантаживши Pakrat, відкриваємо файл своєї карти і знаходимо кубічні текстури. Вони іменуються по шаблонах c123_123_123.vtf і c123_123_123.hdr.vtf. Видаляємо їх і зберігаємо карту. Тепер ми можемо генерувати нові текстури, відкривши карту в грі.

команди консолі
Покрокова інструкція з видалення старих і створення нових кубічних текстур для HDR і LDR:
- Відкрити BSP-файл в Pakrat
- Видалити пошкоджені текстури. Вони відносяться до типу «Texture» (НЕ «Material»)
- відкрити гру
- Ввести команди «mat_hdr_level 2» і «mat_specular 0»
- Завантажити свою карту: «map назва-вашій-карти.bsp»
- Ввести команду «buildcubemaps»
- Завантажити іншу карту для очищення кеша (ввести «Maps *» для виведення списку карт)
- Ввести команду «mat_hdr_level 0»
- Знову завантажити свою карту
- Ввести команду «buildcubemaps»
Карта готова, якщо хочете подивитися на результат, введіть «mat_specular 1» і «mat_hdr_level 2». Завантажте іншу карту для очищення кешу, потім можете завантажувати свою.
Для перевірки кубічних текстур можна використовувати команду «impulse 81», якщо вони відображаються неочевидно.

Якщо помилки в VRAD виправлені, то деякі кроки будуть зайві, але в будь-якому випадку буде корисно дізнатися весь процес.
Поради з генерування кубічних текстур
- Чи не перейменовувати файл карти, що зберігаються в ньому текстури можуть бути прив'язані до імені файлу. Це не завжди створює проблеми, але все ж майте це на увазі.
- Перевіряйте вміст файлу карти в Pakrat, щоб переконатися в успішному збереженні текстур і виявити приховані великі файли.
- Pakrat вміє відображати текстури - якщо на їх місці одна чорнота, значить щось пішло не так.
- Іноді зразок гри, який запускає Hammer, генерує текстури некоректно. Спробуйте запустити повну Steam-версію гри і згенерувати текстури в ній.
Як правило, HDR грає другорядну роль - до нього звертаються, додаючи завершальні штрихи до вже готової карті. Нехай це і так, але HDR здатний істотно змінити на краще схему освітлення на вашій карті, так що будьте готові переробляти її по кілька разів. Source прекрасно зберігся для своїх років, але місцями вже виглядає зовсім непомітно. Прикрасивши карту ефектом HDR, ви допоможете гравцям не згадувати, що перед ними гра 2006 року.
Їй не вистачає чогось особливого?Що таке кубічні текстури і як вони з цим пов'язані?
