- Float - створення плаваючих елементів в CSS коді
- Clear (both, left, right) і горизонтальне меню на Float
- Блокова верстка - створення колонок в макеті за допомогою Float
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні ми продовжуємо вивчати класичний CSS і на черзі у нас плаваючі елементи, що створюються за допомогою Float. Так само ми торкнемося призначення правила Clear (both, left, right) і подивимося на прикладах горизонтального меню і трехколоночной макета, як все це можна використовувати на практиці.

Трохи раніше ми з вами вже розглянули багато аспектів мови стильовий розмітки, про які ви можете дізнатися з складається по ходу розповіді довідника CSS . Таблиці каскадних стилів вивчати значно складніше, ніж чистий Html, і якщо вам щось здасться складним і на перших порах не зрозумілим, то нічого дивного і страшного тут немає. Спробуєте на практиці, наб'єте руку і все устаканиться. Успіхів!
Float - створення плаваючих елементів в CSS коді
Коли ми вставляємо в документ кілька тегів поспіль, то очікуємо їх поява на сторінці приблизно в тому ж порядку, в якому вони і були прописані в коді. Наприклад, при створенні тексту ми вставляємо заголовки, абзаци, списки і т.п., щоб побачити їх на веб-сторінці наступними в тому ж самому порядку.
Але в CSS є два правила, які можуть це змінити. Йдеться про float і position. Коли до тегами не застосовуються ці два правила, то такий варіант називається кодом в нормальному потоці.
За допомогою float ми створюємо так звані плаваючі елементи. До речі, навіть в чистому Html ми вже з вами стикалися з подібним, коли для картинок прописували атрибут Align зі значеннями Left або Right (читайте про обтікання картинок текстом і тег Img ).
У цього правила є три можливих значення (по специфікації консорціуму W3C), причому за замовчуванням використовується значення None, тобто спочатку у нас ніяких плаваючих елементів немає:

Значення Left і Right якраз і дозволяють створювати плавання. При цьому властивості такого тега поміняються і він інакше буде взаємодіяти з іншими. Давайте розглянемо все це на прикладі. Візьмемо один рядковий тег Span і два блокових елемента Div.
Пам'ятайте, в статті про призначення height і width я говорив, що для малих елементів ці правила працювати не будуть, тобто для них не можна задати висоту і ширину. Тому для демонстрації зміни властивостей плаваючого елементу я додаю строчному тегу Span правила height і width, які в звичайній ситуації працювати, природно, не будуть.
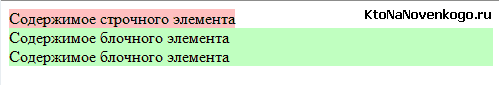
Всі правила я буду прописувати за допомогою атрибута Style (в професійної верстки цей спосіб практично не використовується), про який ви зможете прочитати за посиланням. Також для наочності я підсвічені теги фоном за допомогою правила background :
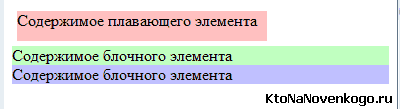
<Span style = "background: # FFC0C0; height: 30px; width: 250px;"> Рядковий </ span> <div style = "background: # C0FFC0;"> Блочний </ div> <div style = "background: # C0FFC0; "> Блочний </ div>

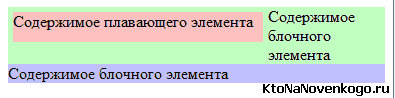
Тепер давайте пропишемо для Span правило float зі значення Left і подивимося що з цього вийде (для наочності ще поставимо нашу новоспеченого плаваючого блоку ще й відступ margin в 5px з усіх боків (margin: 5px), щоб було зрозуміліше його взаємовідношення з сусідніми тегами:

Наш елемент починає плавати вліво (бо ми прописали float: left). При цьому заробили ширина і висота, задані в правилах height і width, не дивлячись на те, що Span спочатку був рядковим тегом. Крім цього заробив і margin по висоті (відступ до сусідів), який для малих тегів спочатку був марний.
Звідси ми робимо висновок, що після прописування float елемент став зовсім іншим і не схожим на те, чим він був до цього. Крім цього він став по іншому взаємодіяти з іншими тегами.
Способи взаємодії залежать від того, яке значення Display для нього прописано, але в основному ми буде працювати з блоками (тому і верстка називається блокової), для яких це CSS правило має значення block.
Найчастіше це буде контейнер Div - ідеальний для побудови блочної схеми, тому що спочатку має нульові margin і padding , А height і width у нього мають значення Auto. Т.ч. Div є структурним блоком, так само як і Span, у якого теж все нульове.
Але давайте повернемося до наших баранів, а саме опишемо всі ті зміни, які відбуваються з тегом, коли до нього застосовується правило Float зі значенням Left або Right:
- В не залежності від того, яким він був до цього, він стає блоковим (відповідає display: block)
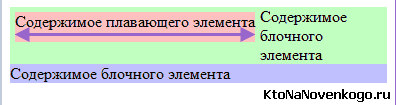
- Не дивлячись на те, що він стає блоковим, його розмір буде визначатися обсягом укладеного в нього контенту (проявляється деяка специфіка). Тобто якщо я в нашому прикладі приберу значення ширини плаваючого контейнера (width: 250px), то ширина його буде вже визначатися кількістю укладеного в нього тексту:

- Плаваючий елемент (з float left або right) в «Margin-colloapse» не бере, тобто не ділиться з сусідніми елементами своїми відступами.
- Вони не помічають сусідні блокові елементи (з display: block), тобто вони з ними не взаємодіють. Це можна бачити з наведеного трохи вище скріншота, де зелений блок (div - зелений прямокутник) коштує так, як ніби-то плаваючого Span і не існує.
- А ось малі теги (з display: inline) обтікають плаваючі блоки. На наведеному трохи вище скріншоті це видно по тому, що текст укладений в Div обтікає Span.
Clear (both, left, right) і горизонтальне меню на Float
Виникає питання: а чи можна блоки, які стоять в коді нижче плаваючого елементу (з float: left або right), змусити з ним взаємодіяти (тобто вибудовувати своє становище в залежності від розмірів плаваючих блоків)? Виявляється можна, і для цього в CSS передбачено спеціальне правило Clear. Воно має чотири допустимих значення (none використовується за умовчанням):
Коли ми для будь-якого Html тега прописуємо CSS правило Clear, то це означає, що цей самий елемент повинен буде врахувати всі плаваючі і стоять перед ним в коді блоки:
- Зліва, якщо прописаний clear: left
- Справа при right
- Скрізь при clear: both (означає по обидва боки)
Давайте спробуємо подивитися на прикладі clear: left для наведеного трохи вище скріншота (його ми пропишемо для зеленого Div контейнера):
<Span style = "background: # FFC0C0; height: 30px; width: 250px; float: left; margin: 5px;"> Float блок </ span> <div style = "background: # C0FFC0; clear: left;"> блоковий </ div> <div style = "background: # C0C0FF;"> блоковий </ div>

Т.ч. ми змусили контейнер Div побачити і врахувати плаваючий зліва від нього елемент. Якщо для цього ж тега прописати clear: right, то ніяких змін не відбудеться, бо плаваючих вправо блоків (з right) у нас в коді перед цим тегом не спостерігається.
Якщо ж використовувати clear: both, то будуть враховані всі плаваючі блоки (і вліво, і вправо - які знайдуться). Both використовують в тих випадках, коли невідомо з якої зі сторін з'явиться елемент плаваючий і високий. Саме його і можна найчастіше зустріти в коді в наш час.
Ну, і давайте на невеликому прикладі подивимося для чого ж може бути використано Float при верстці сайту. Справа в тому, що за допомогою плаваючих блоків можна створити горизонтальне меню зі звичайного списку. Нехай у нас спочатку є маркований Html список UL такого виду:
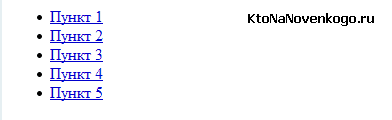
<Ul class = "menu"> <li> <a href="#"> Пункт 1 </a> </ li> <li> <a href="#"> Пункт 2 </a> </ li> <li> <a href="#"> Пункт 3 </a> </ li> <li> <a href="#"> Пункт 4 </a> </ li> <li> <a href = " # "> Пункт 5 </a> </ li> <ul>
Виглядати це неподобство буде приблизно так:

Тепер давайте приберемо маркери за допомогою CSS правила list-style зі значенням None, а також зробимо рядкові теги гіперпосилань блоковими за допомогою display: block, підсвітити їх будь-яким фоном і поставимо невеликі зовнішні відступи margin для елементів списку, щоб їх розклеїти один від одного.
Для різноманітності спробуємо поставити властивості за допомогою тега Style, який прописується між відкриває і закриває Head:
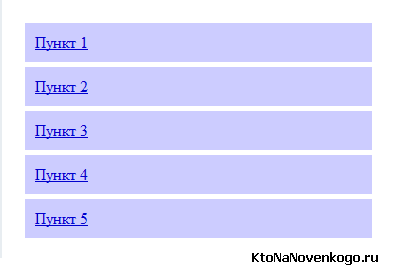
<Head> <style type = "text / css"> .menu {list-style: none; margin: 0; padding: 10px; } .Menu li a {display: block; padding: 10px; background: #ccf; } .Menu li {margin: 5px; } </ Style> </ head>
В результаті картинка нашого майбутнього шедевра буде виглядати набагато більш схожим на меню, але, правда, на меню вертикальне, а нам адже хочеться створити горизонтальне за допомогою Float:

Зробити з цього меню горизонтальне можна буде, лише додавши елементу списку Li правило float: left:
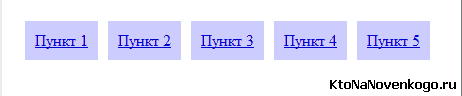
.menu li {margin: 5px; float: left; }

Чому вийшло саме так? Плаваючий блок (з float відмінним від none), коли йому треба вишикуватися, дивиться на сусідні теги, на межі контейнера, і встає так високо на вебсторінці, як тільки зможе. Так і зробив «Пункт 1» - встав максимально високо як тільки міг і потім вже поїхав вліво (бо у нього прописано float: left).
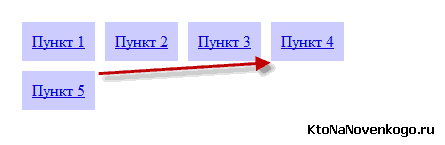
«Пункту 2» теж вистачило місця встати максимально високо, а потім він поїхав вліво і уткнувся в попередній плаваючий блок. Теж саме можна сказати і про інших пунктах нашого горизонтального меню. Але що ж станеться, якщо в контейнері по ширині не вистачатиме місця для всіх пунктів меню? Давайте подивимося, штучно звузивши область перегляду:

Коли плаваючого елементу (з float) не вистачає місця спливти наверх, тоді він визначає нижню межу попереднього плавучого блоку (з іншими блоковими тегами, як ви пам'ятаєте, плаваючі не взаємодіють) і по ній вибудовує своє вертикальне положення, а потім вже їде вліво до упору . У нашому випадку «Пункт 5» успішно доїхав до лівої межі області перегляду.
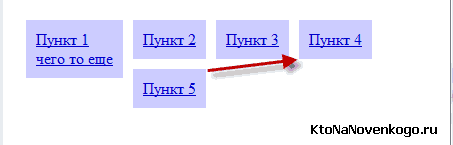
Але якби, наприклад, висота першого пункту виявилася б більше, ніж у четвертого, за яким «Пункт 5» визначив свою верхню межу, то вийде така ось картина:

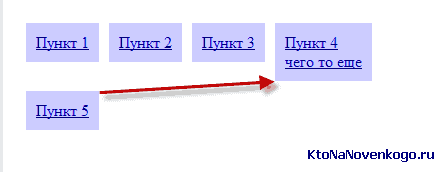
Якщо занадто високим виявиться «Пункт 4», то картина зміниться на таку:

У цьому випадку «Пункт 5» вирівнявся по висоті останнього плаваючого блоку і не зустрівши нікого перешкоди на шляху доїхав до лівої межі контейнера.
Звідси, до речі, випливає висновок, що якщо текст в пунктах такого горизонтального меню на основі css правила float буде дуже довгим, то може вийти саме так, як було показано на попередніх скріншотах. Можливо, що робити подібне меню буде простіше за допомогою фонових картинок, розмір яких фіксований. Можна використовувати і display: table, але створення таких меню це вже тема окремої статті і, можливо, навіть не однієї.
Блокова верстка - створення колонок в макеті за допомогою Float
Але основне призначення Float це, звичайно ж, створення колонок при використанні блочної верстки. Я вже про це дуже докладно писав у серії статей, присвяченій створенню двох і трехколоночной макетів при Div верстці .
При створенні макета сторінок вам завжди буде необхідно вибудовувати блокові області поруч один з одним (наприклад, область лівої колонки, область з контентом і правої колонки). Звичайні блоки в CSS встають один під одним. Як же їх поставити поруч один з одним? Звичайно ж, за допомогою плаваючих елементів на основі Float.
Більш докладно створення двох і трехколоночной макета ви зможете вивчити за наведеною трохи вище посиланням, а тут я озвучу тільки закладену в цьому ідею без її подальшої деталізації. Спочатку беруться три контейнера Div з присвоєними ними классамі.Оні і будуть утворювати в кінцевому рахунку наші колонки:
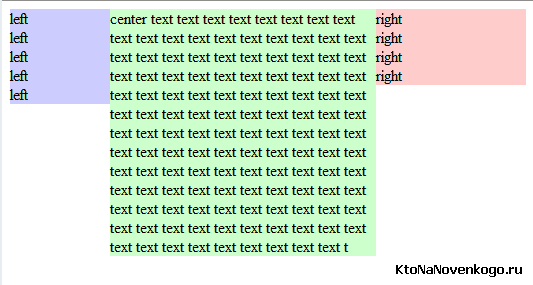
<Body> <div id = "left"> Вміст лівої колонки </ div> <div id = "right"> Вміст правої колонки </ div> <div id = "center"> Текст області контенту </ div> </ body>
Потім для класів контейнерів лівої і правої колонки задаємо float: left і right (контейнери для наочності підсвічуються фоном за допомогою background), а також обмежуємо їх ширину за допомогою width:
<Head> <style type = "text / css"> #left {background: #ccf; width: 100px; float: left; } #Right {background: #fcc; width: 150px; float: right; } #Center {background: #cfc; } </ Style> </ head>
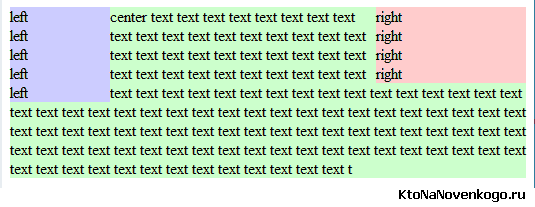
Таким чином ми отримали дві бічні колонки фіксованої ширини за допомогою чарівного правила Float. Залишається тільки розібратися з областю контенту:

Далі потрібно центральну колонку відсунути зліва на ширину лівої, а праворуч - на ширину правої за допомогою все того ж правила margin (а саме для нашого прикладу margin: 0 150px 0 100px;):
#center {background: #cfc; margin: 0 150px 0 100px; }

Плавають тільки права і ліва колонки, а центральна немає. Ще раз нагадую, що про блочну верстку ви можете почитати за наведеною трохи вище посиланням. У наступній статті будемо розглядати не менш цікаве і дуже значуще CSS правило Position .
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Але що ж станеться, якщо в контейнері по ширині не вистачатиме місця для всіх пунктів меню?