Border-image - властивість, яке дозволяє задавати фонове зображення для рамки елемента. Властивість заповнює рамку заданої картинкою, розподіляючи частини зображення таким чином, щоб кутові частини знаходилися в кутах рамки, а простору між ними заповнювалися іншими частинами зображення.
Специфікація: w3.org/TR/css3-background/#border-images .
Ця властивість дозволяє легко робити неймовірні штуки, для яких раніше було потрібно від 3-х до 8-ми картинок і маніпуляції з розміткою.
підтримка браузерами Чи не підтримується в IE10 і нижче. У старій опері працює з префіксом. Користувачі старих браузерів (або з відключеними картинками) побачать стандартну рамку, задану в border, тому має сенс ставити їй відповідні стиль і колір.
приклад:
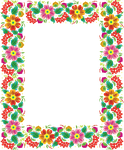
Використовувані зображення:



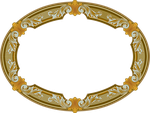
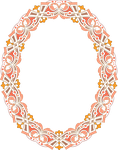
Можна використовувати не тільки квадратні картинки, а й овальні:
Картинки з прикладу:


При цьому border-radius не впливає на border-image, так що круглі картинки для рамки - єдиний спосіб зробити округлу рамку.
Головна вимога - симетричність зображень.
Рамка з зображенням полность гумова, і може бути додана об'єкту будь-якого розміру.
Поізменяйте розмір браузера, щоб побачити як рамка адаптується разом з елементом:
Існує інший спосіб цей приклад в окремому вікні.
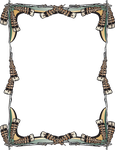
Як рамки можуть використовуватися досить складні зображення:
картинка:

Найкоротший спосіб задати зображення для рамки виглядає ось так:
border: 60px solid transparent; border-image: url ( "http://img-fotki.yandex.ru/get/6730/5091629.9a/0_7eb4e_e27786d4_XL.png") 25% round;
результат:
Для border обов'язково потрібно задати товщину і стиль рамки. Колір - опціонально, але рамку саме такого кольору побачать користувачі, браузери яких не підтримують border-image. За замовчуванням це буде колір тексту. Можна задавати transparent - прозорий.
Для border-image обов'язково ставити зображення (border-image-source), розмір кутовий частини (border-image-slice) і повторення картинки (border-image-repeat).
Задана картинка ріжеться ось за такою схемою:
Жовтим виділені кутові частини, розмір яких задається властивістю border-image-slice, зеленим - заповнюють.
Розглянемо окремі властивості border-image.
Border-image-source
Можливі значення: none або <image>.
Теоретично, можна задавати і градієнти, але вони працюють в хром / Сафарі і не працюють в FF. З їх допомогою можна було б робити гумові тіні неправильної форми, ось такі, наприклад (дивитися в хром) . З градієнтами можна робити і більш дивні варіанти, причому візерунки самі дбають про свою пропорційності. Приклади нижче на момент написання статті працюють тільки в хром і Сафарі. приклад 1 приклад 2 приклад 3
Upd: У Firefox працюють починаючи з 29-й версії .
Розмір картинки дорівнює товщині рамки. Колір і стиль рамки ігноруються.
Якщо задати тільки border-image-source, картинка заповнить собою куточки, не знаючи що їй робити далі:
border: 80px solid transparent; border-image: url ( "http://img-fotki.yandex.ru/get/6730/5091629.9a/0_7eb4e_e27786d4_XL.png");
Border-image-slice
Важлива властивість, яка визначає розмір шматка зображення, яке заповнить кути рамки. Решта частини будуть використані для заповнення простору між кутами за алгоритмом, заданим в border-image-repeat.
Можливі значення:
<Відсотки> - розраховуються щодо розміру зображення. Горизонтальні щодо ширини, вертикальні - щодо висоти. <Числа> - пікселі (для растрового зображення) або координати (для векторного). Одиниці виміру не вказуються. fill - ключове слово, яке доповнює попередні значення. Якщо воно задано, зображення не обрізається внутрішнім краєм рамки, а заповнює також область всередині рамки. Дуже корисно для округлих рамок.
Щоб визначити значення для кожної сторони, кілька значень можна задати через пробіл.
Сума значень протилежних сторін повинна бути меншою за розмір картинки, інакше не буде чим заповнювати простір між кутами.
border: 80px solid transparent; border-image: url ( "http://img-fotki.yandex.ru/get/6730/5091629.9a/0_7eb4e_e27786d4_L.png"); border-image-slice: 100;
Border-image-repeat
Властивість визначає як будуть заповнюватися проміжки між кутами.
Можливі значення: stretch - розтягує заповнює ділянку картинки. Значення за замовчуванням; repeat - повторює заповнює ділянку, при цьому видно місця стиків з кутовий картинкою; round - заповнює проміжок між кутами. Може бути помітний стик в середині боку. Саме акуратне дію. space - діє схоже на repeat. Різниці не виявила.
Можна задати два значення відразу, перше відповідатиме за поведінку картинки у верхній і нижній рамці, друге - за ліву і праву.
border-image: url ( "http://img-fotki.yandex.ru/get/6730/5091629.9a/0_7eb4e_e27786d4_L.png"); border-image-slice: 100; border-image-repeat: repeat;
Зліва repeat, праворуч round.
Якщо рамка складна і сторони погано стикуються між собою, stretch спрацює коректніше, ось приклад .
Border-image-width
border-image-width
Властивість управляє шириною видимої частини рамки, масштабує її. Якщо це значення більше ширини border-width, картинка рамки заползет під вміст, навіть якщо не задано властивість fill.
Можливі значення: <довжина> - значення в px або em; <%> - значення у відсотках щодо розміру зображення; <Числа> - числове значення, на яке множиться border-width auto - ключове слово. Якщо воно задано, значення дорівнює відповідному border-image-slice. Якщо підходящого розміру немає, використовується значення border-width, при цьому картинка заповнює весь кут рамки, заповзаючи під контент. Трохи дивно працює.
border: 60px solid transparent; border-image: url ( "http://img-fotki.yandex.ru/get/6730/5091629.9a/0_7eb4e_e27786d4_L.png"); border-image-slice: 80; border-image-repeat: round; border-image-width: 160px;
Справа рамка з border-image-width. На прикладі зліва видно, як картинка обрізалася внутрішніми краями рамки. Права рамка зарахунок збільшеної ширини заповзла під контент.
Border-image-outset
Цікава властивість, що дозволяють відсунути рамку за межі елемента. Негативні значення не підтримуються.
Можливі значення: <довжина> - значення в px або em; <Числа> - числове значення, на яке множиться border-width.
border: 60px solid transparent; border-image: url ( "http://img-fotki.yandex.ru/get/6730/5091629.9a/0_7eb4e_e27786d4_L.png"); border-image-slice: 120; border-image-repeat: round; border-image-outset: 60px 10px 50px 120px;
Справа приклад з border-image-outset. Це властивість не впливає на розміри елемента, а рамка може перекривати сусідні елементи:
border-image - досить складне, але дуже цікаве властивість. Мені дуже подобається ідея використовувати його замість традиційного способу зробити графічну рамку для гумових елементів. Приклади в пості кілька дикувато, але я впевнена, що властивість можна застосовувати більш витончено, а від його можливостей просто захоплює дух:)
наприклад, Вадим Макєєв запропонував за допомогою border-image робити тінь складної форми для блоку, розміри якого можуть бути заздалегідь невідомі.
Приготуйте відповідну картинку і подивіться як border-image легко впорається із завданням за допомогою всього лише пари рядків коду:
Можна міняти розміри блоку і додавати в нього хоч греблю гати тексту - тінь буде розтягнеться слідом за ним.
Прекрасна простота. Буде здорово, коли це властивість можна буде повноцінно використовувати без оглядки на старі браузери.
Зображення рамок нагугліть за запитом "рамки". Картинка з джедаями - фотожаба .
