- Міжсайтовий скриптинг за допомогою HTML5
- Зворотний веб-шелл і COR
- Архітектура веб-шелла майбутнього
- Вставка текстового поля
- Iframe і пісочниця
- отруєння кеша
- ПОСИЛАННЯ
У цій статті буде зроблений огляд можливостей HTML5 з точки зору атакуючого і будуть розглянуті різні типи атак на користувачів.
Автор: Lavakumar Kuppan ( www.andlabs.org )
Переклад: SecurityLab.ru
HTML 5 переопределяет основні правила для розробки веб-додатків, забезпечуючи багатий набір технічних характеристик і розширюючи існуючі технічні особливості і програмний інтерфейс. Безпека HTML5 - ще не вивчена область, тому що функції стандарту HTML5 поки не були запозичені існуючими веб-додатками (якщо не говорити про експериментальні моделі), і вважається, що поки цього не станеться, кінцевим користувачам хвилюватися нема про що.
Автори даного посібника постараються спростувати це твердження, розповівши про можливі атаки, які можуть бути виконані на інтернет-користувачів «прямо зараз» навіть на тих веб-сайтах, які не підтримують або тільки збираються підтримувати HTML5 в найближчому майбутньому. Виробники браузерів спробували перевершити один одного в підтримці функцій, які входять в стандарт HTML5. В результаті користувачі цих браузерів виявилися схильні до тих нападів, про які піде мова в даному посібнику.
Спочатку ми розглянемо відомі вектори атак, про які вже писали інші дослідники. Останні частини цієї статті будуть присвячені зовсім новим і ексклюзивним атакам.
У цій статті мова піде про наступних атаках:
- Міжсайтовий скриптинг за допомогою HTML5
- Зворотний веб-шелл і COR
- clickjacking за допомогою HTML5
- вставка текстового поля
- iframe і «пісочниця»
- Отруєння кеша в HTML5
- Віддалене підключення файлів на стороні клієнта
- міжсайтовий публікація
- розвідка мережі
- сканування портів
- сканування мережі
- визначення IP-адреси користувача
- Бот-мережі на HTML5
- Створення бот-мережі
- Звернення до жертв
- Збільшення тривалості виконання
- Атаки засновані на бот-мережах
- DDos-атаки
- спам на електронну пошту
- розподілені атаки на паролі
- Створення бот-мережі
Міжсайтовий скриптинг за допомогою HTML5
У специфікації HTML5 представлені нові елементи, які містять атрибути подій і нові атрибути подій для існуючих тегів. Вони можуть бути використані для виконання JavaScript сценаріїв, обходячи фільтри, засновані на «чорних списках».
За допомогою нових HTML5 тегів для виведення аудіо та відео можна обійти існуючі фільтри, розраховані на блокування відомих шкідливих тегів.
приклади:
<Video onerror = "javascript: alert (1) "> <source>
<Audio onerror = "javascript: alert (1) "> <source>
Фільтри, що блокують символи «<» і «>» можуть запобігти впровадження тегів в більшості випадків. XSS ще може бути можливий в тих випадках, якщо атакуючий може впровадити сценарій всередину існуючого атрибуту події або ж додати новий атрибут події. Фільтр, який блокує існуючі атрибути подій, можна обійти за допомогою нових атрибутів подій, доданих в HTML5. Наприклад, «onforminput» і «onformchange».
приклади:
<Form id = test onforminput = alert (1)> <input> <form> <button form = test onformchange = alert (2)>
У HTML5 є доповнення, які дозволяють автоматизувати виконання сценарію, наприклад атрибут «autofocus». Коли цей атрибут встановлений, на елементі автоматично встановлюється фокус.
Також поширені випадки, коли ін'єкція можлива всередині атрибута тега «input». В цьому випадку JavaScript сценарій, як правило, розміщується всередині тега «omnouseover» або «onclick». В цьому випадку будуть потрібні дії з боку користувача для виконання сценарію. У разі HTML5 ми можемо впровадити тег «onfocus» в сценарій і спровокувати автоматичне виконання цього сценарію шляхом установки атрибута «autofocus».
Це виглядає наступним чином:
До HTML5:
<Input type = "text" value = "-> Injecting here" onmouseover = "alert ('Injected value')">
У HTML5:
<Input type = "текст" value = "-> веб-іжект" onfocus = "alert ('Injected value') "autofocus>
Зворотний веб-шелл і COR
СOR (cross-origin requests) дозволяють браузерам здійснювати крос-доменні виклики від a.com до b.com і зчитувати відповіді в залежності від того, як довго сервер b.com це дозволяє робити. Цей функціонал може використовуватися для тунелювання HTTP трафіку за допомогою крос-доменних Ajax викликів і створення еквівалента зворотного шелла засобами браузера. Таким чином, нападник може перехопити сесію користувача, використовуючи міжсайтовий скриптинг, навіть якщо використовуються механізми для захисту сесій, наприклад, Http-Only куки і прив'язка ідентифікатора сесії до IP адресою.
Після вдалого впровадження JavaScript сценарію в браузер жертви за допомогою міжсайтового скриптинга або переконавши користувача вставити сценарій в адресний рядок браузера, сценарій почне передавати дані шкідливому сервера, використовуючи COR. Використовуючи це підключення, зловмисник зможе потрапити в сесію користувача за допомогою тунелювання своїх запитів через браузер жертви.
У минулому році автор цієї допомоги випустив утиліту з відкритим кодом «Shell of the Future», в якій реалізована ця ідея. Утиліта дуже проста у використанні, оскільки повністю автоматизує атаку і поставляється з двома JavaScript пейлоадамі.
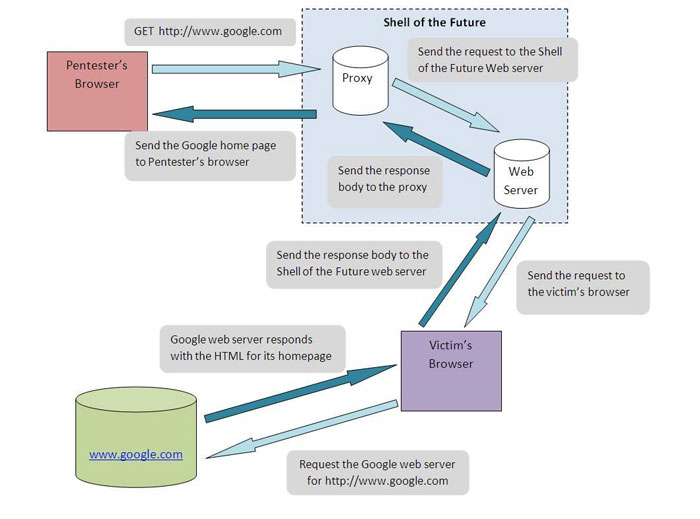
Архітектура веб-шелла майбутнього

Вставка текстового поля
ClickJacking, або «викрадення кліків» застосовується для того щоб обійти захист від підміни HTTP-запитів (CSRF, cross site request forgery). Дуже просто клацнути по посиланню або кнопці через clickjacking, набагато складніше заповнити поле введення або атрибут форми. За допомогою представленого в HTML5 "Drag and Drop" API можна дуже просто заповнити поля форм, змусивши жертву виконати перетягування об'єкта за допомогою миші. Атакуючий сайт може бути замаскований під звичайну гру, в якій користувач повинен взяти і перетягнути за допомогою миші якийсь намальований об'єкт. В цей час атакуючий починає заповнювати атрибути форми і поля введення.
наприклад:
<Div draggable = "true" ondragstart = "event.dataTransfer.setData ('text / plain','Evil data') ">
<H3> DRAG ME !! </ h3>
</ Div>
Даний метод був розроблений Полом Стоуном (Paul Stone) в 2010 році.
Iframe і пісочниця
Існує загальне оману, що використання коду Framebusting на кожній сторінці сайту захистить його від clickjacking. Подібний метод, на жаль, має безліч недоліків. Якщо Framebusting - це єдиний захист проти таких атак, то його можна обійти різними способами. Наприклад, використовуючи атрибут «sandbox» тега iframe, який є частиною стандарту HTML5.
приклад:
<Iframe src = "http: //www.victim.site" sandbox> </ iframe>
Установка цього атрибуту відключає сценарій JavaScript в межах тега <iframe>. Оскільки захист «framebusting» ґрунтується на JavaScript сценарії, то захист буде повністю нейтралізована. Пошукові системи, такі як eBay, WordPress, PayPal покладаються тільки на «framebusting», і тому схильні до подібних атак.
отруєння кеша
HTML5 представляє новий тип кешування системи, який називається «програмним кешем» (Application Cache). Якщо звичайне кешування призначене для того, щоб прискорити завантаження сторінки, то програмний кеш розроблений для можливості роботи в інтернеті у offline режимі.
Отруюючи HTML5 кеш, зловмисник може на більш тривалий період часу зберегти дані в кеші сторінок і використовувати їх для розкрадання облікових даних користувачів.
Раніше в цьому році автором була представлена версія програми Imposter, яка може використовуватися для отруєння кеша в HTML5.
Віддалене підключення файлів на стороні клієнта
Веб-сайти, які здійснюють Ajax-запити до URL-адресами, що зберігаються у властивості location hash, і включають відповідь в HTML код сторінки, можуть бути атаковані за допомогою COR. Після того як користувач натиснув на посилання, яка містить у властивості location hash адреса, контрольований зловмисником, то існує можливість зробити віддалене підключення файлів на стороні клієнта і провести XSS напад. Цей спосіб атаки був виявлений Метом Аустін в липні минулого року. mobile.facebook.com і багато інших сайтів, що використовують бібліотеку JQuery, виявилися вразливими до цієї атаки.
міжсайтовий публікація
Це різновид віддаленого підключення сценарію на стороні клієнта, описана раніше. Якщо URL для Ajax-запиту може контролювати атакуюча сторона, як у випадку з location hash, зловмисник може перенаправити запити на свій сайт і викрасти важливу інформацію про сесії користувача. Навіть якщо відповідь на Ajax-клопотання не обработивается робить запит сайтом, ця атака все одно буде працювати.
розвідка мережі
Крос-доменні XMLHttpRequest і WebSocket запити можуть використовуватися для здійснення надійного сканування портів. Останні версії Firefox, Chrome і Safari підтримують ці функції, а значить можуть бути використані для розвідування внутрішньої мережі.
Крос-доменнний XHR має 5 можливих статусів станів, а у WebSocke є 4 можливих статусу стану. Коли здійснюється нове підключення до довільної службі, значення властивості readystate змінюється відповідно до статусу підключення. Цей перехід між різними станами може бути використаний для того, щоб визначити, в якому статусі знаходиться віддалений порт: відкритий, закритий або заблокований.
сканування портів
Коли здійснюється підключення через WebSocket або COR до зазначеного порту IP адреси у внутрішній мережі, початковий стан readystate для WebSocket дорівнює 0, для COR - 1. В залежності від стану віддаленого порту ці значення рано чи пізно зміняться.
Дана таблиця показує співвідношення між станом віддаленого порту і тривалістю статусу readystate. Спостерігаючи, як швидко може змінитися значення readystate, ми можемо ідентифікувати стан віддаленого порту.
статус порту
Веб-сокет (readystate0)
COR (readystate1)
відкрито
<100 мс
<100 мс
закрито
~ 1000мс
~ 1000мс
заблокований
> 30000мс
> 30000мс
Існує кілька обмежень для цього типу сканування. Перше і найголовніше обмеження полягає в тому, що всі браузери блокують підключення до відомим портам, тому ці порти неможливо просканувати. Інше обмеження - в тому, що подібне сканування проводиться на рівні додатків, а не на рівні сокетів, як це робить, наприклад, nmap. Це означає, що інтерпретації отриманих даних можуть змінюватися.
Існує 4 типи відповідей, які ми можемо отримати від додатків:
- Закриття при підключенні. Додаток завершує з'єднання через невідповідність протоколу відразу, як тільки з'єднання буде встановлено.
- Відповідь і закриття при підключенні. Схоже на 1 тип, але перш ніж з'єднання буде закрито, додаток відправить стандартну відповідь.
- Відкриття без відповіді. Додаток зберігає з'єднання і ожіжающего великої кількості даних або даних, які б відповідали особливостям протоколу.
- Відкриття з відповіддю. Схоже на 3 тип, але додаток посилає деякий відповідь за замовчуванням у вигляді заголовка та привітального повідомлення.
Поведінка WebSocket і COR для кожного з цих типів показано в таблиці нижче.
Тип додатка
WebSocket (readystate 0) / COR (readystate 1)
Закриття при підключенні
<100 мс
Відповідь і закриття при підключенні
<100 мс
Відкриття без відповіді
<30000 мс
Відкриття з відповіддю
<100 мс (для Firefox і Safari) і 30000 мс (для Chrome)
сканування мережі
Техніка сканування портів може бути застосована для горизонтального сканування внутрішніх мереж. Так як відкриті і закриті порти можуть бути точно ідентифіковані, горизонтальне сканування може бути вироблено для портів, таких як 3389, доступ до яких в більшості випадків дозволений в налаштуваннях міжмережевих екранів в корпоративних системах.
Визначення відкритого або закритого порту дозволяє визначити, чи є система з цим IP адресою підключеного до мережі.
Визначення користувацького IP- адреси
Більшості домашніх користувачів, підключених до Wi-Fi машрутізаторам, видається IP адреса в межах 192.168.xx IP адреса Wi-Fi маршрутизатора в більшості випадків дорівнює 192.168.x.1 і його адміністративний інтерфейс працює на 80 або 443 порту. За допомогою цих даних ми можемо визначити локальний IP адреса користувача за два кроки:
Крок 1. Визначаємо призначену для користувача підмережа
Ми можемо це зробити, скануючи порт 80 і / або 443 на IP-адреси від 192.168.0.1 до 192.168.255.1. Якщо користувач знаходиться в підмережі 192.168.3.x, ми отримаємо відповідь від 192.168.3.1, який і буде його маршрутизатором, і значить, його підмережа ідентифікована.
Крок 2. Визначаємо IP- адреса
Після того як ми ідентифікували підмережа, ми скануємо її для того щоб знайти порт, який фільтрується фаєрволом. Наприклад, TCP порт 30000. Ми робимо ітерацію від адреси 192.168.x.2 до 192.168.x.254. Коли ми знайдемо потрібний IP-адреса користувача, ми отримаємо відповідь ( «відкритий» / «закритий»), тому що запит згенерований браузером користувача, всередині його власної системи, а значить, він не може бути заблокований його ж брандмауером.
Бот-мережі
Кожен раз, коли користувач натискає на посилання, він дозволяє віддаленому веб-сайту виконати JavaScript сценарій на своїй машині. Багато користувачів відкривають безліч вкладок в браузері, і більшість з них залишаються відкритими протягом усього сеансу, який може тривати кілька годин. Це дозволяє будь-якому зовнішньому об'єкту використовувати обчислювальну потужність комп'ютера користувача для своїх зловмисних цілей. Наприклад, на таких сайтах, як Twitter, спамери можуть за дуже короткий проміжок часу змусити тисячі користувачів натиснути на спеціально сформовані посилання. Але JavaScript сценарії є занадто «важкими» для системи та обмежені пісочницею браузера, що не дозволяє їх активне використання. У HTML5 був представлений WebWorker - потоковая модель для JavaScript. Це дозволяє будь-якому сайту запускати у фоновому режимі JavaScript сценарії без відома користувачів і ніяк не впливаючи на роботу браузера.
Створення бот-мереж:
Бот-мережа в HTML5 містить тисячі систем, на яких в браузері відкрита шкідлива сторінка.
Існує дві стадії створення подібної бот-мереж:
- досягнення комп'ютера «жертви»
- розширення часу функціонування
Досягнення комп'ютера «жертви»
Це досягається за рахунок того, що здійснює атаку сторона змушує «жертву» відвідати спеціально сформований веб-сайт. Це може здійснюватися наступними методами:
- спам на електронну пошту
- актуальні теми в Twitter
- зберігається XSS на популярних веб-сайтах і форумах
- «Отруєння» пошукової системи
- зламані сайти
Ці методи використовуються творцями шкідливого програмного забезпечення для атаки на своїх «жертв». У той час як звичайний веб-сайт зі шкідливим програмним забезпеченням може бути легко обчислений за допомогою автоматизованих пошукових роботів, то такі сайти, засновані на HTML5, ймовірно будуть обчислюватися набагато рідше.
Розширення часу функціонування
Після того як користувач відвідав контрольовану зловмисник сторінку, потрібно, щоб ця сторінка залишилася відкрита в браузері користувача якомога довше. Це робиться за допомогою прийомів clickjacling і tabnabbing. Завантажена в браузер сторінка містить невидиму посилання зі встановленим атрибутом «_blank». Вона завжди поміщається під покажчиком миші, використовуючи обробник подій «document.onmousmove». Таким чином, коли користувач клацає на сторінці, відкривається нова вкладка і відволікає його увагу. Якщо у користувача відкрито безліч вкладок, то підвищується ймовірність, що користувач не закриє цю сторінку. Tabanabbing може бути використаний для того, щоб після того як користувач покине сторінку, оновити її (а точніше її flavicon, значок на вкладці цієї сторінки) і замаскувати під який-небудь популярний ресурс, наприклад YouTube, Google або Facebook для того, щоб користувач залишив її відкритою.
Атаки, засновані на бот-нетах:
Наступні атаки можуть бути здійснені з використанням HTML5 бот-сонетів:
- DDoS-атаки рівня додатків
- Спам на електронну пошту
- Розподілений злом паролів
DDoS-атаки
DDoS-атаки рівня додатків на сайти стали все більш поширеними, навіть для таких сайтів, як Twitter. Зазвичай, атаки використовують велику кількість HTTP запитів на спеціальні розділи сайту, які можуть найбільш інтенсивно використовувати ресурси сервера. Потоки JavaScript, запущених у фоновому режимі з використанням WebWorker, створюють крос-доменні XMLHttpRequest запити навіть тоді, коли сайт їх не підтримує. Система захисту проти COR спрацьовує тільки під час відповіді на запити. Але в будь-якому випадку буде велике навантаження на сервер. Такий простий запит, як http://www.target.site/search_product.php?product_id=%
якщо він створюється велика кількість раз, здатний створити проблеми в роботі сервера.
Браузер може відправити велику кількість GET запитів до віддаленого веб-сайту, використовуючи COR від WebWorker. Під час тестування було з'ясовано, що близько 10 000 запитів в хвилину можуть бути відправлені з одного браузера. Навіть використовуючи невелику бот-мережу з 600 "зомбованих" комп'ютерів, ми можемо відправити 100 000 запитів в секунду на одну сторінку, і цього буде цілком достатньо, щоб обвалити сайт.
Спам в електронній пошті
Спам-розсилка здійснюються за помощью поштовий серверів, на якіх НЕ обмежена відправки поштовий Повідомлень (open relay) и с помощью «зомбованіх» комп'ютерів. Такі спам-розсилку можна делать, вікорістовуючі веб-еквіваленті відкритих поштовий сервісів. У багатьох веб-сайтів є розділи зворотнього зв'язку, в якіх Користувачі повінні вказаті їх имя та електронну адресу. После того, як ЦІ дані введені, сервер может їх обробіті и Відправити на сервер внутрішньої пошта. Погано розроблені веб-сайти могут містіті адреси відправника та адреси призначення листи в прихований формах браузера, что дозволяє відправляті листи з підробленімі адресами, если поштовий сервер компании может працювати в режімі відкритого ретранслятора. Оскільки тільки GET запити можуть бути відправлені через COR, форми зворотного зв'язку повинні передавати дані в адресному рядку або при обробці не повинно бути розмежування між даними в адресному рядку і параметрам POST запиту. Також, якщо використовується jsp сторінка, зловмисник може скористатися прийомом HTTP Parameter Pollution для відправки форми методом GET.
Розподілені атаки на паролі
Злом паролів завжди був завданням для програм, написаних на низькорівневих мовах з ASM вставками для оптимізації продуктивності. JavaScript ніколи не розглядали для вирішення завдань, що вимагають наявності великих обчислювальних ресурсів. Часи змінилися, і деякі функції програм, написаних на javascript стали виконуватися швидше. Концепція WebWorker дозволяє створити фонові потоки для злому пароля. Тести показали значення рівня підбору пароля в 100 000 MD5 хешей в секунду.
Варто відзначити, що дане значення ще не настільки велика. На програмах, написаних на низькорівневих мовах, воно досягає декількох мільйонів. Тим самим програми на javascript працюють в 100-115 разів повільніше. Це означає, що 100 комп'ютерів, які ламали пароль на javascriptравноценни одного комп'ютера зі звичайним додатком.
За допомогою описаних вище механізмів буде нескладно створити бот-ні, що складається з декількох тисяч комп'ютерів, що виконує злом пароля за допомогою JavaScript у фоновому режимі. Навіть від 1000 «зомбі», код буде еквівалентний 10 звичайним комп'ютерам. Ефективний бот-ні з декількох сотень тисяч «зомбі» надасть величезні обчислювальні ресурси для злому хешей паролів.
Ravan
Ravan - це заснований на javascript зломщик паролів, який використовує WebWorker для злому паролів в фоновому режимі. У поточній реалізації здійснена підтримка MD5 і SHA хешів, згенерованих з salt. Він зламує паролі повним перебором. Спочатку він перевіряє найбільш ймовірні комбінації, а решта - ближче до завершення роботи. Незважаючи на те, що простий MD-5 та SHA-1 хеш може бути швидко зламаний за допомогою Rainbow таблиць, зламати більш стійкі salt-хеші можна тільки повним перебором.
Ravan - це утиліта, яка складається з трьох компонентів:
«Господар». Браузер, який відправляє хеші.
«Робочий». Браузер, який здійснює злом.
«Веб інтерфейс». Засіб, яке проксірует сполучення між «господарем» і «робочим».
Коли «господар» відправляє хеш для злому в веб-інтерфейсRavan генерує унікальний ідентифікатор хешу разом з URL, який містить цей ID. Цей URL повинен бути відправлений всім «робочим», які і будуть виконувати фактичне злом за допомогою своїх браузерів. Процес злому розбивається на дрібні блоки. Кожен блок або слот відповідає 20 мільйонам комбінацій.
Коли приєднуються нові «робочі», їм виділяються нові ділянки роботи. Процес координації слотів серед робітників і контролю над процесом злому здійснюється з браузера «господаря».
Веб-інтерфейс діє як проксі між «майстром» і «робочими», надаючи їм повідомлення. Ця система призначена для легальних цілей і вимагає дозволу з боку «робочих» комп'ютерів перед початком виконання процесу злому.
ПОСИЛАННЯ
- HTML5 Security CheatSheet - http://code.google.com/p/html5security/
- Shell of the Future - http://www.andlabs.org/tools.html#sotf
- Next Generation Clickjacking - http://www.contextis.co.uk/resources/white-papers/clickjacking/Context-Clickjacking_white_paper.pdf
- OWASP ClickJacking Guide - http://www.owasp.org/index.php/Clickjacking
- Chrome and Safari users open to stealth HTML5 AppCache attack - http://blog.andlabs.org/2010/06/chrome-and-safari-users-open-to-stealth.html
- Imposter - http://www.andlabs.org/tools.html#imposter
- Hacking Facebook with HTML5 - http://m-austin.com/blog/?p=19
Com/blog/?
