- Коріння тренда використання яскравих кольорів
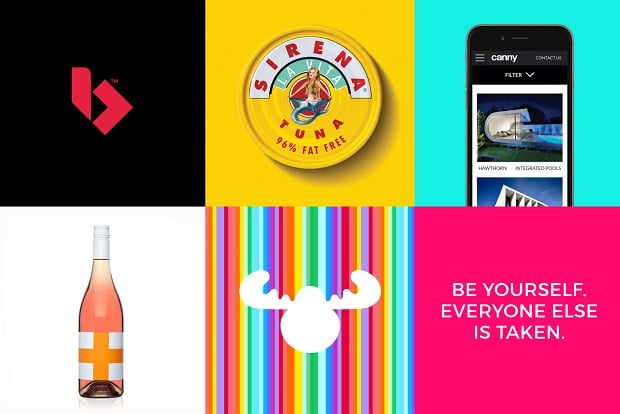
- Brands to Life
- Де використовувати сміливі кольору в веб-дизайні 2016 року
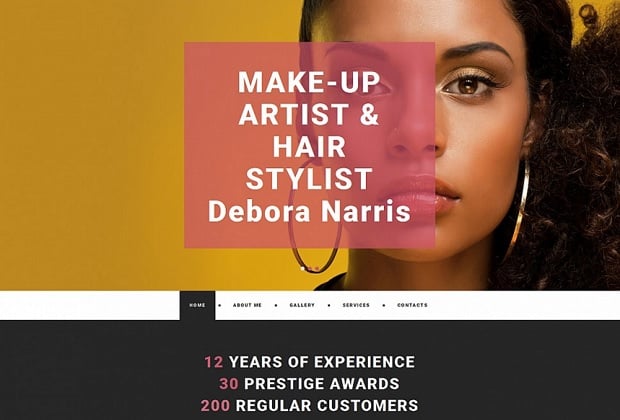
- Шаблон Веб-сайту для стиліста
- Ricanza
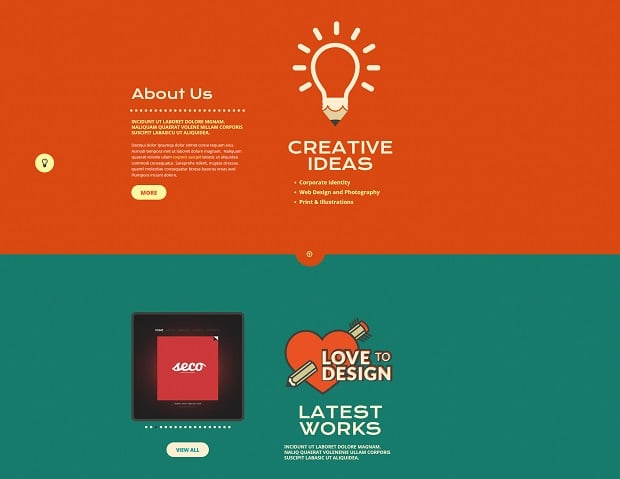
- Landing Page Template
- Як використовувати яскраві кольори в дизайні сайту
- Чарівність монохромного дизайну
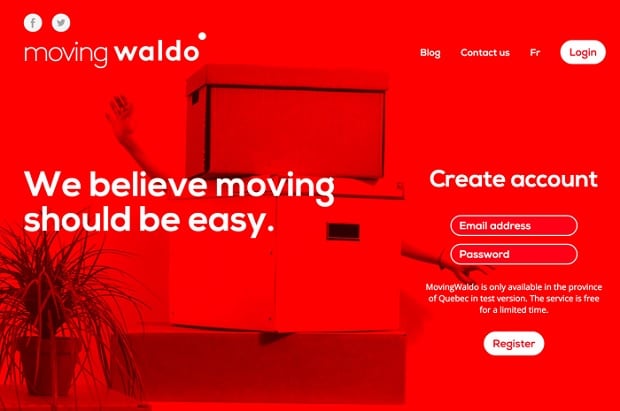
- Moving Waldo
- Sanfilippo
- Смію використовувати колірний блок
- Adidas
- Sonic Square Shakes
- Експериментуйте з текстурами і контрастами
- Fly Wheel Camp
- Шалон для студії дизайну інтер'єрів
- Елементи дизайну веб-сайту
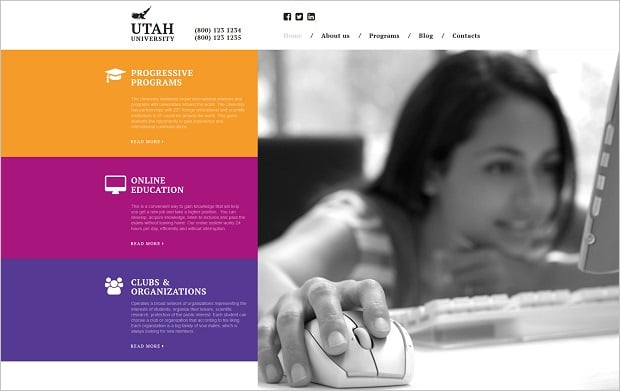
- Шаблон для сайту сфери освіти
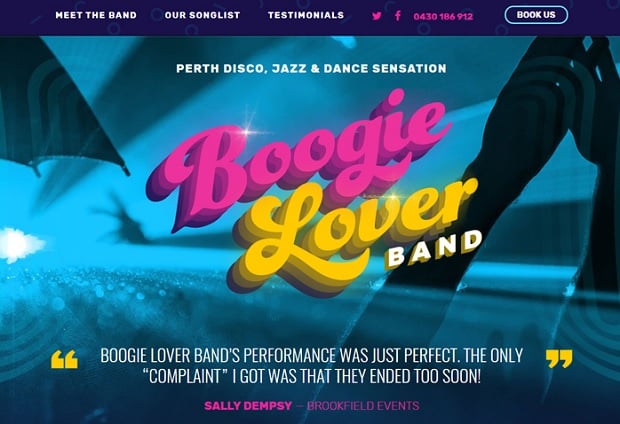
- Boogie Lover
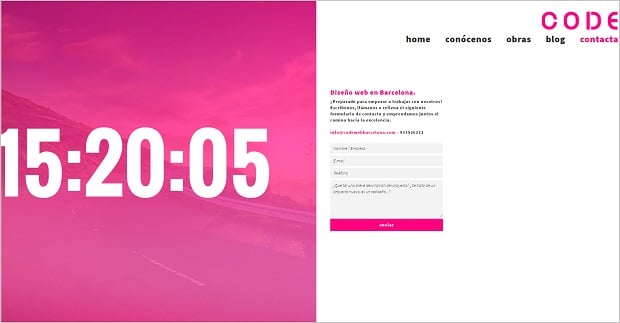
- CodeWeb
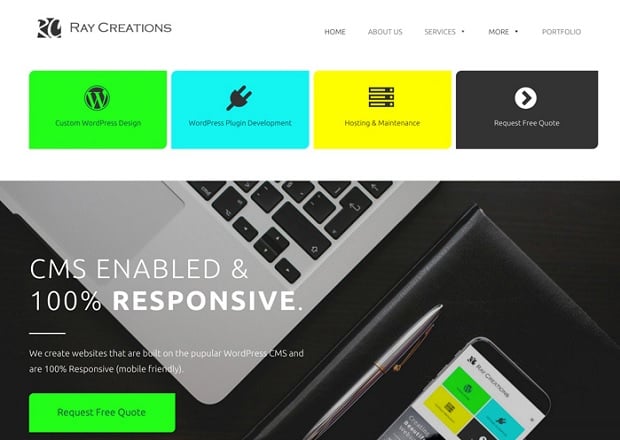
- Ray Creations
Одна з останніх тенденцій веб дизайну 2016 року - це використання яскравих кольорів і їх зухвалих комбінацій в дизайні сайту. Просто погляньте на список номінацій і переможців на сайті Awwwards.com: багато хто з них відрізняються незвичайними колірними схемами, які вони не наважилися б застосувати раніше.

Коріння тренда використання яскравих кольорів
Популярність яскравих кольорів і їх широке використання в дизайні веб-сайту можна пояснити кількома причинами.
Мінімалізм. Це може здатися парадоксальним, але мінімалістичний стиль з його простими формами і чистим дизайном, можливо, спонукав багатьох веб-дизайнерів використовувати інші способи донесення своїх ідей до аудиторії. Використання контрастних кольорів в мінімалістичному дизайні може бути корисним для залучення уваги користувача до визначних об'єктів. Коли весь дизайн прагне до простоти, потрібно намагатися бути більш креативним.
Плоский дизайн. Ще одна тенденція, яка, здається, не збирається йти на спад найближчим часом. Цей стиль також звертається до простих форм і «плоским» фігурам. У цьому випадку колір допомагає відрізнити один елемент від іншого, виділити важливу інформацію і привернути увагу людей до елементів, на які потрібно відреагувати.
Картковий дизайн. Ця розробка Microsoft як і раніше користується популярністю і широко використовується в дизайнах веб-сайтів. Картковий дизайн ставить яскраві кольори і їх сміливі комбінації в основу всієї концепції дизайну.
Brands to Life

Спочатку в Windows 8, потім - на безлічі інших сайтів, картковий дизайн отримав популярність завдяки простоті ідеї - використання барвистих блоків для кожного елемента. Це виділяє кожен блок, робить його легко розпізнаваним і зручним для використання на маленьких екранах.
Матеріальний дизайн. Новітній в дизайнах веб-сайтів і додатків від Google. Цифровий гігант встановлює новий підхід до веб-дизайну, надаючи інчтрукціі і ключові методи створення додатків на своєму ресурсі. Один з ключових методів матеріального дизайну включає в себе використання яскравих кольорів для елементів дизайну . Кольори повинні акцентувати елементи, а їх комбінації повинні бути оригінальними, щоб вдихнути життя в дизайн.
Ще одна причиною, яка, можливо, змусила дизайнерів використовувати яскраві кольори в дизайнах є розвиток технологій і широке використання екранів з високою роздільною здатністю. З виходом на ринок Retina і інших дисплеїв високої якості, веб-дизайнери тепер не скуті використанням тільки до 216 безпечних веб-кольорів.
Де використовувати сміливі кольору в веб-дизайні 2016 року
Яскраві і оригінальні колірні комбінації були переважно прерогативою студій веб-дизайнів протягом багатьох років. Останнім часом все більше і більше сайтів в інших нішах бізнесу і комерції пробують використовувати яскраві кольори в своїх дизайнах. Давайте подивимося, де ми найчастіше можемо виявити яскраві кольори сьогодні:
- Мода і дизайн інтер'єру. Дані сайти досить близькі до сфери веб-дизайну. Багато веб-дизайнери навіть вивчають колірні тенденції в моді, щоб знати, які кольори будуть модними при створенні сайту.
- Магазини одягу. Багато магазинів одягу сьогодні, як правило, використовують карткові дизайни, щоб краще представити свої колекції і ексклюзивні товари. Це призводить до використання, якщо і не дуже яскравих, то, по крайней мере, незвичайних поєднань кольорів в їх дизайнах.
- Сайти ресторанів і продуктів харчування. Більшість з цих сайтів покладаються на барвисті зображення, які показують їхню продукцію і пропозиції у вигідному світлі. Сьогодні ми бачимо багато сайтів, які використовують яскраві кольори, які можуть діяти як емоційні тригери і навіть провокувати апетит.
- Посадочні сторінки. Веб-дизайнери часто нехтують глибокою обробкою дизайну для таких сторінок, роблячи їх «як під копірку». Сучасні цільові сторінки задіють різні методи проектування і навіть можуть виглядати як міні-сайти. Яскраві кольори використовуються тут, щоб керувати відвідувачем по всьому дизайну і переконати його / її здійснити необхідні дії.
Шаблон Веб-сайту для стиліста

Ricanza

Landing Page Template

Як використовувати яскраві кольори в дизайні сайту
Немає ніякого секрету в тому, що кольори впливають на наші емоції . Емоційний дизайн - це майбутнє інтернету, і правильне використання в ньому квітів є справжнім мистецтвом. Кольори можуть зруйнувати всю ідею сайту або розповісти захоплюючу історію, що приверне більше відвідувачів і трафіку. Головне - це встановити баланс між творчістю і практичністю. Розумне використання яскравою кольоровою схеми сьогодні дозволяє брендам бути ближче до своїх клієнтів без втрати своєї індивідуальності та відповідності обраній ніші.
Що ж, настав час дізнатися, як поєднувати кольори в дизайні сайту, які елементи можна використовувати, щоб підкреслити контрасти і які найкращі і модні способи використання кольору в вашому макеті.
Чарівність монохромного дизайну
Монохромна колірна схема ідеально підходить для концепції мінімалістичного дизайну. Це дозволяє використовувати не тільки традиційну чорно-білу палітру. З монохромним дизайном ви отримуєте барвистий, колоритний сайт без безлічі відволікаючих квітів. Так як ви уникаєте тут сильних контрастів, ви можете взяти більш яскраві кольори за основу і пограти з ОТЕНКО або формою елементів.
Moving Waldo

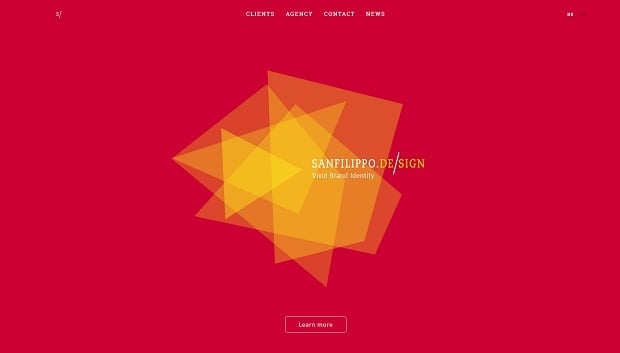
Sanfilippo

Монохромні дизайни, незалежно від того наскільки вони яскраві і чіткі, можуть уберегти дизайнерів (особливо початківців дизайнерів) від створення позбавлених смаку, що кидаються в очі веб-сайтів. Ви можете без страху використовувати лаймово-зелений або яскраво-фіолетовий кольори для фону і зробити інші елементи (наприклад, шрифти, кнопки, меню і т.д.) білими. Таким чином, ви отримуєте сучасний, привабливий і в той же час витончений дизайн.
Можна додати яскравий напівпрозорий шар кольору поверх бекграунду сайту, що також є відмінним способом використовувати тенденцію яскравих кольорів на вашому веб-сайті.
Смію використовувати колірний блок
Цей підхід відмінно підходить для використання карткового дизайну. Суть такого роду дизайнів - це використання контрастних кольорів для різних "карток" дизайну. Як згадувалося раніше, картковий дизайн походить від макета Windows 8, який використовує барвисті прямокутники для інтерфейсу і навігації.
Цей тип дизайну ідеально підходить для використання техніки колірних блоків, що дозволяє поєднувати непоєднуване - помістити кольору, які зазвичай рекомендують не використовувати разом, поруч один з одним. Але тільки якщо ви досить добре володієте теорією кольору і досить сміливі, щоб створювати пристойні комбінації, які не будуть виглядати без смаку.
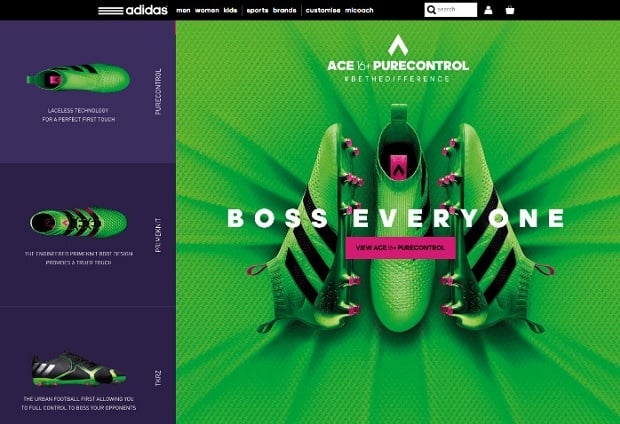
Adidas

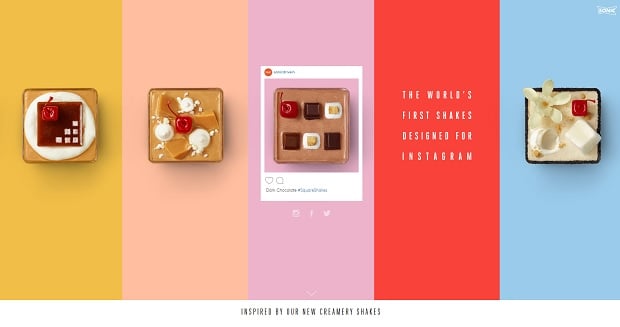
Sonic Square Shakes

Ще одна крута ідея для об'єднання яскравих і незвичайних квітів - це використання одного з них для обозаченія Ховер. Це відбувається, коли ви наводите курсор миші на елемент, і він змінює свій колір на інший, показуючи, що дана кнопка або посилання клікабельні. Барвистий картковий дизайн і техніка використання Ховер складають прекрасний дует, комбінуючи класний дизайн з благополучним призначеним для користувача досвідом.
Експериментуйте з текстурами і контрастами
Яскраві кольори можуть використовуватися в якості акцентів, які виділяються на тлі і привертають увагу користувачів. Якщо ви відчуваєте себе недостатньо сміливим, щоб додати барвистості всьому веб-сайту, ви можете розкидати кілька яскравих плям по нейтральному фону. Використовуйте темний монохромний фон з яскравим заголовком, або поступово розставляйте яскраві акценти по всьому веб-сайту для логотипу, кнопок і зображень.
Fly Wheel Camp

Шалон для студії дизайну інтер'єрів

Додавання текстури яскравому кольору також може допомогти вам уникнути стресу у використанні яскравого колірного тренда. Текстура допомагає відрегулювати колір під стиль сайту і акцентувати його або навпаки - трохи пом'якшити.
Елементи дизайну веб-сайту
Щоб переконатися в тому, що ваші яскраві кольори, безумовно, будуть виділятися, ви можете спробувати деякі безпомилкові способи фарбування елементів сайту. Давайте подивимося, де на вашому сайті можна використовувати сміливі кольори і їх поєднання.
- Навігаційне меню. Це один з кращих елементів дизайну, де ви можете використовувати яскраві кольори без будь-яких проблем. Ви можете пофарбувати блоку навігації в будь-який інший колір або акцентувати його тільки вузькою лінією, як роблять багато сайтів друкованих видань. Це відмінний способотделіть одну категорію від іншої на сайті і допомогти користувачам легко по ньому переміщатися.
Шаблон для сайту сфери освіти

- Написи і шрифти. Яскраві кольори в цьому році відмінно поєднуються з іншим веб-трендом 2016 року - великої типографікою. Величезні написи можуть привернути увагу до найбільш важливої інформації на вашому сайті. І тут допомагають кольору. Існує два відмінних способу використання яскравих кольорів з величезними буквами. Яскравий тон на тлі можна реалізувати при використанні білого шрифту. Або навпаки: розташувати барвисті шрифти на тьмяному або чистому тлі. Відмінною ідеєю також акцентуватиме тільки окремі слова з тексту яскравими квітами.
Boogie Lover

- Форми і елементи призначеного для користувача інтерфейсу. Ви можете прекрасно виділити важливі елементи інтерфейсу, щоб переконатися, що ваші користувачі не будуть нічого пропускати. Спробуйте пофарбувати поле контактної форми або чекбокс в контрастні кольори. Переконайтеся, що ваші оповіщення та посилання будуть поміченими завдяки яскравим тонам.
CodeWeb

- Кнопки. Кнопки є одними з найважливіших елементів будь-якого веб-сайту, які повинні бути видимими при будь-яких обставинах. Вони зазвичай містять текст «заклику до дії», який допомагає власникам веб-сайтів збільшити трафік, залучити клієнтів, продавати товари і виконувати безліч інших важливих функцій. Яскраві кольорові кнопки виглядають бездоганно в чистому дизайні, в поєднанні з великими написами або плоским інтерфейсом. Головне тут - вибрати колір, який буде стовідсотково виділятися на тлі.
Ray Creations

У поєднанні яскравих кольорів в веб-дизайні дуже важливо мати глибокі пізнання в теорії кольору, вишуканий смак і певну зухвалість для створення ефектного і вишуканого дизайну.
*** *** ***
Примітка редактора: Це перший пост з серії Тенденції веб-дизайну 2016, де ми намагаємося описати останні тренди в деталях. Залишайтеся з нами і сміливо діліться в коментарях своїми думками про інші аспекти веб-дизайну, про які ви б хотіли прочитати на нашому блозі.
