І так, шановні читачі блогу lessons-joomla.ru починаємо серію уроків по редагуванню шаблону Joomla 2.5. У цьому уроці ми розглянемо як відредагувати (поміняти) шапку (Header) в шаблоні Joomla 2.5.
Необхідно відразу сказати, що цей процес на різних шаблонах різних розробників буде проходити по своєму. Тому спробую розповісти сам принцип пошуку місцезнаходження позиції Хейдер, логотипу та редагування CSS. Як завжди рекомендую все маніпуляції з сайтом робити на локальному сервері Денвер (Denwer) Щоб не морочитися давайте візьмемо шаблон, встановлений на цьому сайті.

Для початку необхідно визначити в якій позиції модуля знаходиться наш header і які ще в шапці сайту є позиції. Для визначення позицій модулів в шаблоні Joomla 2.5 після нашого сайту набираємо? Tp = 1. Тобто це буде виглядати так: http: // ваш_сайт /? Tp = 1.
Оновлюємо сторінку (F5) і ... нічого не бачимо. значить в адміністративної частини сайту відключений показ позицій сайту. Йдемо в адмінку, заходимо в налаштування

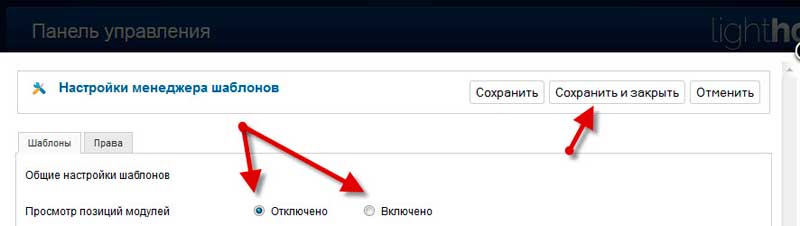
і включаємо показ позицій як показано на фото внизу. Не забуваємо збережеться.

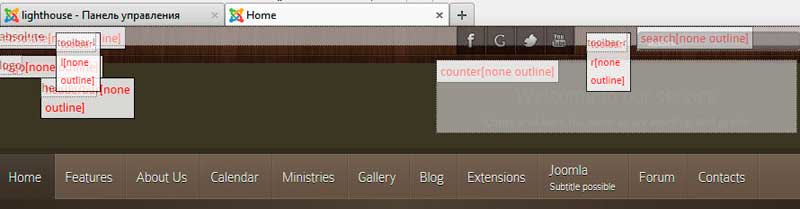
Оновлюємо ще раз сторінку. Усе. Позиції модулів з'явилися. Бачимо, що їх кілька: headerbar, logo, counter, banner. При цьому бачимо, що умовні розміри позицій підсвічуються (counter, banner), а ось headerbar, logo немає.

Чисто логічно розуміємо, що позиція модуля headerbar відповідає за шапку сайту, а позиція logo за логотип.
Моє особисте переконання, що завжди треба перевірити прості шляхи вирішення проблеми, а якщо не вийшло, то тоді і лізти вглиб. Найпростіше це зайти в налаштування самого шаблону Joomla 2.5 і подивитися, які налаштування там є. У будь-якому випадку, як при установці просто шаблону на Joomla 2.5 , Або після установки шаблону Joomla 2.5 з швидкого старту «QuickStart» насамперед необхідно заходити в налаштування шаблону і розбиратися з його можливостями з налаштування. При цьому навіть немає необхідності русифікувати Joomla 2.5 так як сам шаблон все одно не буде переведений на російську мову.
Багато розробники шаблону в його налаштуваннях дають можливість редагування шапки (Header), а також Footer (футер) сайту і багатьох інших примочок. Однак серед безлічі налаштувань в цьому шаблоні легкого шляху не знайшлося.
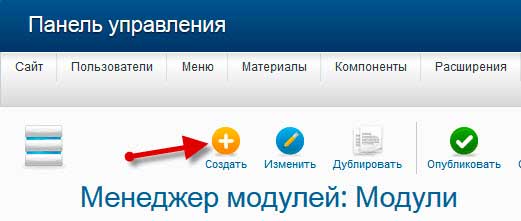
І так, знаючи позицію шапки, як headerbar йдемо в «Розширення - Менеджер модулів» і в випадаючому меню «Вибір позиції» шукаємо позицію headerbar. Її там немає і це правильно, тому що самої шапки в шаблоні немає. Є тільки логотип. Найбільш правильний і швидкий спосіб виведення header на сайті це в «Менеджері модулів» тиснемо кнопку «Створити».

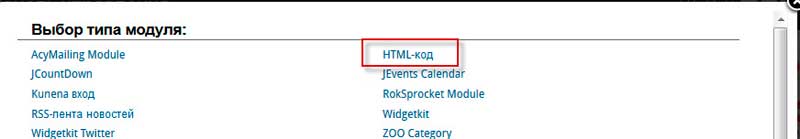
І у виборі типу модуля вибираємо «HTML код». З його допомогою ми зможемо не тільки вивести частину Html коду, але і розмістити картинку нашої шапки.

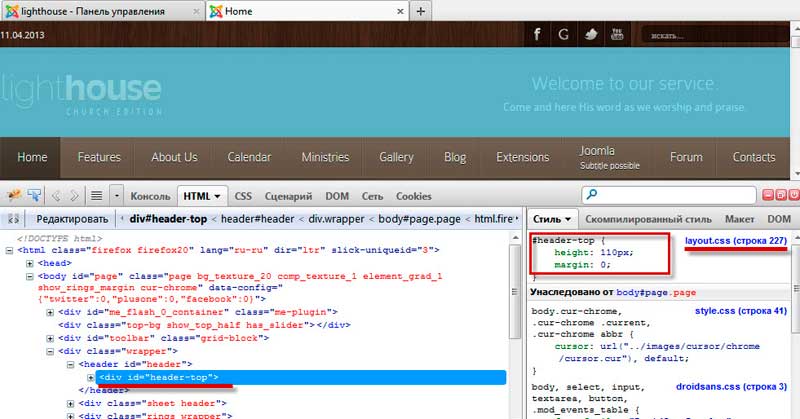
Однак, що б виводити header в позицію модуля його необхідно попередньо підготувати, а для цього нам треба знати ширину і довжину позиції модуля. Згадуємо класний плагін Firebug для Firefox і починаємо його використовувати. За допомогою цього розширення досліджуємо позицію headerbar і бачимо

що за його позиціонування відповідає файл layout.css і його висота становить 110 пікселів. До речі ви можете змінити ширину до потрібних вам розмірів в цьому файлі CSS. Тепер необхідно визначитися з довжиною нашої шапки. У більшості шаблонів ширина його задається в настройках. Заходимо в наш шаблон і в настойках бачимо що довжина нашого шаблону становить 1100 пікселів. Ось тепер ми можемо підготувати нашу шапку з необхідними параметрами за допомогою програми для редагування графіки (припустимо Adobe Photoshop). Я не буду розповідати як це робиться. Цьому присвячені цілі сайти.
Підготовлений файл з шапкою закидаємо в папку «images - stories» сайту, але не шаблону. Тепер розміщуємо його за допомогою модуля «HTML код». Тема приховуємо. Вибираємо позицію headerbar і зберігається.
До речі так можна зробити, що б на різних сторінках сайту відображався різний header. Готуємо кілька шапок, переносимо їх в вищевказану папку і розмішати з допомогою декількох модулів «HTML код» з виведенням на певних пунктах меню.
З Хейдер розібралися. Відредагуємо тепер логотип. Знаючи позицію модуля, а саме logo перевіряємо її. Заходимо в «Розширення - Менеджер модулів» і в випадаючому меню «Менеджер позиції» шукаємо позицію logo. Є така і в ній навіть вказано шлях до картинки з ім'ям logo.png. Але відключивши її, змін на сайті ми не бачимо. Значить, ця картинка використовується тільки при накоченні просто шаблону на вже встановлену Joomla 2.5. Але при установці шаблону Joomla 2.5 з швидкого старту «QuickStart» як у нас використовується картинка з іншого папки. І природно з шаблону.
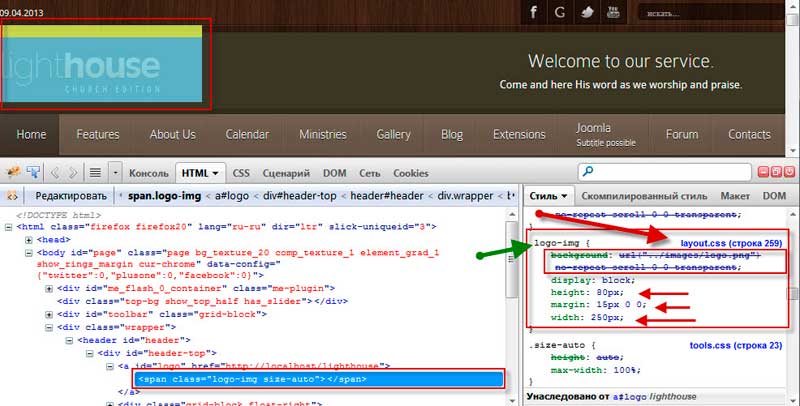
Тому починаємо шукати інший шлях. Знову ж за допомогою плагіна Firebug для Firefox досліджуємо логотип шаблону і бачимо,

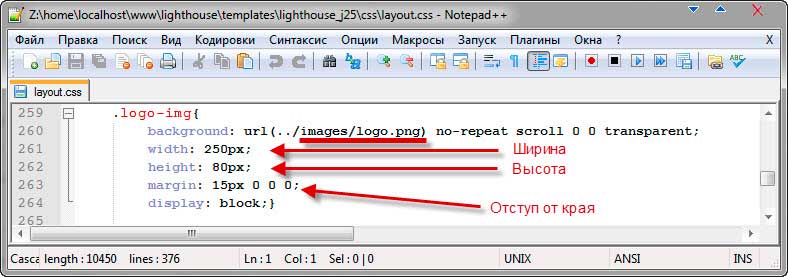
що за його позиціонування відповідає той же файл layout.css і щоб побачити, де він знаходиться (шлях до файлу) відкриваємо його в новій вкладці. За допомогою програми Notepad ++ відкриваємо і шукаємо рядок 259.

Тут ми можемо експериментувати з шириною, довжиною логотипу. Не забуваємо збережуться, і оновлювати сторінку сайту, щоб подивитися результат. Ще одна величезна перевага Notepad ++ це те, що можна завжди повернутися до вихідного стану файлу, але тільки якщо ви не закрили вікно Notepad ++. До вихідного стану повертаємося за допомогою кнопки «Скасувати».

Ну а для зміни дизайну логотипу нам буде потрібно Adobe Photoshop і елементарні знання даної програми.
Таким чином ми розглянули з вами як відредагувати (поміняти) шапку (Header) в шаблоні Joomla 2.5.
Удачі Вам у ваших починаннях.
