
У даній статті ми поговоримо про те, що таке чуйний і адаптивний дизайн, і в чому полягає різниця між ними.
З'явилися два принципово різних підходи до створення сайтів для мобільних пристроїв: Adaptive web design і Responsive web design.
Що таке чуйний дизайн

Чуйний дизайн (Responsive web design або RWD) - підхід до створення дизайну, при якому сайт розробляється з розрахунком на те, щоб забезпечити найбільш просте його використання: зручний перегляд сайту з мінімумом ресайз і зайвих прокручувань - на найширшому спектрі пристроїв. Чуйний дизайн володіє наступними особливостями:
При верстці чуйного дизайну використовуються виключно HTML і CSS - без підключення JavaScript для визначення «отзвичівості» елементів дизайну.
Чуйна верстка визначає, як будуть виглядати елементи сайту на різних пристроях; проте ці елементи не ховаються / не замінюють один, а їх поведінка, так само як і виконувані ними функції, не змінюється.
Три основних принципи чуйного дизайну:
розташування всіх елементів в рамках модульної сітки;
всі елементи верстки та медіа-файли (в т.ч. зображення) є «гумовими» (flexible) - їх розміри залежать від розміру екрану;
робота з Media queries - модулем CSS3, що дозволяє задавати різні стилі (або навіть таблиці стилів) в залежності від дозволу екрану, його розмірів і інших харатеристик.
Чуйний дизайн створюється з використанням адаптивної розмітки (не плутати з адаптивним дизайном).
Адаптивна розмітка (adaptive layout) полягає в тому, що на сайті створюється кілька стилів, варіантів розташування елементів на модульній сітці і кілька варіантів стилів елементів дизайну. Ці варіанти змінюють один одного при зміні розмірів екрану, при цьому утворюються якісь точки переходу між різними видами розмітки / стилів сайту.
Чуйний дизайн не має на увазі роботи з об'єктною моделлю елементів на сторінці, не має на увазі зміну ієрархії / вкладеності блоків і об'єктів при зміні виду розмітки.
Що таке адаптивний дизайн

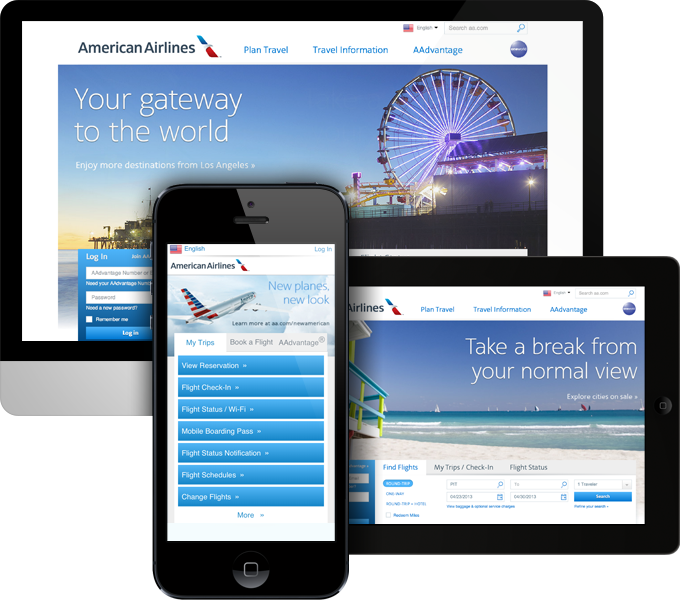
Адаптивний дизайн (Adaptive web design або AWD) - це дизайн, заснований на операціях з різними макетами сайту або його розміткою для забезпечення найкращого його використання на певних, заданих заздалегідь пристроях і дозволах екрану.
У разі адаптивного дизайну елементи сайту можуть ховатися, замінюватися іншими; можуть змінюватися поведінка і функції окремо взятих елементів веб-сайту.
В адаптивному дизайні повсюдно використовується JavaScript для управління поведінкою і функціями об'єктів на сайті.
Адаптивний дизайн вимагає роботи з об'єктною моделлю елементів на сторінці, має на увазі зміну їх ієрархії / вкладеності на різних пристроях.
Чи не є обов'язковим забезпечення однакового виду сайту і його функціоналу в різних браузерах. Можливе використання нових технологій, які не підтримуються старими версіями програм - тому що дизайн, як було сказано вище, адаптується під певні типи пристроїв.
Плутанина у визначеннях
чуйного і адаптивного дизайну мало не ототожнюються між собою. Варто розуміти, що ці підходи розрізняються перш за все завданнями, для вирішення яких вони застосовуються.
Адаптивна розмітка і адаптивний дизайн - це кардинально різні речі. Адаптивна розмітка сайту має на увазі зміну стилів елементів на різних пристроях і використовується в чуйну дизайні. Адаптивний же дизайн - це окремий підхід до проектування і створення фронтенда веб-сайтів.
особливості підходів
Кілька важливих аспектів, в плані яких чуйний і адаптивний дизайни кардинально відрізняються:
Швидкість роботи сайту. Сайт, створений за принципами адаптивного дизайну, може завантажуватися в кілька разів швидше, так як користувачу буде необхідно завантажувати з сервера тільки ті частини дизайну, які необхідні для роботи сайту на його пристрої. У випадку з чуйним дизайном користувач буде змушений чекати, поки завантажаться всі стилі і зображення, не залежно від використовуваного відвідувачем девайса.
Складність розробки. Створення сайту з адаптивним дизайном вимагає від розробника вищого професійного рівня. Зокрема, ґрунтовного досвіду роботи з JavaScript.
SEO-аспект. З чуток, Google набагато більш лояльно ставиться до чуйним сайтам, ніж до адаптивним.
На практиці
На практиці Responsive, чуйний дизайн, зустрічається досить часто, на відміну від адаптивного. Що і очевидно: адже перший легше в реалізації і освоеніі.Большінство шаблонів, які продаються на маркетплейсах, є чуйними, а не адаптивними.
Адаптивний же дизайн частіше використовується в серйозних і багатофункціональних продуктах. Найбільш очевидні приклади: в мобільна версія мережі Вконтакте, пошти
https://itkeys.org/responsive-and-adaptive-design/
http://frontender.info/adaptive-vs-responsive-terminology/
