
Популярність мобільних пристроїв, таких як смартфони та планшети, стрімко зростає. Виробники звичайних персональних комп'ютерів зіштовхуються зі зниженням попиту, так як все більше і більше користувачів вважають за краще подорожувати по Інтернету за допомогою мобільних пристроїв. І справді, де б ви не знаходилися, в метро, в автобусі, на роботі чи вдома на дивані - за допомогою смартфона або планшета ви можете переглядати сайти і робити покупки в інтернет-магазинах.
Однак тут не все так просто, як хотілося б. Звичайні сайти, не пристосовані для перегляду на мобільних пристроях, що не дуже-то зручні для перегляду на смартфонах і планшетах. Текст і посилання будуть занадто дрібними для навігації за допомогою пальців, форми і спливаючі вікна можуть працювати неправильно, а горизонтальна смуга прокрутки ускладнить перегляд сторінок.
Звичайні сайти незручні для перегляду на мобільних пристроях, таких як смартфони і планшети. Але у нас є рішення - плагін адаптивного дизайну
І хоча дозвіл сучасних мобільних пристроїв досить висока, а браузери адаптують для перегляду в тому числі і звичайних сайтів, максимальну зручність перегляду досягається лише для сайтів, спеціально розроблених для мобільних пристроїв.
Ще одна проблема зі звичайними сайтами - пошукова система Google пессімізірует їх в пошуковій видачі для мобільних пристроїв. Це означає, що якщо відвідувачі будуть шукати звичайний сайт за допомогою смартфона або планшета, то його позиції будуть нижче, ніж у аналогічних, але створених з урахуванням особливостей мобільних пристроїв.
Чи вирішить проблему мобільна версія сайту
Здавалося б, досить зробити спеціальну версію дизайну для мобільних пристроїв, і проблема буде вирішена. Однак на цьому шляху є підводні камені.
Перш за все, різновидів мобільних пристроїв дуже багато, і постійно з'являються все нові і нові. Всі ці пристрої відрізняються пропорціями екранів і дозволом, що ускладнює створення мобільної версії. Справді, дуже важко створювати мобільні версії дизайну, орієнтовані на всі можливі форми екрану і дозволу.
Крім того, якщо зробити мобільну версію сайту на окремому піддомені і не вжити спеціальних заходів, можуть з'явитися сторінки з різними адресами URL і однаковим вмістом. Це може привести до проблем з пошуковим просуванням сайту через склейки сторінок.
адаптивний дизайн

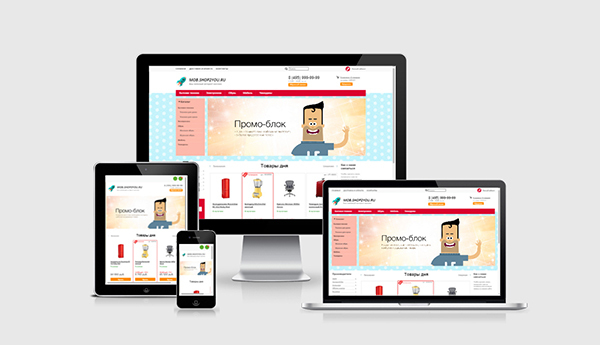
Тим часом існує універсальне рішення, що забезпечує коректне відображення сторінок сайту на пристроях будь-якого типу, як існуючих, так і тих, що з'являться в майбутньому - на персональних комп'ютерах, планшетах, смартфонах і навіть звичайних телевізорах. Це рішення дає так званий адаптивний дизайн, або адаптивна верстка HTML-сторінок.

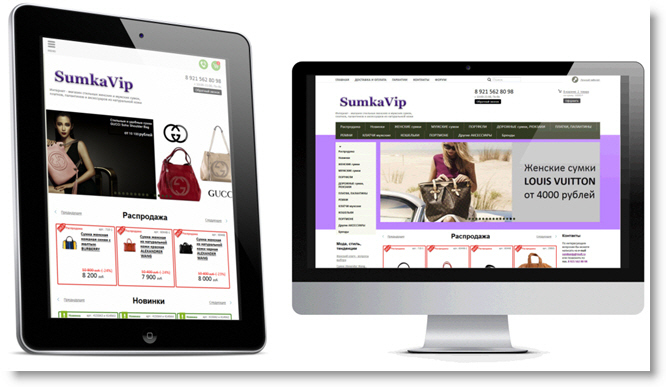
Суть адаптивного дизайну в тому, що вміст, склад і взаємне розташування блоків сторінок автоматично змінюється в залежності від дозволу пристрою і пропорцій його екрану. Такий дизайн як би адаптується до пристрою, забезпечуючи оптимальне відображення і зручну роботу з сайтом.
Якщо сайт відображається на пристрої з великим екраном, то видно всі деталі його сторінок. Чим менше розмір екрану, тим менше деталей буде видно. Таким чином, адаптивний дизайн приховує другорядні деталі, які не поміщаються на екрані.

Крім того, в адаптивному дизайні може при необхідності змінюватися взаємне розташування блоків. Мета такої зміни - забезпечити найбільш зручну роботу зі сторінок, виключити дратівливі горизонтальні смуги проктуркі.
У разі адаптивного дизайну для сайту створюється тільки один набір сторінок, тому тут немає проблеми склейки сторінок з різними URL і однаковим змістом.
Плагін адаптивного дизайну
Сайма простий спосіб встановити на сайт вашого інтернет-магазину адаптивний дизайн - придбати у нас плагін адаптивного дизайну .
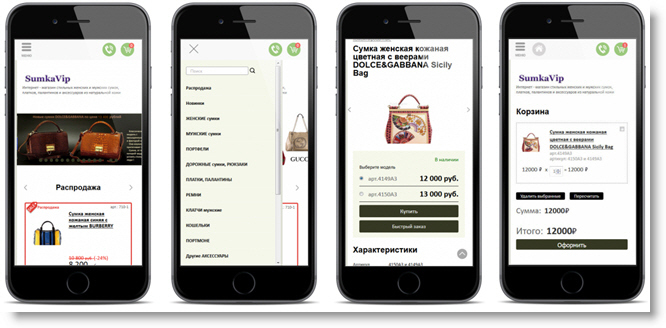
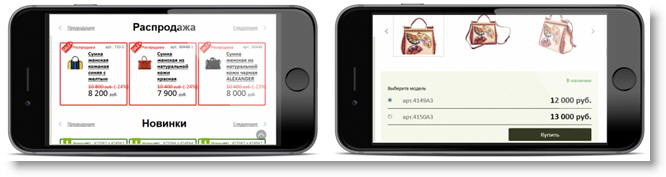
Плагін адаптивного дизайну забезпечить коректне відображення сторінок вашого інтернет-магазину на мобільних пристроях. Він на 100% успішно проходить тест Google на оптимізацію для мобільних пристроїв
Цей плагін не тільки забезпечує зручний перегляд сторінок інтернет-магазину на будь-якому пристрої, в тому числі на планшетах і смартфонах, а й надає власникам мобільних пристроїв використовувати звичні для них прийоми, наприклад, для гортання зображень товарів, виклику меню, дзвінка з сайту і т .п.
Встановити плагін адаптивного дизайну можна в адміністративному сайті вашого інтернет-магазину.
Відкрийте магазин зараз
