- Що таке сайт з адаптивним дизайном?
- Види адаптивних мобільних дизайнів
- У чому різниця між чуйним і адаптивним дизайном сайту?
- Універсальні шаблони для адаптивного дизайну
- Чи обов'язково використовувати адаптивний мобільний дизайн?
Кількість пристроїв з виходом в інтернет, постійно зростає. Спочатку до комп'ютерів додалися смартфони, потім планшети, тепер телевізори. Хто знає, яким чином ми будемо виходити в Мережу завтра. Очевидно, що дизайн сайтів потрібно адаптувати для всіх можливих екранів: стаціонарних і мобільних. Це завдання вирішує адаптивний дизайн.

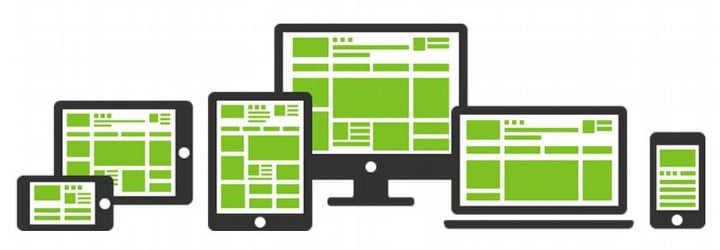
Що таке сайт з адаптивним дизайном?
Ви напевно помічали, що деякі сайти по-різному виглядають на різних екранах, тобто на великому моніторі ми бачимо, наприклад, три колонки, розгорнуте меню і багато інших функціональних блоків. На екрані мобільного пристрою колонка вже одна, меню перегруповано, велика частина елементів управління прихована.
Можна подумати, що перед нами зовсім інший сайт, створений спеціально для мобільних пристроїв. Так, до речі, раніше і робили, але зараз дизайнери вважають за краще створювати універсальний дизайн, який автоматично підлаштовується під будь-який розмір екрану. Робити це можна різними способами.
Види адаптивних мобільних дизайнів
Підходи до створення мобільних сайтів розвиваються. Першим з них був так званий гумовий дизайн, коли контент розтягувався або стискалася. Для різних дозволів стаціонарних моніторів такий підхід був цілком застосуємо, але адаптувати дизайн сайту для маленьких екранів смартфонів він уже не міг. Зображення і текст ставали занадто дрібними. Тому з'явилися більш функціональні методи.
- Адаптивний макет. В цьому випадку проект сайту створюється на основі декількох макетів, фіксованих для стандартних розмірів екранів. Фактично дизайнер проектує кілька різних дизайнів, між якими виконується автоматичне перемикання. Розміри блоків сайту в цьому випадку завжди задані жорстко (в px).
- Чуйний макет. При такому підході створюється проект сайту з гнучкою сіткою, гнучкими зображеннями і медіазапросамі. Інакше кажучи, розмір блоків задається не в пікселях, а в процентах від розміру екрана. Для такого дизайну не має значення, відкритий сайт на мобільному пристрої або на робочому столі - макет в будь-якому випадку буде виглядати добре.
- Змішаний макет. Якщо дизайнер хоче зробити макет максимально адаптованим до всіляких розмірів екранів, він може комбінувати обидва підходи. В одних випадках виставляти розміри в пікселях, в інших - у відсотках, збільшити наскільки можливо кількість можливих дозволів екранів. Такий підхід називають mobile last (від англ. - «останніми мобільні»). Його найчастіше використовують при створенні мобільного сайту на основі класичного.
Зверніть увагу, що термін «адаптивний макет сайту» - це зовсім не те ж саме, що адаптивний дизайн сайту. Макет - це лише зображення, що показує розташування елементів сайту. Дизайн же - поняття більш загальне, що відображає підхід до роботи.
У чому різниця між чуйним і адаптивним дизайном сайту?
Чуйний дизайн заснований на трьох принципах:
- гумовий макет;
- медіазапроси;
- гумові зображення і відео.
Все це реалізується засобами HTML + CSS, тому що такий код буде працювати на абсолютно будь-якому пристрої: і мобільному, і стаціонарному. Але при цьому ми отримуємо сильні обмеження по функціональності. Фактично дизайнер розробляє тільки мобільний сайт, який буде просто візуально змінюватися під розмір екрану.
Адаптивний дизайн заснований на чуйну, але доповнений концепціями прогресивного поліпшення і mobile first (від англ. - «спочатку мобільні»). Ці концепції полягають в тому, що розробка починається зі створення мобільного, найпростішого сайту, який поступово ускладнюється. На базу з HTML + CSS нарощують поліпшення і функціональні елементи, які реалізуються засобами CSS + JS.
Виглядати це буде наступним чином: адаптивний сайт, який відображається на мобільному пристрої, має базові можливості для взаємодії з користувачем, при цьому велика частина елементів управління буде прихована. На планшеті з великим розміром екрану частина елементів управління буде доступна відразу, це вже не зовсім мобільний, але ще й не повноцінний сайт. На великому екрані десктопа адаптивний дизайн «продемонструє» нам сайт з максимальним ускладненням і функціональністю: спливаючими вікнами, онлайн-консультантом, динамічним контентом і так далі.
Універсальні шаблони для адаптивного дизайну
Яким саме чином робити дизайн адаптивним, кожен вирішує сам. Можна створити повністю свій макет, а можна використовувати один з варіантів, запропонованих Люком Вроблевського - основоположником концепції «спочатку мобільні».
MostlyFluid ( «самий гнучкий»)
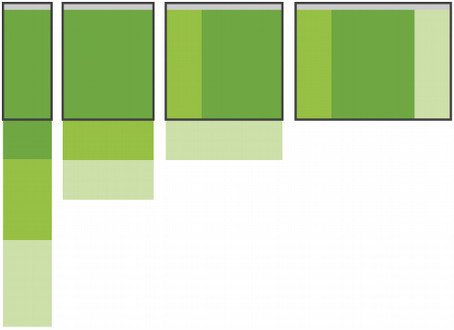
Цей макет заснований на гумовій сітці, але на великих екранах вона не розтягується, а залишається незмінною - збільшуються лише поля. Зате при зменшенні екрану колонки спочатку стискаються, а при досягненні контрольної точки шикуються один під одним. Основною перевагою цього шаблону можна назвати те, що контрольна точка, на якій відбувається перехід адаптивного мобільного дизайну на нове розташування елементів, всього одна.

Column Drop ( «скидання колонок»)
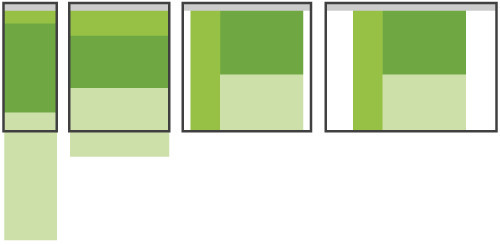
Цей адаптивний шаблон має на увазі видозміни дизайну наступним чином: при зменшенні розмірів екрану колонки шикуються вертикально один під одним, але не всі відразу, як в попередньому шаблоні, а поступово. Контрольні точки для цього шаблону потрібно вибирати в залежності від виду контенту.

LayoutShifter ( «зсув макета»)
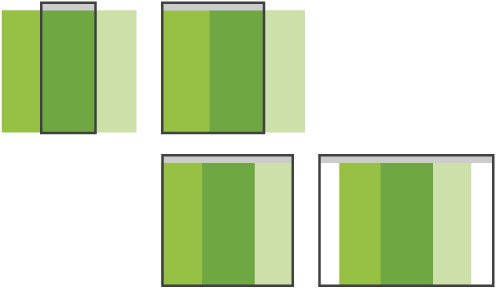
Один з найскладніших макетів для адаптивного дизайну, але в той же час і один з найефективніших. У ньому передбачено декілька контрольних точок, перехід через які призведе не тільки до іншого розміщення колонок, але і до переміщення контенту.

Tiny Tweaks ( «маленькі хитрощі»)
Не такий універсальний шаблон, як попередні, тому що підходить лише для дизайну з однієї колонки. Це, наприклад, великі статті, Лендінзі або односторінкові сайти. В цьому випадку при зміні розміру змінюється розмір шрифту і зображень, переміщаються окремі блоки.

Off Canvas ( «за межами»)
Ідея цього шаблону полягає в тому, що на великому екрані робочого столу видно все меню і елементи навігації. Але варто відкрити його на пристрої з меншим розміром дисплея, як частина елементів буде прихована за межами екрану. У будь-який момент їх можна буде викликати, а потім приховати назад.

Ці шаблони необов'язково використовувати поодинці. Їх цілком можна комбінувати - наприклад, Off Canvas добре поєднується з Column Drop.
Чи обов'язково використовувати адаптивний мобільний дизайн?
Ще кілька років тому над цим питанням дійсно можна було думати. Сьогодні обсяг трафіку з мобільних пристроїв росте з кожним днем, а значить, робити сайти, які будуть нормально виглядати тільки на десктопах, просто нерозумно.
Що таке сайт з адаптивним дизайном?Що таке сайт з адаптивним дизайном?
У чому різниця між чуйним і адаптивним дизайном сайту?
Чи обов'язково використовувати адаптивний мобільний дизайн?
