- Що таке адаптивна верстка?
- Так чи необхідна адаптація сайту для різних екранів?
- Створення сайту з адаптивною версткою
- Не відкладайте на завтра, зробіть свій ресурс адаптивним вже сьогодні!
Ідея про те, що потрібно адаптувати сайти під різні дозволи екранів, не нова. Про це говорили, ще коли доводилося підганяти дизайн під різні монітори десктопів. Але особливо гостро питання постало з появою мобільних пристроїв, здатних виходити в інтернет. Тоді й з'явилося поняття адаптивної верстки сайтів.

Що таке адаптивна верстка?
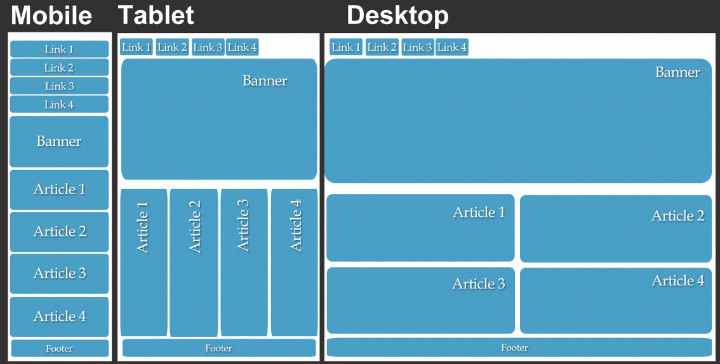
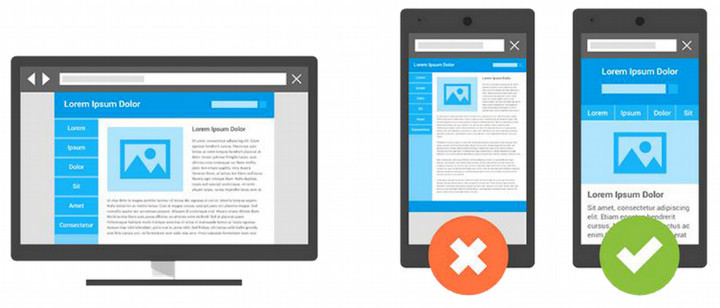
Напевно Ви бачили сайти, які на екрані смартфона виглядали дуже дрібно, тому переглядати їх було незручно. Інші сайти як за помахом чарівної палички міняли свій дизайн таким чином, що вся інформація виявлялася адаптованої для невеликого екрану мобільного пристрою. Тільки в цьому немає ніякої магії, вся справа в верстці.
Технологія, яка дозволяє автоматично адаптувати сайт до будь-якого дозволу екрану, називається адаптивною версткою. Це означає, що весь дизайн (розташування і розмір окремих елементів) буде змінюватися в залежності від розміру екрана, на якому він відображається.

Так чи необхідна адаптація сайту для різних екранів?
Коли розмова йшла про підгонці під дозвіл моніторів, досить було так званої гумової верстки, яка дозволяла розтягувати і стискати вміст по ширині. Коли планшетів і смартфонів було мало, на них ніхто не звертав уваги, але з часом обсяги мобільного трафіку стали рости, тому з цим довелося рахуватися.
Причина для того, щоб створювати сайти з адаптивною версткою, чисто економічна - такі ресурси краще відповідають інтересам бізнесу. При виконанні пошуку з мобільних пристроїв пошукові системи ставлять адаптивні сайти вище, ніж звичайні. Отже, вони мають перевагу, отримують велику аудиторію.
За даними Яндекса, з десктопів в інтернет виходять тільки 29% користувачів, 52% використовують кілька різних пристроїв (і стаціонарні, і мобільні) і 19% - виключно мобільні пристрої. В таких умовах відмова від адаптації сайту до смартфонів і планшетів фактично означає втрату більшої частини потенційних Клієнтів. Очевидно, що, якщо користувачеві незручно на Вашому ресурсі, він просто його закриє і піде до конкурентів.
Створення сайту з адаптивною версткою
В цьому випадку є два підходи, кожен з яких має право на існування:
- від деськтопной версії до мобільного - метод спрощення (mobile last);
- від мобільної версії до деськтопной - метод ускладнення (mobile first).
Для розробки нового сайту з адаптивною версткою можна використовувати будь-який метод, для доопрацювання ж наявного ресурсу доступний тільки перший. Розглянемо загальні моменти такої верстки.

Використовуйте відносні одиниці виміру.
Всі розміри для блоків потрібно задавати тільки в процентах, уникаючи точних значень в пікселях. Завдяки такій верстці будь-який сайт буде однаково добре виглядати при будь-якій ширині екрану.
Те саме можна сказати і до зображень. Щоб зробити їх адаптивними, розміри потрібно задавати так: img {width: 100%; max-width: 100%;}. За рахунок цього жодна картинка не зможе бути ширше, ніж контейнер, в якому вона знаходиться. У той же час на великому екрані зображення не розтягнеться більше свого істинного розміру.
Обчислюйте розмір шрифту.
Не можна верстати текст з фіксованими розмірами в пікселях. Наприклад, розмір в 48px на екрані смартфона буде занадто великим. На сайтах з адаптивною версткою розмір шрифту задається не в абсолютних одиницях (px), а у відносних, наприклад в «em». Якщо розмір за замовчуванням дорівнює 16px, то відповідність для font-size: 48px буде 48px / 16px = 3em.
Використовуйте при верстці векторні зображення.
Крім популярного растрового формату jpg, на сайтах можна використовувати зображення векторного формату svg. Вони адаптивні, тобто можуть змінювати розмір без втрати якості.
Проектуйте карткові інтерфейси.
Використовуйте при адаптивної верстці прямокутні контейнери для контенту, які можна безперешкодно переміщати по макету. При адаптації сайту під новий розмір екрану ці блоки просто перерозподіляться в іншому порядку.
Приховуйте зайве.
Адаптивна верстка має на увазі використання прихованих елементів управління: табів, спливаючих вікон і тому подібних елементів сайту, які з'являються на сторінці лише тоді, коли користувач їх відкриває, а в решту часу не займають місця на екрані.
Покращуйте кликабельность.
При верстці створюйте для кнопок велике клікабельно простір. Чим воно більше, тим користувачеві буде простіше взаємодіяти з кнопкою, особливо на маленькому екрані мобільного пристрою.
Залишайте на сайті тільки найнеобхідніше.
Функціонал, який буде використовуватися на мобільних пристроях, повинен бути максимально простим і зрозумілим.
Не відкладайте на завтра, зробіть свій ресурс адаптивним вже сьогодні!
Головне - вибрати гідного підрядника, який зможе виконати роботу якісно і в строк. Не варто спокушатися низькими цінами і гучними обіцянками - краще зверніться до професіоналів, які мають в своєму портфоліо не один адаптивний веб-ресурс.
Що таке адаптивна верстка?Так чи необхідна адаптація сайту для різних екранів?
Що таке адаптивна верстка?
Так чи необхідна адаптація сайту для різних екранів?
