- Симптом 1. шаблонізаціі
- Симптом 2. Веб дизайн шаблонів поведінки
- Симптом 3. Автоматизація та штучний інтелект роблять роботу
- Симптом 4. Сторінка Facebook як нова домашня сторінка малого бізнесу
- Симптом 5. Мобільні технології знищують web
- Що ж відбувається з web-дизайном?
- Нові технології вимагають більш широкого підходу
- Багато метушні з приводу готових шаблонів
- Потреба в новій комерційної мети
- Дизайн речей
- Як думати про користувачів
- І на закінчення

Отже, за твердженням Серхіо Ноувеля, одного з провідного дизайнера Латинської Америки, дизайн вмирає.
Симптом 1. шаблонізаціі
Велика частина змісту, яке ми бачимо в мережі сьогодні, виконана на платформах або конструкторах - WordPress, WIX, Drupal, PIXLI і т.д. Вони скорочують час розробки, але засновані на шаблонах. А значить не є унікальними. Хіба що робити шаблон під заказ.Многіе заморочуються, беруть готове - дешево і швидко. Який сенс наймати дорогого дизайнера, якщо можна взяти все безкоштовно і отримати при цьому цілком професійний сайт.

Насправді багато веб-дизайнери (особливо дешеві) просто вибирають попередньо зроблений шаблон і роблять деякі незначні налаштування брендингу.
Симптом 2. Веб дизайн шаблонів поведінки
Які останні інновації веб-дизайну, на які можна вказати пальцем? Чуйний дизайн? Застаріло. Паралакс? Не корисна насолода для очей. Дизайн юзабіліті стандартний. Для користувачів це добре - вони отримують звичні елементи. Наприклад, кошик покупця, форми, сторінки входу в систему все є типовими. Спроба виявити творчість, ймовірно, буде безглузда або навіть шкідлива.

Симптом 3. Автоматизація та штучний інтелект роблять роботу
Є нова тенденція автоматизованих сервісів веб-дизайну. Це - служби, які створюють веб-сайти, дизайнерські семантичні рішення на основі штучного інтелекту. Вони аналізують контент, щоб підібрати розмітку, кольору, шрифти і зображення для сайту. Використовуючи основи дизайну, зроблені людьми як основу, важко зробити не так, як треба. І результат, ймовірно, буде краще, ніж те, що може створити середній веб-дизайнер.

Коли щось може бути успішно автоматизовано, це означає, що його методи і стандарти встановлені в достатній мірі, щоб не потребувати великих людських ресурсах. І це тільки початок. Буде жорстока конкуренція сервісів і людини, в яких перші переможуть, зумівши надати краще рішення в короткі терміни.
Симптом 4. Сторінка Facebook як нова домашня сторінка малого бізнесу
В кінці 1990-х, компанії для розвитку купили б свій домен, дорогий хостинг і найняли б веб-майстри, щоб мати сайт. До 2005 створення сайту в Drupal або WordPress було більш ніж достатньо для створення сайту.

Сьогодні, ця функція переопределяется сторінками Facebook. Вони безкоштовні, мають велике число відвідувачів, пропонують потужні інструменти, десятиліття назад доступні тільки великим корпораціям десятиліття, і ще прості, як створення сторінки профілю. Вони настільки ефективні в поданні бізнесу в мережі, що роблять марними стандартні веб-сторінки.
Симптом 5. Мобільні технології знищують web
Як часто Ви відвідуєте веб-сайт зі свого мобільного пристрою, безпосередньо вводячи адресу? Тільки, коли у вас немає програми, правильно? Люди не мислять категоріями веб-сторінок. Вони мислять брендами додатків. Ось чому найбільші веб-сайти, блоги і портали просувають свої мобільні додатки.

Мобільний інтернет завжди був повільним і громіздким. Введення адрес незручний, навігація вкладками теж. Недостатньо потужні мобільні пристрої і слабкі мережі передачі даних не сприяли створенню успішного веб-досвіду, як в настільних комп'ютерах.
Зараз технології просунулися настільки, що якщо ваш сайт неможливо переглянути на мобільному пристрої, то він не буде успішним. Тенденція перекладу web в мобільні додатки дуже сильна.
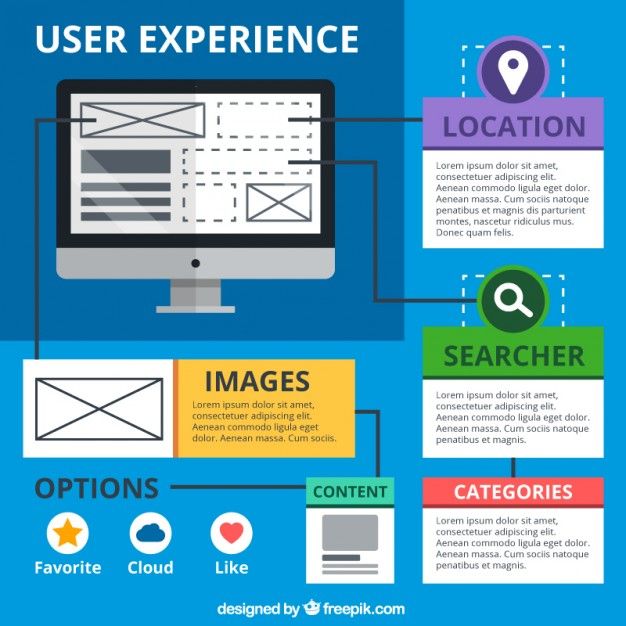
Автор справедливо стверджує, що web-дизайн в кінцевому підсумку переміщається в сферу UX, зосереджуючись на контенті і юзабіліті.
Що ж відбувається з web-дизайном?

Він дійсно змінився, змістилися акценти. Спочатку web-дизайн представляв користувачеві статичну інформацію, зараз він повинен представити йому можливість діяти. Ми й самі не помітили, як наша реальне життя перемістилася в світ цифрових технологій. Покупки, спілкування і багато іншого йде в мережу. Відповідно змінюється і дизайн. Змінитися має і мислення дизайнерів.
Нові технології вимагають більш широкого підходу
Протягом досить довгого часу веб-сторінки були альфою і омегою інтернет-досвіду. Однак в останні кілька років ринок програмного забезпечення розвинувся зі швидкістю, яка ніколи не виражалася перш. Ми читаємо про нові пристрої кожен день, смартфони та планшети стали повсюдними в наших життях.
Розробка для мобільних екранів відрізняється від розробки для робочого столу, але це не може зрівнятися з зовсім маленькими екранами, такими як екран розумних годин. На ньому занадто великої кількості місця для глянцевих елементів дизайну, як на більшості пристроїв, навіть мобільних.

Їх головна характеристика - функціональність, і дизайнери повинні фокусуватися більше на тому, як користувачі взаємодіють з екраном. Є багато нових методів, таких як жести, мовне управління і виразу обличчя.
Мало того, що ми бачимо апаратні зміни, але і є також зміни в каналах розподілу і типах контента. Соціальні мережі займають все більше місця в житті відвідувачів. Там можна знайти все, що не переміщаючись по іншим сайтам. Скільки компаній малого бізнесу перемістилися на сторінки FaceBook, економлячи на доменах і хостингу? Досить, і їх кількість продовжує зростати. Зараз дизайнери повинні створити багатоканальний цифровий досвід в світі, де росте число пристроїв з'єднане разом Інтернетом.
Web-дизайн не мертвий. Він став більш складним через розвиток технологій. Представництво компанії в web стало чимось більшим, воно стало частиною стратегії її розвитку.
Багато метушні з приводу готових шаблонів
Повсюдне впровадження використання систем управління контентом, таких як WordPress або платформ типу PIXLI , Принесло еру вільних тем оформлення, які розглядаються як загроза зробленому на замовлення веб-дизайну. Насправді можна заперечити. Шаблони - чудові рішення для власників малого бізнесу, які повинні працювати з настільки низьким бюджетом, що вони, можливо, не змогли б інакше зробити сайт.

З них прекрасно можна починати, а в міру розвитку компанії вже замовляти унікальний дизайн. Шаблони не були б такі популярні, якби для них не знайшлося ніші на ринку дизайну.
Потреба в новій комерційної мети
Легкий доступ до тем і готовим drag-and-drop сервісів робить складною задачу переконання клієнта заплатити за унікальний проект. Демонстрація тільки естетичної сторони сайту не призведе до успіху. Багато людей не готові платити за красиву картинку.
У багатьох випадках необхідно представити більш широкий підхід і показати замовнику, що веб-сайт не тільки незвичайний онлайновий документ, а й інструмент, який компанія використовує, щоб привернути клієнтів, ефективно зв'язуючись з ними.
Компанії веб-дизайну повинні переміститися від дизайну сторінок до дизайну досвіду. Мета його полягає в тому, щоб помістити користувачів веб-сайту в фокус під час процесу проектування та надати їм web-досвід, який простий у використанні, легкий для розуміння і релевантним їх культурі.

Призначений для користувача досвід (UX), дизайн, дизайн взаємодії і зосереджений на користувача дизайн - все це тепер входить в поняття web-дизайну. Їх поява не стирає потреба в веб-дизайні, але перетворює його в частину ширшого поняття. Будь-дизайн, який розуміє його певну цільову групу і допомагає в ефективній комунікації з ними, виділиться.
Ключовий пункт тут полягає в тому, що будь-яка серйозна компанія з онлайнової стратегією повинна звернути увагу на потреби, цілі та культурну спадщину його власних користувачів, щоб піднятися вище середнього.
Універсальні рішення можуть ледь бути настільки ж ефективними як ті, які підтримують клієнторієнтований дизайн з відповідним контекстом і постійним користувачем, тестуванням і зворотним зв'язком.
Дизайн речей
Справа навіть і не в комерції, потрібно змінити спосіб мислення про дизайн. Більше ніж 10 років тому Стів Джобс сказав це про дизайн:
«Більшість людей робить помилку, вважаючи що дизайн - це те, як виглядає продукт. Люди думають, що дизайнерам вручають цю коробку і кажуть 'Примусьте її виглядати гарною!' Це не дизайн. Дизайн це не те, як виглядає річ. Дизайн - це те, як вона працює ».

Думаючи про неймовірний успіх Apple протягом минулого десятиліття, ми повинні сказати, що Jobs знав що робив. Продукти Apple притягують людей, тому що вони розроблені з фокусом на потребах користувачів.
Головний підхід UX передбачає, що то, як речі працюють, первинно в порівнянні з тим, як виглядають.
Як думати про користувачів
Займаючись дизайном, орієнтованим на користувача не варто забувати, що користувачі не схожі на вас, ні на ваших клієнтів, на друзів. У кожного онлайнового продукту є своя певна цільова група з певними моделями поведінки і потребами.
Коли ви думаєте про ефективність дизайну, уявіть того, хто абсолютно нічого не знає про нього. Це найважча частина процесу, оскільки дизайнеру і замовникові складно абстрагуватися від власних знань про цілі.

Ви також повинні підготуватися до сумної істини: відвідувачі сайту, який ви проектуєте, не тільки нічого про нього не знають (про його цілях зокрема), але і не прагнуть дізнатися. Значна кількість користувачів просто потрапляє з пошуку або посилань, але насправді відсоток цільового відвідувача досить маленький. Ви повинні переконати їх залишитися. Ви повинні залучити їх за перші десять секунд, інакше вони просто перейдуть на наступний сайт.
Щоб переконати їх, ви повинні глибоко зрозуміти їх, їхні цілі і потреби. Гарна аналітика може багато зробити, але вона повинна супроводжуватися ефективним дизайном дій, заснованих на досвіді користувача. Навіть ефектний зовнішній дизайн не затримає відвідувача, а ось якісний UX дизайн здатний.
Люди також не схильні любити занадто багато думати, вони споживають те, що їм дають. Більшість ваших відвідувачів не робить оптимальний вибір, але роблять найпростіший. Таким чином, вони не будуть довго шукати контент на вашому сайті, якщо він не буде доступний відразу.
Ось чому важливо знати, що і як розмістити на сторінці. Повне дослідження цільової аудиторії, тестування юзабіліті і глибоке розуміння людської психології допомагає розуміти, як структурувати сайт найкращим чином.
І на закінчення
Призначений для користувача досвід і способи взаємодії повинні проектуватися на самому початку. Тоді web-сайт стане точкою контакту з користувачем, здатної конкурувати з мобільними додатками і іншими новими технологіями.

У візуального проектування є своє місце на наступному кроці в цій більш складної стратегії проектування, і візуальні елементи повинні бути створені способом, що доповнює дизайн досвіду. А для цього необхідно більше креативності, ніж будь-коли. І дизайнери, здатні знайти нові підходи, завжди будуть необхідні. Ми припиняємо сприймати дизайн як вміння малювати красиві картинки. Дизайнер стає маркетологом, психологом і дослідником. В таких людях потребує конкурентна онлайн середу.
За матеріалами hongkiat.com і uxmag.com.
____________________ __________ __________ __________ __________ __________
Матеріал створений агентством контент-маркетингу Текстотека .
Хочете самостійно впровадити контент-маркетинг в свій бізнес? Підписуйтесь на наше співтовариство ВКонтакте , Там багато безкоштовного навчального матеріалу.
Чуйний дизайн?Паралакс?
Тільки, коли у вас немає програми, правильно?
Що ж відбувається з web-дизайном?
Скільки компаній малого бізнесу перемістилися на сторінки FaceBook, економлячи на доменах і хостингу?
Хочете самостійно впровадити контент-маркетинг в свій бізнес?
