Ви коли-небудь замислювалися, що стане для вас можливим в маркетингу навіть з невеликим запасом знань дизайну? Хочете вивести ваші соцмережі на новий рівень, збільшити кількість передплатників, лайків та шеров? Без хорошого візуального контенту не обійтися! На щастя, в еру інтернету навчання новому стало доступним кожному, хто вміє користуватися пошуковою системою. Щоб легше було освоюватися в новій області, ознайомтеся з цими 48 понять дизайну і область їх застосування. Для зручності читання ми розбили терміни на групи.
оформлення | Шрифти і відступи | кольори | Брендування | Робота з дизайном
Від того, як ви розмістите об'єкти на зображенні, буде залежати сприйняття інформації читачем. Важливо розміщуйте в цільових точках дизайну, решта - не повинно відволікати на себе багато уваги.
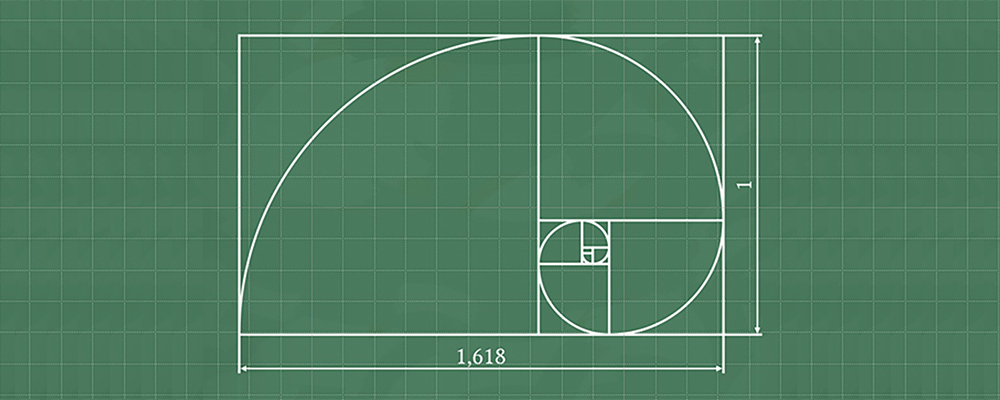
Золотим перетином називають співвідношення двох величин, коли в результаті поділу більшого на менше виходить число 1,618. Користуючись правилом золотого перетину, ви можете зробити ваші картинки зручними для сприйняття очі. Задати то, як глядач подорожуватиме поглядом по зображенню - від більш вільного простору до насиченою частини.

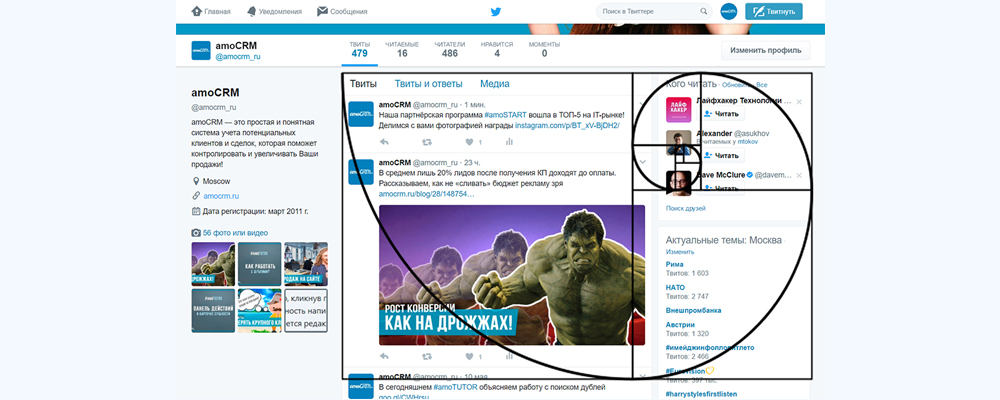
Нижче представлений приклад того, як золотий перетин використовується для поділу простору між основною частиною сайту і бічною панеллю.

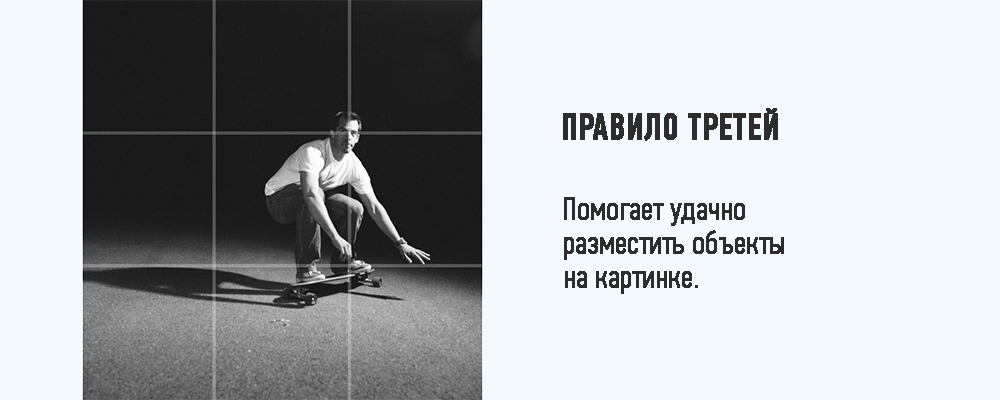
Уявіть, що на вашому зображенні намальована сітка, яка своїми лініями ділить зображення на 3 рівних частини.
Щоб картинки виглядали візуально краще, розміщуйте об'єкти на лініях і точках їх перетину. Горизонт найкраще розміщувати на одній з напрямних.

Точки сітки, в яких перетинаються напрямні, використовуйте як цільові місця вашого дизайну.
Не існує обов'язкових правил, коли використовувати той чи інший вид шрифту. Однак дотримання ряду експертних рад зробить текст більш читабельним. основної частини тексту на сайті зазвичай радять використовувати шрифти без зарубок, а ось для заголовків більше підійдуть шрифти із зарубками - вони чіпляють погляд читача.
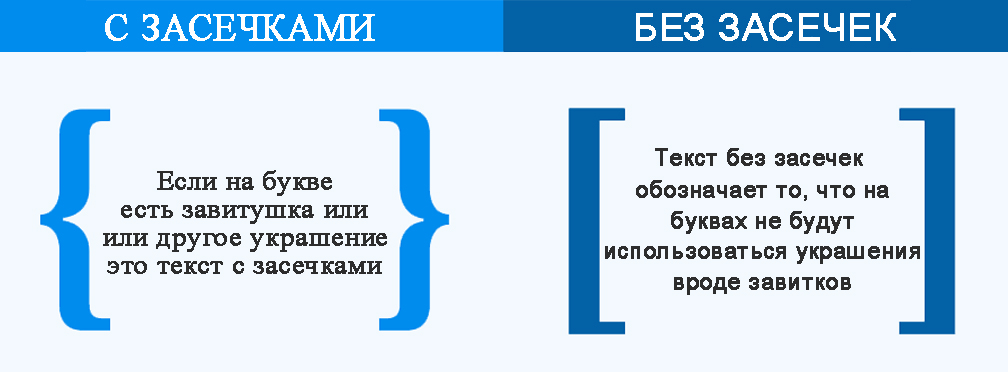
Зарубки - це як би маленький «помах» або завитки на буквах. Найвідоміший представник - Times New Roman. Шрифти із зарубками краще використовувати для заголовків і інших виділяються елементів. Вони чіпляють погляд читача.
«Sans» означає «без», відповідно, «sans-serif" - шрифт без зарубок на буквах. Типовий представник - Arial.

Шрифти без зарубок краще підійдуть для основної частини тексту. Ніщо не заважатиме читачеві сприймати інформацію.
Особливість шрифтів із зарубками у вигляді пластин полягає в тому, що вони відчуваються більш геометричними і великими, ніж традиційні шрифти із зарубками.
Зазвичай стилі цієї категорії використовуються в якості дисплей-шрифтів. Не рекомендується використовувати slab serif при написанні великого обсягу букв. В такому випадку текст стає нечитабельним.
Засновані на стилі письма від руки. Вони більш плавні, ніж традиційні типи шрифтів. Добре підійде для дизайну логотипів і загального оформлення бренду.
Моноширинний шрифт (також відомий як шрифт фіксованого кроку, фіксованої ширини або непропорційний шрифт) - коли літери і інші знаки (числа і значки позначень) займають однакову кількість горизонтального відстані. Іншими словами: і буква «ж» і буква «т» дорівнюватимуть по ширині, так само як і цифра «2». Великий масив моноширинного тексту сприймати складно. Зате це може бути хорошим дизайнерським рішенням для заголовках на афішах.
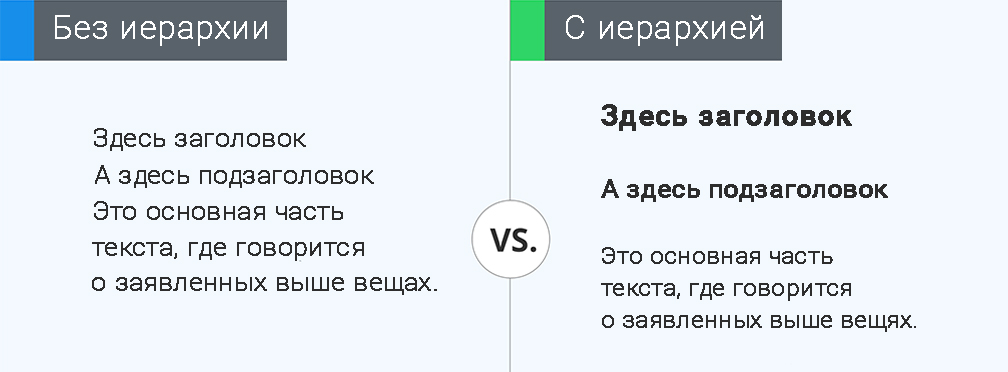
Ієрархія в типографике - це система організації, яка встановлює порядок важливості між даними, спрощує навігацію в контенті. Це допомагає направляти погляд читача від початку секції до кінця, дозволяє виділити необхідну інформацію.

Приклад, який ілюструє важливість ієрархії об'єктів в тексті.
Кернинг - виборче зміна інтервалу між літерами. Цей елемент визначає простір між двома специфічними буквами (або іншими знаками: числами, пунктуацією і тд). Таким чином, відбувається регулювання прогалин, яка покращує читаність тексту.
В англійській мові є поняття traking. Воно означає приблизно те ж, що і кернінг. Відмінність полягає в тому, що замість фокусування на прогалинах між окремими буквами приділяється увага прогалин між групою букв / між словами. Так само, як і кернінг, елемент необхідний для поліпшення читаності тексту.
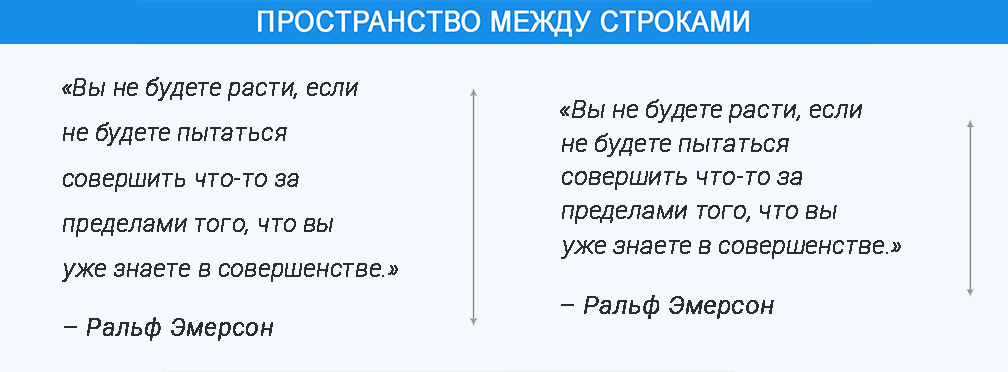
Визначає те, якою буде пробіл в тексті між рядками. Використовується, щоб створити дистанцію між нижньою частиною одного рядка і верхньою частиною рядка наступної для полегшення читання.

Велика прогалина між рядками дозволяє розділити текст на блоки, абзаци. Невелике поділ робить текст єдиним.
Це лінії тексту, які залишаються «на самоті» нагорі або внизу абзацу. Є 2 варіанти висячих рядків:
- Залишена слово / словосполучення: коли на останньому рядку абзацу стоїть одне слово або дуже коротка рядок. Візуально рядок виглядає маленькою, що не відповідає іншим в абзаці.
- Залишена рядок: останній рядок абзацу, яка була перенесена на початок наступної сторінки. Вона відокремлена від основної частини тексту.
На етапі верстки намагаються прибирати висячі рядки. Неприязнь до них пояснюється естетичними (текст позбавляється однаковості і своєї прямокутної форми) і технічними причинами (висячі рядки знижують читаність тексту).
Lorem Ipsum - це простий текст, класична панграма, використовувана в дизайнерської індустрії. Зазвичай являє собою безглуздий текст, при написанні якого використовуються всі або майже всі літери алфавіту. Lorem Ipsum потрібні для заповнення макета сторінки. Заодно допомагає розглянути текст в заданих параметрах.
Підібрані кольори грають важливу роль в сприйнятті авторського посилу. Одні кольори спонукають до дії, інші розслаблюють. Окрема складність в підборі кольору - відміну відображення тонів на дисплеях і папері.
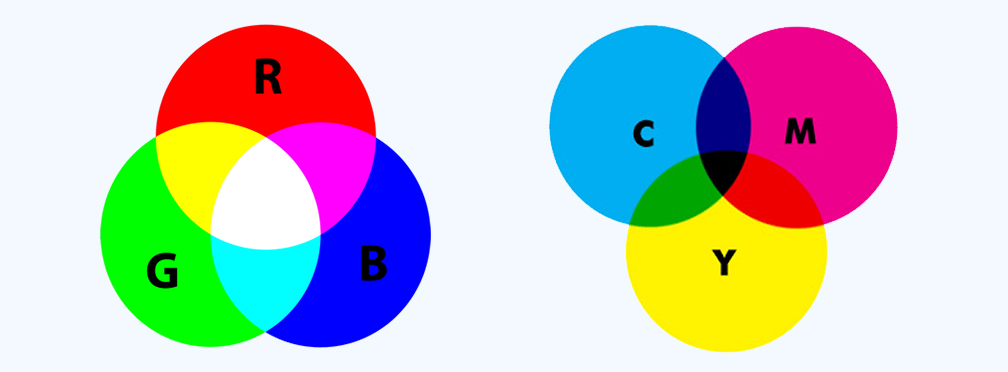
RGB - колірна модель, в якій основними є червоний, зелений і синій кольори. Вони змішуються різними способами для відтворення широкого спектру кольорів. В рамках даної колірної моделі вважається, що змішання квітів призводить в результаті до білого кольору. Оскільки RGB-модель використовується для зображення на екрані комп'ютерів та іншої техніки, в кольорах враховується підсвічування екрану.
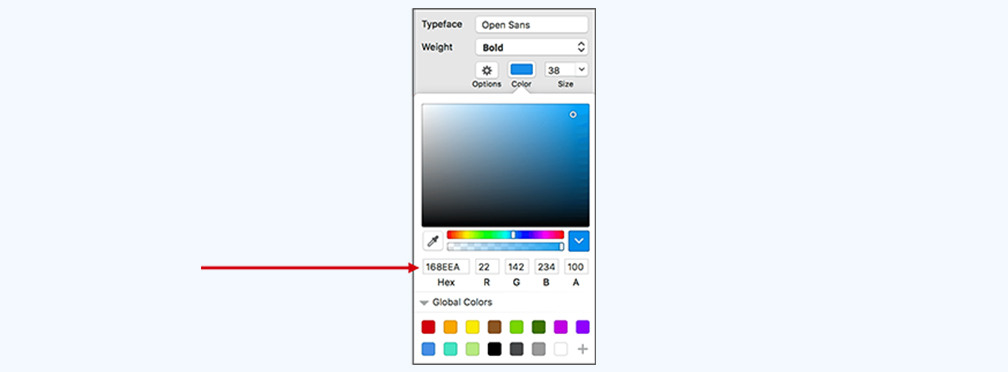
Hex - модель, що складається з 6 кольорів, яку використовують в HTML, CSS і в дизайні додатків програмного забезпечення для репрезентації квітів.

CMYK - колірна модель, яка використовується для друку. Кольори CMYK спочатку світліші, ніж одержувані при змішуванні кольору. Чим більше змішень, тим темніше одержуваний колір.
Основою є жовтий, пурпурний, блакитний і чорний, змішання яких призводить до створення нових кольорів. Навіщо потрібна модель CMYK? Модель RGB створена для цифрових екранів і при друку втрачається яскравість. Була необхідна модель, яка буде зберігати кольору при друку.

Стандартизована система підбору кольорів. Кожен відтінок має свій номер, що спрощує процес пошуку і відтворення необхідного кольору.

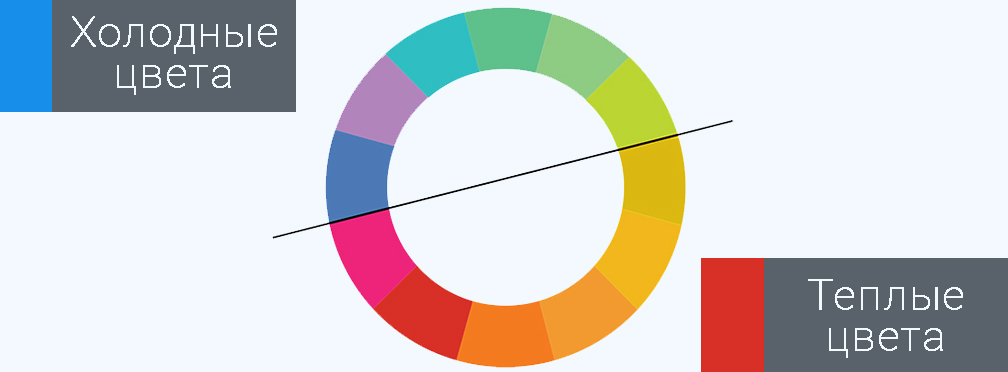
Теплі кольори, як червоний, помаранчевий, жовтий або варіації з цих квітів несуть дружній, радісний, затишний настрій.
Холодні кольори, такі, як синій, зелений, фіолетовий, мають здатність заспокоювати.

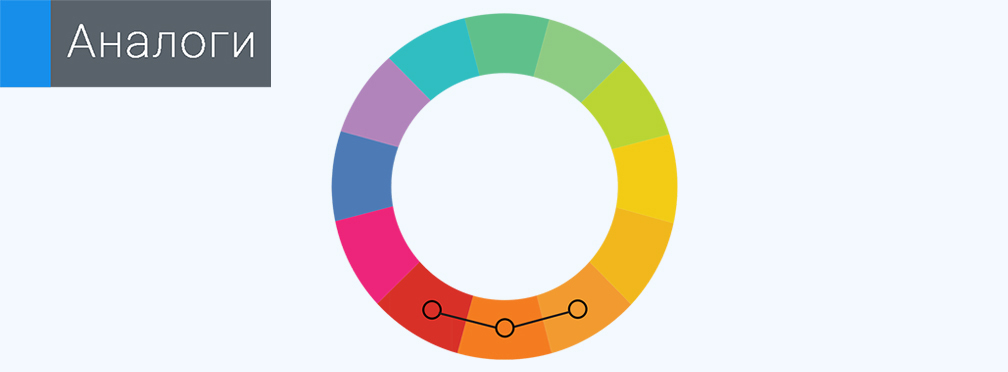
Схеми аналогових квітів використовують кольори, які стоять поруч один з одним в колірному колі. Зазвичай вони добре виглядають разом і створюють спокійний і комфортний дизайн.

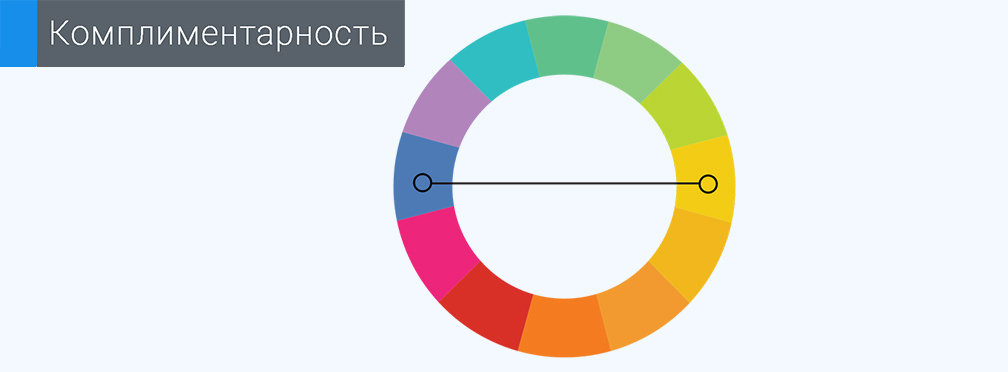
Комплементарними називаються кольору, які знаходяться один навпроти одного в колірному колі (наприклад, червоний і зелений). Кольори, розташовані на протилежних точках кола дозволяють «грати» з контрастністю і виділенням необхідних об'єктів.

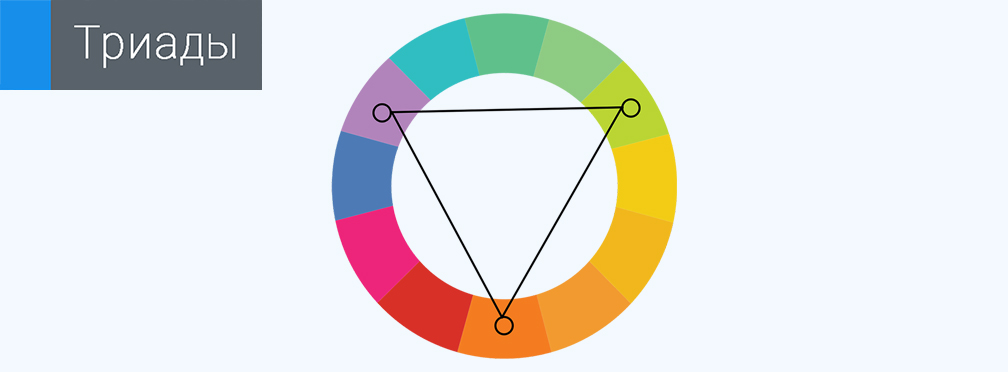
Така колірна схема радить використовувати кольори, які розташовані на рівномірній відстані один від одного на колірному колі. Якщо з'єднати кольору точками, вийде рівносторонній трикутник. Як і інші способи роботи з колірним кругом, тріади допомагають підібрати гармоніюють один з одним кольору.

Є 3 базових поняття в колірній теорії:
- Кольорові кола - підказують, які кольори краще використовувати разом.
- Колірна гармонія - узгодженість кольорів в результаті знайденої їх пропорційності форм і обсягів використання.
- Контекст того, як використовуються кольори, їх вплив на людське сприйняття.
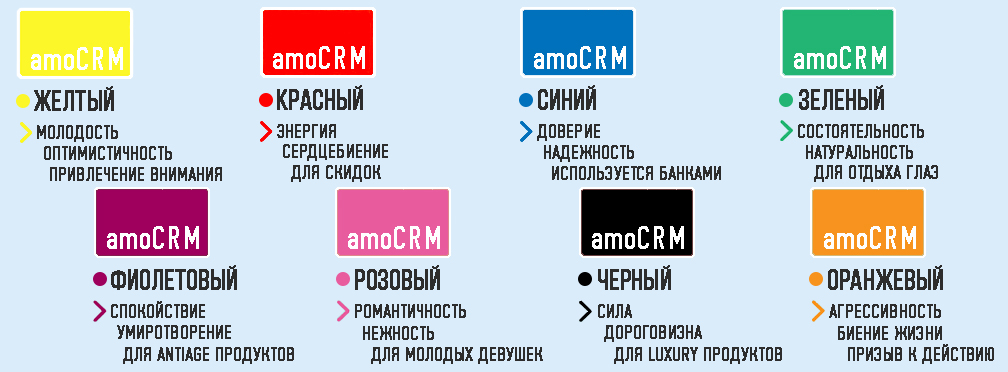
Розуміння того, як використовувати різні кольори для передачі думки, - важлива частина як дизайну, так і маркетингу. Нижче представлений короткий гайд про те, як кольори діють на сприйняття мозком.

Колірна палетка - набір кольорів, які можуть бути використані для всіх ілюстрацій або дизайнерських робіт, що презентують ваш бренд. Вибрані кольори повинні гармонійно співвідноситися з кожним іншим.
Термін «монохромність» використовується для опису дизайну або фотографій, які зроблені в одному кольорі або різних відтінках одного кольору. Прийом часто використовується для надання зображенню ефекту старовини.

Градієнт - це поступова зміна кольору в інший колір (наприклад, зелений плавно переходить в синій) або плавний догляд кольору в прозорість. Є 2 типу градієнта: лінійний і радіальний.
На зображеннях градієнт може допомогти зробити об'єкт більш реалістичними. Наприклад, створити ефект підсвічування.
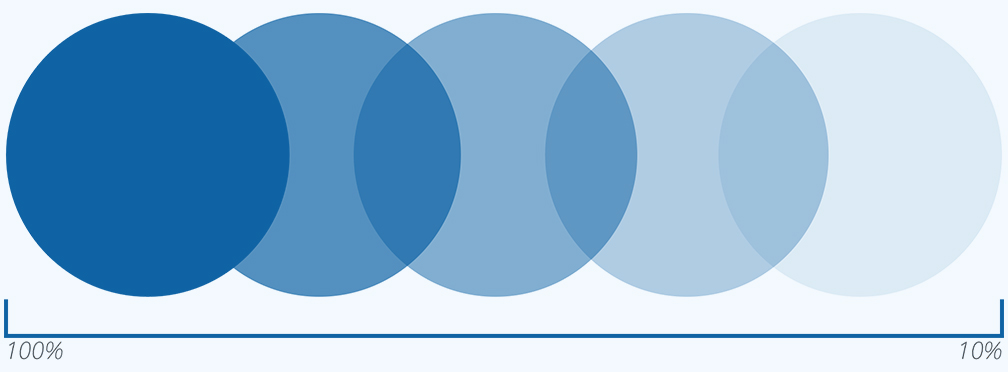
Це дозволяє зробити деякі елементи дизайну прозорими. Чим менше рівень непрозорості, тим більше прозорим виходить елемент. Наприклад, 100% непрозорість означає об'єкт в звичайному вигляді.

Більш прозорі об'єкти «важать» менше. Можна виділяти інші предмети на зображенні. За допомогою прозорості «грають» з відтінками кольорів.
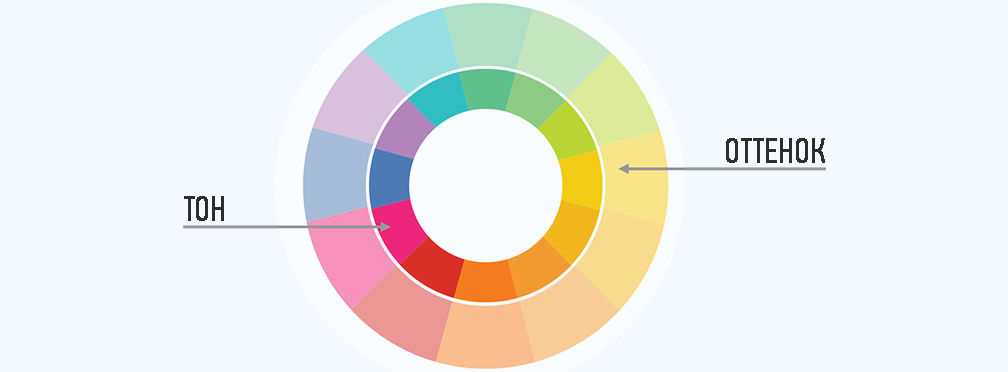
Тон - спосіб опису кольору. Будь-який колір в колірному колі - це тон. Червоний, синій і жовтий - це тони.
Відтінок - варіант кольору. Відтінки створюються за допомогою додавання білого до будь-якого колірного тону в колірному колі. Освітлення і зменшення тони роблять колір менш інтенсивним.
Насичені тони дозволяють виділити головне. Використання відтінків робить об'єкти візуально м'якше і легше.

Назва, логотип, брендовий символ для бізнесу - майже як ім'я для людини. Певний стиль компанії підкреслює її унікальність і дозволяє відрізнити від інших.
Логотип - ім'я компанії, яке виконано в унікальному дизайні для використання бізнесу. Будь-якій компанії необхідно оформляти ім'я у вигляді логотипу, щоб покупець міг легко і швидко здійснювати ідентифікацію продукції.
Зазвичай брендовий символ не містить імені компанії. Для репрезентації компанія використовує символ або значок. Так само, як і логотип, дозволяє здійснювати ідентифікацію продукції.

Іконки - картинки, які використовуються для репрезентації будь-якого об'єкта або дії. Наприклад, зображення ручки може представляти процес написання чого-небудь або просто саму ручку як об'єкт.
Іконки можуть бути використані для створення брендового знаку. Вони не обов'язково повинні співвідноситися з тим, що робить ваша компанія, але повинні давати відчуття, яке ви хочете передати клієнту.
Іконки можуть допомогти заощадити місце при створенні сайту компанії. Замість громіздких слів або текстів досить помістити одне зображення. Однак, коли використовуєте іконічні зображення, ретельно продумайте, що саме ви хочете представити і наскільки це зрозуміло для вашої аудиторії.
Стайл-гайди - набір стандартів для дизайну всього, що пов'язано з вашим брендом, не має значення чи йде мова про Лендінгем, або візитках, або просто надрукованих документах. Причина для створення стайл-гайда - забезпечення повного однаковості всюди, де з'являється ім'я бренду.
Важливо враховувати, як працює кожна деталь дизайну. Яскраві супроводжують деталі можуть перешкодити сприйняттю головної інформації. У мішанині елементів клієнт не побачить вашого суперпропозиції, яскравий фон відверне увагу від корисного тексту. Естетично грамотно оформлене простір дозволить не втрачати лидов і отримати нових клієнтів.
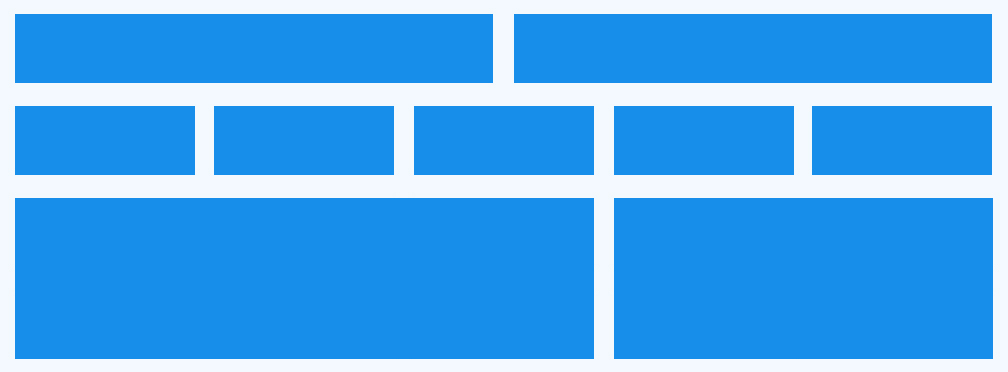
Необхідна для рівномірного розподілу стовпців і рядків. Точки сітки допомагають дизайнерам розташувати елементи відповідним чином. Сітка дозволяє рівномірно розподілити об'єкти на верстці.

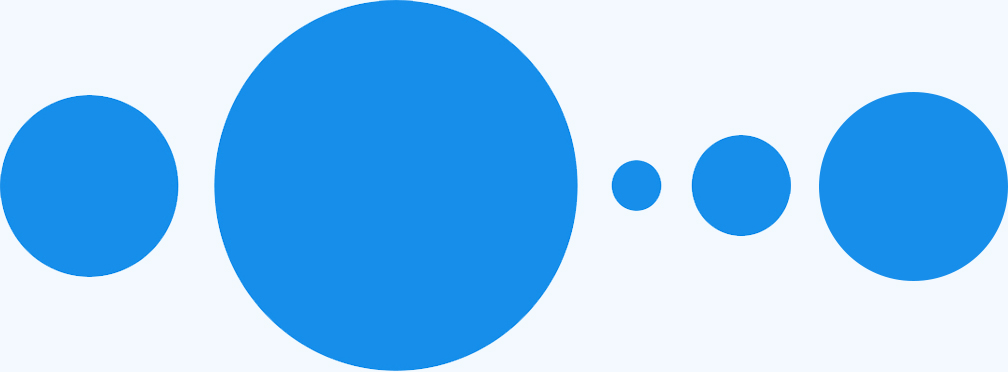
У дизайні масштаб - це співвідношення розміру одного об'єкта з розмірами іншого. Два елементи одного розміру можуть виглядати рівнозначними, а ось елементи помітно різних розмірів будуть виглядати по-різному.

Коли ставите поруч будь-які елементи дизайну, думайте про те, як можна використовувати масштаб для допомоги в ілюстрації значень всередині цілої картинки. Наприклад, велике коло буде виглядати більш впливове і важливо, ніж той, що трохи менше.
Мається на увазі відношення ширини до висоти фігури, найчастіше прямокутника (оскільки у більшості екранів ширина більше, ніж висота). Записується через математичне співвідношення за допомогою двох чисел, розділених двокрапкою (ширина: висота).
Текстура - це певний вид «поверхні» зображення. Можна зробити об'єкт на зображенні як ніби викладеним з цегли або зробленим з тканини. Текстура надає зображенню обсяг і реалістичність, робить картинку «смачною» і продає.
Це розкладка речей на зображенні так, щоб вони були під кутом 90 або 180 градусів один до одного. Іншими словами: предмети лежать паралельно або перпендикулярно один одному.
Такий прийом часто використовують модні видання. Він дозволяє автору показати безліч об'єктів разом, не створюючи при цьому візуальний перевантаження. Грамотно і акуратно розкладені предмети роблять фотографію стильною і своєї естетичністю привертають увагу аудиторії.

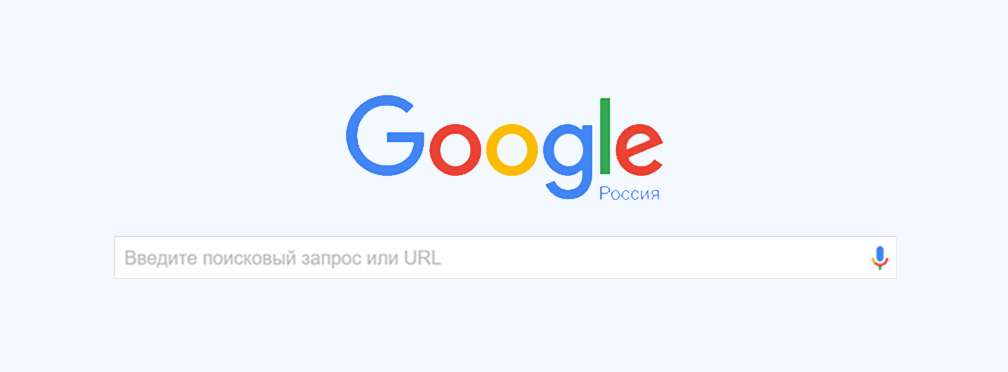
Білий простір, ще відоме як negative space, - та область дизайнерського рішення, яка залишається порожньою. Простір між графічними елементами, образами і всім іншим на сторінці. Не дивлячись на те, що зазвичай це називають білим простором, насправді воно може бути будь-якого кольору.
Хороший приклад білого простору - домашня сторінка Google. Все практично складається з білого кольору, щоб користувачі могли сконцентруватися на пошуку.

Дозвіл зображення визначає його якість. Як правило, чим вище дозвіл, тим вища якість. У високому дозволі зображення буде ясним і чітким. В низькому - картинка буде розмитою, нечіткою.

Контраст виникає, коли 2 елементи на сторінці виглядають по-різному. Це можуть бути різні кольори у тексту і фону або темні і світлі тони картинок. Одна з головних причин використання контрасту в дизайні - привернення уваги.

Поняття насиченості відноситься до інтенсивності і чистоті кольору. Чим більш насичений колір, тим більш яскравим він здається. Ненасичені кольору здаються блідими.

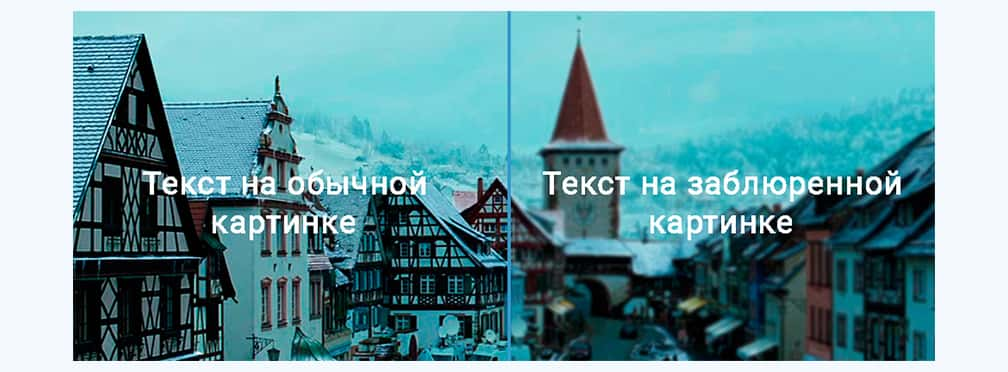
Висока насиченість будь-яких елементів на зображенні виділяє їх, вони можуть залучити більше уваги і візуально надати більше прав голосу, ніж інші деталі. Якщо ви хочете додати текст на картинку, найкраще використовувати слабо насичений фон.
Блюр робить картинку неясною, розмитою. Відмінна ідея - використовувати ефект блюра, коли ви збираєтеся накласти на зображення текстовий шар. Текст і якісь деталі картинки можуть утворювати між собою конкурентні відносини, блюр позбавляє від цієї ситуації і зробить текст більш читабельним.

Коли ви обрізаєте зображення, ви відкидаєте непотрібну частину картинки. Кадрування дозволяє змінити акцент або напрямок зображення.

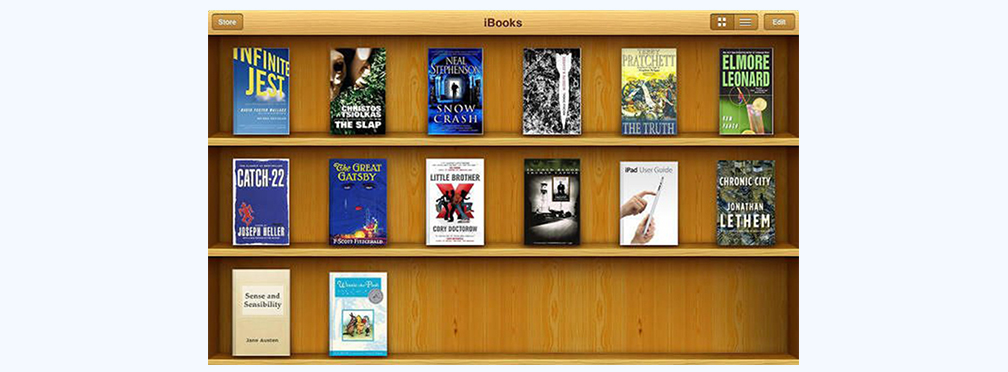
Коли цифровий елемент виглядає як точна копія фізичного предмета. Наприклад, книжкові полиці в додатках для читання виглядають і роблять те, що повинні предмети в реальному житті.

Цей вид дизайну був популярний на початку 2010-х років і до сих пір використовується на деяких ресурсах. Коли може бути корисна реалістична отрисовка? Наприклад, ви виставляєте на сайті приклади своєї продукції. Потенційний клієнт зможе оцінити зовнішній вигляд, йому буде легше прийняти рішення про покупку. Використання реалістичною відтворення кнопок на сайті полегшить відвідувачам пошук «клікабельних» елементів.
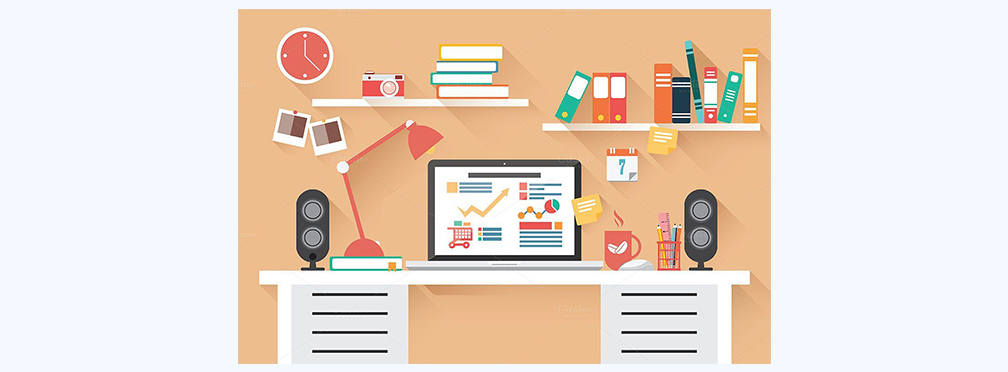
Мінімалістичний підхід, який фокусується на простоті і практичності. Як правило, такий дизайн характеризується наявністю великого вільного простору на зображенні, чіткими контурами, яскравими квітами і двовимірними ілюстраціями.
Плоский (або флет) дизайн досить популярний. Він надає зображенню відчуття легкості і трендовості. Підходить для залучення молодої аудиторії. Однак є істотний мінус у використанні плоского дизайну на сайтах - не завжди очевидно, які об'єкти є розмітки, а які ні.

Растрові зображення складаються з сітки пікселів. При зміні розміру зображення воно може стати розмитим. Швидше за все більшість картинок, які ви коли-небудь бачили, були растровими.
Векторні зображення складаються з пікселів, ліній і кривих. Це означає, що зображення може масштабироваться без втрати якості. На відміну від растрових векторні зображення при збільшення не розмиваються.
Найкраще робити логотипи і різні брендові знаки у вигляді векторного зображення. Тоді не доведеться кожного разу малювати їх заново при підготовці макета нової величини.
Матеріал підготовлений на основі тексту, взятого з сайту blog.bufferapp.com .Ви коли-небудь замислювалися, що стане для вас можливим в маркетингу навіть з невеликим запасом знань дизайну?
Хочете вивести ваші соцмережі на новий рівень, збільшити кількість передплатників, лайків та шеров?
Навіщо потрібна модель CMYK?
Коли може бути корисна реалістична отрисовка?
