Мабуть, в Інтернеті не бракує в порівнянні мобільних браузерів за різними параметрами. Проте минув час і вийшло кілька нових версій і оновлень - і тепер браузери пропонують набагато більше функцій. Тому доцільно заново визначити лідера серед мобільних браузерів.
При тестуванні для порівняння браузерів з суперниками ми вирішили спиратися на такі параметри, як швидкість (завантаження сторінки) і бенчмарк.
претенденти
ICS Stock
Гугл хром
Файрфокс Мозилла
Dolphin
Мобільна Opera (браузер « опера міні »Не бере)
Safari
Правила порівняння
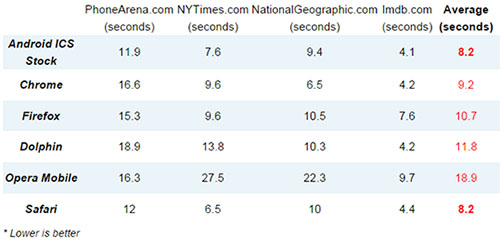
Перший тест був пов'язаний зі швидкістю. Ми заміряли і порівнювали час, яке було потрібно браузерам, щоб завантажити веб-сторінку. Кожним браузером ми завантажували кожну сторінку по три рази. При цьому перша завантаження здійснювалася після перезапуску девайса. Ми переслідували наступну мету - дізнатися час першої та наступних завантажень веб-сторінок. На першій таблиці відображається середній час, який треба було кожному девайсу на завантаження кожної станиці, а також середній час завантаження чотирьох сторінок для кожного пристрою.
Тестування проходило на телефонах Samsung Galaxy S 3 з операційною системою Android 4.0.4 ICS. У свою чергу браузер Safari тестувався на Apple iPhone 5S.
Всі тести проводилися з вимкненим Flash у всіх браузерах. Обидва смартфони, Galaxy S3 і iPhone 5S, були підключені до однієї і тієї ж Wi-Fi мережі і розташовані на однаковій відстані від точки доступу.
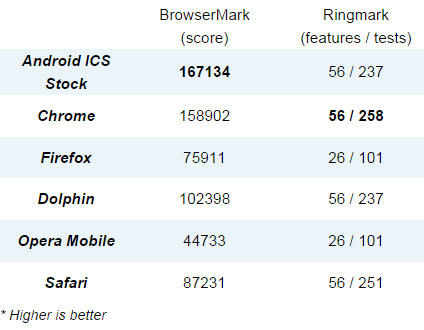
У другому тесті ми запускали бенчмарки BrowserMark і Ringmark на всіх шести браузерах. При завершенні тесту BrowserMark показує тільки кінцевий результат, а Ringmark показує кількість підтримуваних функцій і успішне завершення тестування. Варто враховувати, що подібне вимір не завжди відображає реальний стан речей і розклад сил серед браузерів.
Тест # 1: час завантаження сторінки
Можливо, багатьом буде важко повірити, проте перший тест показав, що Chrome для Android - зовсім не найспритніший мобільний браузер. Принаймні зараз. Google в операційній системі Ice Cream Sandwich на присутніх справив фундаментальні зміни в стокової системі браузера. Однак, схоже, що в браузері досі залишилися деякі проблеми з софтом. У більшості випадків браузеру ICS вдалося з легкістю обійти Chrome, що дозволило йому зайняти лідируючі позиції разом з Safari. Chrome зайняв друге місце, показавши результат в 9,2 секунди, а за ним - Firefox і Dolphin. Браузер Opera Mobile залишився далеко позаду конкурентів, але варто відзначити, що «Опера Мобайл» завантажив сторінки практично повністю і працював оперативно, хоча повзунок завантаження показував 90% тривалий час. Проте, за умовою тесту, вважалося саме час повного завантаження сторінки, тому Opera Mobile займає останній рядок.

Також варто відзначити, що у нас не виникло ніяких проблем із завантаженням сторінок в браузері Safari на iPhone 5s. Практично всі інші браузери хоча б один раз застрявали при завантаженні, або ж сторінка не починала завантажуватися взагалі, або ж завантажували сторінку занадто довго. Однак невдалі спроби не включалися в результати тесту, які ви можете бачити нижче.
Тест # 2: Бенчмарки
Ви не можете зробити повноцінне порівняння, які не задіявши бенчмарк сервіси. Хоча всі ми прекрасно розуміємо, що окуляри не обов'язково відображають реальну продуктивність браузерів, проте ці числа дають хоч якесь уявлення про працездатність браузерів. Філософія Ringmark зводиться до перевірки підтримки браузером основних функцій і просунутих технологій, включаючи HTML 5. Варто відзначити, що багато хто з передових веб-технологій на даний момент не приносять користі, але деякі з них, безумовно, незабаром стануть стандартом. Ще раз нагадаємо, що при підрахунку очок Ringmark спирається на підтримку вебфункцій і успішне проходження тесту.

висновок
У проведенні тесту нам допомагав ресурс Androidone . І ось до яких висновків ми прийшли.
Тести, які ми провели, лише підтвердили те, що було і так добре відомо. Android браузер в ICS і раніше швидше і функціональніша Chrome в багатьох ситуаціях, однак, це не має такого вже великого значення, оскільки ми знаємо, що Google вже запустив нову версію Chrome на Jelly Bean. Решта Android браузери як і раніше дуже сильні. Так, Firefox все ближче підбирається до решти, а Dolphin впевнено утримує свої позиції. У той же час Apple докладає всіх зусиль, щоб тримати Safari нарівні з кращими браузерами Android, доповнюючи її високою надійністю прошивки iOS.
Зрештою, стає очевидно, що сьогодні не існує явного лідера серед мобільних браузерів, що на руку кінцевим користувачам. Даний розклад сил мотивує розробників зробити ривок і спробувати стати одноосібним лідером в галузі. В результаті такої гонки користувачі отримають інноваційні рішення.
