- Для кого ця стаття про веб дизайні?
- Вимоги до початківців веб дизайнерам
- Як використовувати цей посібник з веб дизайну для початківців
- Дизайн в браузері для початківців
- Робочий процес на основі браузера має ряд інших переваг:
- Навички, які вам знадобляться, щоб стати веб дизайнером
- UX / UI дизайн
- естетичні навички
- Поєднання шрифтів і типографіка
- Теорія кольору і колірні схеми
- Композиція і загальна організація
- Веб дизайн тренди
- Як стати веб дизайнером: HTML і CSS
- Виливання на живу
- Що робити після запуску сайту
- Зберіть відгуки
- Як стати веб дизайнером - підсумки
Хочете дізнатися, як стати веб дизайнером самостійно? А може, у вас вже є кілька своїх дизайнів, і ви хотіли б вивести свої вміння на новий просунутий рівень? Тоді ви рухаєтеся в правильному напрямку прямо зараз, оскільки тема статті саме «Веб дизайн з чого почати» і в ній ми детально розглянемо всі потрібні етапи підготовки веб дизайнера і допоможемо тобі стати веб дизайнером самостійно, доклавши трохи старанності та креативності.

Одна стаття, звичайно ж, не зможе розповісти як стати веб дизайнером і розповісти про всі уміннях, необхідних інструментах і технологіях, які потрібно освоїти на шляху до роботи мрії. Якщо ви думаєте, що шлях буде простим і швидким, то я повинен вас засмутити. Робота веб дизайнером це постійне самовдосконалення, розвиток і гонка за новими трендами і тенденціями. Але, незважаючи на все професійніше труднощі, саме навчання і отримання нових знань - один з найприємніших аспектів цієї роботи.
Спочатку невеликий ліричний відступ для дизайнерів, які випадково забрели почитати цю статтю. «Я займаюся веб дизайном», напевно, ви не раз говорили комусь цю фразу і відчували холодний страх, коли вам відповідали щось на кшталт: «Круто! А навчи-ка мене, як це робиться? Як стати веб дизайнером з нуля? »Багато просто припускають, що вони клацнуть мишкою, перетащат пару значків на екран, і дизайн готовий. Але, на жаль, це не так. Тому, наступного разу, коли хтось запитає вас, як створювати дизайн сайтів, просто покажіть їм цю статтю.
Ласкаво просимо, пані та панове, в керівництво для початківців дизайнерів від MotoCMS. Візьміть свої мишки мишей і влаштуйтеся зручніше за клавіатурою, пост обіцяє бути довгим. Кава варити необов'язково, але все ж варто.
Для кого ця стаття про веб дизайні?
Ця стаття призначена для всіх, хто задається питанням «Як стати веб дизайнером самостійно?». Також вона буде корисна для людей, які хочуть почати створювати веб-сайти, і мають певний досвід в дизайні і роботі з графічними редакторами . Все буде дуже доступно і поетапно. Стаття розрахована на те, що у вас немає ніякої спеціальної художньої або технічної освіти, взагалі немає навичок кодування і досвіду роботи в індустрії веб-дизайну.
Вимоги до початківців веб дизайнерам
«Мінімальні вимоги» для людей, які думають як стати веб дизайнером і хочуть створити свій перший сайт, досить прості. Якщо ви знаєте, що таке папки, графічні текстові файли, можна починати.

Однак, хоч початок роботи та просте, створення дійсно гарного сайту - це справжнє мистецтво. Є багато навичок, які вам потрібно буде вивчити. Вам потрібно буде дізнатися про теорію кольору, про графічної ієрархії елементів, шрифтах і загальної організації сайту.
Також, вам знадобляться знання основних мов кодування, а саме HTML і CSS, про це ми теж поговоримо.
Потім вам, можливо, захочеться вивчити базову програмування на JavaScript і з'ясувати, як використовувати його для управління різними частинами вашого сайту. А відчайдушні ударники, які захочуть копнути ще далі - зможуть пірнути в системи управління контентом, пошукову оптимізацію та маркетинг.
Але не варто кидатися відразу на все, навички прийдуть з досвідом і необхідністю, я лише постараюся направити в правильне русло. І якщо ви дочитали аж до цієї частини статті, то можу сміливо сказати «Ласкаво просимо в прекрасний світ веб-дизайну, новачок. Будь готовий неодноразово все зіпсувати і не забувай веселитися! »
Як використовувати цей посібник з веб дизайну для початківців
Прочитайте його! Цього буде цілком достатньо, щоб почати. Зробіть свій перший, швидше за все, корявенько сайт. Поверніться і прочитайте ще раз. Поправте помилки. Повторіть.
Ні, ви, напевно, не хочете читати все відразу. Є багато інших ресурсів, безліч різних підходів, які можна використовувати. Нічого страшного, але я все ж рекомендую трохи вчитатися і спробувати пройти перші кроки.
Дизайн в браузері для початківців
Можливо, знаєте, що більшість дизайнерів спочатку використовують графічні редактори, а вже потім віддають свої проекти кодеру на верстку. Photoshop - це найбільш часто використовуваний інструмент, але дизайнери також використовують такі програми, як Sketch, GIMP, Inkscape і Illustrator.

Безперечно, потрібно спробувати кілька з них і використовувати ті інструменти, які найкраще підходять саме вам. Однак, якщо ви хочете створювати саме сайти, то намагайтеся відразу ж робити це в їх природному середовищі існування - в браузері! В ідеалі - робіть це в декількох браузерах - тому що люди не переглядають сайти в Photoshop і не бачать їх так, як ви через інтерфейс графічного редактора.
Робочий процес на основі браузера має ряд інших переваг:
1) Ви точно бачите, що отримуєте. Навіть професійні мокап залишають поза передачею інтерактивні або анімовані частини сайтів. Створюючи дизайн на основі браузера ви зможете точно бачити, як він працює.
Це особливо актуально, коли мова йде про адаптивний дизайн. (Для непосвячених: чуйний або адаптивний дизайн - це той, який коректно відображається на різних екранах і пристроях, будь то мобільний телефон, планшет, або ПК).
2) Дизайн на основі браузера може зробити вас кращим дизайнером. Коли ви самі знаєте весь процес, ви зможете зрозуміти що і як працює, і застерегти себе від багатьох помилок. Кошмар будь-якого дизайнера (або верстальника, якому це доведеться робити), що працює в, скажімо, Photoshop, це подальшого його «натягування» на живий сайт.
У будь-якому випадку, ось кілька ресурсів, які можуть бути корисними в роботі з графічними редакторами.
Дизайн в браузері може багато в чому поміняти ваш підхід до роботи і підстьобнути вас дізнатися щось нове про HTML і CSS. В принципі, чим більше ви помарудитеся c брудними з кодом, тим краще ви зрозумієте, як працюють сайти. Це не зробить вас приголомшливим дизайнером; але це дуже добрий початок.
Навички, які вам знадобляться, щоб стати веб дизайнером
Якщо ви хочете стати професійним веб дизайнером самостійно, вам знадобляться деякі спеціальні навички. У цьому розділі ми відповімо на питання "Як стати веб дизайнером самостійно?", А також зосередимося на навичках, необхідних для фактичного проектування і створення сайту. Звичайно, вам також знадобляться ділові та комунікативні навички, але це вже трохи інша історія. Отже, щоб стати веб дизайнером самостійно вам необхідно знати наступне.
UX / UI дизайн

Дизайн, орієнтований на призначений для користувача досвід, або UX-дизайн - це те, як буде виглядати і працювати для користувача інтерфейс в цілому. Це процес, це філософія, і це велика робота. Дійсно хороший сайт можна створити тільки знаючи, який шлях на ньому проходить відвідувач, і як змінюється його поведінка в залежності від зміни графічних елементів.
Більше інформації про це можна знайти в статті « Що таке UX / UI дизайн насправді? »
естетичні навички
Естетика - це складна штука. Схоже, що відмінна колірна схема для одних людей може виглядати зовсім дивно для інших. Шрифти, які для вас в цьому місці виглядають «як раз», можуть зовсім не сподобатися замовнику. Це здається дуже, дуже суб'єктивним, але все ж в кожному з цих аспектів є свої правила, про які ми з вами зараз і поговоримо.
Поєднання шрифтів і типографіка

Інтернет - це текст. Це слова. І ці слова повинні виглядати приголомшливо. Проте, типографіка - це щось більше, ніж просто вибір правильного шрифту. Це, в першу чергу, зручність використання. Необхідно правильно вибирати і комбінувати розміри, типи і стилі шрифтів в дизайні для створення графічної ієрархії в дизайні.
Щоб провести вас «від А до Я», пропоную переглянути книгу Еміля Рудер « типографіка ». Читання може бути досить довгим, тому для бажаючих відразу ж приступити до практики - коротке відео по темі, а так само гайд по визначенню шрифтів по картинці (Це якщо раптом ви вже знайшли хороший приклад тексту, і хотіли б ідентифікувати його шрифт).
Після того, як ви вивчили правила типографіки, ви можете спробувати деякі шрифти для свого проекту. Насправді в мережі багато хороших безкоштовних шрифтів, так що озирніться.
Багато людей, включаючи мене, вибирають свої шрифти з Google Web Fonts . Шрифти Google можна «вбудовувати» в сайт, і це досить зручно. Більш того, можна користуватися готовими комбінаціями шрифтів:
Інші подібні приклади можна знайти в Інтернеті.
Якщо ви хочете створити свої власні пари шрифтів Google, спробуйте « Комбінатор веб-шрифтів ». Це інструмент, який дозволяє вам швидко переглядати комбінації шрифтів в режимі реального часу, змінюючи шрифт, розмір, колір, ширину рядка.
Якщо Google шрифтів мало, то можна зазирнути на WebDesignerDepot, Fonts-online, і інші сайти.
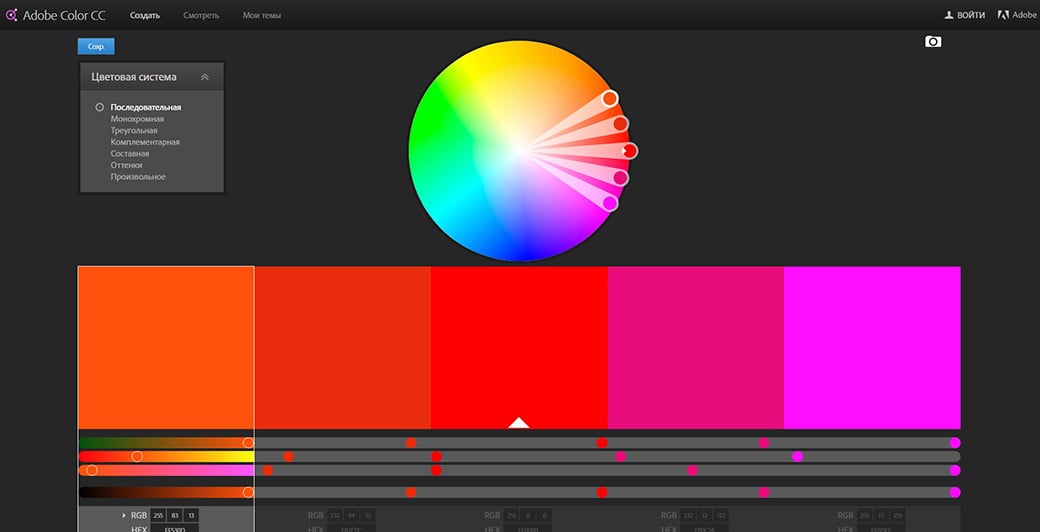
Теорія кольору і колірні схеми
Теорія кольору має мало спільного з технічними назвами квітів. Якщо ваш клієнт просить фуксії, але насправді хоче гарячого рожевого кольору, вибір тільки за вамі.Теорія кольору вивчає, в першу чергу, зв'язок між комбінаціями кольорів і емоціями людини, який її сприймає. Це справжня наука.
Щоб зрозуміти основи теорії кольору, є кілька відмінних публікацій:
З обов'язкових інструментів - Adobe Color CC

Пам'ятайте, що теорія кольору тісно пов'язана з типографікою. Наприклад, якщо колір тексту занадто близький до кольору вибраного фону, то його буде важко читати і відвідувачі, швидше за все, просто пройдуть повз цієї частини сайту, або ж зовсім покинуть його.
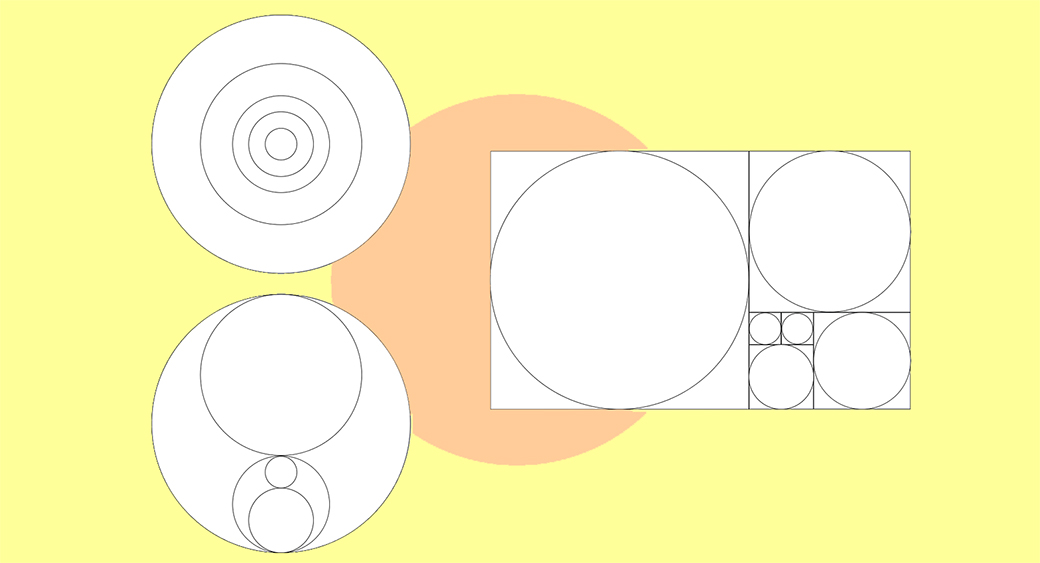
Композиція і загальна організація
Як стати веб дизайнером без знань основ композиції? Та ніяк! Для мене ця частина є чи не найважливішою. Адже можна підібрати прекрасні шрифти, відмінну кольорову схему, а потім банально напороти з правильним розташуванням блоків, ієрархією і пропорціями і отримати «огидним блюдо з відмінних продуктів».

Є кілька корисних публікацій по цій темі, після яких доходить з першого (або майже з першого) рази.
Веб дизайн тренди
У трендах в веб дизайні можна говорити нескінченно. Яку роль вони відіграють? Усі замовники, швидше за все, перед тим як прийти до вас уже подивилися кілька прикладів крутих модних сайтів, і можливо навіть прочитали парочку статей з веб дизайн трендами. Знати моду і популярні елементи дизайну просто необхідно щоб розуміти, що вони просять, і щоб було що їм запропонувати.
Оскільки тенденції в веб дизайні постійно змінюються, немає сенсу наводити на приклад якісь конкретні публікації. Тут я можу просто порадити вам стежити за сайтами для веб дизайнерів, ось кілька хороших прикладів:
- abduzeedo.com
- behance.net
- noupe.com
- webdesignerwall.com
- flickr.com
- awwwards.com
Як стати веб дизайнером: HTML і CSS
HTML це «Мова гіпертекстової розмітки». Кожен сайт, на який ви коли-небудь дивилися, зроблений на основі HTML. HTML - це та мова, сприймаючи який ваш браузер розуміє, що на сайті є текст, зображення, посилання, відео або інші елементи. Ваш браузер потім переводить код в те, що ви бачите на екрані.

Інша мова, який простими словами робить сайт гарним, називається CSS, це означає «Каскадні таблиці стилів». CSS повідомляє браузеру, який шрифт заданий в тексті, і які кольори використовуються. CSS, простіше кажучи, визначає зовнішній вигляд вашого сайту (кнопки, стилі, кольори, анімація).
Вивчити ці мови самостійно, або, по крайней мере, отримати базове розуміння того, як вони працюють, досить просто. Це найпростіші комп'ютерні мови. Тим не менш, вони також досить великі і можуть використовуватися в різних варіаціях для створення приголомшливих дизайнів.
Для бажаючих приступити прямо зараз, ми підібрали два хороших підручника з докладними уроками.
Як тільки ви знаєте основи, є дійсно приголомшливе кількість сайтів, де ви можете дізнатися більше про те як стати веб дизайнером і самостійно вивчити мови програмування.
Виливання на живу
Чи готові розмістити свій сайт в Інтернеті? Є доменне ім'я (наприклад: mywebsite.com) і хостинг (простір на комп'ютері, постійно підключеному до Інтернету або онлайн хостинг, придбаний у сторонніх провайдерів)? Завантажте файли на хостинг, відкиньтеся в кріслі, розслабтеся і ...
Що робити після запуску сайту
Поправте помилки і допив те, про що забули

"Ах, так, ось це ось ... я точно хотів це поправити." - З ким не буває. Майже неминуче після запуску будь-якого сайту спливають помилки. І чим більше сайт, тим більше ймовірність, що ви пропустили помилку або щось забули. Для вашої зручності, ось досить докладний контрольний список-чекліст:
Зберіть відгуки
Ви не зможете поліпшити майстерність, якщо не знаєте, де зробили помилки. Час і досвід можуть навчити вас цьому, але інші можуть навчити вас швидше.
Коли ви намагаєтеся стати веб дизайнером з нуля і вчіться самостійно, я рекомендую вам приєднатися до спільнот, щоб спілкуватися з іншими дизайнерами, які можуть допомогти вам і дати професійні рекомендації.
Як стати веб дизайнером - підсумки
Стаття вийшла досить довгою, але вмістити все це в меншій кількості слів було б важко, тому всіх, хто дочитав до кінця, хочу привітати і щиро подякувати за терпіння. Якщо ви хочете дізнатися більше про веб дизайн навчанні, або про конкретні інструментах і стратегіях роботи - напишіть це в коментарях, і ми обов'язково створимо більше корисних матеріалів по темі. Всім удачі!
А якщо ви вже готові випробувати свої навички на живому проект, і Вам потрібен хороший хостинг - як бонус, ви можете купити хостинг на рік від нашого партнера Inmotion всього за 1 $.
Купити хостинг за $ 1
Для кого ця стаття про веб дизайні?А може, у вас вже є кілька своїх дизайнів, і ви хотіли б вивести свої вміння на новий просунутий рівень?
А навчи-ка мене, як це робиться?
Як стати веб дизайнером з нуля?
Для кого ця стаття про веб дизайні?
Ця стаття призначена для всіх, хто задається питанням «Як стати веб дизайнером самостійно?
У цьому розділі ми відповімо на питання "Як стати веб дизайнером самостійно?
Яку роль вони відіграють?
Є доменне ім'я (наприклад: mywebsite.com) і хостинг (простір на комп'ютері, постійно підключеному до Інтернету або онлайн хостинг, придбаний у сторонніх провайдерів)?
