- Навіщо потрібна панель Share42, її гідності
- Налаштування Share42 і установка скрипта на сайт
- Позиціонування плаваючою панелі Share42
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Хочу сьогодні поговорити про плаваючу панель від Share42 для їх розшарювання в найбільш популярних соціальних мережах ( Твіттері , Фейсбук , Вконтакте і Google+ ).
«Навіщо вона потрібна?» - запитаєте ви. Напевно, намагаюся йти в ногу з часом - ми пасемо задніх буржунете, а у них розкрутка сайту дещо відрізняється від нашої поточної дійсності.

Якщо подивитися на блоги в буржунете, то практично поголовно на них встановлені різні плаваючі панельки, що дозволяють додати анонс статті в найбільш популярні соціальні мережі і закладки. У буржуїв зараз досить складно просуватися покупкою посилань і значення соцсігналов стало неймовірно рости.
Панелька дозволяє збільшити кількість расшаріваніє статей, а значить і вплинути на загальне просування сайту . Ну, а раз щось подібне чекає і нас, то буде правильним трохи випередити події.
Навіщо потрібна панель Share42, її гідності
Я хотів мати панель з кнопками саме цих чотирьох соціалок, які найбільш актуальні для рунета. Цілком можливо, що соціальні сигнали у нас ще не так всемогутні як у буржуїв через те, що їх просто-напросто поки ще не досить для здійснення релевантної вибірки.
Але краще зараз починати їх збирати і бути під всеооружіі, коли в рунет прийде глобальний армагедец для SEO в нашому спотвореному розумінні - істотне зниження впливу і посилення покарання за маніпулювання посиланнями.
Блоку Поділитися від Яндекса мені явно не вистачає для вирішення цієї проблеми, бо він відображається в кінці досить довгих статей, які не всі дочитують (або долістивают) до кінця.
Цілком можливо, що при наявності на вашому сайті або блозі ( як створити блог ) Невеликих публікацій, встановлювати саме плаваючу панельку Share42 з соціальними кнопками буде зайвим і негатив від її нав'язливості пересилить позитив від збільшення числа расшаріваніє.
Спочатку я пробігся по всіх плагінів для WordPress, які виводять щось схоже:

Ну, по-перше, вони всі поголовно буржуйські і доведеться Вконтакте прикручувати вручну, а по-друге, подгрузка в панель іконок з лічильниками йшла досить-таки повільно і, схоже, пригальмовує сайт (а за швидкість завантаження я боровся досить довго). Загалом, нічого не сподобалося. Але тут я натрапив на сервіс Share42 , Який вже виявляється існує пару років і його автором-творцем є безмірно мною шановний Dimox .
Взагалі, вводячи різні запити на головній сторінці Яндекса і Гугла, при пошуку відповідного варіанту панелі я натрапив на сайт Dimox.name, але побачивши там красиву панельку не вважав за необхідне шукати на його ресурсі опис її установки.
Просто знаю, що такі речі він робить сам (без плагінів), а мені сьогодні копатися в нюансах і настройках жах як не хотілося. Хотілося взяти кілька шматків коду і отримати чудовий, з естетичної точки зору, і працюючий варіант плаваючих кнопочок соцмереж.
Потім вже я натрапив на сервіс Шаре42 і, побачивши на ньому ті ж самі кнопки соціальних мереж, був трохи здивований - Dimox використовує штампування. Це ніби як майстерний швець буде ходити в ширвжитку. Однак, трохи покопавшись в мережі, натрапив на цю статтю Дімокса , Де він пише про запуск безкоштовного сервісу за самостійним підбору, налаштування та отримання готового коду скрипта соціальних кнопок.
Набридли йому прохання про допомогу в створенні кнопочок для сайту, ось він і відкрив окремий проект, який, на мій погляд, зараз є найкращим з усіх пропозицій на ринку. Давайте я просто перерахую ті плюси Share42 , Які впали в око:
- Сервіс дозволяє додавати кнопки популярних (або мають хоч якесь значення) саме в рунеті соціальних мереж і закладок, що саме по собі має велике значення, та й до того ж ви можете вибрати один з трьох можливих розмірів цих самих кнопок:

- За вашим бажанням можете розташовувати блок отриманих кнопок як горизонтально (зазвичай в кінці публікації), так і вертикально у вигляді плаваючої панелі, яка буде не надто настирливо переслідувати користувача під час читання або гортання ваших матеріалів.
- Dimox не тільки талановитий верстальник і дизайнер, але і сеошник. Тому вам не потрібно буде перейматися тим, що разом з кнопками соціальних мереж ви додаєте на свій сайт N-ну кількість відкритих для індексації пошуковими системами зовнішніх посилань. Всі номери соціальні сервіси будуть закриті через rel = nofollow і, як я розумію, вставлені за допомогою ДжаваСкрипт (через onclick), що, можливо, ще поки не по зубах пошуковикам.
- Всі картинки обраних вами соціалок і закладок об'єднані в один файл формату PNG , Який буде з себе представляти так званий sprites . Це дозволить зменшити кількість запитів вашого браузера до сервера до одного, незалежно від числа обраних вами соцсервіс і, отже, швидкість завантаження сайту не зменшиться.
- Ніяких подгрузок зображень і скриптів з інших сайтів, які можуть працювати поганенько швидко, не буде - скрипт і спрайт з іконками сервісів буде розміщуватися на вашому власному ресурсі.
- За замовчуванням іконки соціальних мереж і закладок на панелі будуть кілька засвічені, щоб не різати око читачам. А при наведенні курсору миші на панель вона дуже приємно розквітає.
- Ну і варто сказати про універсальність скрипта Share42. Звичайно ж, я сам не перевіряв це твердження, але якщо так говорить Dimox, то грішно буде сумніватися. На WordPress працює все чудово і без будь-яких проблем.
Тепер про мінуси:
- Потрібно мати хоча б базове уявлення про Html і CSS . Не думаю, що ви відразу ж кинетеся читати мої публікації, але все ж сподіваюся на ваше намір зробити це в майбутньому (адже я намагався, писав, а поява цих статей викликало тільки бурхливий відтік абонентів - сумно).
Також потрібно буде представляти хоча б приблизно, як влаштована використовувана вами CMS . В Joomla , Наприклад, не обов'язково копатися в коді - можна використовувати модуль з довільним Html кодом (Правда, для цього скрипта не пробував).
Але ось в WordPress краще спочатку прочитати статтю про пристрій тем (шаблонів) WordPress , Бо там окремі файли відповідають за формування окремих частин веб сторінок.
Якщо мінуси для вас не істотні (або ви готові потоптатися на місці в пошуку істини), а плюси є значущими, то ласкаво прошу читати цю статтю далі. Що називається - не перемикайтеся. Я розповім про дуже просту настройку і перегляд створеної панелі кнопок соцмереж на Share42, а також про її установку на WordPress . Вибачайте, але саме на цьому движку працює мій блог.
Налаштування Share42 і установка скрипта на сайт
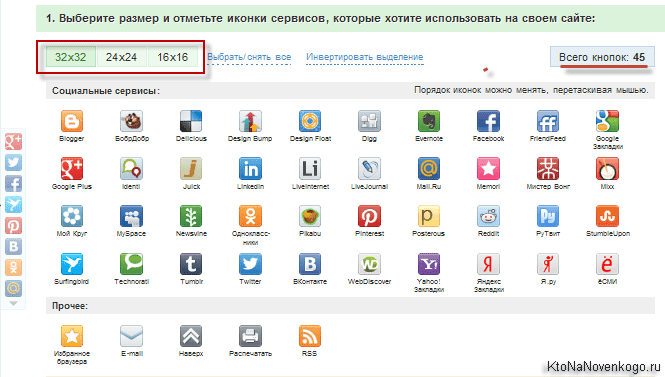
Отже, заходите на офіційний сайт і на першому кроці вибираєте бажаний розмір майбутніх кнопок, а потім клацаєте по черзі по тим іконка соціальних мереж або закладок, які ви хочете бачити в складі своєї панелі. Навколо них з'явиться виділення.
Потім, перетягуючи їх мишею, можете визначити порядок їх слідування. Все дуже просто і інтуїтивно зрозуміло.
При бажанні зможете додати ще і кнопочки з нижньої області «Інше» - додавання в обране браузера користувача, друк статті, відправка посилання на неї по E-mail або підписка на вказаний вами трохи нижче адреса RSS стрічки . На мій погляд, ще не вистачає кнопок для Пінмі або Pinterest , Бо ці фото-соціалки зараз дуже серйозно набирають популярність.
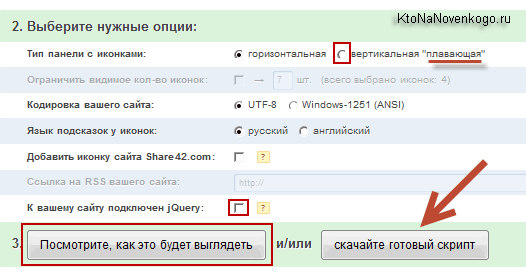
На другому кроці майстра настройки сервісу Share42 вам запропонують вибрати «Тип панелі з іконками» - горизонтальну або ж плаваючу вертикальну, яку, власне, вибрав я. Далі у вас буде можливість розбити всі кнопки майбутньої панелі на блоки по N штук і отримати можливість перемикання між ними. Для моїх чотирьох штучок це виявилося зайвим.

В поле «До вашого сайту підключений jQuery» я спочатку поставив галочку, але скачаний після цього скрипт потім не заробив, тому галочку довелося повернути на місце. Обов'язково подивіться як буде виглядати ваш шедевр на прикладі, а вже потім завантажуйте його собі на комп'ютер.
Розпакуйте архів і киньте папку share42 (внутрішню, тобто ту, в якій безпосередньо буде лежати файл PNG з зображеннями обраних вами іконок і файл скрипта) по FTP в будь-яке місце на вашому сайті (можна для цього скачати ФТП клієнт або ж використовувати популярну програму для Windows - Total Commander ).
PS Нещодавно у мене повели паролі з Файлзіли, бо там, так само як і в Тотал командер, вони не шифруються при зберіганні. В результаті після перевірки сайтів на віруси з'ясувалося, що вони все заражені і заблоковані в пошукових системах.
Щоб не допускати подібних помилок використовуйте програму для зберігання паролів Keepass , Яка шифрує свою базу. Це не реклама, а реально корисну пораду, який мені свого часу ніхто не дав.
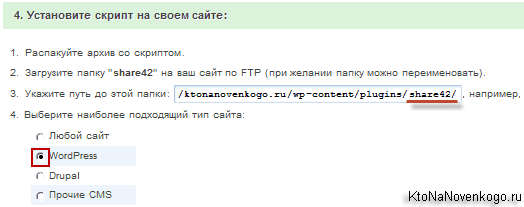
Я кинув цю папку в директорію з плагінами WordPress, тому на четвертому кроці майстра мені довелося вказати саме цей шлях:

А також я змушений був поставити галочку навпроти WordPress, бо саме цей движок використовує мій блог. Все, з настройками Share покінчено, залишилося тільки вставити запропонований на п'ятому і шостому кроці майстра Html і CSS код. Власне, тут зазвичай і виникають серйозні проблеми у непідготовлених користувачів.
Зверніть увагу, що вміст цього коду миттєво змінюється при внесенні змін до ваші настройки (Аякс, очевидно, великий і жахливий). Тому, при виборі вертикальної плаваючою панелі, вам доведеться вставляти два фрагмента CSS коду замість одного (при виборі горизонтальній панелі). Але це все деталі, хоча і дуже навіть вражаючі і приємні (слався Дімокс).
Давайте спочатку поговоримо про просте - вставку CSS коду. Скопіюйте один або два фрагмента з правилами і знайдіть той файл таблиць каскадних стилів, який використовує ваш шаблон або тема оформлення.
У WordPress він зазвичай називається Style.css, живе в папці з використовуваної вами темою оформлення (/ wp-content / themes / назва теми). В Joomla файл стилів потрібно шукати в папці з використовуваним вами зараз шаблоном (/ templates / назва шаблону)
Просто відкриваєте цей файл на редагування, наприклад, в Html і CSS редакторі notepad ++ і додаєте в самий кінець скопійовані вами фрагменти саме стильового коду (Html код будемо вставляти в інше місце). Зберігаєте зміни і не забуваєте, зайшовши в Файлзілу, ці зміни застосувати, погодившись з спливаючих пропозицією.
Ну, а тепер прийшла пора розібратися з трьома рядками Html коду скрипта Share42. Автор радить вставити їх перед або після статей. У WordPress зробити це не просто, а дуже просто. Відкриваєте на редагування файл single.php з папки з вашою темою оформлення (пам'ятаєте, вона живе за адресою / wp-content / themes / назва теми WordPress).
Можна вставити код відразу після статей. Для цього знайдіть рядок з функцією the_content і вставте запропонований фрагмент відразу після неї, наприклад, так:
<? Php the_content ( 'Читати повністю'); ?> <Div class = "share42init" data-url = "<? Php the_permalink ()?>" Data-title = "<? Php the_title ()?>"> </ Div> <script type = "text / javascript "src =" https://ktonanovenkogo.ru/wp-content/plugins/share42/share42.js "> </ script> <script type =" text / javascript "> share42 ( 'https://ktonanovenkogo.ru/ wp-content / plugins / share42 / ', 298,20) </ script>
Ну і ще я на головній вирішив плаваючу панель задіяти. У WordPress за неї відповідає index.php все з тієї ж папки з поточної темою. Знайдіть в ньому підходяще місце і вставляйте код (може бути методом проб і помилок).
Позиціонування плаваючою панелі Share42
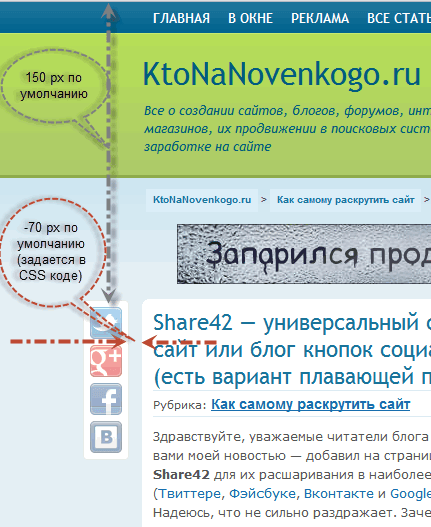
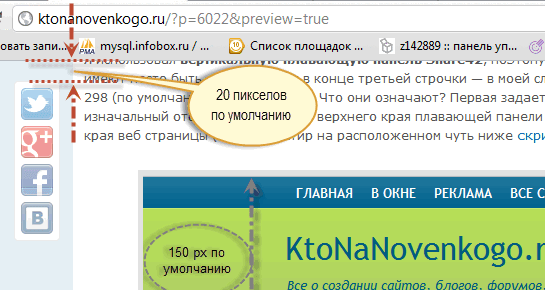
Я використовував вертикальну плаваючу панель Share42, тому в Html коді мають місце бути дві цифирьки в кінці третього рядка - в моїй випадку це 298 (за замовчуванням було 150) і 20. Що вони означають? Перша задає початковий відступ в пікселах від верхнього краю панельки до верхнього краю веб сторінки (сірий пунктир на розташованому нижче скріншоті ).

Логічно буде підібрати цю ціфірькі так, щоб панелька була б вирівняна по якомусь орієнтиру. Наприклад, у мене це початок області статті.
Друга ціфірькі задає відступ від верхньої межі плаваючою панелі, взятої з Share42.com, до верхньої межі області перегляду в той момент, коли користувач почне прокручувати сторінку. Робити цей відступ занадто великим я б не став, бо вгорі панелька не так муляє очі, як це було б в середині області перегляду.

Є ще одна ціфірькі, яка може вплинути на становище щодо області з вашою статтею. Але знайти її ви вже зможете в тому CSS коді, який ви скопіювали в свій файл стилів. За замовчуванням ця ціфірькі дорівнює - 70 px (задає зовнішній відступ margin зліва) і сенс цієї величини показаний на попередньому скріншоті червоним пунктиром. Я залишив значення за замовчуванням, але ви вільні експериментувати.
# Share42 {position: fixed; z-index 1000; margin-left: -70px;}
В Joomla для вставки Html коду можна використовувати вже згаданий мною вище модуль з довільним Html кодом, який ви зможете розмістити в позицію знизу або зверху статті.
Так, якщо панель Share42 з яких-небудь причин у вас не проявилася, то можете спробувати оновити сторінку в браузері (кнопка така є в панелі інструментів вашого оглядача) і тоді застосуються оновлені CSS стилі, які браузер міг просто-напросто до цього брати зі свого кеша і, отже, не враховувати внесені вами зміни.
Так, якщо ви захочете додати на цю панель кнопку Google + 1 , То чи не застосуєте скористатися порадами автора на цей рахунок. Все, я закінчив.
Не забудьте зайти на сайт сервісу і на вкладці «Подякувати автора» пожертвувати малу копієчку, бо конструктор і сама панелька вийшли просто чудові. Успіху і по зеленому.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
«Навіщо вона потрібна?Php the_content ( 'Читати повністю'); ?
Gt; <Div class = "share42init" data-url = "<?
Php the_permalink ()?
Gt;" Data-title = "<?
Php the_title ()?
20. Що вони означають?
