- Додаткові настройки вбудовування.
- Як вони працюють:
- Як вставляються доп.коди
- Інші коди, які можуть бути корисні:
При створенні сайтів часто виникла потреба вставити якийсь відео-ролик з YouTube. Це може бути що продає відео, якась інструкція, відео-коментар.
У цій статті я покажу вам, як це зробити. А також поділюся деякими додатковими корисними для вставки цих відео :) Поїхали!
Щоб вставити відео на сайт, необхідно спочатку скопіювати його код. Код відео беремо з сайту YouTube, відкривши сторінку з потрібним відео. На прикладі відео Академії лідогенераціі:

Коментарі:
- Відео на сайті буде в форматі iframe - це значить, що на вашому сайті буде врізане вбудоване віконце (фрейм), в якому буде відтворюватися відео безпосередньо з YouTube (типу вікно трансляції таке). Якщо ваш сайт не підтримує iframe, то, відео відтвориться (в цьому випадку необхідно буде вставляти, відео кодом з YouTube, а використовуючи функції плеєра вашого сайту, якщо вони є)).
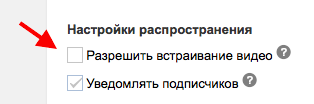
- Якщо відео не ваше, то пункту "HTML-код" може і не бути, якщо власник відео заборонив вбудовування цього відео:

Додаткові настройки вбудовування.
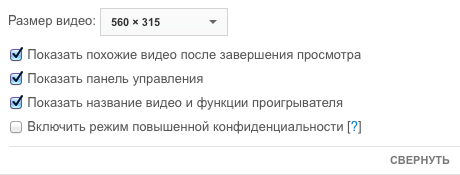
Натисніть ЩЕ під HTML-кодом відео і ви їх побачите:

Як вони працюють:
- "Розмір відео" - тут зрозуміло. Наскільки велике вікно з відео буде у вас на сайті (можна вибрати або довільного розміру).
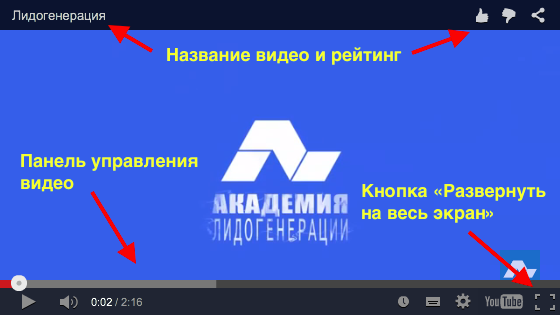
- "Показувати схожі відео ..." - якщо ви не піарите свій YouTube канал, рекомендую прибирати цю галку, щоб по закінченню відео турботливий YouTube не пропонував відвідувачеві вашого Лендінзі переглянути схожі відсів на тему.
- "Показати панель управління" - відображає нижню панель управління відео. Не варто її відключати. Не знаю, як вас, а особисто мене бісить, коли я не можу зменшити звук відео або перемотати його :) залиште людям можливість керувати процесом.
- "Показати назву відео і ..." - прибирайте галку, якщо не хочете, щоб відвідувач Лендінзі бачив зверху відео панельку з назвою відео і кнопками лайків. Особисто я б прибрав як зайву отвлекашку: клік на назву відкриває нове вікно з YouTube (і людина йде з Лендінзі), а лайки ... да кому вони потрібні?)))
- З режимом підвищеної конфіденційності я особисто не розбирався. Довідка YouTube каже, що Якщо включити цей режим, YouTube буде зберігати інформацію про відвідувачів вашої веб-сторінки, тільки якщо вони подивляться ролик.

Якщо тикати ці галки, ви побачите зміни в коді для вставки. приклад:
<iframe width = "560" height = "315" src = "https://www.youtube.com/embed/ ET1ECoJqdGg» frameborder = "0" allowfullscreen> </ iframe> - оригінальний код без доп.настроек.
<iframe width = "560" height = "315" src = "https://www.youtube.com/embed/ ET1ECoJqdGg? rel = 0 »frameborder =" 0 "allowfullscreen> </ iframe> - прибрав галку" Показувати схожі відео ... "(що додалося в коді виділив червоним).
Господині на замітку: синім виділено ідентифікатор відео, яке вказує YouTube яке саме відео відтворювати в фреймі. Хочете поміняти відео без зміни налаштувань відображення на сайті - просто поміняйте цю частину коду.
Як вставляються доп.коди
Як бачите, доп.коди вставляються через знак? після ідентифікатора відео. Знак? ставиться тільки перед першим доп.кодом, інші вставляються через знак &. наприклад:
<iframe width = "560" height = "315" src = "https://www.youtube.com/embed/ ET1ECoJqdGg? rel = 0 & showinfo = 0 & autoplay = 1 »frameborder =" 0 "allowfullscreen> </ iframe>
Інші коди, які можуть бути корисні:
- autoplay = 1 - автоматично стартує відео відразу після завантаження сторінки.
- & loop = 1 - зациклює відтворення відео ролика на вашій сторінці.
- fs = 0 - забороняє розгортати відео на весь екран (прибирає відповідну кнопочку в правому нижньому кутку відео).
- start = 20 - запустить ролик з 20-ї секунди відео. Корисно, якщо потрібно відтворити відео з якогось конкретного моменту.
- fmt = 6 - задає якість відео. fmt = 18 робить якість ще краще, а fmt = 22 робить найкращим. Використовується також параметр hd = 1 для високої якості за замовчуванням.
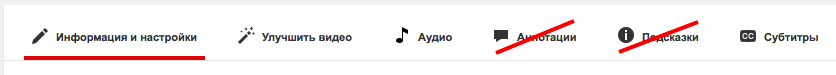
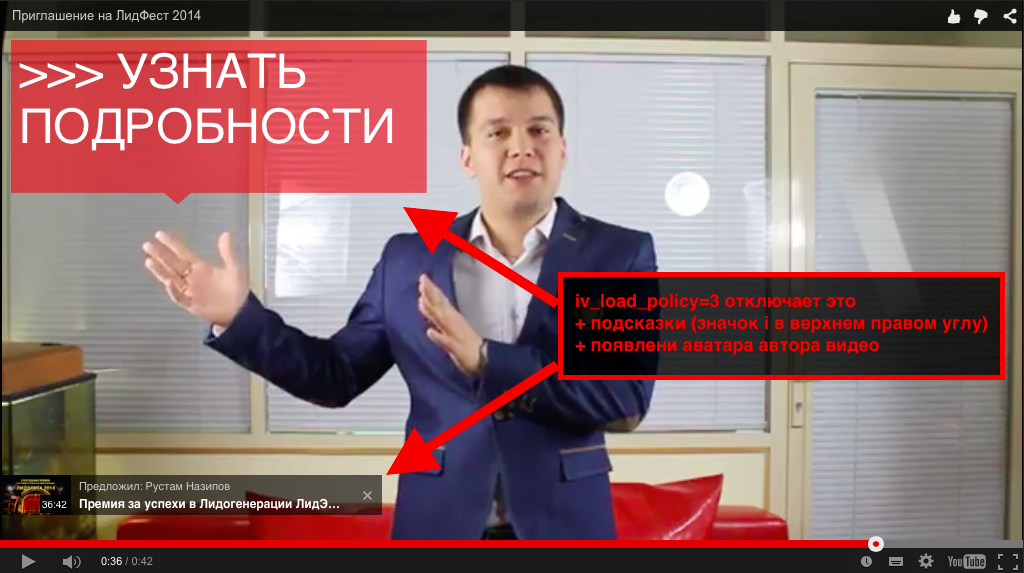
- iv_load_policy = 3 - відключає будь-які коментарі автора відео :) такі як Анотації, Підказки і з'являється на початку відео аватар каналу автора. Може бути корисно, якщо вставляєте чуже відео (атата вам) і не хочете доглядів на канал автора відео. Цей код НЕ відключає рекламу Google, яка може спливати на вашому відео (як ви розумієте, такого коду взагалі в природі не існує))).


Вдалих вам експериментів і CTR до неба!
Ваш Олег Рассказов .
Стаття підготовлена за підтримки і співавторстві знайомого фахівця з YouTube Юрія Блідих в рамках конкурсу «Контенту багато не буває» .
Якщо стаття Вам сподобалася, ставте лайки, пишіть коментарі.
Да кому вони потрібні?Знак?
