- Загальна функціональність
- Drag & Drop
- Параметри сторінки і SEO
- віджети
- Контакт-форми
- загальні
- карти
- Меню: горизонтальний і вертикальний
- налаштування
- Веб сайт
- Панель управління
- Медіатека
- Менеджер шрифтів
- Редактор мобільної версії
- на Закінчення
 Можливо, ви вже стикалися з шаблонами MotoCMS HTML, але про всяк випадок хочемо нагадати, що кожен подібний дизайн вже має вбудовану панель управління, за допомогою якої можна в кілька разів спростити процес створення сайту, а також реалізувати все задумане, використовуючи широкий набір інструментів і віджетів. Давайте ж таки не будемо втрачати багато часу, а прямо зараз зробимо разом з вами захоплюючу подорож, під час якого дізнаємося про основні відмінні особливості MotoCMS HTML.
Можливо, ви вже стикалися з шаблонами MotoCMS HTML, але про всяк випадок хочемо нагадати, що кожен подібний дизайн вже має вбудовану панель управління, за допомогою якої можна в кілька разів спростити процес створення сайту, а також реалізувати все задумане, використовуючи широкий набір інструментів і віджетів. Давайте ж таки не будемо втрачати багато часу, а прямо зараз зробимо разом з вами захоплюючу подорож, під час якого дізнаємося про основні відмінні особливості MotoCMS HTML. зміст
Загальна функціональність
Функціональна админка MotoCMS дає користувачам всі можливості для управління їх сайтами без навичок програмування і попереднього досвіду. Будь ви новачок або просунутий веб-розробник, у вас навряд чи виникнуть проблеми з використанням нашої системи. Представляємо вашій увазі кращі функції MotoCMS.
Drag & Drop
Це найпростіший з усіх можливих способів ефективного і в той же час простого управління сайтами. Користувач має можливість змінювати свій веб-проект у відповідності зі своїм баченням, управляти об'єктами, додавати або видаляти будь-які елементи сторінок сайту, отримувати доступ до вмісту і все це без особливих зусиль і навичок. Одним словом, якщо вам необхідно змінити розташування будь-якого об'єкта на сайті, просто перетягніть його мишкою в потрібне місце.
Параметри сторінки і SEO
Перше, що вам необхідно буде зробити при роботі з панеллю керування MotoCMS - задати розмір сторінки вашого майбутнього сайту. Змінити висоту сторінки можна за допомогою клавіш зі стрілками «Вгору / Вниз» або поставити необхідні цифри вручну - для цього дії вам знадобиться зайти в панель налаштувань сторінки. Тут же, двічі клікнувши по необхідним полях, ви зможете ввести своє ім'я, посаду, адресу сторінки та ін. За допомогою цих функцій ви зможете оптимізувати свій сайт для пошукових систем за дві секунди.
віджети
Панель управління MotoCMS має багатющу колекцію віджетів, здатних зробити процес створення вашого сайту легким і приємним.
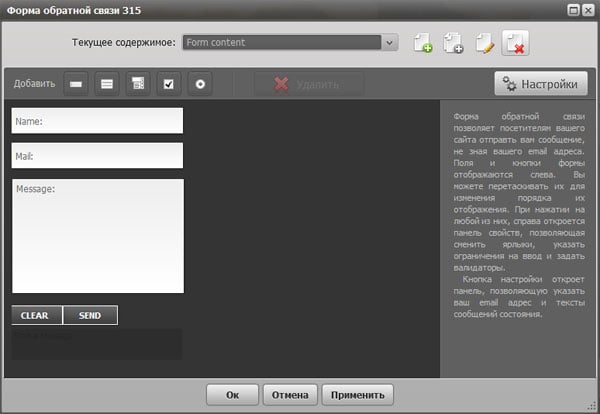
Контакт-форми
 Цей віджет служить для підвищення професійних якостей власника сайту в очах відвідувачів. Користувачі повинні отримати підтвердження того, що ви дійсно серйозно ставитеся до своєї справи і вкрай зацікавлені у зворотному зв'язку з кожним своїм клієнтом. Якщо у відвідувача сайту є до вас питання, рекомендація або скарга, він повинен мати можливість висловити свої емоції. Ось чому система MotoCMS оснащена багатофункціональним віджетом Форми зворотнього зв'язку. У ній можна відредагувати формат тексту, задати стиль (товщину ліній, колір, тінь, відстань). Існує також можливість додавання нових елементів у Контактну форму (поле, область прапорець, кнопки ін.). Кожен, хто хоче зробити свою присутність в інтернеті успішним, просто не може обійтися без добре продуманої Форми зворотнього зв'язку.
Цей віджет служить для підвищення професійних якостей власника сайту в очах відвідувачів. Користувачі повинні отримати підтвердження того, що ви дійсно серйозно ставитеся до своєї справи і вкрай зацікавлені у зворотному зв'язку з кожним своїм клієнтом. Якщо у відвідувача сайту є до вас питання, рекомендація або скарга, він повинен мати можливість висловити свої емоції. Ось чому система MotoCMS оснащена багатофункціональним віджетом Форми зворотнього зв'язку. У ній можна відредагувати формат тексту, задати стиль (товщину ліній, колір, тінь, відстань). Існує також можливість додавання нових елементів у Контактну форму (поле, область прапорець, кнопки ін.). Кожен, хто хоче зробити свою присутність в інтернеті успішним, просто не може обійтися без добре продуманої Форми зворотнього зв'язку. 
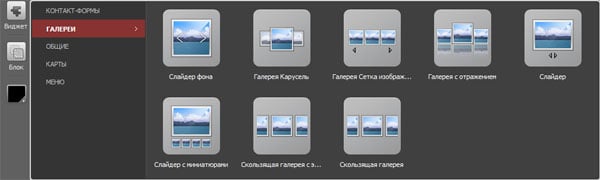
галереї
MotoCMS дозволяє вставляти в html шаблони всілякі галереї. Вони дозволяють виявити власнику сайту творчість і зробити свій проект для відвідувачів казково привабливим. Чи не ці можливості шукають для себе фотографи, яким необхідно розмістити портфоліо онлайн, веб-студії, будинки моди і люди, які мріють про кар'єру в індустрії моди? Давайте детальніше розглянемо кожну з представлених в адмінці галерей.
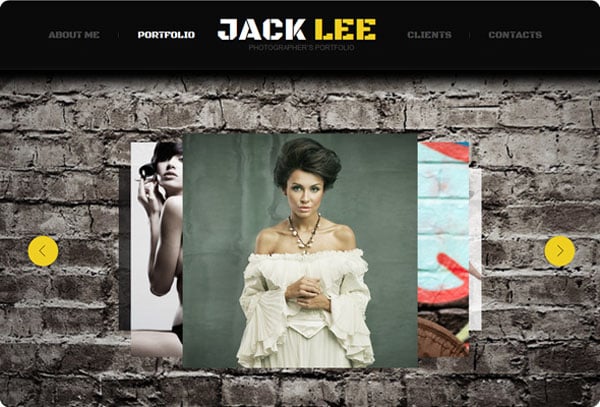
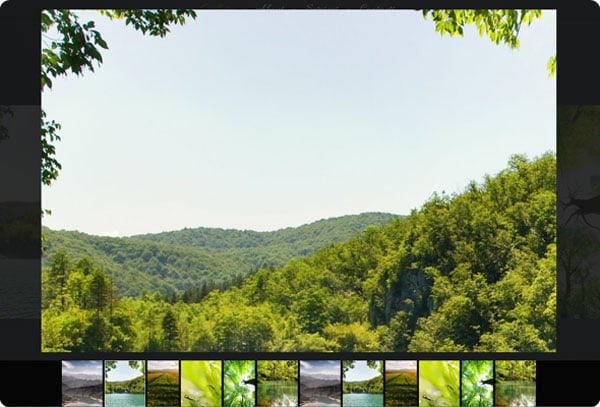
 → Слайдер фону
→ Слайдер фону Цей вид галерей є одним з найбільш вражаючих. Використовуючи Слайдер фону користувачі мають можливість демонструвати власні фотографії в повноекранному режимі, вибирати автоматичний або ручний режим слайдшоу, самостійно вносити відповідні налаштування: тривалість, елементи управління (кнопки «Попередня / Наступна» і розбиття на сторінки) та обробка вмісту галереї.
 → Галерея Карусель
→ Галерея Карусель Цей вид галереї дає користувачеві можливість доступу до декількох зображень одночасно. Як правило, Карусель є динамічне обертання фотографій з частково видимими попередніми і наступними зображеннями. Користувач може задати швидкість обертання, для цього необхідно вибрати «Пересувати автоматично», а далі активувати опцію «Включити», після чого встановити бажаний час. В іншому випадку демонстрація зображень буде здійснюватися в ручному режимі. В панелі інструментів також можна встановити розмір головного зображення, стиль, стиль зображення при наведенні, а також вибрати елементи керування (кнопки «Попередня / Наступна»). Функція стиль зображення дозволяє вибирати тип заливки і фонове зображення в той час як опція «Стиль зображення при наведенні» дозволяє налаштовувати ті ж функції, які будуть активні при наведенні покажчика миші в галереї.
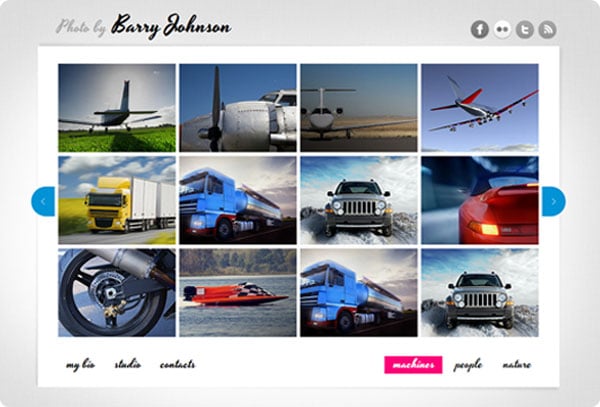
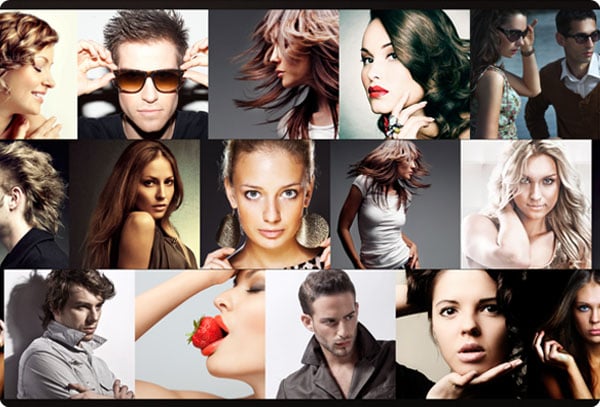
 → Галерея Сітка зображень
→ Галерея Сітка зображень Сітка зображень дозволить ознайомитися відразу з усіма зображеннями. Для того, щоб побачити всі фотографії, немає необхідності їх перегортати. За допомогою даного виду галереї вони демонструються на одній сторінці і мають невеликий розмір. При необхідності будь-яку з картинок можна збільшити. Віджет дозволяє встановити кількість рядків і стовпців (все залежить від того скільки фотографій необхідно відобразити в галереї), налаштовувати елементи управління і стилі мініатюр. Крім того, ви можете вибрати спосіб виведення збільшеної картинки - в фоновому режимі (повноекранний режим) або лайтбоксі.
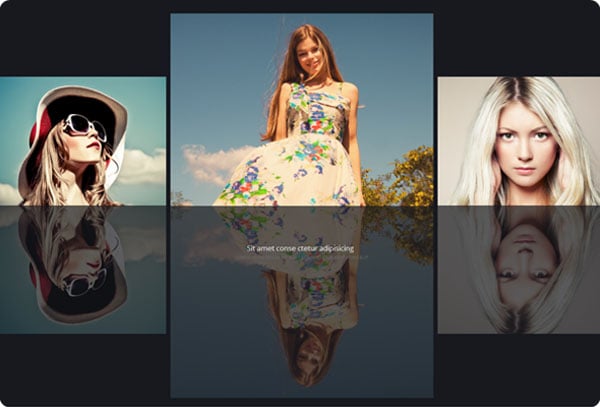
 → Галерея з відображенням
→ Галерея з відображенням Мабуть, це найбільш інноваційний спосіб демонстрації ваших фотографій на сайті. Всі зображення будуть мати ефект чарівного відображення. Центральне зображення за розміром трохи більше, ніж інші, однак все відображення відповідають своєму оригіналу. Користувачі можуть встановити свій відсоток непрозорості для відображень в адмінці, а також вказати відстань між картинками і текстом з описом. Варто звернути увагу, що текст буде опублікований тільки на центральному зображенні.
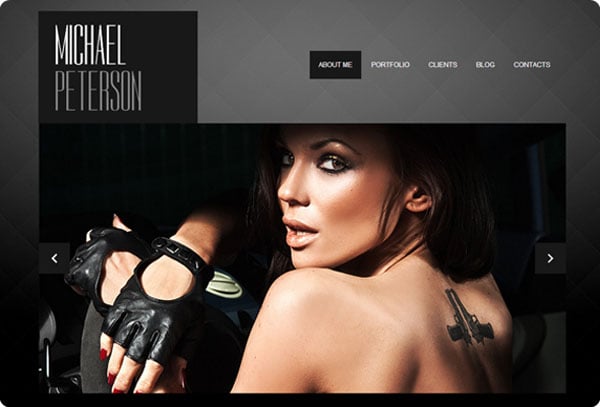
 → Слайдер
→ Слайдер Слайдер є найпопулярнішим виджетом галерей в веб-дизайні. Це прекрасне рішення для будь-якого сайту, завдяки йому користувачі завжди акцентують свою увагу на найбільш важливих деталях сайту. Щоб налаштувати Слайдер, використовуйте спеціальну панель налаштувань справа. Опція Загальні настройки дозволить включити і задати тривалість слайдшоу. Також можна налаштувати кнопки «Попередня / Наступна», задати параметри зображень і ін.
 → Слайдер зі слайдами
→ Слайдер зі слайдами Цей функціональний слайдер унікальний тим, що являє собою картинку великого розміру, в якій знаходиться горизонтальна або вертикальна стрічка, що складається з мініатюр ще ряду зображень. В налаштуваннях доступні такі опції, як автоматичне слайдшоу, можливість вказати висоту і відстань між слайдами, властивості картинок, перегляд і т.д.
 → Змінна галерея з ефектом
→ Змінна галерея з ефектом Ця динамічна галерея дозволяє демонструвати зображення на сайті в зручному для користувачів вигляді. Є можливість використання даного віджету і, відповідно скролінгу фото, в вертикальному або горизонтальному положенні. Для навігації можна користуватися стрілками «вліво / вправо» на клавіатурі, або використовувати мишу (дана опція встановлюється в панелі інструментів віджета).
 → Змінна галерея
→ Змінна галерея Даний віджет є «побратимом» вищезгаданої ковзної галереї з ефектом. Однак все ж деякі відмінності є. Демонстрація зображень за допомогою ковзної галереї може здійснюватися в двох варіантах - у фоновому режимі або з використанням лайтбоксу. Як і в ковзної галереї з ефектом, в панелі інструментів цього віджета можна задати орієнтацію, відстань між картинками, колір, фон, стиль мініатюр і стрілок.

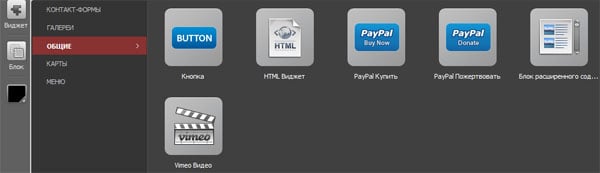
загальні
Ця категорія включає в себе віджети: Кнопка, HTML віджет, PayPal Купити і Пожертвувати, Блок розширеного вмісту, Відео. Нижче представляємо вашій увазі короткий огляд всіх цих інструментів і основні принципи їх використання.
 → Кнопка
→ Кнопка Даний віджет дозволить користувачам розміщувати різні кнопки на будь-який з сторінок сайту. Є можливість створення власного дизайну кнопки, для цього необхідно скористатися інструментами в правій панелі - задати дію при натисканні, стиль самої кнопки і тексту всередині, вказати стилі при наведенні і т.д.
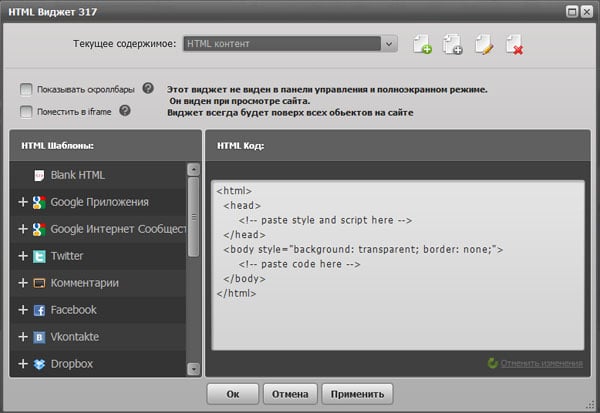
→ HTML Віджет
Даний віджет дозволить користувачам запускати будь-які додатки клієнтів, для цього необхідно лише вставити html код в потрібне місце на сторінці сайту. В панелі управління є всі необхідні підказки для установки кожного модуля, єдина умова - слідувати за ними. Зверніть увагу, даний віджет не відображається в панелі управління, для того, щоб побачити його в дії, перед розміщенням на сайті, можна скористатися попереднім переглядом.
 → PayPal Купити
→ PayPal Купити Прекрасний функціональний віджет для інтернет-магазинів, який має широкий спектр властивостей. Дозволяє вказати e-mail для отримання платежів, назва продукту, його ID, вартість, вибрати тип валюти (доступні 22 типу валюти). Також віджет дозволяє вказати вартість товару з доставкою або з урахуванням податкової ставки і налаштувати тип кнопки виведеної на сторінці сайту кнопки.
→ PayPal Пожертвувати
Даний інструмент використовується для внесення пожертвувань і користується великим попитом у сайтів благодійних організацій і фондів. Віджет має ідентичні з PayPal Купити властивості, єдина різниця полягає в налаштуваннях Суми вкладу, яку користувачі можуть жертвувати виходячи зі своїх можливостей, або вносити фіксовану суму пожертви.
→ Блок розширеного вмісту
Відмінна можливість розміщувати на своєму сайті набагато більше корисної інформації для читачів, комбінувати різні елементи контенту (текст, картинки і ін.) В межах одного блоку. Віджет дозволяє настроїти товщину зони прокрутки, задати відступи, вибрати колір зони прокрутки і бігунка. Щоб приступити до редагування віджету, необхідно двічі клацнути по ньому мишею в зоні редагування сайту. Виконавши цю дію, ви зможете вручну вказати ширину і висоту використовуваного віджета.
→ Vimeo Відео
Даний віджет хороший для простого вбудовування на сторінки вашого сайту відео роликів. Для того, щоб відео з'явилося на сайті, в загальних налаштуваннях розширення необхідно додати посилання. Активувавши опцію Автовідтворення, відео буде завантажуватися в автоматичному режимі. Також можна задати колір елементів управління.
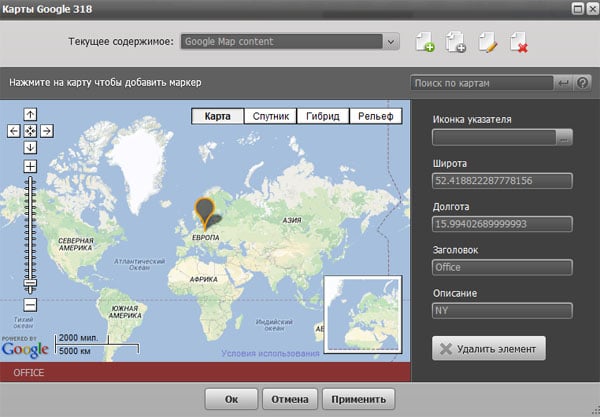
карти
 Користувачі MotoCMS можуть інтегрувати на свої сайти карти Google, позначати своє місце розташування, тим самим формуючи довіру у своїх клієнтів. Після додавання віджету, двічі клацніть по ньому і вкажіть своє місце розташування. На карту можна додати необмежену кількість маркерів. Після додайте назву і опис вашого місця розташування.
Користувачі MotoCMS можуть інтегрувати на свої сайти карти Google, позначати своє місце розташування, тим самим формуючи довіру у своїх клієнтів. Після додавання віджету, двічі клацніть по ньому і вкажіть своє місце розташування. На карту можна додати необмежену кількість маркерів. Після додайте назву і опис вашого місця розташування. Можливості цього віджета дійсно вражають. При необхідності можна вибрати тип карти, її становище, використовувати функції зуму, задати масштаб карти і ін.

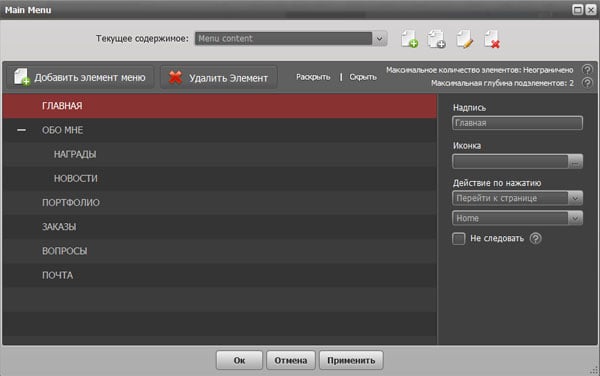
Меню: горизонтальний і вертикальний
 Корисний інструмент при створенні зручної навігації на сайті. Горизонтальне і вертикальне меню мають абсолютно ідентичні характеристики за винятком орієнтації.
Корисний інструмент при створенні зручної навігації на сайті. Горизонтальне і вертикальне меню мають абсолютно ідентичні характеристики за винятком орієнтації. В обох типах меню в панелі інструментів можна додати необхідну кількість пунктів меню і підменю. Щоб видалити непотрібний елемент, необхідно його виділити і натиснути кнопку «Видалити елемент».
 Цей віджет має масу властивостей і можливостей більш тонкої настройки:
Цей віджет має масу властивостей і можливостей більш тонкої настройки: • Загальні налаштування (Положення іконки, Стиль тексту меню і підміню);
• Стиль головного меню (Роздільник (можна додати з Медіатеки), Стиль кнопок, Індикатор наявності підміню);
• Стиль підміню (Стиль кнопок, Індикатор наявності підміню);
• Стиль зони підміню (Тип заливки, Фонове зображення, Обводка).
налаштування
У цьому розділі ми розповімо про те, як змінити параметри сайту і його панелі управління. Тут же поговоримо про медіатеку і Менеджері шрифтів.

Веб сайт
Тут знаходиться набір функцій для налаштування сайту:
• Налаштування сайту;
• SEO та аналітика;
• У процесі розробки;
• Захист паролем.
Ми обов'язково зупинимося на зазначених функціях трохи нижче.
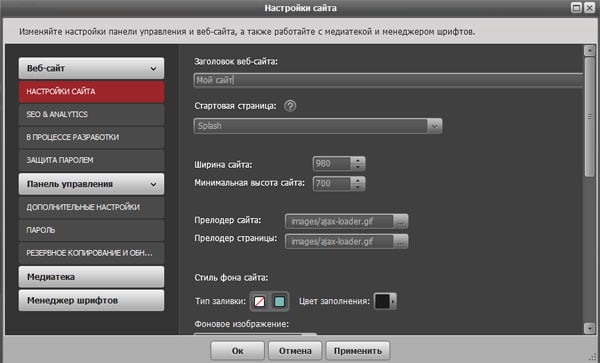
 → Установки сайту
→ Установки сайту У цьому розділі ви можете ввести заголовок вашого сайту, а також вказати стартову сторінку. Тема є свого роду префіксом в тайтли сторінок сайту. Наприклад, ви вказали в заголовку наступне: «Персональна сторінка Івана Петрова». На сторінці «Галерея» тайтл буде виглядати наступним чином: «Персональна сторінка Івана Петрова - Галерея». Ви можете поле «Тема веб-сайту» в настройках залишити порожнім, якщо не хочете, щоб префікс відображався на всіх сторінках вашого проекту.
Домашнє або стартова сторінка - це та сторінка, яка буде показуватися при завантаженні сайту в першу чергу. В налаштуваннях сайту також можна вказати ширину і висоту сайту, вибрати прелоадер сторінок сайту, задати стилі фону, завантажити значок сайту і багато іншого.
«Ефекти зміни сторінок» дозволять задати тривалість появи і зникнення анімації.
У розділі «Стиль фонової галереї» можна знайти багато варіантів для управління фонової галереєю - показ кнопок, область управління (при наведенні в тому числі), іконки.
Пункт «Стиль лайтбоксу» дозволить налаштувати відображення лайтбоксу на сайті (фон, колір, ефекти, стилі і т.д.).
Якщо ви йдете в ногу з часом і знаєте про всі сучасні тенденції, вас, безумовно, зацікавить опція «Мобільний сайт». Активувавши її, ваші користувачі зможуть переглядати сторінки сайту зі своїх мобільних пристроїв. У цьому випадку буде здійснюватися перенаправлення мобільних пристроїв на альтернативну версію основного сайту. Кнопка «перебудувати мобільний сайт» дозволить створити мобільну версію вашого веб-проекту всього за кілька секунд.
→ SEO та аналітика
Тут можна включити на сайті Google Analytics і Google Webmaster Tools (інструменти для веб-майстра). Якщо у вас все ще немає облікових записів для роботи з цими інструментами, ви можете їх створити прямо з нашої панелі. Тут же знаходиться кнопка «Створити карту сайту».
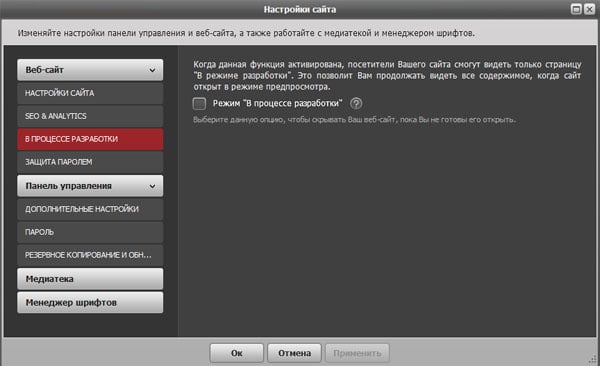
→ В процесі розробки
Важлива функція для тих користувачів, хто хоче приховати свій сайт від відвідувачів під час його доопрацювання і редагування. Активація даного режиму дозволить також вибрати тему для сторінки (білу або чорну) і ввести службове повідомлення для користувачів. Рекомендуємо згадати в тексті про те, що сайт не працює тимчасово і незабаром відвідувачі зможуть переглянути його сторінки з оновленою інформацією. Будьте доброзичливими, дотепними і гостинними і таке ставлення до клієнтів завжди буде працювати на вашу користь.
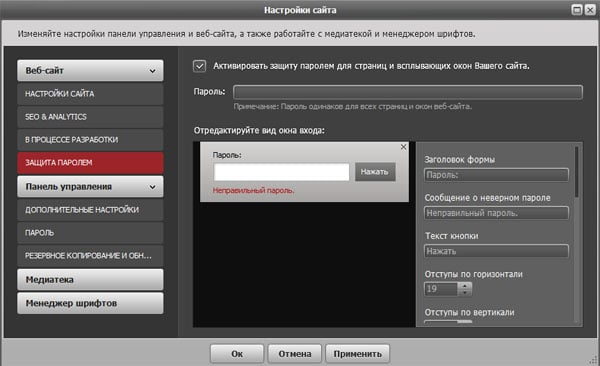
 → Захист паролем
→ Захист паролем Тут ви зможете обмежити доступ до сторінок свого сайту. Просто активуйте цю функцію і введіть пароль. Вікно входу повністю настроюється.

Панель управління
В даному розділі знаходиться все необхідне для налаштування параметрів панелі управління:
• Додаткові налаштування;
• Пароль;
• Створення резервних копій та відновлення.
→ Додаткові настройки
Панель управління MotoCMS переведена на 15 мов світу і це дійсно велика перевага, що дозволяє працювати над створенням сайту людям з різних країн.
Користувачі зможуть активувати Екран вітання, зробити так, щоб при запуску адмінки система здійснювала перевірку на предмет наявності нових оновлень, а також матимуть можливість переглядати сайт в одному і тому ж вікні попереднього перегляду. Рекомендуємо активувати опцію «Переглянути сайт з початкової сторінки». В цьому випадку при перегляді завжди буде завантажуватися головна сторінка сайту.
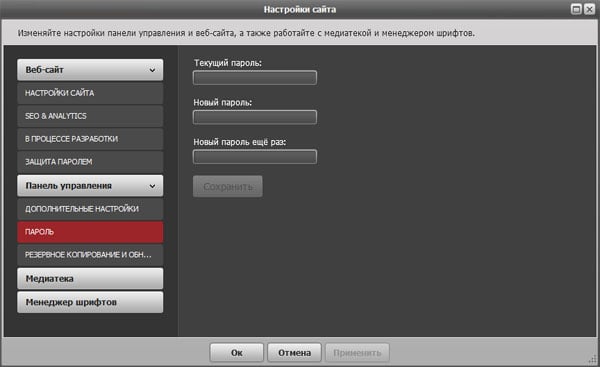
→ Пароль
Змінити пароль для входу в адмінку сайту можна тут.
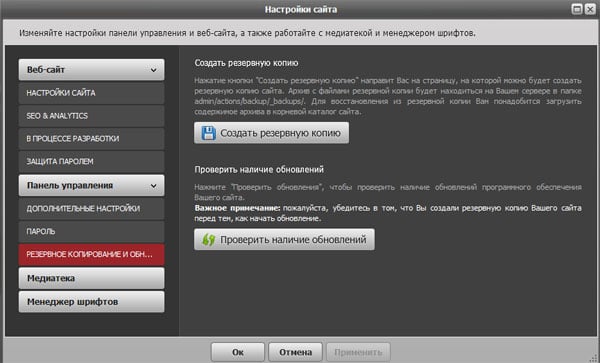
 → Створення резервних копій та відновлення
→ Створення резервних копій та відновлення Цей розділ призначений для створення резервних копій сайту і пошуку оновлень. В панелі надані всі необхідні інструкції та матеріали, тому ніяких складнощів в управлінні цією функцією у користувачів не повинно виникати.

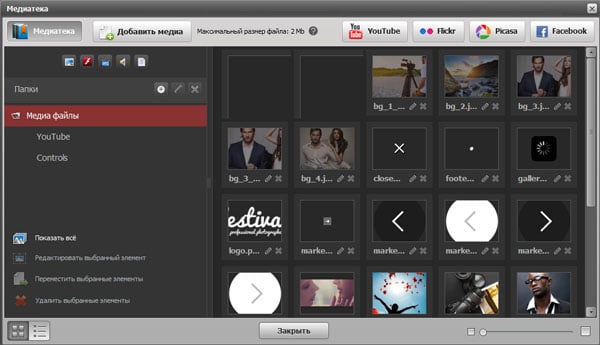
Медіатека
Самий багатофункціональний інструмент в MotoCMS - Музична бібліотека. Чому? По-перше, розробники передбачили можливість створення папок для групування різних мультимедійних файлів. Також є спеціальний фільтр, що дозволяє вибрати конкретний тип файлів для роботи. Щоб додати зображення або відео з вашого комп'ютера, натисніть кнопку «Додати медіа». Тут же є кнопки YouTube, Flickr, Picasa, Facebook, вони призначені для заливки файлів безпосередньо з цих ресурсів. У нижній частині панелі розташовані кнопки для редагування, переміщення і видалення всіх файлів Медіатеки.
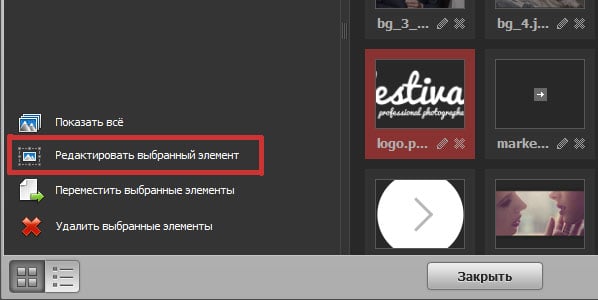
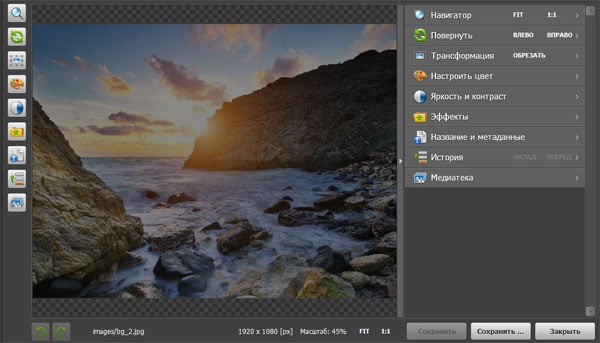
 Кроме того, Медіатека оснащена редактором збережений. Для его Відкриття, нужно вібрато картинку и двічі по ній клікнуті або ж натіснуті кнопку «Редагуваті Вибраний елемент».
Кроме того, Медіатека оснащена редактором збережений. Для его Відкриття, нужно вібрато картинку и двічі по ній клікнуті або ж натіснуті кнопку «Редагуваті Вибраний елемент».  Окрема панель для Редагування файлів дуже Зручна и Функціональна. На лівій панелі розташовані кнопки, а в правій - находится список, в якому перераховані всі Функції редактора.
Окрема панель для Редагування файлів дуже Зручна и Функціональна. На лівій панелі розташовані кнопки, а в правій - находится список, в якому перераховані всі Функції редактора. Функція «Навігатор» призначила для Вибори масштабу зображення (в ручному режімі, або с помощью кнопок FIT, 1: 1, 2: 1). Функція «Повернути» дозволити відобразіті ваше зображення по горізонталі або вертікалі, а такоже Задати кут повороту зображення. Доступні функції трансформування картинки, настройки кольору, яскравості, контрасту, додавання різних ефектів, введення назв і метаданих та ін. «Медіатека» буде відображати всі файли з вашого архіву.

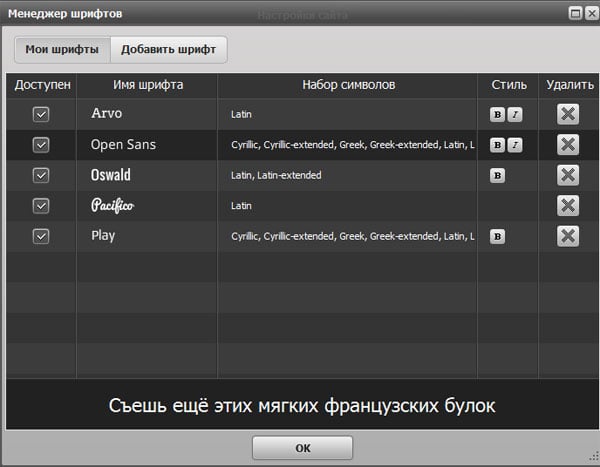
Менеджер шрифтів
Даний розділ відображає всі доступні шрифти, які ви легко зможете додати або прибрати з «Моїх шрифтів», або видалити непотрібні назавжди. Вкладка «Додати шрифт» використовується для додавання нових шрифтів в панель управління.

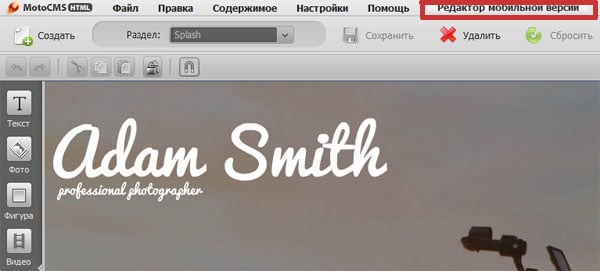
Редактор мобільної версії
Мобільний редактор - чудове доповнення до всіх існуючих особливостей MotoCMS. Цей інструмент за дві секунди перетворить ваш проект в доброзичливий мобільний сайт. Кнопка переходу в редактор знаходиться у верхній частині панелі управління MotoCMS. Редактор для мобільної версії сайту має ті ж функції і можливості, що і основний. Пам'ятайте! Для активації мобільної версії сайту, вам необхідно поставити відповідну галочку в розділі «Налаштування сайту».

на Закінчення
MotoCMS HTML є повністю функціональною системою для управління сайтами. Сподіваємося, ви переконалися в тому, що вона досить проста у використанні і в той же час досить функціональна. Ми постійно працюємо на удосконаленням наших продуктів і регулярно надаємо своїм клієнтам останні оновлення.
Як було сказано на початку, ці постом ми відкриваємо цілий цикл статей, присвячених MotoCSM HTML. Дуже чекаємо ваших коментарів, думок і відгуків. Якщо у вас є пропозиції або побажання, будь ласка, не соромтеся звертатися до нас, і ми зробимо все можливе, щоб їх виконати в найкоротші терміни.
Завжди ваша, команда MotoCMS.
Слідуйте за нами: @MotoCMS_ru
Чи не ці можливості шукають для себе фотографи, яким необхідно розмістити портфоліо онлайн, веб-студії, будинки моди і люди, які мріють про кар'єру в індустрії моди?Чому?
