- Сітка із зображень (модуль: Photo Gallery Thumbnail List)
- Попередній галереї зображень (модуль: Photo Gallery Preview)
- Фотогалерея зображень в спливаючому вікні (слот: Photo Gallery Lightbox)
MotoCMS пропонує багато інноваційних та унікальних flash компонентів, вбудованих в Панель управління. Функції, які дозволяють легко редагувати фотогалерею , Додавати різні ефекти і при цьому значно економити час - все це має великий попит у користувачів, які експонують свої фотороботи в Інтернеті.
Ми хотіли б представити вам три Flash компонента фотогалереї, які необхідні для онлайн галереї зображень: сітка із зображень (модуль: Photo Gallery Thumbnail List), попередній перегляд галереї зображень (модуль: Photo Gallery Preview) і фотогалерея зображень в спливаючому вікні (слот: Photo Gallery Lightbox)
Це функціональні модулі і слоти, розроблені командою MotoCMS і вбудовані в Панель управління, за допомогою яких можна створити найрізноманітніші онлайн галереї для Ваших фото або зображень.
Дані компоненти були розроблені для більш ефектного втілення будь-яких творчих ідей, що безсумнівно порадує фотографів, художників і дизайнерів. З нашими функціональними компонентами ви не обмежені кількістю створюваних галерей!
тепер з Moto CMS стало ще простіше створити Flash сайт, зробити його візуально привабливим, професійним і більш функціональним.
Отже, представляємо компоненти фотогалереї:
Сітка із зображень (модуль: Photo Gallery Thumbnail List)
Цей компонент дозволяє користувачам створювати і управляти елементами попереднього перегляду в вашій flash галереї зображень. Ви можете встановити кількість рядків і стовпців для попереднього перегляду зображень, вибрати їх кольору і розміри, кольори кордону зображень і т.д. Для зручної навігації є стрілки, які дозволяють не закривати вікно із зображенням, щоб перейти до наступного.
Давайте більш детально розглянемо вдосконалений модуль Moto CMS:
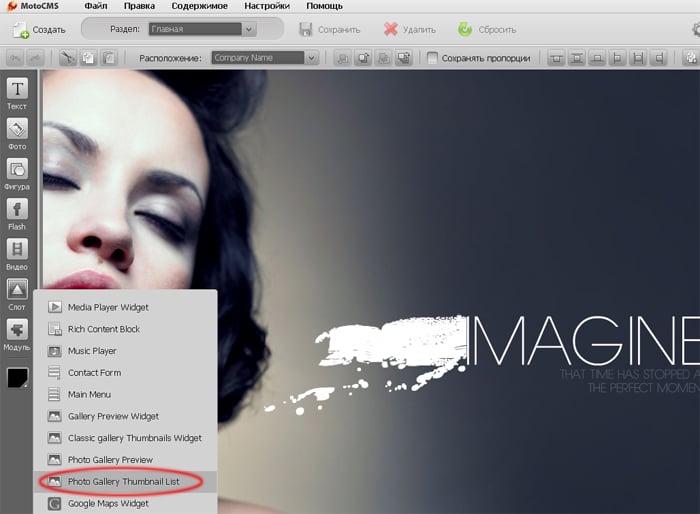
1. Щоб створити сітку із зображень виберіть: Модуль - Photo Gallery Thumbnail List:

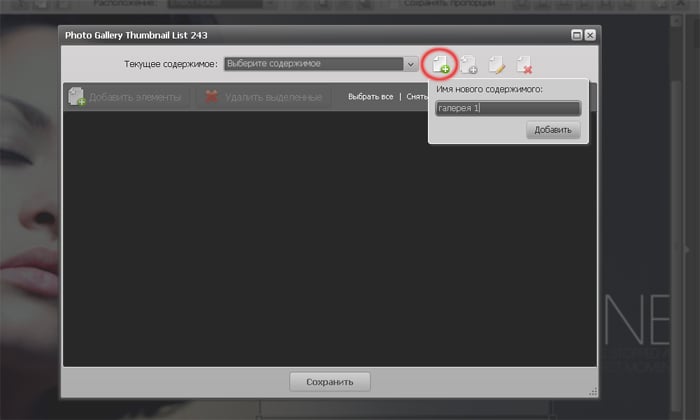
2. Двічі клацніть на модуль (або в правій панелі натисніть «Редагувати модуль»). У вікні, натисніть «Створити нове вміст» і надайте будь-яке ім'я створюваної галереї.

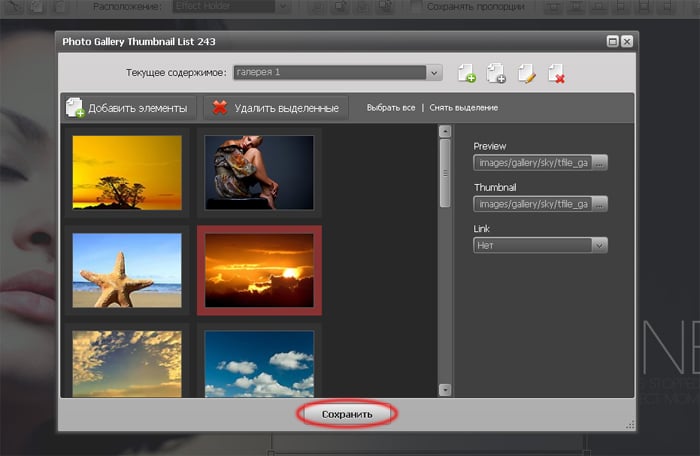
У «Поточному вмісті» вибираємо створене нами вміст. Тепер кнопка «Додати елементи» активна, натискаємо, вибираємо в медіатеку потрібні нам зображення для галереї. Натискаємо «Зберегти».

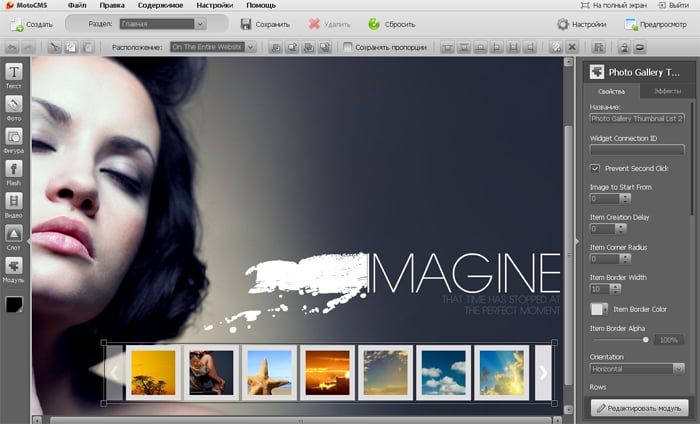
3. Тепер ви можете приступити до редагування вашої сітки з зображень:

В даному модулі доступні наступні функції:
- Connection ID (ця функція дозволяє з'єднувати модуль з іншими віджетами);
- Prevent Second Click (відкриття галереї при подвійному натисканні). Ви можете включити цю функцію або відключити;
- Image to Start From (ви можете вибрати те зображення, з якого буде починатися перегляд галереї);
- Item creation Delay (створення затримки появи елементів галереї);
- Item Corner Radius (обрізка кутів рамки мініатюри);
- Item Border Width (ширина рамки елемента);
- Item Border Color (колір рамки із зображенням);
- Item Border Alpha (прозорість рамки із зображенням);
- Orientation (горизонтально і вертикально);
- Rows (ви можете встановити кількість рядків в сітці);
- Item Width (ширина модуля);
- Vertical Spacing (вертикальний інтервал);
- Columns (ви можете встановити кількість стовпців в сітці);
- Item Height (висота елемента);
- Horizontal spacing (горизонтальний інтервал);
- Arrows Width (ширина кнопок-стрілок в галереї);
- Arrows BG Color and Alpha, Arrows Corner Radius (колір стрілок, прозорість, радіус заокруглення кутів стрілок);
- Попереднє завантаження модуля (ви можете включити цю функцію або відключити);
- Обертання (ви можете задати кут повороту);
- прозорість;
- Режим змішування (нормальний, затемнення, множення і ін.).
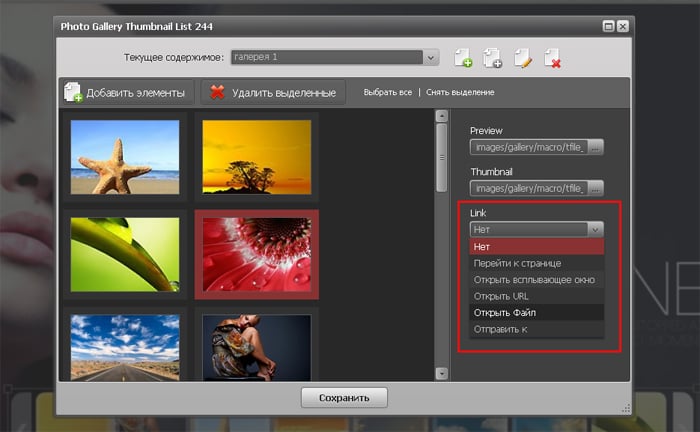
4. Ви можете з'єднати кожне зображення з будь-якою сторінкою, спливаючих вікном, зовнішнім URL-адресою або файлом.

5. Тепер натисніть кнопку "Попередній" і оціните отриманий результат:

Попередній галереї зображень (модуль: Photo Gallery Preview)
Цей компонент дозволяє встановити великі превью для зображень в галереї. Модуль виконує безліч функцій, які ми розглянемо нижче:
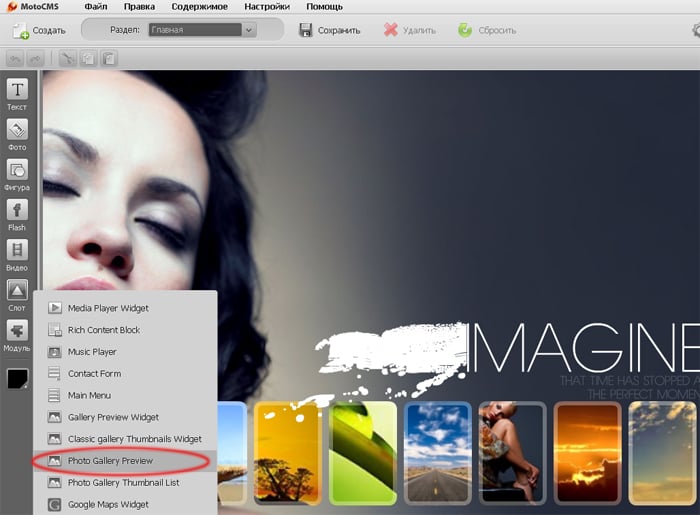
1. Щоб відкрити модуль Попереднього перегляду фотогалереї необхідно вибрати: Модуль - Photo Gallery Preview:

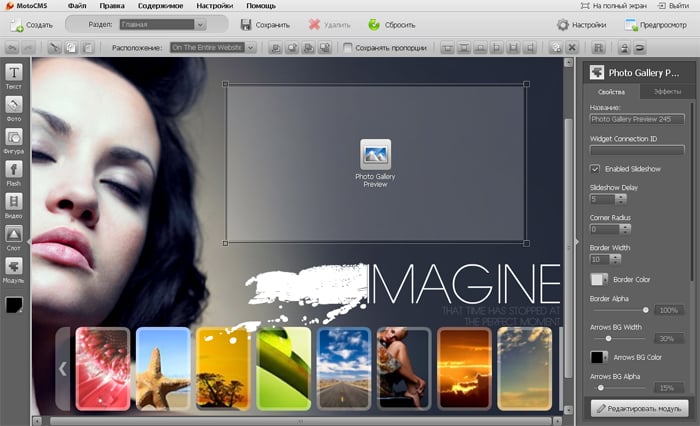
2. Клацніть двічі на зображення модуля: 
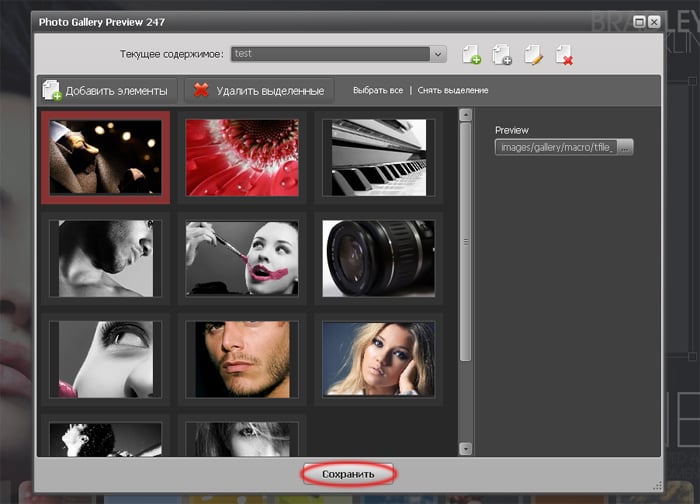
Виберіть зображення та натисніть кнопку «Зберегти».

В даному модулі доступні наступні функції:
- Connection ID (ця функція дозволяє з'єднувати модуль з іншими віджетами);
- Slideshow (слайдшоу);
- Slideshow Delay (можна встановити інтервал появи слайдів);
- Corner Radius (обрізка кутів рамки галереї зображень);
- Border Width (ширина рамки галереї зображень);
- Border Color (задати кордону галереї і вибрати колір для неї);
- Border Alpha (прозорість рамки галереї);
- Arrows BG Width (ширина кнопок-стрілок);
- Arrows BG Color (ви можете встановити будь-який колір для фону кнопок-стрілок);
- Arrows BG Alpha (прозорість);
- Попереднє завантаження модуля (ви можете включити цю функцію або відключити);
- Обертання (ви можете задати кут повороту);
- прозорість;
- Режим змішування (нормальний, затемнення, множення і ін.).
3. Тепер натисніть кнопку "Попередній" і оціните результат:

Фотогалерея зображень в спливаючому вікні (слот: Photo Gallery Lightbox)
За допомогою цього слоту ви зможете додати функціональності своєї фотогалереї, наприклад, додати інтерактивні кнопки зі стрілками, кнопку закриття вікна, включити функцію слайд-шоу, задати колір фону і т.д. Крім того, його легко поєднати з віджетами розглянутими раніше, такими як сітка з зображень (Photo Gallery Thumbnail List) і попередній перегляд галереї (Photo Gallery Preview). Поєднання цих компонентів, пов'язаних між собою ID дозволить створити унікальне, функціональне і зручне фотопортфоліо для ваших робіт.
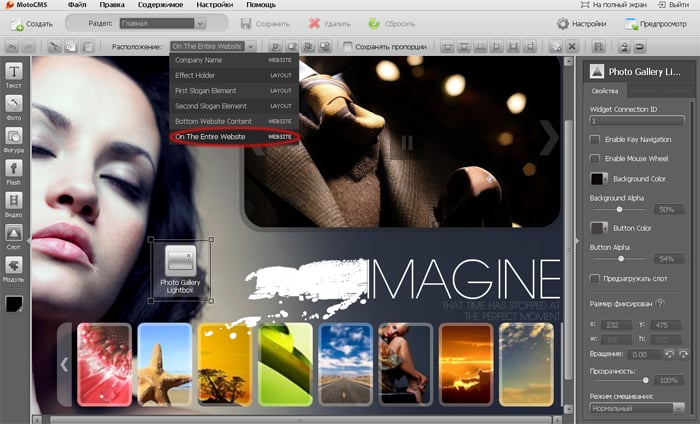
1. Щоб створити фотогалерею в спливаючому вікні необхідно вибрати: Слот - Photo Gallery Lightbox:

2. Додайте слот на тому ж рівні, на якому знаходиться ваша галерея:

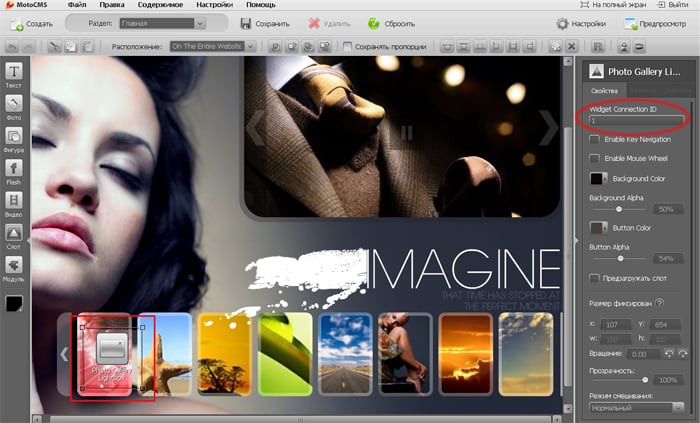
3. Перетягніть слот у вікно галереї зі слайдами. З'єднайте слот і модуль сітки з зображеннями за допомогою ID.

Тепер ви можете змінити функції слота на ваш розсуд.
У слоті доступні наступні функції:
- Connection ID (ця функція дозволяє з'єднувати модуль з іншими віджетами);
- Slideshow (слайдшоу);
- Slideshow Delay (можна встановити інтервал появи слайдів);
- Key navigation (ви можете включити або відключити цю функцію);
- Mouse Wheel (навігація зміни зображень колесом миші);
- Button Color (колір кнопок);
- Button Background (фон кнопок)
- Button Background Alpha (прозорість фону кнопок);
- Попереднє завантаження слота (ви можете включити цю функцію або відключити);
- Обертання (ви можете задати кут повороту);
- прозорість;
- Режим змішування (нормальний, затемнення, множення і ін.).
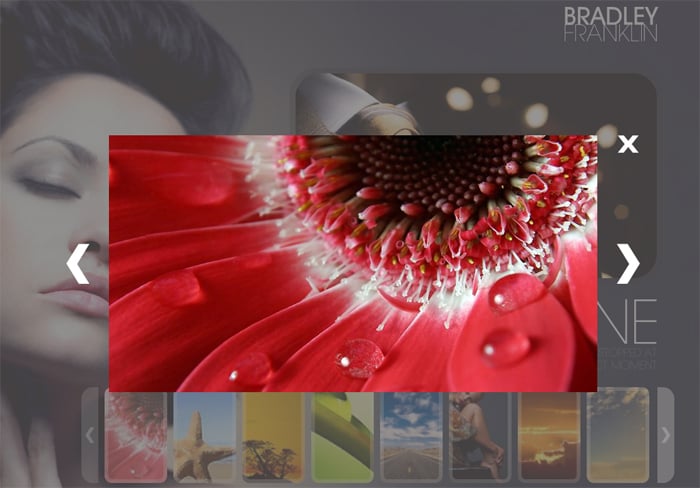
4. Остаточний результат:
 Щоб при завантаженні сайту спливаюче вікно з зображеннями галереї не відкривалося за замовчуванням, необхідно встановити в настройках галереї мініатюр "Image to start from" показник "0".
Щоб при завантаженні сайту спливаюче вікно з зображеннями галереї не відкривалося за замовчуванням, необхідно встановити в настройках галереї мініатюр "Image to start from" показник "0".
Ці компоненти вбудовані в Панель управління, а значить БЕЗКОШТОВНО доступні всім, хто придбав ліцензійну версію Moto CMS або шаблон flash сайту в нашому магазині.
Якщо ви ще не знайомі з нашою системою управління flash сайтами, у вас є відмінна можливість протестувати її. Ви можете протягом 30 днів протестувати будь-який шаблон з вбудованою Moto CMS абсолютно безкоштовно!


