І скать назву незнайомого шрифту, порівнюючи його візуально з іншими шрифтами це все одно, що шукати голку в стозі сіна. Але цього робити і не потрібно, тому що для цих цілей є спеціальні інструменти. Втім, все залежить від того, де ви знайшли цікавий для вас шрифт. Якщо на сайті, то ідентифікувати його не складе особливих труднощів, так цей шрифт у вас вже є в папці Fonts. Ну а як інакше? Дивіться самі. Для оформлення веб-сторінок сьогодні використовується спеціальна мова CSS. Так ось, в ньому є така властивість як font-family, воно і відповідає за гарнітуру шрифту, тільки ось сам шрифт при відкритті сторінки завантажується ні з сервера, а з папки Fonts на вашому комп'ютері.
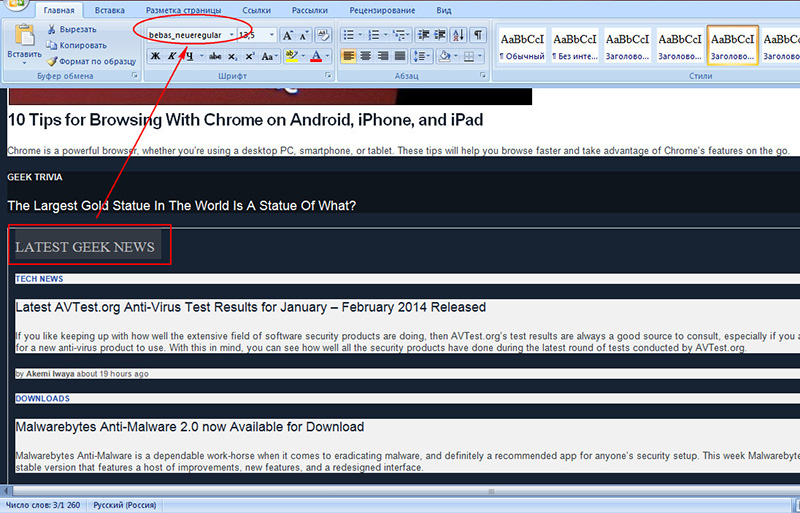
Якщо відповідного значенням font-family шрифту в ній не виявиться, на його місце браузером буде підставлений шрифт за замовчуванням. Тепер про те, як дізнатися його назву. Зробити це можна кількома способами. Наприклад, зберегти веб-сторінку як HTML-файл (повністю), після чого відкрити його в Word, виділити мишкою текст і у відповідному полі подивитися назву використовуваного шрифту.

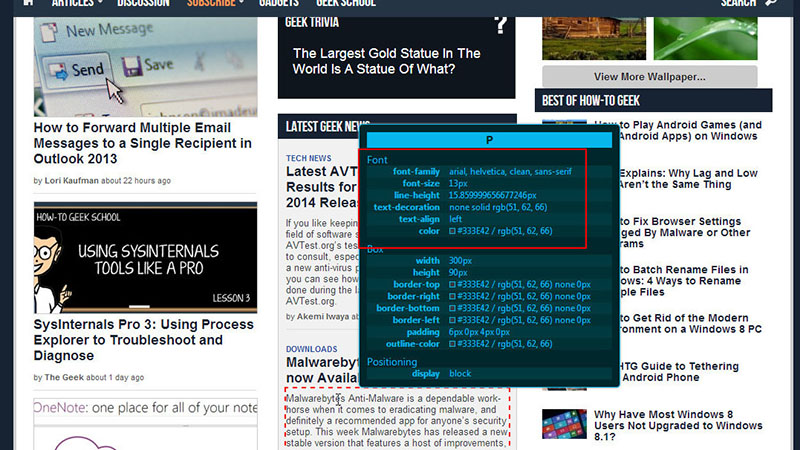
А ще гарнітуру можна «витягнути» з вихідного коду самої сторінки. Для цього виділяємо текст, натискаємо правою клавішею миші і в контекстному меню вибираємо «Перегляд коду елемента» або щось в цьому роді, а потім у вікні інспектора (у правій його частині) шукаємо властивість font-family.

Спосіб явно незручний, до того ж він вимагає базового знання HTML і CSS. Тому краще не морочити собі голову, а для визначення шрифтів використовувати спеціальні розширення. Для Chrome, наприклад, є дуже навіть непогана розширення Csscan, здатне визначити не тільки гарнітуру, а й розмір, колір, ширину відступів, висоту і інші властивості.

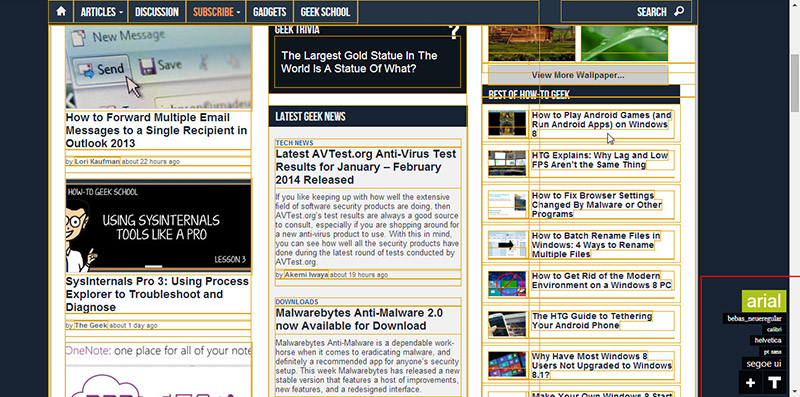
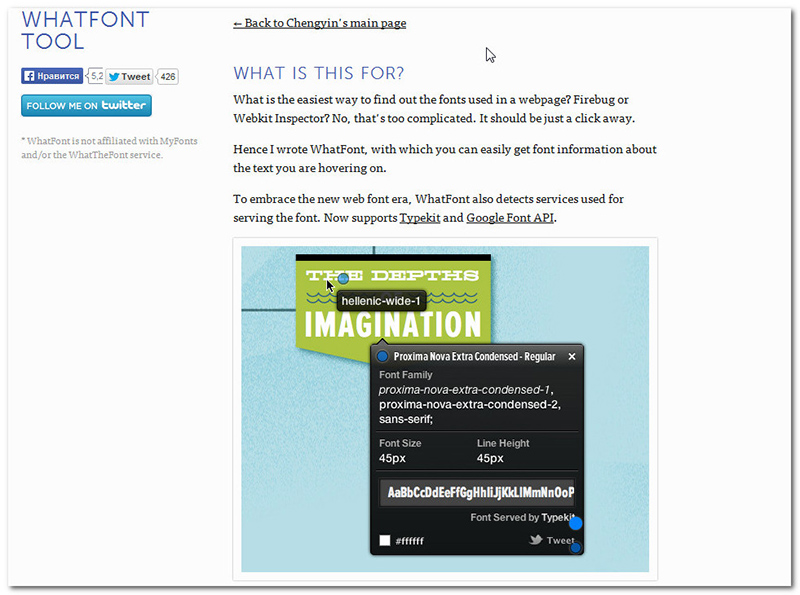
Typ.io Peek - ще один плагін для хрому, тільки більш простий. У нижній частині сторінки він створює кнопку, при натисканні на яку відображаються всі використовувані шрифти. Є аналогічні інструменти для Mozilla FireFox, наприклад Firebug. Для цих цілей також можна порекомендувати онлайн-сервіс WhatFont Tool.

Ну добре, як відшукати назву гарнітури на сайті ми вже знаємо, а ось як бути, якщо шрифт є картинку? Ось тут все трохи складніше. ABBYY FineReader вам тут не допоможе, виняток становлять лише ті випадки, коли шрифт вже є на комп'ютері. У всіх інших випадках на допомогу прийдуть спеціальні сервіси. Працюють вони приблизно так само як FineReader, але при цьому мають власну базу шрифтів, куди більш широку, ніж та, яка є в наявності на вашому комп'ютері.

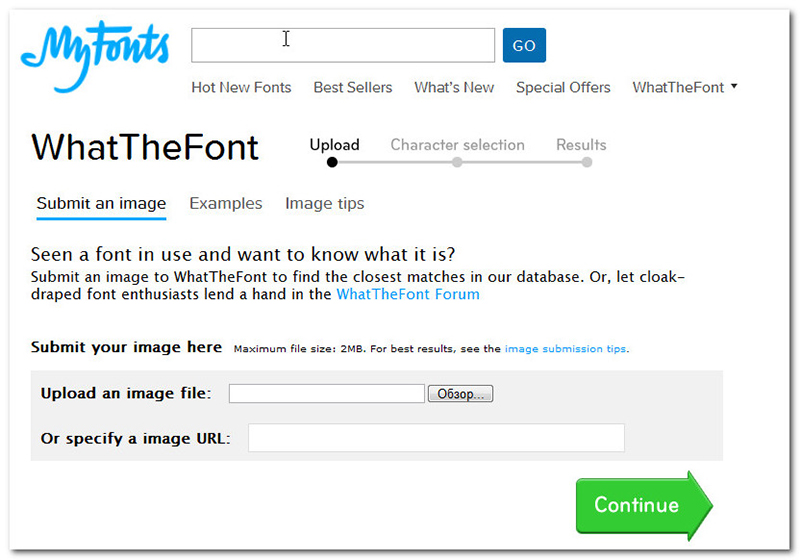
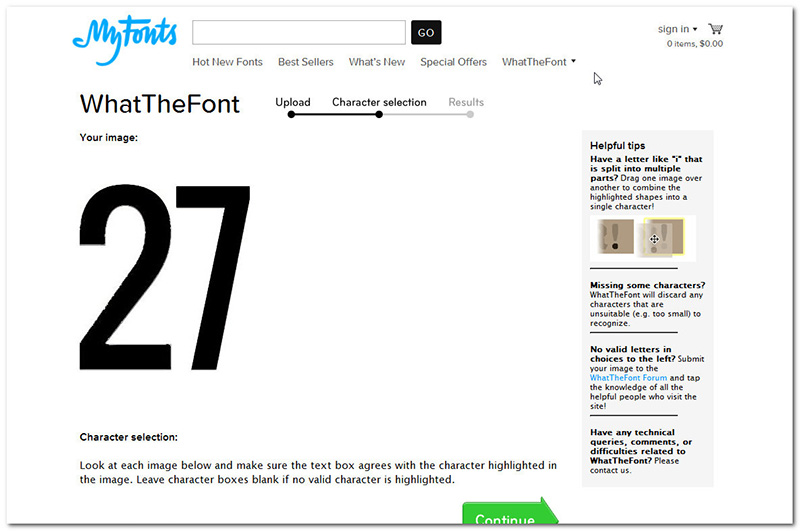
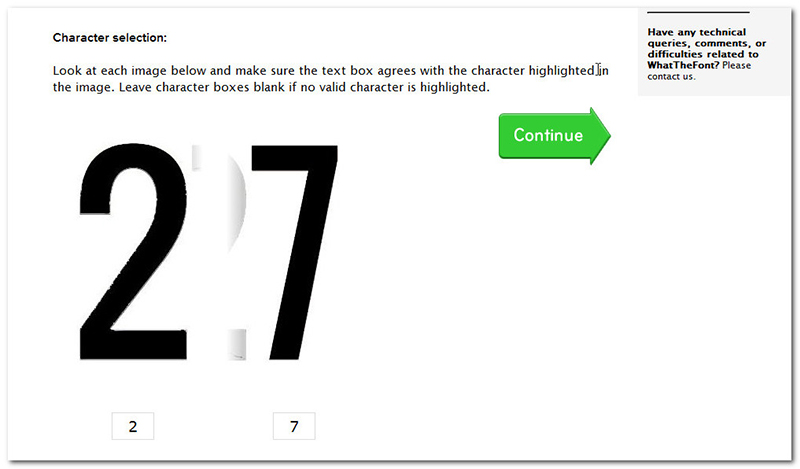
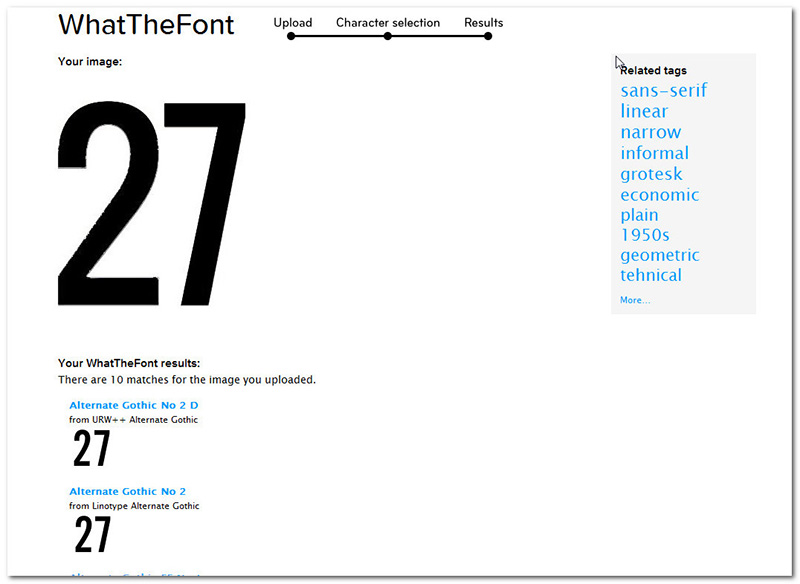
Подібних сервісів дуже багато. Ми згадаємо лише один з них, решта ви без зусиль зможете знайти в Інтернеті. Називається він WhatTheFont. Розпізнавання картинки проходить в три етапи: завантаження зображення на сервер, поділ тексту на гліфи з підтвердженням правильності розпізнання і висновок результату.

До речі, результати можуть бути найнесподіванішими.

Як правило, сервіс пропонує кілька варіантів, з яких остаточний вибрати потрібно вам самим.

Точність ідентифікації багато в чому залежить від якості самої картинки. Маленькі, з високим рівнем шуму або недостатнім контрастом зображення можуть зажадати попередньої оптимізації в Adobe Photoshop або іншому редакторі. Ну, ось на цьому поки і все. Що стосується формату PDF, який, як відомо, використовує вбудовані шрифти, то з ним можна вчинити так само, як і з зображенням.
Сайт сервісу WhatTheFont: http://www.myfonts.com
Ну а як інакше?Ну добре, як відшукати назву гарнітури на сайті ми вже знаємо, а ось як бути, якщо шрифт є картинку?
