- Метод 1. Використовувати плагін для додавання рамок до зображень в WordPress
- Метод 2. Використовувати HTML & CSS для додавання рамок до зображень в WordPress
Хочете додати рамки у зображень в WordPress, але не знаєте, як це зробити? Не так давно один з наших користувачів поставив нам таке запитання. Ви завжди можете використовувати для цього CSS, проте новачки часом плутаються з таблицями стилів. У цій статті ми покажемо вам, як як додати рамки до зображень без написання CSS і HTML-коду.

Метод 1. Використовувати плагін для додавання рамок до зображень в WordPress
Даний метод призначений для новачків, які не знають, як редагувати HTML або CSS. Перше, що вам потрібно буде зробити - це встановити і активувати плагін WP Image Borders . Після активації вам потрібно буде відвідати сторінку Параметри - WP Image Borders в вашій консолі, щоб задати деякі настройки плагіна.

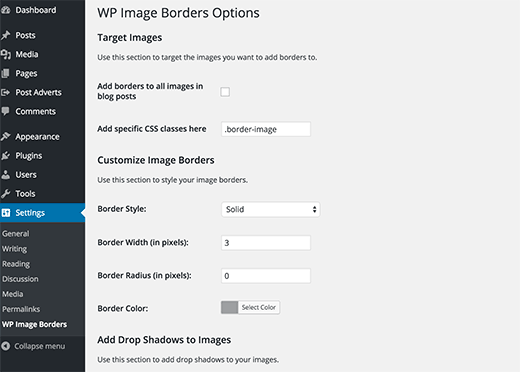
У першому розділі налаштувань плагіна ви можете визначити цільові зображення. Ви можете додавати рамки до всіх зображень в ваших записах WordPress, поставивши галочку навпроти пункту «Add borders to all images in blog posts».
Також ви можете задати CSS-класи, до яких застосовуватимуться рамки. Трохи пізніше ми покажемо вам, як додати CSS-клас до певного зображенню. А поки ви можете задати клас .border-image.
Другий розділ налаштувань плагіна дозволяє вам налаштувати параметри рамок. Ви можете вибрати стиль рамки, ширину, радіус і колір.
Останній розділ сторінки параметрів дозволяє вам додавати падаючу тінь до ваших зображень. Ви можете ввести горизонтальне і вертикальне відстань, радіус розмиття і поширення, а також колір тіні. Якщо ви не хочете додавати тінь до ваших зображень, залиште просто ці поля порожніми.
Не забудьте зберегти зміни.
Якщо ви вибрали першу опцію Add borders to all images in blog posts, то в такому випадку вам не доведеться більше нічого робити.
Ви отримаєте рамки у зображень у всіх ваших записах блогу.
Однак якщо ви вибрали другу опцію для виведення рамок тільки у певних зображень, то тоді вже вам знадобиться зробити ще один крок.
Додавання CSS класу до зображень в WordPress
Якщо ви хочете додати рамки до певних зображень, ви повинні повідомити WordPress, які саме зображення необхідно взяти. Зробити це можна за допомогою CSS-класу, який буде включати в себе рамки.
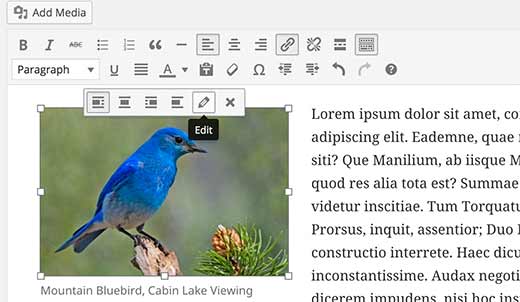
Просто завантажте ваше зображення і додайте його в запис. Після цього клацніть по зображенню в візуальному редакторі і виберіть кнопку редагування в панелі інструментів.

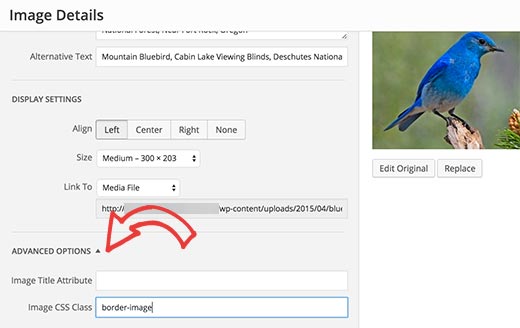
У спливаючому вікні, яке буде містити в собі інформацію про зображення. Вам потрібно перейти до розділу Advanced Options, після чого ввести CSS клас вашого зображення.
Підказка: ввести потрібно .border-image, оскільки саме цей клас ми задали в налаштуваннях плагіна.

Далі клацаємо по кнопці Update, щоб зберегти зміни. Все, ваше зображення тепер отримало додатковий клас. Оскільки ви використовуєте плагін WP Image Borders, рамки будуть виводитися навколо даного зображення.
Метод 2. Використовувати HTML & CSS для додавання рамок до зображень в WordPress
Додавання рамок до зображень за допомогою CSS / HTML - набагато більш простий і швидкий спосіб отримати рамки у зображень в WordPress. Є різні варіанти, як це зробити, і ми покажемо вам все їх, щоб ви могли вибрати відповідний для себе.
Додавання рамок через вбудовані стилі в WordPress
Після того, як ви завантажили і вставили зображення в свій WordPress-пост, перейдіть до текстового редактора. Ви побачите HTML-код для вашого зображення. Він буде мати наступний вигляд:
<Img src = "http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt = "bluebird" width = "300" height = "203" class = "alignnone size-medium wp-image-36 "/>
Ви можете легко додати CSS-стилі в HTML-код:
<Img src = "http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt = "bluebird" width = "300" height = "203" class = "alignnone size-medium wp-image-36 "style =" border: 3px solid #eeeeee; padding: 3px; margin: 3px; " />
Змініть ширину рамки, колір, відступи і краю на власний розсуд.
Додавання рамок до теми WordPress або до дочірньої темі
Якщо ви хочете додати рамки до всіх зображень в записах і на сторінках WordPress, ви можете додати CSS-стилі безпосередньо до вашої теми WordPress або до дочірньої темі.
Більшість тем WordPress вже мають такі стильові правила, задані в таблиці стилів теми. За таблицю стилів зазвичай відповідає файл style.css. Ви можете змінити існуючий CSS-файл або додати свої власні CSS-файли в дочірню тему.
WordPress додає дефолтні класи до всіх зображень. Щоб гарантувати, що всі зображення в ваших записах / сторінках мають рамки, вам потрібно буде взяти всі ці класи. Ось простий приклад CSS-стилів, з яких ви можете почати:
img.alignright {float: right; margin: 0 0 1em 1em; border: 3px solid #EEEEEE; } Img.alignleft {float: left; margin: 0 1em 1em 0; border: 3px solid #EEEEEE; } Img.aligncenter {display: block; margin-left: auto; margin-right: auto; border: 3px solid #EEEEEE; } Img.alignnone {border: 3px solid #EEE; }
Якщо ви хочете, щоб певні зображення мали рамки, ви можете додати CSS-клас до ваших зображень. Для цього класу потім вам потрібно буде прописати стилі у вашій основній темі або в дочірньої темі:
img.border-image {border: 3px solid #eee; padding: 3px; margin: 3px; }
Джерело: wpbeginner.com
