Це підручник нового формату, в якому знання і досвід, накопичені за 15 років роботи в інтернеті, систематизовані і упаковані в 20 захоплюючих лонгрідов, написаних простою мовою.
1
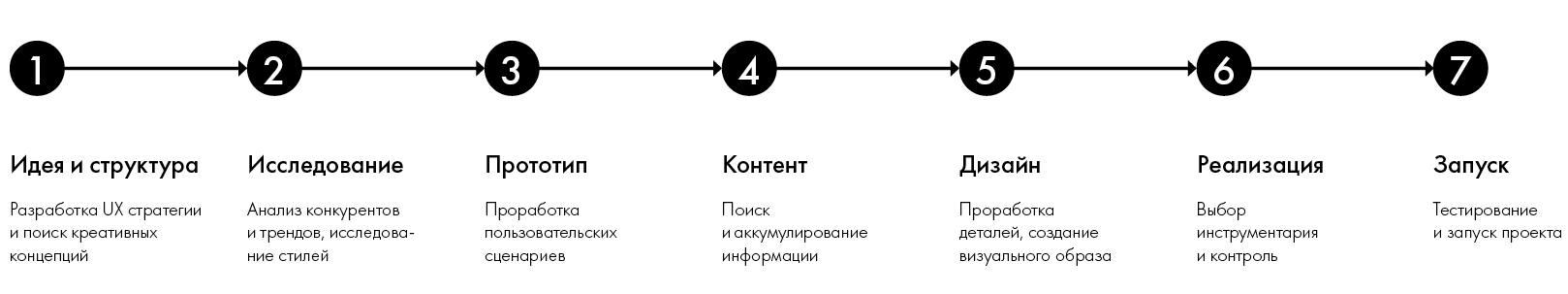
Створення сайту - це технологія
Яким би творчим не було завдання, успіх у створенні сайту - це дисципліна. дотримання сценарію виробництва сайту і витримування послідовності - деяка гарантія отримання задовільного результату.

2
Не можна працювати над проектом, який ти ненавидиш
Сфера дизайну - це не фастфуд, і клієнт не завжди правий. Вибудувати комунікацію в цьому випадку складніше, але дизайнеру потрібно навчитися нехай не любити, але хоча б поважати бізнес клієнта. Професійного дизайнера відрізняє здатність налаштувати себе на позитивний лад і захопитися проектом.
3
Будь-яка розробка починається з болю і незадоволеності
Якщо виходити з того, що дизайн - це вирішення проблем, то дизайнери - це «проблеморешателі». Щоб усунути проблему і знайти ефективне рішення, потрібно спочатку провести дослідження і точно визначити проблему, потім сфокусуватися на конкретних «больових точках». Для цього потрібно зрозуміти, що роблять люди, для яких ви створюєте сайт, навіщо вони це роблять, як вони бачать навколишній світ, які у них цінності і потреби.
4
Уміння слухати - перше, чого слід навчитися дизайнеру
Легко вирішувати проблеми людей, які близькі за духом, інтересам, соціальним статусом. Але найчастіше дизайнеру доводиться спеціально занурюватися в контекст.
Потрібно зрозуміти світ, в якому існує людина. У кожного з нас є унікальний досвід (події, які ми пережили), який детермінує наше ставлення до світу. Часто ми говоримо: «Так, я це знаю, мені все зрозуміло». Але виявляється, що різниця криється в деталях і вона може бути принциповою. Тому, коли ми слухаємо людину, потрібно постаратися вжитися в його образ, як це роблять актори. Відчути себе на його місці.

Ілюстрація з лекції про емпатії курсу «Дизайн в цифровому середовищі». Автор: Юлія Засс
5
Ідея вимагає часу
Після того як ви сформулювали завдання, не терзайте свій мозок, дайте час підсвідомості знайти рішення.
Перейдіть на іншу задачу, а ще краще візьміть паузу: займіться спортом, погуляйте по місту, поспілкуйтеся з друзями. Рада не нова, але він дійсно працює - через якийсь час ідея обов'язково з'явиться.
6
Використовуйте майндмеппінг для генерації ідей
Якщо часу в обріз і потрібно прискорити процес, можна використовувати техніку генерації ідей - майндмеппінг . Візьміть аркуш паперу великого формату і почніть виписувати все асоціації, пов'язані з проектом, які приходять в голову, поступово структурируя їх. Розгойдайте свій мозок, налаштуйте його на потрібну область. У пошуках асоціацій другого, третього рівня ви точно отримаєте цікаві ідеї і знахідки, які вас здивують.
7
проводьте дослідження
Дослідження - то, що допомагає розробити якісну креативну концепцію у відведений час. Вони занурюють дизайнера в контекст, і рішення стають аргументованими.
Дизайнер пропонує не просто щось абстрактно цікаве, а будує логічні взаємозв'язки. Це дозволяє ефективніше вибудувати відносини з замовником і отримати прогнозований результат.
8
Дивитися картинки - це робота
Для хорошого дизайнера перегляд профільних ресурсів - щоденна рутина, така ж обов'язок, як малювання макетів. У вашій голові повинні вкластися сотні стилів і напрямків. Арт-директор відрізняється від початківця дизайнера не тільки тим, що він зробив сотні сайтів, а й тим, що арт-директор елементарно багато бачив. Він бачив все.

Фото: Tilda Publishing
9
Слідкуйте за трендами
Дизайнер - це провідник розвитку візуальної культури, тому важливо перебувати в сучасному контексті.
Модний сайт не самоціль, але уникайте застарілих рішень. Сьогодні вони можуть зійти за здоровий консерватизм, але світ так швидко змінюється, що через півроку ваша робота буде виглядати динозавром.
10
Хороший дизайн - це результат вашого саморозвитку та самоосвіти
Чи не переставайте вчитися. Світ змінюється дуже швидко, і якщо ви хочете вигравати конкуренцію, то потрібно постійно дізнаватися нове. Слідкуйте за трендами, вивчайте теорію дизайну, щоб зрозуміти фундаментальні речі. Це допоможе знайти сенс в тому, що ви робите. Хороший дизайн починається не в комп'ютері, а у вашій голові. Заповніть її якісними знаннями.
11
Вчіться не лише веб-дизайну
Відмітна риса веб-дизайну - мультидисциплінарний. Цікавтеся, що нового в архітектурі, інтер'єрах, моді, культурі, брендінгу, ілюстрації, фотографії, відео, мобільних додатках.
Дизайнер весь час вирішує різні завдання, і чим більше ви будете розбиратися в різних областях, тим буде легше спілкуватися з колегами і замовниками. Вам доведеться ставити завдання для ілюстратора або фотографа, і простіше це буде зробити, коли ви зможете швидко зібрати референс і показати, що ви хочете побачити.
12
Надсилайте критику в конструктивне русло
В обговореннях варіантів з замовником важливо піти від емоційно-оцінних коментарів в розшифровку - що саме не подобається. Коли замовник незадоволений, запитаєте чому. Він задумається, почне міркувати, і ви разом знайдете рішення. Це непростий процес, емоційно складне завдання, але так взаємодія буде ефективним.
13
Знайдіть надихаючих людей
Підпишіться на Twitter, Facebook або блоги дизайнерів, чиї роботи вас вражають. Слідкуйте за тим, чим вони діляться. Професіонали зазвичай є розповсюджувачами якісної інформації, і через них можна дізнаватися щось нове. Спостерігаючи за ними, ви зрозумієте, як вони мислять, і зможете переймати їх систему цінностей.

Скріншот Twitter-аккаунта Стефана Загмайстер
14
Не шкодуйте часу на хорошу композицію
Композиція - це основа будь-якого візуального продукту. Погана композиція зіпсує роботу, навіть якщо техніка в деталях буде досконалою.
Людей давно спокушає думка розрахувати ідеальні пропорції математично (канон Виллара де Оннекура, ряд Фібоначчі і так далі). Але ніякі цифри не дозволять створити таку композицію, яку ви відчуєте, раз по раз змінюючи положення об'єктів. Це непросто, вимагає навичок і досвіду, але це самий інтресних і плідний спосіб.
15
Обмежте колірну палітру
Колір - це просто. Це така супербазовая одиниця, як буква. Але це не означає, що потрібно пофарбувати все в різні кольори. Навпаки, використовуйте один колір, який займе 80-90%, і додатковий колір як акцент. Один - кращий варіант. Три використовувати не можна. Два - дуже акуратно.

16
Підключіть фірмовий шрифт
Зараз все тримається на контенті, тому сам шрифт і задасть вам фірмовий стиль. У кожного шрифту є характер, тому постарайтеся підібрати такий шрифт, який відповідає змісту. Як правило, для сайту цілком достатньо одного шрифту. Але якщо ви хочете домогтися ефектного контрасту, то використовуйте шрифтові пари: шрифт без зарубок і шрифт із зарубками.
17
Використовуйте сітку як допоміжний інструмент
Модульна сітка - універсальний інструмент організації візуального простору, який використовують і графічні, і веб-дизайнери. Проте сітка не повинна диктувати, а тільки допомагати в дизайні. Від сітки можна і потрібно відступати. Не варто фанатично все вирівнювати по сітці. Сітка - це не догма.
18
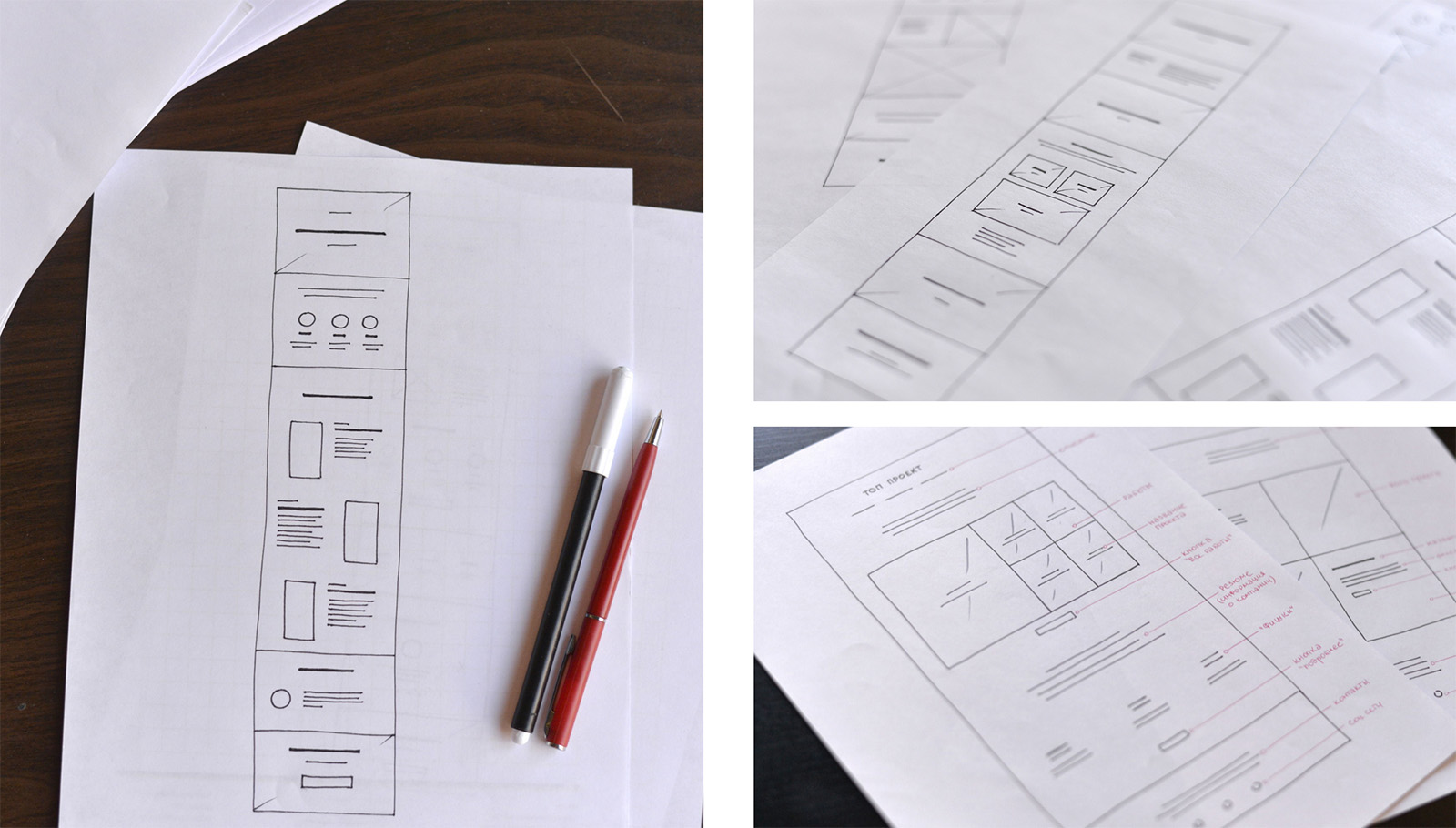
Використовуйте прототип, щоб домовитися з замовником
Прототип - схематичне зображення сторінки, яке показує, які є блоки і сутності. Дивлячись на прототип, замовник повинен зрозуміти, чи нічого не забули. Він бачить, яке буде меню, які в ньому будуть пункти, яким буде головний екран, де будуть розташовані контакти. Прототип дозволяє дуже швидко вносити правки і домагатися найкращого результату.

Фото: Tilda Publishing
19
Ітерації - основа гарного дизайну
Більша кількість ітерацій веде до більш вірного рішення. Ви відходите від широкої концепції до конкретних рішень, які допомагають реальним людям зробити їх життя зручніше і комфортніше.
20
Головний навик дизайнера - вміти розповісти історію
Навик розповідання історій варто освоїти. Зараз це новий формат, але скоро він стане звичним і природним. Слово «сторітеллінг» використовується в різних контекстах. Наприклад, у акторів своє поняття сторітеллінга - певна послідовність викладу, де є зав'язка, кульмінація і розв'язка.
У веб-дизайні під сторітеллінгом ми розуміємо спосіб подачі інформації. Цифровий сторітеллінг - поєднання контенту і інтерфейсу.
21
Малюйте кожну сторінку як Landing Page
В ідеалі Landing Page - це сторінка, де людина отримує відповіді на всі ключові питання за послугою або продукту без переходу на інші сторінки. Формат Landing Page з'явився як спосіб збільшити конверсію при рекламі, але поступово ті принципи, які склалися в форматі Landing Page, стали поширюватися і на сторінки в цілому.
22
Додайте «повітря»
Навіть зараз, коли простота стала трендом, найпоширенішою помилкою початківців дизайнерів залишається бажання вмістити на невеликій площі занадто багато інформації. Особливо це стосується обкладинки (першого екрану), на яку чомусь намагаються поставити взагалі все.
Не бійтеся збільшити відступи, що не скупчуються елементи. Користувач набагато легше і краще сприйме інформацію, якщо видавати її дозовано.
23
Не перевантажуйте меню
Одна з ознак хорошого сайту - зрозуміла навігація. Меню допоможе її організувати. Додавши меню, переконайтеся, що воно візуально хороше: не надто велике, що не перевантажує всю сторінку. Пунктів меню не повинно бути багато, краще за все не більше п'яти. Сміливо укрупнювати розділи. Назви робіть короткими. Три слова як пункт меню явно не годяться. Вони повинні зчитуватися з першого погляду.

Скріншот сайту дизайн-студії Surf
24
Продавайте себе, а не портфоліо робіт
Портфоліо повинне виглядати бездоганно, але головна мета презентації робіт - зацікавити концепцією і вразити наявністю особливих деталей. Дивлячись на роботу, глядач повинен однозначно розуміти, що рішення не взято зі стелі, що воно знайдено і опрацьовано.
25
Захопився користувача продуманої типографікою
Контент повинен бути добре оформлений. Недостатньо просто викласти шматок тексту - нате, читайте! Увагою читача потрібно управляти. Використовуйте прийоми з графічного дизайну.
Великі заголовки, використання ультратонких накреслень шрифтів, цікаві комбінації шрифтів, які задають стиль сайту, - все те, що раніше було характерно для друку, перейшло в веб та адаптувалося під новий формат.
Теоретичний курс «Дизайн в цифровому середовищі» можна почитати тут .
